Создатели первого российского сервиса парковки доменных имен (господа Степановы)
покинули проект! Скандалы, интриги, расследования…
Немного истории крупными мазками:
Парковка parking.nic.ru является одним из популярнейших инструментов для монетизации трафика доменов в .RU сегменте. Независимый проект parked.ru стартовал в ноябре 2006, а в апреле 2008 был поглощен компанией ООО «Ник-Медиа» — дочерней структурой крупнейшего российского регистратора доменов RU-CENTER.
Относительно низкий порог выплаты (10$), прозрачная статистика, качественные шаблоны парковочных страниц – вот что привлекало домейнеров к PARKED.RU. С продажей бизнеса RU-CENTER'у многое существенно изменилось. Система стала работать только с резидентами РФ и исключительно с физическими лицами. К комиссии парковки (20% от оригинальных ставок Бегуна) добавился 13% НДФЛ и комиссия WebMoney в размере 0,6% от выводимой суммы, что не могло не расстроить постоянных пользователей. Негодовать тут можно, но у этих действий было разумное объяснение – RU-CENTER ведет исключительно белый бизнес, и все кто хочет участвовать в проекте должны подчиниться налоговому законодательству РФ. Однако и положительные изменения тоже были: новая панель управления с расширенной статистикой, новые красивые шаблоны, партнерство с Google (за несколько месяцев до запуска Google Apps For Domains).
Конец исторической справки.
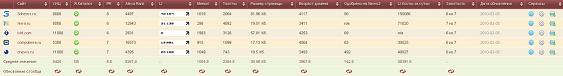
Негативные тенденции начались в начале этого года. Многие клиенты parking.nic.ru отметили необоснованный shave хитов, который объяснялся «некачественным трафиком» и «уточненной статистикой кликов от системы Бегун». Плюс большая масса кликов стали идти с бидами (EPC) 0,01$ и даже 0,00$ (менее 1 цента). Все эти факты ООО «Ник-Медиа» комментировало исключительно как эффект от изменений внутри системы Бегун: снизился порог минимального бида в системе, общий кризис рынка PPC-рекламы и так далее. Много прощалось за счет высокой лояльности старых пользователей к создателям оригинального PARKED.RU
Развязка событий наступила в мае. Пользователи системы получили на подпись счета за апрель, в которых со стороны ООО «Ник-Медиа» фигурировал новый директор Осадчий Анатолий Иванович (ранее это был Геннадий Степанов). На форуме поддержки появились новые модераторы (Даниил и Дмитрий Степановы, ранее активно помогавшие вопрошающим пользователям, так же исчезли). Создатели PARKED.RU окончательно покинули свое детище.
Что это — кризис индустрии? Смена власти? Финансовый коллапс проекта?
Пока ответов на эти вопросы нет.
Символичная картинка
на персональном сайте Дмитрия Степанова (хабраюзер
stepanov) как бы намекает нам, что прощание с ООО «Ник-Медиа» было для создателей неприятной неожиданностью.
Сам Дмитрий
указывает в качестве текущего места работы стартап
GreenCom LLC для которого
активно рекрутирует Web-разработчиков на Drupal/PHP.
Возможно, его новый проект связан с сайтом
FUTURITI – новым сервисом для построения социально-медийных сообществ запущенным в апреле этого года.

 Пожалуй, начну с того, что если перегружаться 15 раз в год, то любой «тюнинг» процесса загрузки отнимает больше времени, чем будет выиграно на перезагрузках за все время жизни системы. Однако, спортивный интерес берет свое, тем более, что
Пожалуй, начну с того, что если перегружаться 15 раз в год, то любой «тюнинг» процесса загрузки отнимает больше времени, чем будет выиграно на перезагрузках за все время жизни системы. Однако, спортивный интерес берет свое, тем более, что