
Про технологию электронной бумаги я узнал, если не ошибаюсь, в году этак в 96-м. Готовился сдавать “тысячи” по английскому и в каком-то штатовском журнале нашел статью с описанием технологии и радужными перспективами коммерческой реализации. До рынка технология добиралась почти десять лет.
Когда же устройства наконец пошли в продажу, стоимость их, на мой совершенно субъективный взгляд, была завышена раза в два от нормальной. Ну не позволяло мне национальное зеленое земноводное выложить три сотни долларов за вещь, которая должна стоить сотню-полторы. Слишком узок функционал ридеров (особенно первых поколений) и слишком много других устройств меньшей стоимости можно использовать для чтения — от КПК и коммуникаторов, до телефонов с джавой и GPS'ов.
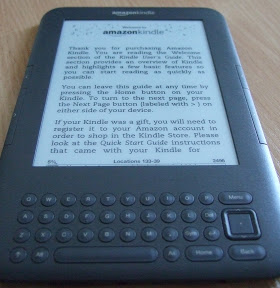
Начавшееся в этом году снижение цен на ридеры наконец сместило их стоимость в область, которую я лично готов назвать «оправданная покупка». Так что когда Амазон объявил о предпродажной регистрации на Kindle 3-й версии за $139 (с доставкой в Украину — почти $160), решиться было не сложно.
Первым же делом Амазон обманул со сроками. Во первых — начал продажи раньше, чем обещал. Во вторых, доставить пообещал «8-9 сентября», а посылку принесли домой уже 1-го. Вот как можно сотрудничать со столь не пунктуальной компанией, скажите пожалуйста?






 Для нас, как и для большинства социальных сетей, очень важны email-рассылки. Одной из интересных и сложных технических задач является корректное отображение писем на мобильных устройствах. Сейчас около 23% писем Badoo открывается именно на них, и это число постоянно увеличивается. А возможно, кто-то прямо сейчас читает наше письмо на своем интернет-холодильнике.
Для нас, как и для большинства социальных сетей, очень важны email-рассылки. Одной из интересных и сложных технических задач является корректное отображение писем на мобильных устройствах. Сейчас около 23% писем Badoo открывается именно на них, и это число постоянно увеличивается. А возможно, кто-то прямо сейчас читает наше письмо на своем интернет-холодильнике.