Сегодня на просторах Паутины был опубликован традиционный видео-обзор лент, вышедших в кинопрокат в этом году. Kees van Dijkhuizen продолжает радовать отличными саундтреками и динамичной картинкой.
Слава @skkap
Пользователь
Существует ли рынок приложений для Android?
4 min
5.5KTranslation

Если вы разрабатываете и продаете приложения для iPhone, то может быть задумываетесь над вопросом: «Стоит ли мне сделать Android-версию?»
Существует ли на самом деле рынок приложений для Android?
В общем, да, существует, но его размер может быть меньше, чем вы думаете.
+40
Тестирование различных ICQ-клиентов на платформе Android
8 min
79K
Наверняка, многие пользователи устройств на базе операционной системы Android думают, что под их платформу нет ни одного достойного ICQ-клиента. Но так ли это? Легко ли самостоятельно отделить зерна от плевел в магазине приложений, который сейчас бьет все рекорды по своему росту? Давайте попробуем разобраться.
Для тех, кто хочет подобрать клиент под свои нужды и предпочтения, и подготовлено это тестирование. В обзор вошли 18 различных клиентов. Все тесты проводились на аппарате HTC Hero (официальная прошивка Android Eclair). Под катом много скриншотов, поэтому будьте внимательны, если трафик у вас ограничен.
+84
HTC Sense и виджет погоды — добавляем свой город
2 min
40KСегодня я расскажу вам, как научить приложение погоды, входящее в HTC Sense, узнавать ваш город. По умолчанию приложение знает совсем немного городов, а автоопределение местоположения иногда дает осечки, что и произошло в моем случае.
+23
«Почем смс?» — новая программа в Android Market
1 min
1.3KПрограммисты проекта SmsCoin решили присоединиться к стройным рядам разработчиков софта как для платформы Android, так и для iPhone, и написали новое полезное приложение для тех, кто желает узнать настоящую стоимость сообщений, отправленных на короткие номера.


+34
Chrome Logger — серверсайд логи в консоли хрома
1 min
34K
Chrome Logger это Google Chrome расширение для отладки серверсайд приложений в консоли хрома.
Большинство языков включают в себя собственные возможность логирования, но иногда удобнее и проще видеть логи прямо в браузере.
Инструкции по применению инсайд.
+67
Morris.js: средство рисования красивых графиков при помощи jQuery и Raphaël
2 min
19KTutorial
В позавчерашнем выпуске «Mozilla Hacks Weekly» увидал гиперссылку «Morris.js», пошёл по ней, почитал, порадовался — а теперь и вам поведаю.
Morris — это легковесный джаваскрипт(всего-то 3052 байта после миниатюризации) с открытым исходным кодом (распространяемым по упрощённой лицензии BSD), который для работы требует jQuery и Raphaël и строит с их помощью графики на простой сетке горизонтальных линий, наподобие такого:
![[график]](https://habrastorage.org/getpro/habr/post_images/2ac/8dd/0ef/2ac8dd0ef355f42b9d8c48ee02360a2b.png)
По оси абсцисс откладывается время, по оси ординат —какие-нибудь зависящие от времени значения. (Morris изначально разрабатывался для сайта, показывающего общее число автомашин той или иной марки в Великобритании, так что для него естественно, что ось абсцисс — это ось времени.)
Графики реагируют на мышь: вспучиваются точки, соответствующие указанному мышью моменту во времени, и подле них появляются подсказки.
Достоинство скрипта — простота API. Приведённый мною пример создаётся вот таким вызовом:
Morris — это легковесный джаваскрипт
![[график]](https://habrastorage.org/getpro/habr/post_images/2ac/8dd/0ef/2ac8dd0ef355f42b9d8c48ee02360a2b.png)
По оси абсцисс откладывается время, по оси ординат —
Графики реагируют на мышь: вспучиваются точки, соответствующие указанному мышью моменту во времени, и подле них появляются подсказки.
Достоинство скрипта — простота API. Приведённый мною пример создаётся вот таким вызовом:
// поквартальные данные, тонкие линии, цвета их заданы в явном виде
Morris.Line({
element: 'quarterly',
data: [
{q: '2009 Q3', a: 100, b: 75},
{q: '2010 Q2', a: 75, b: 50},
{q: '2010 Q3', a: 75, b: 50},
{q: '2011 Q1', a: 50, b: 25},
{q: '2011 Q3', a: 50, b: 25},
{q: '2011 Q4', a: 75, b: 50},
{q: '2012 Q2', a: 100, b: 75}
],
xkey: 'q',
ykeys: ['a', 'b'],
labels: ['Series A', 'Series B'],
lineColors: ['#167f39','#044c29'],
lineWidth: 2
});+44
Начала отладки и профилирования веб-приложений
8 min
19KTutorial
Вступление
Много существует статей на Хабре, описывающих интересные и сложные аспекты веб-разработки, но много существует читателей, которые, находясь в начале своей карьеры веб-разработчика, хотели бы видеть материал, который позволил бы сделать первый шаг от «PHP за 24 часа» до разработки на серьезном уровне, и я хотел бы поделиться своим опытом в этом деле.
Особенности веб-приложения делают его разделенным на две части: клиентскую и серверную. На стороне клиента работает код на JavaScript (может быть, где-то можно найти и VBScript, но мы, пожалуй, не будем рассматривать этот случай), на серверной же — много что, в принципе, но мы рассмотрим PHP, наиболее популярный язык для серверной части веб-приложений. Так же интересно было бы поговорить об отладке и профилировании Flash-приложений на клиентской стороне, но затронутая тема и так обширна, так что пока оставим это.
Так же можно отнести к задачам отладки клиентского кода анализ и валидацию HTML кода. Это, вроде бы, задача не совсем из области программирования, но также немаловажная.
Некоторые части рассмотренных задач уже рассматривались в других статьях, и я предоставил на них ссылки.
+22
Равномерное выравнивание блоков по ширине
4 min
19KПродолжая свои «css-раскопки» возникла новая идея, разобрать по косточкам ещё одну актуальную тему, которая касается равномерного выравнивания блоков по ширине. В принципе мои доскональные исследования я уже запостил у себя в блоге, но так как прошлая моя работа очень понравились Хабра-сообществу, то я решил сделать здесь небольшой краткий обзорчик этой статьи, чтобы ни одна хабра-душа не пропустили её наверняка. Так что, как говорил Гагарин: «Поехали».
В общем в задачах вёрстки периодически возникают моменты, когда появляется необходимость выровнять какой-нибудь список по ширине экрана. При этом пункты этого списка должны выравниваться равномерно, прижимаясь своими крайними элементами к границам контейнера, а расстояние между ними должно быть одинаковым.

В общем в задачах вёрстки периодически возникают моменты, когда появляется необходимость выровнять какой-нибудь список по ширине экрана. При этом пункты этого списка должны выравниваться равномерно, прижимаясь своими крайними элементами к границам контейнера, а расстояние между ними должно быть одинаковым.

+154
Распределенные эволюционные вычисления
1 min
5.5KОдна из моих любимых тем в программировании – эволюционные вычисления и генетические алгоритмы в частности. Пару лет назад я поднимал эту (в целом уже заезженную) тему на Хабре, но сейчас глядя на то видео немного стыдно – слишком уж туманно и сумбурно было объяснение.
Сегодня я постараюсь объяснить генетические алгоритмы проще и нагляднее, а заодно рассказать вкратце о прототипе очень простого JavaScript-фреймворка для распределенных генетических вычислений degas.js. В двух словах – degas.js запускает генетический алгоритм в виде «треда» в браузере клиента используя web workers и обменивается информацией о полученных в ходе эволюции индивидуумах с сервером и другими клиентами с помощью web sockets. Сервер использует node.js.
Degas.js пока в супер-зародышевом состоянии, функционал еще примитивен, а код некрасив, но если кто-то захочет присоединиться к разработке – было бы здорово.
+29
Про love, или как признаться в любви по-английски
1 min
96K Оказывается, слово love появилось в английском языке только в 12 веке.
Оказывается, слово love появилось в английском языке только в 12 веке.Стоп! А что же было до этого? Неужели суровые англосаксы «не знали слов любви?» Знали :) Были у них и lēof – дорогая(ой), возлюбленная(ый), и lufu – дружелюбие, привязанность, любовь. Да, вам последнее слово ничего не напоминает? :) Именно от него и происходит love.
+114
Улучшаем юзабилити за 5 минут
4 min
7.3KTutorial
Translation
В этой блогозаписи я намерена поделиться несколькими такими советами по увеличению юзабилити сайта, каждый из которых очень лёгок в реализации. Не все они кросс-браузерны, но всё равно они «глазурь на тортике»: читатель и не заметит, что их нет.
Мой излюбленный совет. Когда стиль кнопки задаётся в CSS, или когда для отображения необычной кнопки используется рисунок (либо как фон, либо как элемент<img />), то кнопка не реагирует на нажатие во всех или в некоторых браузерах (зависит от ситуации). Вот какой простой уловкою вы можете дать знать посетителю сайта, что он и впрямь нажал на нечто нажимаемое:
Этим кодом кнопка смещается на 1 пиксел направо и на 1 пиксел вниз, когда её нажимают. Испробуйте: выглядит весьма убедительно.
Есть другие, не менее быстрые варианты: придать границе свойство inset, указать свойству text-indent значение 1px, изменить направление градиентного фона (что можно сделать быстро, если для этого не придётся прибегнуть ко графическому редактору, то есть еслигде-то ещё на сайте используется готовый перевёрнутый градиент), или комбинация нескольких из них.
1. Отображайте нажатия кнопок и кнопкоподобных ссылок
Мой излюбленный совет. Когда стиль кнопки задаётся в CSS, или когда для отображения необычной кнопки используется рисунок (либо как фон, либо как элемент
.mybutton:active {
position: relative;
top: 1px;
left: 1px;
}
Этим кодом кнопка смещается на 1 пиксел направо и на 1 пиксел вниз, когда её нажимают. Испробуйте: выглядит весьма убедительно.
Есть другие, не менее быстрые варианты: придать границе свойство inset, указать свойству text-indent значение 1px, изменить направление градиентного фона (что можно сделать быстро, если для этого не придётся прибегнуть ко графическому редактору, то есть если
2. Плавные переходы (CSS3 transitions)
+151
flotr2 — графики и диаграммы на HTML5
1 min
36Kflotr2 — это библиотека с открытым кодом для построения HTML5 графиков и диаграмм. Flotr2 — так как стала ответвлением от Flotr, но уже без привязки к Prototype JS и с множеством усовершенствований.


+77
5 онлайн-курсов на русском языке по частному и публичному облакам
2 min
5.2KНа прошлой неделе мы рассказали про новые материалы на MSDN, а сегодня хотим порадовать вас новыми курсами в MVA, которые расскажут об облаках (тем более в свете интереса к теме со стороны сисадминов, навеяно этим постом на хабре). Отдельно хочу отметить, что курсы на русском языке и абсолютно бесплатны (необходимо лишь зарегистрироваться на сайте для просмотра).
2 курса по частному облаку:
— Частное облако. Вводный курс
— System Center Virtual Machine Manager 2012
И 3 курса по публичному:
— Знакомство с Windows Azure
— Введение в SQL Azure
— Обзор безопасности Windows Azure
2 курса по частному облаку:
— Частное облако. Вводный курс
— System Center Virtual Machine Manager 2012
И 3 курса по публичному:
— Знакомство с Windows Azure
— Введение в SQL Azure
— Обзор безопасности Windows Azure
+24
CSS3: жизнь без префиксов
4 min
24KПрефиксы вещь хорошая. Они помогают производителям браузеров в реализации новых возможностей. Но жизнь разработчиков от них становится только сложнее. Префиксов много, иногда наблюдаются различия в синтаксисе.
Проблема очевидна. Нужен способ облегчить работу с префиксами.
Естественно, перестать использовать префиксы было бы неразумно. Но переложить обязанность по их генерации на существующие специально для этого инструменты вполне возможно. Я попробовал перечислить возможные варианты.
Проблема очевидна. Нужен способ облегчить работу с префиксами.
Естественно, перестать использовать префиксы было бы неразумно. Но переложить обязанность по их генерации на существующие специально для этого инструменты вполне возможно. Я попробовал перечислить возможные варианты.
+56
Динамическая проверка прав доступа для ASP.NET MVC
3 min
13KВ ASP.NET MVC есть встроенная возможность ограничить доступ к тем или иным контроллерам и их действиям. Эта возможность предоставляется атрибутом
AuthorizeAttribute, но возможностей и гибкости ему явно не хватает (точнее их практически нет). Права можно определить только на этапе разработки и без повторной компиляции никак не изменить. А ведь создать собственный атрибут, обладающий необходимым функционалом совсем не сложно.+13
Последний год в ИТМО или пишем диплом на факультете ИТиП
15 min
44KПриветствую хабрасообщество!
В начале прошлого лета, когда пришла пора думать о написании диплома, я прошуршал весь рунет на тему тонкостей и особенностей этого процесса не то, что бы на нашей кафедре, а хотя бы на моём факультете. Не нашлось ничего.
Обычный для большинства универов способ передачи этой информации – от старших товарищей к младшим и далее между младшими. В случае нашего потока горизонтальные и вертикальные связи оказались нарушены настолько, что большинство работало “в слепую”.
Пройдя данный путь до конца, я бы хотел облегчить его тем, кто пойдёт следом и подробно рассказать как это было у нас, на специальности Информационные системы и технологии (230201) кафедры ИС факультета ИТиП СПбГУ ИТМО.
В начале прошлого лета, когда пришла пора думать о написании диплома, я прошуршал весь рунет на тему тонкостей и особенностей этого процесса не то, что бы на нашей кафедре, а хотя бы на моём факультете. Не нашлось ничего.
Обычный для большинства универов способ передачи этой информации – от старших товарищей к младшим и далее между младшими. В случае нашего потока горизонтальные и вертикальные связи оказались нарушены настолько, что большинство работало “в слепую”.
Пройдя данный путь до конца, я бы хотел облегчить его тем, кто пойдёт следом и подробно рассказать как это было у нас, на специальности Информационные системы и технологии (230201) кафедры ИС факультета ИТиП СПбГУ ИТМО.
+20
Топ-10 советов о том, как увеличить скорость загрузки страницы
8 min
234KЯ думаю ни для кого не секрет, что скорость загрузки страницы влияет на множество факторов. Если кто-то не в курсе, то вкратце скажу следующее, что скорость загрузки влияет не только на то, дождется ли посетитель, когда загрузится Ваш сайт, но и на SEO оптимизацию. Ведь на сегодняшний день уже многие поисковые системы при ранжировании сайтов, начали учитывать скорость загрузки страницы. Поэтому чем быстрее будет грузиться Ваш сайт, тем больше посетителей Вы можете получить с поисковых систем, а, следовательно, и больше денег на этом заработать.
Поэтому в этой статья я решил собрать топ-10 советов о том, как же можно увеличить скорость загрузки веб-странички и сайта в целом. Статья не претендует на гениальность и рассчитана на новичков.
Поэтому в этой статья я решил собрать топ-10 советов о том, как же можно увеличить скорость загрузки веб-странички и сайта в целом. Статья не претендует на гениальность и рассчитана на новичков.
+19
Изучение иностранных языков: живые учителя или интернет?
4 min
74K
— Феденька, ты очень интеллигентный мальчик, ты мне очень нравишься, но Я БУДУ СТАВИТЬ ДВА В ГОДУ!!! — визжала моя школьная учительница по французскому и делала примерно такое лицо.
Моя школьная учительница по английскому языку делала другое лицо:
+182
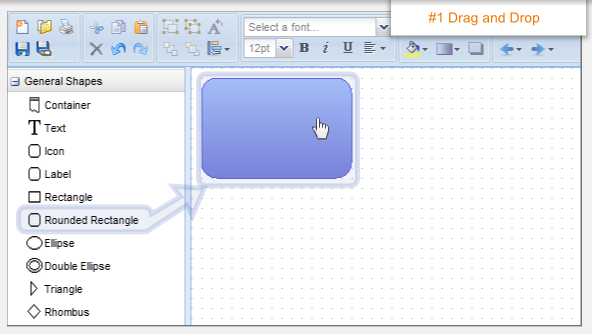
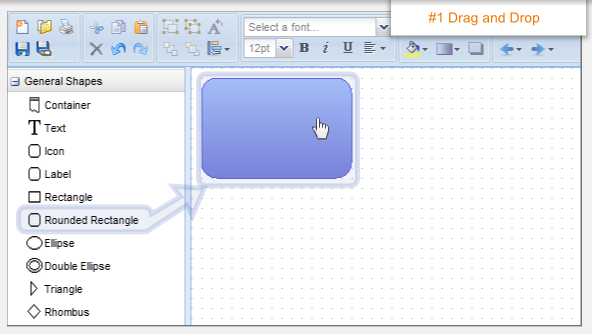
Diagram.ly
1 min
7.1KВы в Интернет кафе и вам срочно надо нарисовать что-то в MS Visio? Не волнуйтесь, зайдите на Diagram.ly.


+91
Information
- Rating
- Does not participate
- Location
- Томск, Томская обл., Россия
- Registered
- Activity