Смуров Илья @smurov
Человег
Плагин, конвертирующий стили фотошопа в код css
1 min
39KНеужели у кого-то было время этим запариться!
css3ps.com
Работает как вебсервис, от того время ожидания результата работы 30 секунд.
1) Качаем плагин под нужную версию фотошопа, открываем через windows->extensions->css3ps;
2) рисуем шейп, накладываем стили, отправляем на сервер через расширение;
3) ждем 30 секунд, смотрим на результат.
Естественно, сервис разбирает не все, что вы натворили в стилях.
Обратите внимание, что шейп нужно рисовать аккуратно.
Все работает) Фантастика.
css3ps.com
Работает как вебсервис, от того время ожидания результата работы 30 секунд.
1) Качаем плагин под нужную версию фотошопа, открываем через windows->extensions->css3ps;
2) рисуем шейп, накладываем стили, отправляем на сервер через расширение;
3) ждем 30 секунд, смотрим на результат.
Естественно, сервис разбирает не все, что вы натворили в стилях.
Обратите внимание, что шейп нужно рисовать аккуратно.
Все работает) Фантастика.
+58
Веб-разработчик и дизайнер Крис Койер собрал за 24 часа 25 000 $ на Kickstarter
2 min
8.2KПонятно, что все уже устали от новостей про то, как очередная команда разработчиков собрала кучу денег на разработку римейка очередной классической игры. Сейчас речь пойдет немножко о другом — об относительно известной звезде фронтенда, веб-разработчике, CSS-евангелисте и авторе популярного сайта CSS-tricks.com Крисе Койере. Он решил собрать деньги на редизайн своего детища, причем сам процесс он хочет записать в виде обучающих скринкастов и предоставить их всем, кто поддержит его.

Буквально вчера он выложил на kickstarter.com проект следующего содержания (далее — перевод):

Буквально вчера он выложил на kickstarter.com проект следующего содержания (далее — перевод):
+66
Dribbble Meetup №1 в Москве
4 min
5.8K 20 апреля в Москве прошел первый российский Dribbble Meetup. На этой неформальной конференции для дизайнеров выступили десяток сильных и интересных специалистов, представленных в одной из главных тематических социальных сетей Dribbble. Это Алишер Якупов (Одноклассники), Денис Пахалюк (Ramotion), Павел Грозян и Сергей Кудряшов (MacPaw), Дмитрий Провоторов (Мануфактура), Игорь Степахин (Fidel Solutions), Роман Храмов (Cuberto), Александр Киров (Mail.Ru Group), Сергей Рачок и Виталий Трикоз (SODA). Было много практически полезных рассказов и историй из жизни компаний с живым и веселым диалогом со слушателями.
20 апреля в Москве прошел первый российский Dribbble Meetup. На этой неформальной конференции для дизайнеров выступили десяток сильных и интересных специалистов, представленных в одной из главных тематических социальных сетей Dribbble. Это Алишер Якупов (Одноклассники), Денис Пахалюк (Ramotion), Павел Грозян и Сергей Кудряшов (MacPaw), Дмитрий Провоторов (Мануфактура), Игорь Степахин (Fidel Solutions), Роман Храмов (Cuberto), Александр Киров (Mail.Ru Group), Сергей Рачок и Виталий Трикоз (SODA). Было много практически полезных рассказов и историй из жизни компаний с живым и веселым диалогом со слушателями.+21
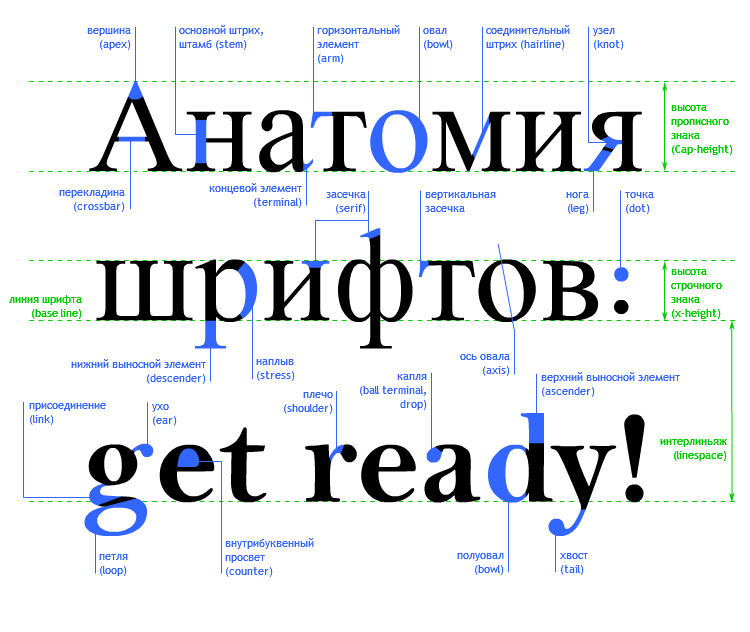
Отзывчивая типографика: Основы
7 min
22KTranslation

Когда мы создаем веб-сайты обычно мы начинаем с определения текста документа. Определение основного текста задает ширину главной колонки на странице, все остальное должно произойти само по себе. Должно. До недавнего времени разрешение экрана было более менее одинаковым. Сегодня мы имеем дело с огромным количеством экранов разного разрешения и размеров. Это делает вещи намного сложнее.
+58
gmaps.js — самый легкий способ использования Google Maps API
2 min
49KRecovery Mode
Привет!
Расскажу об одной небольшой (~30kb) JS библиотеке для удобной работы с Google Maps API под названием gmaps.js.
Раз уж библиотека создана для ускорения процесса веб-разработки, то и я вас задерживать не буду. Как можно понять из названия, она делает не что иное, как упрощает взаимодействие с API Google Maps. Многие из вас работали с API и, вероятно, каждый раз вам приходилось попотеть, чтобы порыться в документации и реализовать, например, свое собственное описание метки на карте. Или подписаться на событие взаимодействия с картой…
Расскажу об одной небольшой (~30kb) JS библиотеке для удобной работы с Google Maps API под названием gmaps.js.
Раз уж библиотека создана для ускорения процесса веб-разработки, то и я вас задерживать не буду. Как можно понять из названия, она делает не что иное, как упрощает взаимодействие с API Google Maps. Многие из вас работали с API и, вероятно, каждый раз вам приходилось попотеть, чтобы порыться в документации и реализовать, например, свое собственное описание метки на карте. Или подписаться на событие взаимодействия с картой…
+84
Как создать видео-проигрыватель на JQuery, HTML5 и CSS3
6 min
34KTranslation

В этом уроке мы будем создавать видео плеер, для этого будем использовать CSS3 для моделирования и библиотеку «MediaElement.js» для функциональности. MediaElement.js это HTML5 аудио и видео плеер, который работает в старых браузерах имитируя MediaElement HTML5 API с помощью Flash и Silverlight.
Демонстрационный вариант
Исходные файлы
+52
Самые простые техники адаптивной верстки
2 min
465KTranslation
Сайтов с адаптивной разметкой с каждым месяцем становится все больше, заказчики кроме кроссбраузерности все чаще требуют адаптивность, но многие разработчики не спешат обучаться новым техникам. Но адаптивный дизайн — это просто! В этой статье представлено 5 примеров адаптивной разметки различных элементов веб-страниц.


+136
Простой универсальный переключатель на JavaScript
8 min
53K При разработке сайтов нередко возникает необходимость в каком-либо переключении их состояния, обычно для этого используются псевдоссылки: скрыть или показать подсказку, поле ввода, другую часть страницы.
При разработке сайтов нередко возникает необходимость в каком-либо переключении их состояния, обычно для этого используются псевдоссылки: скрыть или показать подсказку, поле ввода, другую часть страницы.Можно каждый раз писать JavaScript-код и стили к нему, но со временем это приводит к разрастанию кода, с чем в определенный момент мы и столкнулись.
Однако проблему можно решить гораздо элегантнее. Рассматриваемое ниже решение отличается простотой и не требует последующего участия JavaScript-программиста, так как верстальщик сможет самостоятельно вносить нужные изменения в стили.
+75
Руководство по оформлению HTML/CSS кода от Google
12 min
361KTranslation
От переводчика
С удовольствием ознакомился с этими рекомендациями и теперь предлагаю вам перевод.
Введение
Это руководство описывает правила для оформления и форматирования HTML и CSS кода. Его цель — повысить качество кода и облегчить совместную работу и поддержку инфраструктуры.
Это относится к рабочим версиям файлов использующих HTML, CSS и GSS
Разрешается использовать любые инструменты для минификации компиляции или обфускации кода, при условии, что общее качество кода будет сохранено.
+277
Введение в CSS3 Multicolumn. Работаем с колонками
8 min
68KTutorial

Как расположить текст на странице в несколько колонок? И можно ли это делать автоматически? Наверняка, многие из тех из вас, кто занимается или занимался раньше веб-разработкой, сталкивались с такой задачей — и часто упирались в сложные решения, требующие хитрых стилей, либо применения дополнительных библиотек на JavaScript (см. например Columnizer-плагин для jQuery).
Многоколоночная верстка контента (не путать с задачей общей многоколоночной верстки страницы, которая скорее ближе к проблеме расположения блоков по сетке) долго пробивала себе дорогу в мире веб-стандартов и, наконец-то, не просто достигла статуса Candidate Recommendation в виде соответствующего модуля CSS3 Multi-column Layout, но и получила достаточно широкую поддержку в браузерах: где-то с префиксами (-moz- или -webkit-) и где-то в актуальных (Opera 11.1+) и планируемых версиях (IE10+), причем сразу без префиксов.
+115
Valve: как я здесь оказался, на что это похоже и чем я здесь занимаюсь
14 min
64KTranslation
Автор оригинальной статьи — Майкл Эбраш, человек и пароход. Для тех, кому лень изучать википедию, отмечу, что это программист с более чем 30-летним стажем работы, который в свое время помог Кармаку сделать Quake, разработал GDI для Windows NT, приложил руку к созданию первых двух версий Xbox, а сейчас работает в R&D-отделе компании Valve.
В своей заметке он вспоминает, как зарождалась индустрия 3D-игр вообще и Valve в частности, рассказывает про свой опыт работы в различных корпорациях, приоткрывает завесу внутренней кухни Valve и ищет новых сотрудников. Статья большая, и я посчитал ее достаточно интересной для того, чтобы перевести на хабр.
Всё началось с Лавины*.
Если бы я не прочел её и не влюбился в идею Метавселенной, если бы она не заставила меня представить, насколько распределенная 3D сеть близка к воплощению в жизнь, если бы я не подумал я могу сделать это и, что более важно, я хочу сделать это, я бы никогда не встал на путь, который в конечном счете привел меня в Valve.
В 1994 году я уже несколько лет как работал на Microsoft. Однажды вечером, когда моя дочка рассматривала книги в магазине Little Professor в Sammamish Plateau, мне посчастливилось заметить Лавину на полке. Я взял книжку, прочитал первые страницы, решил купить и в итоге проглотил её за день. Параллельно я начал задумываться о том, что 80 процентов описанного в ней осуществимо прямо сейчас, и мне захотелось реализовать это сильнее, чем когда-либо вообще хотелось сделать что-то с компьютером — я всю жизнь читал научную фантастику, и вдруг мне выпал шанс превратить её в реальность. Так я попытался начать в Microsoft проект по созданию технологии сетевого 3D.
В своей заметке он вспоминает, как зарождалась индустрия 3D-игр вообще и Valve в частности, рассказывает про свой опыт работы в различных корпорациях, приоткрывает завесу внутренней кухни Valve и ищет новых сотрудников. Статья большая, и я посчитал ее достаточно интересной для того, чтобы перевести на хабр.
Всё началось с Лавины*.
Если бы я не прочел её и не влюбился в идею Метавселенной, если бы она не заставила меня представить, насколько распределенная 3D сеть близка к воплощению в жизнь, если бы я не подумал я могу сделать это и, что более важно, я хочу сделать это, я бы никогда не встал на путь, который в конечном счете привел меня в Valve.
В 1994 году я уже несколько лет как работал на Microsoft. Однажды вечером, когда моя дочка рассматривала книги в магазине Little Professor в Sammamish Plateau, мне посчастливилось заметить Лавину на полке. Я взял книжку, прочитал первые страницы, решил купить и в итоге проглотил её за день. Параллельно я начал задумываться о том, что 80 процентов описанного в ней осуществимо прямо сейчас, и мне захотелось реализовать это сильнее, чем когда-либо вообще хотелось сделать что-то с компьютером — я всю жизнь читал научную фантастику, и вдруг мне выпал шанс превратить её в реальность. Так я попытался начать в Microsoft проект по созданию технологии сетевого 3D.
+218
Стереоскопический эффект на 3D-картах
1 min
2.8K Если у вас есть под рукой стерео-очки, то вы можете насладиться 3D-городами на Nokia Maps. Картой можно управлять и здания кажутся очень объёмными и реалистичными.
Если у вас есть под рукой стерео-очки, то вы можете насладиться 3D-городами на Nokia Maps. Картой можно управлять и здания кажутся очень объёмными и реалистичными. 
Всё это реализовано на WebGL и в данный момент доступны самые популярные города мира.
+45
Адаптивный веб-дизайн на практике
12 min
85KМы уже писали о методах (Mobile First и Response Web Design), которые используем при разработке нашего сервиса. В этой статье я хочу поделиться с вами нашим опытом. То, что в теории кажется простым, на практике порой оборачивается кошмаром. Речь пойдет о том, как нам удается создавать универсальный веб-сервис, способный работать на большом количестве устройств.
+127
Почему весёлым быть выгоднее, чем умным: исследования EQ в IT-среде
4 min
51KИсследователь Дэвид Карузо и пара его коллег – это как раз те парни, из-за которых технические навыки и интеллект при приёме на работу в крупные IT-компании часто оцениваются заметно ниже, чем эмоциональный интеллект. То есть тот факты, что вы умный, означает гораздо меньше, чем то, что вы узнаёте вот этого парня с картинки:

Он пристально наблюдает за постом
Эмоции влияют на наше сознание, нашу активность и восприятие окружающих вещей. Это очевидный факт, который, тем не менее, был детально исследован Дэвидом Карузо. Он утверждает, например, что если вы сейчас в хорошем настроении и энергичны, то найдёте много позитивных и вдохновляющих мыслей и идей в топике, а если устали или с настроением не очень – захотите покритиковать и, статистически, не сможете придумать ничего волнующего нового.

Он пристально наблюдает за постом
Эмоции влияют на наше сознание, нашу активность и восприятие окружающих вещей. Это очевидный факт, который, тем не менее, был детально исследован Дэвидом Карузо. Он утверждает, например, что если вы сейчас в хорошем настроении и энергичны, то найдёте много позитивных и вдохновляющих мыслей и идей в топике, а если устали или с настроением не очень – захотите покритиковать и, статистически, не сможете придумать ничего волнующего нового.
+46
Gearman — сервер очередей: использование в проектах на PHP
9 min
82KНе так давно была замечательная статья, описывающая общие принципы работы с сервером очередей Gearman. Мне бы хотелось продолжить материал, дополнив его некоторыми деталями практического применения, а именно:
— установка и управление сервером
— управление очередью — что возможно и как
— PECL и PEAR php-расширения для работы с Gearman
— мониторинг сервера
— примеры кода
— передача данных порциями
— организация параллельных вычислений в PHP
Интересно? Прошу под кат
— установка и управление сервером
— управление очередью — что возможно и как
— PECL и PEAR php-расширения для работы с Gearman
— мониторинг сервера
— примеры кода
— передача данных порциями
— организация параллельных вычислений в PHP
Интересно? Прошу под кат
+60
Несколько фишек для изучающих английский язык
1 min
48K1. Анонимные чаты: omegle.com, chatroulette.com
2. Сайты-помощники: kwiz.me, kimir.org, englishtips.org
3. Подкастинг: eslpod.com, effortlessenglish.com, npr.podcast.com, businessenglishpod.com,
4. Качаем фильмы/сериалы, затем субтитры к ним. Просматривать можно с замедлением в VLC плеере чтобы лучше переваривать. Еще рекомендую комик шоу, например Important Things with Demetri Martin — не пожалеете.
5. В скайпе ищем каких нибудь индусов со статусом SkypeMe и не стенсняясь знакомимся.
6. При прочтении какой-то книги или просмотра фильма неплохо бы подготовится таким образом: берем текст, устанавливаем длину слова и частоту употребления в тексте и запускаем, например, этот скрипт (PHP): pastebin.com/m7672c2a9
В итоге имеем дайджест слов большинство из которых вы уже знаете но остальные стоит подучить. И когда вы будете смотреть фильм или читать книгу вы автоматом поймете это слово.
7. Произношение слов — ставим в Google.translate режим Русский->English и в поле текста пишем английское слово — оно без перевода встанет справа вместе с флэшкой которое произносит слово. Также forvo.com, howjsay.com
8. Социальные сервисы ответов:
answers.yahoo.com, vark.com
9. Социальные сети для изучения языка:
livemocha.com, lingq.com, italki.com
10. Остальное:
nytimes.com, ecenglish.com, urbandictionary.com
allengl.narod.ru/top/phvTOP170.htm
Надеюсь каждый нашел для себя что-то полезное:)
2. Сайты-помощники: kwiz.me, kimir.org, englishtips.org
3. Подкастинг: eslpod.com, effortlessenglish.com, npr.podcast.com, businessenglishpod.com,
4. Качаем фильмы/сериалы, затем субтитры к ним. Просматривать можно с замедлением в VLC плеере чтобы лучше переваривать. Еще рекомендую комик шоу, например Important Things with Demetri Martin — не пожалеете.
5. В скайпе ищем каких нибудь индусов со статусом SkypeMe и не стенсняясь знакомимся.
6. При прочтении какой-то книги или просмотра фильма неплохо бы подготовится таким образом: берем текст, устанавливаем длину слова и частоту употребления в тексте и запускаем, например, этот скрипт (PHP): pastebin.com/m7672c2a9
В итоге имеем дайджест слов большинство из которых вы уже знаете но остальные стоит подучить. И когда вы будете смотреть фильм или читать книгу вы автоматом поймете это слово.
7. Произношение слов — ставим в Google.translate режим Русский->English и в поле текста пишем английское слово — оно без перевода встанет справа вместе с флэшкой которое произносит слово. Также forvo.com, howjsay.com
8. Социальные сервисы ответов:
answers.yahoo.com, vark.com
9. Социальные сети для изучения языка:
livemocha.com, lingq.com, italki.com
10. Остальное:
nytimes.com, ecenglish.com, urbandictionary.com
allengl.narod.ru/top/phvTOP170.htm
Надеюсь каждый нашел для себя что-то полезное:)
+152
Звезды мирового фронтенда
5 min
28KВ любой профессии есть тонкая прослойка людей, которые являются действительно высококлассными специалистами. Не исключение и область фронт-енд разработки — здесь также есть выдающиеся личности. К их мнению прислушиваются, за ними следят в блогах и социальных сетях и читают их книги. В процессе своей работы они рождают различные оригинальные решения или техники, которые мгновенно расходятся по миру веб-разработки и остаются актуальными не один год. Они создают удобные онлайн-сервисы для верстки, пишут полезные js-библиотеки, совершенствуют браузеры, пропагандируют веб-стандарты и оказывают непосредственное влияние на их развитие. Они могут называть себя front end engineer, front-end developer, web developer, web designer, UI Designer, browser compatibility expert или просто css lover, но для большинства из нас они — звезды мирового фронт-енда, которые делают интернет таким, каким мы его знаем. На Хабре довольно часто появляются обзоры интересных решений, техник и новостей из мира веб-разработки с указанием западных авторов, однако далеко не все знают что-нибудь о них кроме имени. Мне захотелось вкратце рассказать для широкой публики о некоторых из этих товарищей.


+79
Настройка nginx
5 min
300KТема правильной настройки nginx очень велика, и, боюсь, в рамки одной статьи на хабре никак не помещается. В этом тексте я постарался рассказать про общую структуру конфига, более интересные мелочи и частности, возможно, будут позже. :)
Неплохой начальной точкой для настройки nginx является конфиг, который идёт в комплекте с дистрибутивом, но очень многие возможности этого сервера в нём даже не упоминаются. Значительно более подробный пример есть на сайте Игоря Сысоева: sysoev.ru/nginx/docs/example.html. Однако, давайте лучше попробуем собрать с нуля свой конфиг, с бриджем и поэтессами. :)
Неплохой начальной точкой для настройки nginx является конфиг, который идёт в комплекте с дистрибутивом, но очень многие возможности этого сервера в нём даже не упоминаются. Значительно более подробный пример есть на сайте Игоря Сысоева: sysoev.ru/nginx/docs/example.html. Однако, давайте лучше попробуем собрать с нуля свой конфиг, с бриджем и поэтессами. :)
+68
Определение страны по IP: тестируем скорость алгоритмов
4 min
36K Для определения страны по IP необходимы специальные базы данных, состоящие из диапазонов IP адресов и соответствующих им стран. Обычно такие базы данных распространяются в виде CSV или SQL файлов для использования в СУБД, либо бинарных файлов специального формата.
Для определения страны по IP необходимы специальные базы данных, состоящие из диапазонов IP адресов и соответствующих им стран. Обычно такие базы данных распространяются в виде CSV или SQL файлов для использования в СУБД, либо бинарных файлов специального формата.Для проведения тестирования была выбрана февральская база GeoLite Country, бесплатная версия GeoIP Country от MaxMind.
В тестировании приняли участие несколько популярных решений и мой «велосипед» на эту тему.
+48
Information
- Rating
- Does not participate
- Location
- Санкт-Петербург, Санкт-Петербург и область, Россия
- Date of birth
- Registered
- Activity