
В этом уроке мы будем создавать видео плеер, для этого будем использовать CSS3 для моделирования и библиотеку «MediaElement.js» для функциональности. MediaElement.js это HTML5 аудио и видео плеер, который работает в старых браузерах имитируя MediaElement HTML5 API с помощью Flash и Silverlight.
Демонстрационный вариант
Исходные файлы
Шаг 1 — Загрузка MediaElement.js
Для начала вам нужно загрузить «MediaElement.js» и распаковать его. Из папки «build» нам понадобятся три файла:
- flashmediaelement.swf
- mediaelement-and-player.min.js
- silverlightmediaelement.xap
Скопируйте эти три файла в одну директорию, я назову эту папку «js».
Шаг 2 — HTML-разметка
Теперь нам нужно установить ссылку на библиотеку JQuery. Затем добавить к ссылке скрипт «mediaelement-and-player.min.js» и добавить файл CSS:
<head>
<title>Video Player</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="js/mediaelement-and-player.min.js"></script>
<link rel="stylesheet" href="css/style.css" media="screen">
</head>
Для создания видео плеера, Нам понадобится новый тег HTML5 video. Затем мы добавим некоторые атрибуты для этого тега: ширину и высоту видео и «обложки». Обложку (изображение), можно показать перед началом видео, пока пользователь не нажмет на кнопку воспроизведения.
<video width="640" height="267" poster="media/cars.png">
<source src="media/cars.mp4" type="video/mp4">
</video>
Теперь нам нужно добавить следующий код для кнопок управления и задать некоторые настройки:
- alwaysShowControls – всегда показывать кнопки управления, либо только при наведении курсора
- videoVolume – ползунок громкости
- features: ['playpause','progress','volume','fullscreen'] – кнопки управления видео
«MediaElement.js» официальная документация
<script type="text/javascript">// <![CDATA[
$(document).ready(function() {
$('video').mediaelementplayer({
alwaysShowControls: true,
videoVolume: 'horizontal',
features: ['playpause','progress','volume','fullscreen']
});
});
// ]]></script>
Шаг 3 — Основные стили
Давайте начнем с добавления некоторых стилей.
.mejs-inner,
.mejs-inner div,
.mejs-inner a,
.mejs-inner span,
.mejs-inner button,
.mejs-inner img {
margin: 0;
padding: 0;
border: none;
outline: none;
}
Затем мы установим общий стиль для блока с видео. Все CSS свойства мы используем для создания разметки видео блока. Это не создаст особых стилей для самого видео, это только для того, что бы разместить все элементы в нужном месте.
.mejs-container {
position: relative;
background: #000000;
}
.mejs-inner {
position: relative;
width: inherit;
height: inherit;
}
.me-plugin { position: absolute; }
.mejs-container-fullscreen .mejs-mediaelement,
.mejs-container-fullscreen video,
.mejs-embed,
.mejs-embed body,
.mejs-mediaelement {
width: 100%;
height: 100%;
}
.mejs-embed,
.mejs-embed body {
margin: 0;
padding: 0;
overflow: hidden;
}
.mejs-container-fullscreen {
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
overflow: hidden;
z-index: 1000;
}
.mejs-background,
.mejs-mediaelement,
.mejs-poster,
.mejs-overlay {
position: absolute;
top: 0;
left: 0;
}
.mejs-poster img { display: block; }

Шаг 4 – Блок с управлением
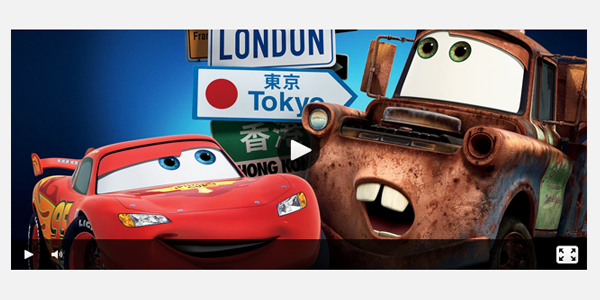
Давайте добавим большую кнопку воспроизведения в центре плеера.
.mejs-overlay-play { cursor: pointer; }
.mejs-inner .mejs-overlay-button {
position: absolute;
top: 50%;
left: 50%;
width: 50px;
height: 50px;
margin: -25px 0 0 -25px;
background: url(../img/play.png) no-repeat;
}
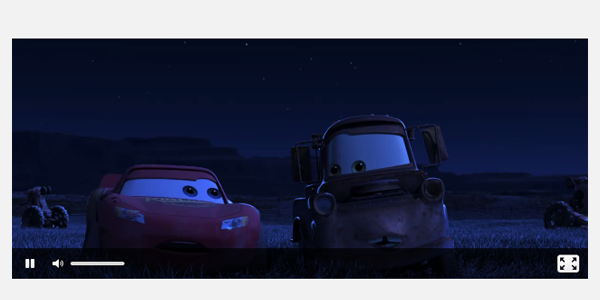
Блок с видео мы будем позиционировать снизу, зададим высоту в 34px и добавим фоновый цвет. Лучше использовать RGBA, чтобы сделать фон прозрачным, но RGBA не поддерживается старыми браузерами, поэтому мы также добавим RGB. Затем мы установим несколько кнопок управления с общим стилем и спрайт изображение.
.mejs-container .mejs-controls {
position: absolute;
width: 100%;
height: 34px;
left: 0;
bottom: 0;
background: rgb(0,0,0);
background: rgba(0,0,0, .7);
}
.mejs-controls .mejs-button button {
display: block;
cursor: pointer;
width: 16px;
height: 16px;
background: transparent url(../img/controls.png);
}

Шаг 5 — Кнопки управления видео
Сейчас необходимо поменять позицию каждой кнопки на блоке управления, установить ширину и высоту всех кнопок, изменить положение фонового изображения.
.mejs-controls div.mejs-playpause-button {
position: absolute;
top: 12px;
left: 15px;
}
.mejs-controls .mejs-play button,
.mejs-controls .mejs-pause button {
width: 12px;
height: 12px;
background-position: 0 0;
}
.mejs-controls .mejs-pause button { background-position: 0 -12px; }
.mejs-controls div.mejs-volume-button {
position: absolute;
top: 12px;
left: 45px;
}
.mejs-controls .mejs-mute button,
.mejs-controls .mejs-unmute button {
width: 14px;
height: 12px;
background-position: -12px 0;
}
.mejs-controls .mejs-unmute button { background-position: -12px -12px; }
.mejs-controls div.mejs-fullscreen-button {
position: absolute;
top: 7px;
right: 7px;
}
.mejs-controls .mejs-fullscreen-button button,
.mejs-controls .mejs-unfullscreen button {
width: 27px;
height: 22px;
background-position: -26px 0;
}
.mejs-controls .mejs-unfullscreen button { background-position: -26px -22px; }

Шаг 6 – Ползунок громкости
Зададим стиль для ползунка громкости, поменяем местоположение, а затем добавим значения ширины и высоты, с закруглёнными углами.
.mejs-controls div.mejs-horizontal-volume-slider {
position: absolute;
cursor: pointer;
top: 15px;
left: 65px;
}
.mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-total {
width: 60px;
background: #d6d6d6;
}
.mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-current {
position: absolute;
width: 0;
top: 0;
left: 0;
}
.mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-total,
.mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-current {
height: 4px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
}

Шаг 7 – Индикатор просмотра
Расположим индикатор просмотра на верхней части блока управления, добавим цвет фона для каждого состояния (полная шкала и время для загрузки). Установим ширину в 0, которая будет автоматически обновляться при загрузке фильма.
.mejs-controls div.mejs-time-rail {
position: absolute;
width: 100%;
left: 0;
top: -10px;
}
.mejs-controls .mejs-time-rail span {
position: absolute;
display: block;
cursor: pointer;
width: 100%;
height: 10px;
top: 0;
left: 0;
}
.mejs-controls .mejs-time-rail .mejs-time-total {
background: rgb(152,152,152);
background: rgba(152,152,152, .5);
}
.mejs-controls .mejs-time-rail .mejs-time-loaded {
background: rgb(0,0,0);
background: rgba(0,0,0, .3);
}
.mejs-controls .mejs-time-rail .mejs-time-current { width: 0; }

Шаг 8 – Маркер для просмотра и индикатор времени
На этом этапе мы добавим маркер для шкалы просмотра и подсказки, которые будут отображать текущее время при наведении курсора мыши. Сейчас нам нужно задать им позицию, добавить фоновое изображение, установить ширину и высоту, и добавить некоторые стили типографии.
.mejs-controls .mejs-time-rail .mejs-time-handle {
position: absolute;
cursor: pointer;
width: 16px;
height: 18px;
top: -3px;
background: url(../img/handle.png);
}
.mejs-controls .mejs-time-rail .mejs-time-float {
position: absolute;
display: none;
width: 33px;
height: 23px;
top: -26px;
margin-left: -17px;
background: url(../img/tooltip.png);
}
.mejs-controls .mejs-time-rail .mejs-time-float-current {
position: absolute;
display: block;
left: 0;
top: 4px;
font-family: Helvetica, Arial, sans-serif;
font-size: 10px;
font-weight: bold;
color: #666666;
text-align: center;
}
.mejs-controls .mejs-time-rail .mejs-time-float-corner { display: none; }

Шаг 9 — CSS3 Градиент
Нам осталось добавить зеленый CSS3 градиент, который будет использоваться на шкале просмотра и регуляторе громкости.
.mejs-controls .mejs-time-rail .mejs-time-current,
.mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-current {
background: #82d344;
background: -webkit-linear-gradient(top, #82d344 0%, #51af34 100%);
background: -moz-linear-gradient(top, #82d344 0%, #51af34 100%);
background: -o-linear-gradient(top, #82d344 0%, #51af34 100%);
background: -ms-linear-gradient(top, #82d344 0%, #51af34 100%);
background: linear-gradient(top, #82d344 0%, #51af34 100%);
}

Демонстрационный вариант
Исходные файлы