UPD. Для краткого введения в адаптивный дизайн рекомендую прочитать статью «Как сделать один сайт для всех устройств (Responsive Web Design)».
Перевод крайне ценной статьи «Responsive Web Design Techniques, Tools and Design Strategies» популярного интернет-издания для разработчиков Smashing Magazine.
Еще в январе мы опубликовали статью об адаптивном дизайне «Responsive Web Design: What It Is and How To Use It» (Адаптивный веб-дизайн: Что это такое и как им пользоваться). Адаптивный веб-дизайн продолжает привлекать к себе много внимания, но, учитывая, насколько он отличается от традиционных методов разработки сайтов, он может показаться заоблачно сложным для тех дизайнеров и разработчиков, которые его не пробовали.
По этой причине мы составили обзор ресурсов, полезных при создании адаптивных сайтов. В обзор вошли подробные руководства, подходы, инструменты, статьи, содержащие практические советы, необходимые для создания вашего собственного адаптивного сайта.
1. CSS Transitions and Media Queries
CSS Transitions и Media Queries
Elliot Jay Stocks подробно рассказывает о методе сочетания CSS Media Queries и CSS transitions. Основная идея в следующем: разрабатывая адаптивный сайт с помощью Media Queries, вы постоянно изменяете ширину вашего браузера, чтобы посмотреть, как сайт ведет себя при этом. Но каждый раз, когда отрабатывает один из ваших Media Queries, виден жесткий переход между стилями (первый, например, для десктопов, второй — для планшетов). Почему бы не использовать CSS transitions для сглаживания этих жестких переходов с помощью анимации?

Перевод крайне ценной статьи «Responsive Web Design Techniques, Tools and Design Strategies» популярного интернет-издания для разработчиков Smashing Magazine.
Еще в январе мы опубликовали статью об адаптивном дизайне «Responsive Web Design: What It Is and How To Use It» (Адаптивный веб-дизайн: Что это такое и как им пользоваться). Адаптивный веб-дизайн продолжает привлекать к себе много внимания, но, учитывая, насколько он отличается от традиционных методов разработки сайтов, он может показаться заоблачно сложным для тех дизайнеров и разработчиков, которые его не пробовали.
По этой причине мы составили обзор ресурсов, полезных при создании адаптивных сайтов. В обзор вошли подробные руководства, подходы, инструменты, статьи, содержащие практические советы, необходимые для создания вашего собственного адаптивного сайта.
Техники Responsive web design
1. CSS Transitions and Media Queries
CSS Transitions и Media Queries
Elliot Jay Stocks подробно рассказывает о методе сочетания CSS Media Queries и CSS transitions. Основная идея в следующем: разрабатывая адаптивный сайт с помощью Media Queries, вы постоянно изменяете ширину вашего браузера, чтобы посмотреть, как сайт ведет себя при этом. Но каждый раз, когда отрабатывает один из ваших Media Queries, виден жесткий переход между стилями (первый, например, для десктопов, второй — для планшетов). Почему бы не использовать CSS transitions для сглаживания этих жестких переходов с помощью анимации?



 65 стартапов были продемонстрированы на традиционном демо дне Y Combinator, мы ознакомились с 39 предложениями и готовы рассказать свои впечатления вам. После ознакомления с командами и техническими особенностями, TechCrunch готова выбрать TOP-10. Меняющие принципы коммерции, помогающие нам общаться и
65 стартапов были продемонстрированы на традиционном демо дне Y Combinator, мы ознакомились с 39 предложениями и готовы рассказать свои впечатления вам. После ознакомления с командами и техническими особенностями, TechCrunch готова выбрать TOP-10. Меняющие принципы коммерции, помогающие нам общаться и 

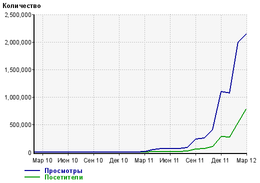
 Друзья, я хочу вам рассказать историю развития проекта
Друзья, я хочу вам рассказать историю развития проекта  Меня всегда удивляло отношение многих к анонимности и криптографии, как к универсальному средству борьбы с мировым злом. Стоит появиться новости о том, что где-то правительство закручивает гайки, или копирасты проталкивают очередной идиотский законопроект, обязательно возникает комментарий в духе “Ха! Вот мы щас I2P и TrueСrypt из широких штанин достанем, и они утрутся...” Нет, безусловно, в определённых ситуациях шифроваться можно и нужно. Анонимность может спасти жизнь в стране, где принято казнить людей, несогласных с тем, что текущий вечно живой вождь мудро ведёт свой народ к процветанию, а временные перебои с поставками продовольствия — всего лишь досадная мелочь. Но уход в подполье — это последняя надежда, аппарат искусственного дыхания для умирающей свободы, а не оружие победы.
Меня всегда удивляло отношение многих к анонимности и криптографии, как к универсальному средству борьбы с мировым злом. Стоит появиться новости о том, что где-то правительство закручивает гайки, или копирасты проталкивают очередной идиотский законопроект, обязательно возникает комментарий в духе “Ха! Вот мы щас I2P и TrueСrypt из широких штанин достанем, и они утрутся...” Нет, безусловно, в определённых ситуациях шифроваться можно и нужно. Анонимность может спасти жизнь в стране, где принято казнить людей, несогласных с тем, что текущий вечно живой вождь мудро ведёт свой народ к процветанию, а временные перебои с поставками продовольствия — всего лишь досадная мелочь. Но уход в подполье — это последняя надежда, аппарат искусственного дыхания для умирающей свободы, а не оружие победы. 
 Даже хорошие презентации, не содержащие списков из двадцати пунктов восьмым кеглем и вызывающих рвотный рефлекс картинок из бесплатных сборников клипарта “встречи и партнёрство” или “офисная жизнь”, следуют давным-давно заданному стандарту, без изменений перенесённому в офисные пакеты из мира старинных диапроекторов. Презентация всегда представляет собой набор прямоугольных картинок одинакового формата и размера. Иногда между ними добавляют переходы и анимацию, раздражающую не меньше разноцветных надписей и бессмысленно улыбающихся абстрактных офисных работников. Стандартом де-факто для хорошей презентации давно стала последовательность статичных слайдов без всякого мельтешения, с очень коротким текстом крупным шрифтом и несколькими тщательно подобранными фотографиями или скриншотами.
Даже хорошие презентации, не содержащие списков из двадцати пунктов восьмым кеглем и вызывающих рвотный рефлекс картинок из бесплатных сборников клипарта “встречи и партнёрство” или “офисная жизнь”, следуют давным-давно заданному стандарту, без изменений перенесённому в офисные пакеты из мира старинных диапроекторов. Презентация всегда представляет собой набор прямоугольных картинок одинакового формата и размера. Иногда между ними добавляют переходы и анимацию, раздражающую не меньше разноцветных надписей и бессмысленно улыбающихся абстрактных офисных работников. Стандартом де-факто для хорошей презентации давно стала последовательность статичных слайдов без всякого мельтешения, с очень коротким текстом крупным шрифтом и несколькими тщательно подобранными фотографиями или скриншотами.