spmbt @spmbt
Пользователь
Модульный подход к разработке web-приложений с использованием JavaScript: AMD и RequireJS
3 min
161K При разработке приложений с модульной структурой на JavaScript возникает две проблемы:
При разработке приложений с модульной структурой на JavaScript возникает две проблемы:- описание и удовлетворение зависимостей различных частей приложения, необходимость организации подключения зависимостей на серверной стороне;
- экспорт переменных в глобальную область видимости и их коллизия.
Обе эти задачи решаются при использовании подхода Asynchronous Module Definition. Он сводится к описанию модулей функцией define и подключению их с помощью require. На данный момент есть несколько инструментов, реализующих AMD. Я начал своё знакомство с ними с RequireJS и был удивлён, насколько удобно и просто можно описывать зависимости модулей. Расскажу, как это работает, на простом примере.
+44
Погружение в темные воды загрузки скриптов
12 min
103KTutorial
Translation

Буквально несколько часов назад на HTML5 Rocks появилась замечательная статья о текущем положении дел, касающихся загрузки скриптов на странице. Представляю вашему вниманию ее перевод. Поправки можете присылать в личные сообщения.
+92
«Поддержка Sass» в Chrome Dev Tools
2 min
23KTutorial


Продолжаем познавать доступные инструменты в Chrome Dev Tools. Workspace и Сниппеты были вчера, сегодня на очереди поддержка Sass.
+31
Тестирование кода перед коммитом с помощью Jenkins и IDE от Jetbrains (IDEA, PhpStorm...)
2 min
25KВ этой статье я хочу расказать о настройке Jenkins'а и практически любой IDE от Jetbrains для так называемого Pre-Tested Commit. Pre-Tested Commit — это процесс тестирования изменённого кода перед комитом, в котором разработчик на основе локальных изменений формирует diff, загружает его в Jenkins и проверяет что билд проекта с его изменениями проходит успешно. После этого разработчик фиксирует изменения в репозитории.
+29
«Workspace» и «Сниппеты» в Chrome Dev Tools
2 min
30KTutorial

Workspace и Сниппеты — 2 инструмента в Chrome Dev Tools, о существовании которых не все знают. Эти инструменты упрощают веб-разработку, поэтому я решил сегодня о них рассказать.
+57
Реализация стилей подчеркивания в LESS через генерацию png в data-URI
6 min
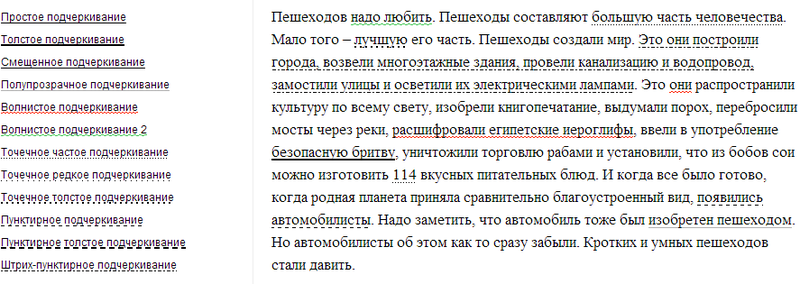
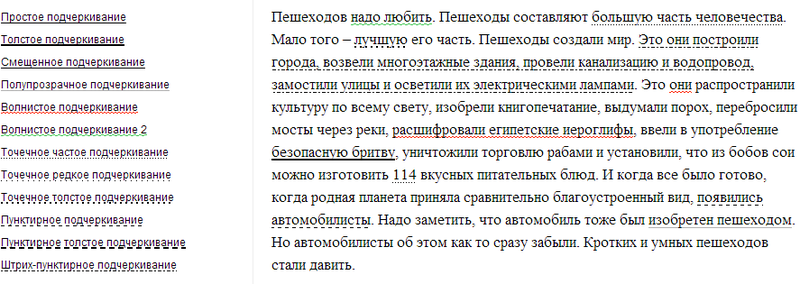
11KРешил я однажды реализовать гибкий способ стилизации подчеркивания ссылок — чтобы просто делать полупрозрачные подчеркивания, регулировать паттерн в dashed/dotted-border, делать волнистые подчеркивания и вообще иметь настройки CSS3 text-decoration, которые еще ни один браузер не умеет.

В результате получился генератор PNG в data-URI на LESS.

В результате получился генератор PNG в data-URI на LESS.
Демо.
+44
+36
Сравнение эффективности минимизаторов CSS- и JavaScript-кода
3 min
31K
Разработчики, использующие Bundle Transformer, часто спрашивают у меня: «Какой минимизатор обладает самой высокой степенью сжатия?». В принципе, в сентябре прошлого года в своей статье «Вышел Bundle Transformer 1.6.2 или что изменилось за полгода?» я уже проводил сравнение минимизаторов по степени сжатия кода, но это сравнение было поверхностным и не было подкреплено цифрами.
В этой краткой статье мы проведем сравнение наиболее популярных алгоритмов минимизации CSS- и JS-кода на примере адаптеров-минимизаторов из Bundle Transformer. В качестве исходных файлов будут использоваться файлы
bootstrap.css и bootstrap.js из Twitter Bootstrap версии 2.3.2. Измерять размеры файлов мы будем с помощью YSlow.+43
HTML/CSS/JS + Node.js + node-webkit = Кроссархитектурные приложения
3 min
52K
С ростом популярности node.js он становится всё более привлекательным для разработки приложений. По крайней мере я в последнее время очень часто использую эту технологию для быстрой разработки оных. И на данный момент, технологически нет никаких препятствий для разработки кроссплатформенных приложений на одном языке. И не только классических Web-приложений (клиент-сервер) но и десктопных.
+36
Механизм атомарного коммита в SQLite
23 min
29KTutorial
Translation
Эта статья — частичный перевод одной интересной статьи с sqlite.org, в которой подробно рассматривается реализация транзакций в SQLite. На самом деле я очень редко работаю с SQLite, но тем не менее мне очень понравилось это чтиво. Поэтому если хотите просто развить кругозор — будет интересно почитать. Первые две секции не включены в перевод, так как там нет ничего интересного, да и мне лень их набивать (пост и так огромный).
Мы начнём с обзора шагов, которые SQLite предпринимает, чтобы совершить атомарный коммит транзакции, которая затрагивает только один файл базы данных. Детали формата файлов, которые используются для защиты от повреждения БД и техники, которые применяются для коммита в несколько БД будут показаны ниже.

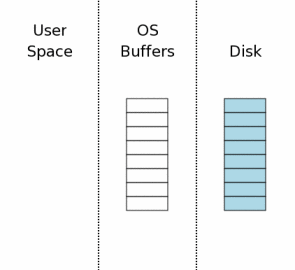
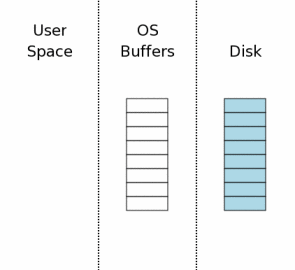
Состояние системы, когда соединение с БД только что было поднято, поверхностно изображено на рисунке справа. Справа показана информация, которая хранится на энерго-независимом носителе. Каждый прямоугольник — это сектор. Синий цвет говорит о том, что этот сектор содержит оригинальные данные. Посередине изображён дисковый кеш операционной системы. В самом начале нашего примера кеш холодный, это изображено белым цветом. На левой части рисунка — содержимое оперативной памяти процесса, который использует SQLite. Соединение с БД только что было открыто, и никакой информации прочитано не было.
3.0 Однофайловый коммит
Мы начнём с обзора шагов, которые SQLite предпринимает, чтобы совершить атомарный коммит транзакции, которая затрагивает только один файл базы данных. Детали формата файлов, которые используются для защиты от повреждения БД и техники, которые применяются для коммита в несколько БД будут показаны ниже.
3.1 Начальное состояние

Состояние системы, когда соединение с БД только что было поднято, поверхностно изображено на рисунке справа. Справа показана информация, которая хранится на энерго-независимом носителе. Каждый прямоугольник — это сектор. Синий цвет говорит о том, что этот сектор содержит оригинальные данные. Посередине изображён дисковый кеш операционной системы. В самом начале нашего примера кеш холодный, это изображено белым цветом. На левой части рисунка — содержимое оперативной памяти процесса, который использует SQLite. Соединение с БД только что было открыто, и никакой информации прочитано не было.
+78
Путь JavaScript модуля
28 min
121K
На момент написания этой статьи в JavaScript еще не существовало официальной модульной системы и все эмулировали модули как могли.
Модули или подобные структуры это неотъемлемая часть любого взрослого языка программирования. Просто иначе никак. Модули позволяют ограничить область видимости, позволяют реиспользовать части приложения, делают приложение более структурированным, отделяют ресурсы от шума и вообще делают код нагляднее.
Вот в JavaScript своя атмосфера — в языке нет официальных модулей, более того все файлы лежат удаленно, один поток приложения. Приходится постоянно решать какие-то странные проблемы с загрузкой, хитро паковать модули в один файлы, чтобы ускорить время загрузки. Бывает, что нужно воевать с двойными стандартами, адаптировать модули другого формата.
Дело в том, что раньше не думали, что на JavaScript можно делать огромные проекты, а не просто «пропатчить DOM», поэтому о модулях не думали. Да и вообще не думали о будущем. И тут Внезапно будущее нагрянуло! Все вроде-бы уже есть, а модули в JavaScript, мягко говоря, запаздывают. Поэтому разработчикам приходится крутиться и выдумывать какие-то эмуляторы модульности.
Думаю многие из вас читали прекрасную статью Addy Osmani Writing Modular JavaScript With AMD, CommonJS & ES Harmony, которая стала одной из глав его книги Learning JavaScript Design Patterns в этой статье рассказывается про «современные» JavaScript модули или же читали достаточно старую статью JavaScript Module Pattern: In-Depth 2010 года про «старые» модули.
Я не буду переводить эти статьи и не буду делать из них солянку. В своей статья я хочу рассказать о моем модульном пути. О том как я проделал путь от «старых» модулей к «новым» и что использую сейчас и почему.
+182
Секретный ингредиент хорошего архитектора
6 min
33KЧто посеешь, то и пожнешь
Из желудя вырастет дуб,
Из семени репейника — только репейник
Профессиональное образование —
это семена, которые мы сеем...
Поиск высококлассных специалистов — один из самых сложных вопросов в бизнесе, связанном с разработкой ПО. Несмотря на все сложности мировой и отечественной экономики, квалифицированных кадров не хватает катастрофически. Количество проектов, требующих высокой квалификации, растет значительно быстрее, чем “зреют” специалисты (разработчик — 2-3 года, ведущий разработчик — плюс 2 года, архитектор решения — плюс 3–5 лет ...).
В результате на рынке труда сложно найти разработчиков, и почти невозможно найти квалифицированных архитекторов. Проблема усугубляется тем, что обучение хорошего разработчика не простая задача, в лучшем случае только половина студентов IT-специальностей, обучающихся по стандартной программе и не имеющих опыта работы, действительно в состоянии выполнять реальные задачи после окончания вуза. При этом, эти студенты, как правило, начинают работать по специальности со 2-3 курса, и сложно понять: они знают и умеют «благодаря» или «вопреки». Возможность обучить архитектора в вузе в принципе вызывает сомнения, если не истерический смех.
Из желудя вырастет дуб,
Из семени репейника — только репейник
Профессиональное образование —
это семена, которые мы сеем...
Поиск высококлассных специалистов — один из самых сложных вопросов в бизнесе, связанном с разработкой ПО. Несмотря на все сложности мировой и отечественной экономики, квалифицированных кадров не хватает катастрофически. Количество проектов, требующих высокой квалификации, растет значительно быстрее, чем “зреют” специалисты (разработчик — 2-3 года, ведущий разработчик — плюс 2 года, архитектор решения — плюс 3–5 лет ...).
В результате на рынке труда сложно найти разработчиков, и почти невозможно найти квалифицированных архитекторов. Проблема усугубляется тем, что обучение хорошего разработчика не простая задача, в лучшем случае только половина студентов IT-специальностей, обучающихся по стандартной программе и не имеющих опыта работы, действительно в состоянии выполнять реальные задачи после окончания вуза. При этом, эти студенты, как правило, начинают работать по специальности со 2-3 курса, и сложно понять: они знают и умеют «благодаря» или «вопреки». Возможность обучить архитектора в вузе в принципе вызывает сомнения, если не истерический смех.
+27
Скринкаст по Node.JS
2 min
11KTutorial
Всем привет!
Если вы — разработчик, то вам наверняка известно: большинство полезной документации и скринкастов делается на английском.
Конечно, даже на английском много всего устаревшего, приходится порыться, но на русском — всё гораздо хуже. Многого просто нет.
Хотелось бы поменять эту ситуацию, с вашей помощью, хотя бы в плане Node.JS. Если проект будет успешен, то, возможно, и не только.
Если вы — разработчик, то вам наверняка известно: большинство полезной документации и скринкастов делается на английском.
Конечно, даже на английском много всего устаревшего, приходится порыться, но на русском — всё гораздо хуже. Многого просто нет.
Хотелось бы поменять эту ситуацию, с вашей помощью, хотя бы в плане Node.JS. Если проект будет успешен, то, возможно, и не только.
+59
Развиваем фронтенд Дневник.ру. Часть первая. Сборка и проверка JavaScript кода
9 min
15KВступление
За время существования Дневник.ру (а это более 4-х лет) скопился огромный объем JavaScript кода: часть находилась в отдельном проекте в виде подключаемых файлов, часть определялась прямо на разметке контролов, а часть собиралась прямо в code-behind при помощи
StringBuilder. К этому прибавлялись:- растущее количество HTTP запросов для получения статичного контента – так, например, на всех страницах только в теге
<head>загружалось 11 JavaScript файлов; - глобальные переменные, которые иногда перекрывали друг друга;
Решив, что с этим пора что-то делать, мы поставили себе первоочередную задачу: вынести все подключаемые по отдельности файлы из тега
<head> в один минифицированный пакет. При этом код делился на сторонний и «наш», который планировалось проверять каким-то синтаксическим анализатором.В этой статье мы расскажем вам о том, как решили эту задачу.
+16
Свой облачный бэкенд в одну строчку кода. Обзор BaaS платформы «Backendless»
8 min
49KПривет Хабр!
Пост будет интересен тем, кого интересует, как выиграть время при разработке мобильных, десктопных или браузерных приложений. Данная информация поможет вашим приложениям быть более функциональными и выходить в мир в разы быстрее.

(Осторожно: под катом много примеров простого кода. Любителям «велосипедов» читать не рекомендуется. После роста популярности данного сервиса ожидаетсяликвидация угрозы глобального потепления массовое сокращение депрессий от рутинных задач при написании серверной части.)
Пост будет интересен тем, кого интересует, как выиграть время при разработке мобильных, десктопных или браузерных приложений. Данная информация поможет вашим приложениям быть более функциональными и выходить в мир в разы быстрее.

(Осторожно: под катом много примеров простого кода. Любителям «велосипедов» читать не рекомендуется. После роста популярности данного сервиса ожидается
+23
Объекты страницы: описание одной техники
3 min
8.3KTutorial
Здравствуйте, хабровчане.
Хочу поделиться с вами одной техникой организации кода при массивной работе с DOM-элементами. Несколько лет назад, когда еще вовсе не было бэкбона и MVVC, мы писали старый добрый джаваскрипт без фреймворков: создавали объекты и заставляли их плясать на странице в общем танце. Такая практика, без сомнения, до сих пор оправдывает себя, и техника, о которой пойдет речь, применима именно к ней.
Мой рассказ — о маленькой библиотечке PageObject.js (текущая версия v0.14, 2.6K) и о том, как с ее помощью можно упростить себе жизнь.
Хочу поделиться с вами одной техникой организации кода при массивной работе с DOM-элементами. Несколько лет назад, когда еще вовсе не было бэкбона и MVVC, мы писали старый добрый джаваскрипт без фреймворков: создавали объекты и заставляли их плясать на странице в общем танце. Такая практика, без сомнения, до сих пор оправдывает себя, и техника, о которой пойдет речь, применима именно к ней.
Мой рассказ — о маленькой библиотечке PageObject.js (текущая версия v0.14, 2.6K) и о том, как с ее помощью можно упростить себе жизнь.
+8
Как использовать polyfill-библиотеку Webshims
4 min
21KTutorial
Данная статья является переводом с дополнениями поста css-tricks.com/how-to-use-the-webshims-polyfill
В этой статье речь пойдет о HTML5 polyfill библиотеке под названием Webshims и о ее правильном использовании.
В веб-разработке polyfill'ами, называются скрипты, частично эмулирующие спецификации HTML5 или CSS3. В качестве polyfill'a может выступать практически что угодно — библиотека на JavaScript, которая добавляет поддержку CSS3 селекторов в старых версиях Internet Explorer (например, Selectivizr), или высококлассное решение на базе технологии Flash для поддержки тегов
В этой статье речь пойдет о HTML5 polyfill библиотеке под названием Webshims и о ее правильном использовании.
В веб-разработке polyfill'ами, называются скрипты, частично эмулирующие спецификации HTML5 или CSS3. В качестве polyfill'a может выступать практически что угодно — библиотека на JavaScript, которая добавляет поддержку CSS3 селекторов в старых версиях Internet Explorer (например, Selectivizr), или высококлассное решение на базе технологии Flash для поддержки тегов
и +14
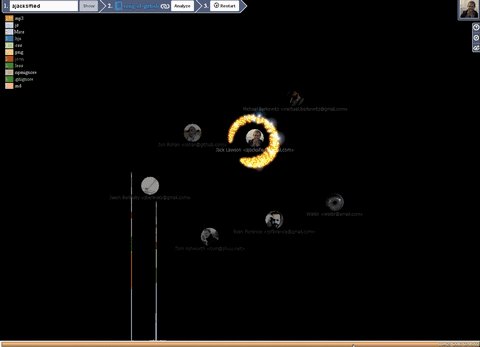
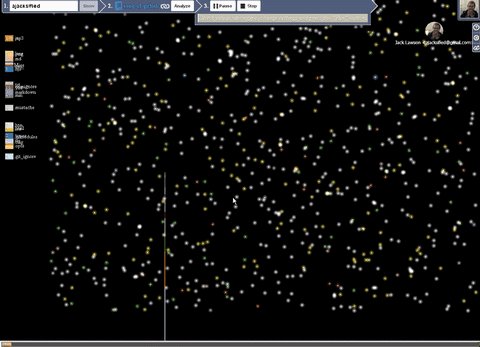
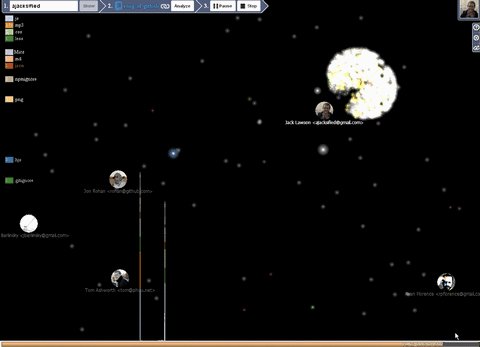
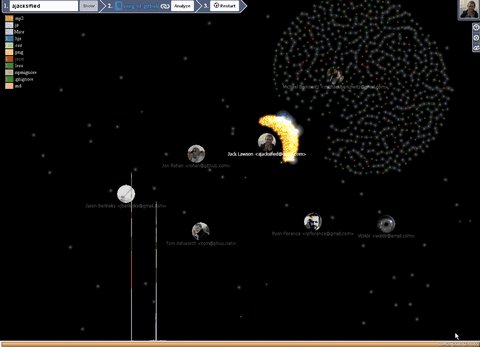
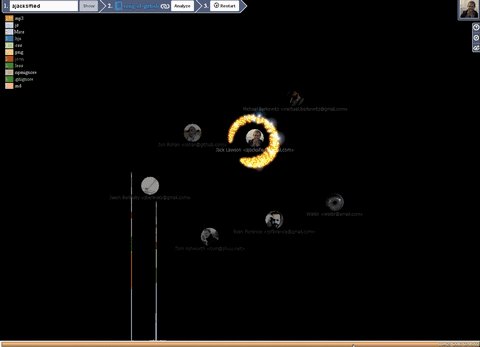
Github Visualizer — Сервис визуализации истории репозиториев с GitHub
7 min
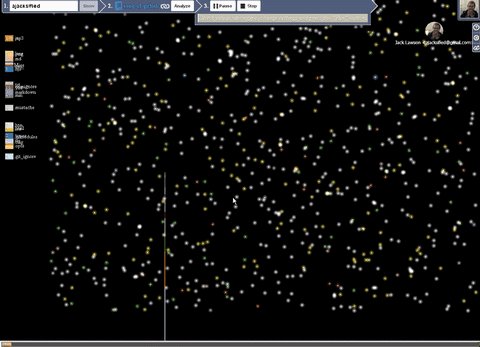
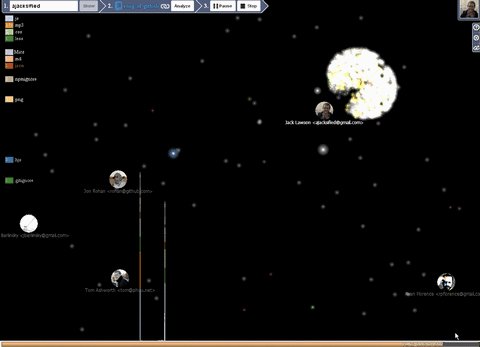
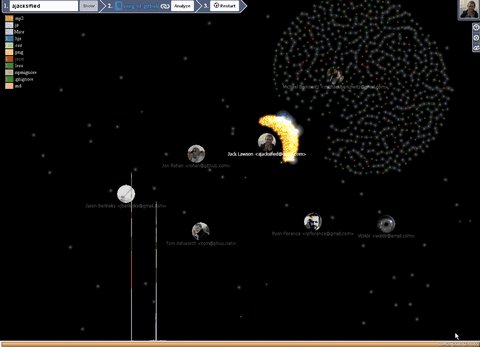
17KБудучи поклонником программных продуктов для визуализации активности в репозиториях таких как code_swarm и gource. В один прекрасный день я был посещен музой, которая вдохновила меня создать онлайн сервис для визуализации статистики репозиториев с GitHub.
И сегодня хочу предоставить на ваш суд мой проект GitHub Visualizer (проект на GitHub).
Вот скринкаст для предварительного знакомства.
И не большая Gif'ка

И сегодня хочу предоставить на ваш суд мой проект GitHub Visualizer (проект на GitHub).
Вот скринкаст для предварительного знакомства.
И не большая Gif'ка

Что использовано
- SVG, Canvas — для интерактивной графики.
- D3.js — javascript библиотека позволяет очень удобно работать с данными и визуализировать их.
Гигантская коллекция примеров от автора библиотеки Mike Bostock. - API GitHub
+44
Знакомство с CoffeeScript
8 min
116KTutorial
Статья представляет собой не исчерпывающее описание языка программирования CoffeeScript, а именно знакомство, обзор некоторых интересных возможностей. Целевая аудитория — те, кто еще не смотрел в сторону CoffeeScript, но так или иначе используют JavaScript в своих проектах.
CoffeeScript — это маленький язык, который транслируется в JavaScript. Его документация умещается на одной странице — coffeescript.org и отличается компактностью и наглядностью. Я даже сомневался в необходимости данной статьи, когда есть такое классное описание «от производителя», но все же рискнул расставить акценты и прояснить некоторые детали.
CoffeeScript — это маленький язык, который транслируется в JavaScript. Его документация умещается на одной странице — coffeescript.org и отличается компактностью и наглядностью. Я даже сомневался в необходимости данной статьи, когда есть такое классное описание «от производителя», но все же рискнул расставить акценты и прояснить некоторые детали.
+45
Information
- Rating
- Does not participate
- Location
- Россия
- Registered
- Activity