В релизе 1.1.8 PHP-фреймворка Yii появилcя дополнительный метод в классе CActiveRecord для работы со счетчиками, а именно saveCounters. Наверное, многие из вас читали о нем в анонсе релиза. Под катом я расскажу в чем его крутость и почему стоит его использовать. Возможно, после прочтения вы побежите рефакторить свой код.
Станислав Сидельников @ssidelnikov
User
MVC Application: Mail
1 min
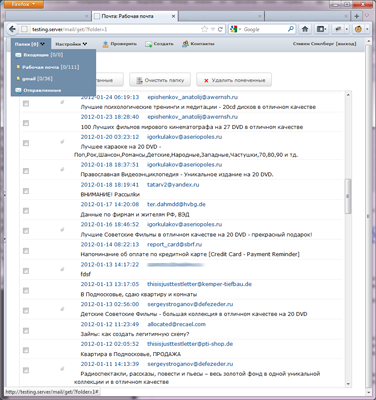
3.2KВ продолжение к прошлому топику: Файловый менеджер.
1) Интерфейс создавался для работы на планшетном компьютере.
2) Не gmail, потому что нужно хранить сообщения на своих серверах, необходимо работать с любыми доменами, в том числе своими.
3) Одно из преимуществ клиента, созданного на PHP, – его доступность с любого места, где есть интернет.
4) Не roundcube, так как данный почтовый клиент использует библиотеку PHPMailer, поэтому может работать с POP3, IMAP ящиками и отправлять почту по SMTP протоколу.
5) Почтовый клиент, так же как и Файловый менеджер изъят из другого проекта.

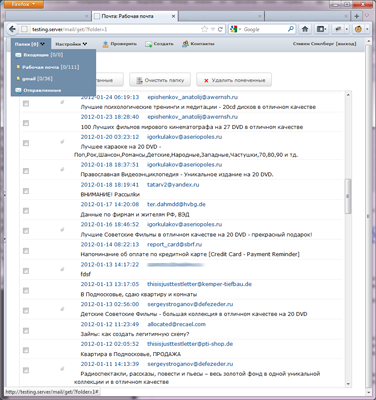
1) Интерфейс создавался для работы на планшетном компьютере.
2) Не gmail, потому что нужно хранить сообщения на своих серверах, необходимо работать с любыми доменами, в том числе своими.
3) Одно из преимуществ клиента, созданного на PHP, – его доступность с любого места, где есть интернет.
4) Не roundcube, так как данный почтовый клиент использует библиотеку PHPMailer, поэтому может работать с POP3, IMAP ящиками и отправлять почту по SMTP протоколу.
5) Почтовый клиент, так же как и Файловый менеджер изъят из другого проекта.

+27
Веб-студия — бизнес «для души». Для заработка в Интернете есть более простые способы!
3 min
48KЯ руковожу собственной компанией, занимающейся коммерческой веб разработкой, уже более 8 лет. За эти годы мы значительно выросли и количественно и качественно. У нас достаточно клиентов и работы всегда хватает. Но с каждым днем я все больше убеждаюсь, что если рассматривать веб-разработку с точки зрения бизнеса, то «игра не стоит свеч».
+71
Список конкурсов, как возможность «засветиться» стартапу
8 min
25KС каждым годом запускается все больше интернет-проектов. Участие в конкурсах стало возможностью выделиться, найти инвестора и попасть в стартаперскую тусовку. В связи с этим захотелось собрать полный список стартап ивентов, который многим мог бы быть полезен.
+10
Навигатор по бесплатным иконкам
2 min
5.1KВчера в который раз возник вопрос по подбору нескольких иконок в очередном веб-проекте. В основном пользуюсь готовыми иконками из бесплатных наборов. До недавнего времени прибегал к услугам сайта iconpicker.deviantech.ru. Навигация по иконкам была хоть и не самая удобная, но явно лучше, чем просто проглядывать их в Finder'е (или Explorer'е). Однако в последнее время сайт недоступен.
В итоге решил сделать собственный навигатор по иконкам:

В итоге решил сделать собственный навигатор по иконкам:

+60
Равномерное выравнивание блоков по ширине
4 min
19KПродолжая свои «css-раскопки» возникла новая идея, разобрать по косточкам ещё одну актуальную тему, которая касается равномерного выравнивания блоков по ширине. В принципе мои доскональные исследования я уже запостил у себя в блоге, но так как прошлая моя работа очень понравились Хабра-сообществу, то я решил сделать здесь небольшой краткий обзорчик этой статьи, чтобы ни одна хабра-душа не пропустили её наверняка. Так что, как говорил Гагарин: «Поехали».
В общем в задачах вёрстки периодически возникают моменты, когда появляется необходимость выровнять какой-нибудь список по ширине экрана. При этом пункты этого списка должны выравниваться равномерно, прижимаясь своими крайними элементами к границам контейнера, а расстояние между ними должно быть одинаковым.

В общем в задачах вёрстки периодически возникают моменты, когда появляется необходимость выровнять какой-нибудь список по ширине экрана. При этом пункты этого списка должны выравниваться равномерно, прижимаясь своими крайними элементами к границам контейнера, а расстояние между ними должно быть одинаковым.

+154
«Загадочные отступы» между инлайн-элементами
15 min
33KКаждому, даже самому «молодому» верстальщику известны неприятности (проблемы) с интервалом между элементами, пробелами, которые вставляются между словами. Эти пробелы часто мешают нам при вёрстке того или иного блока. Избавиться от них бывает не так-то просто, а зачастую эти межсловные расстояния и вовсе ставят нас перед выбором, выбором способа решения данной проблемы.
В этой статье мы попытаемся понять, что же из себя представляют эти загадочные "Отступы", что это за звери и с чем их едят. Так же рассмотрим, что такое inline-block, и почему после себя он ставит эти непонятные интервалы. Ну, и, самое главное, мы увидим несколько универсальных решений данного вопроса и, конечно же, обсудим все их стороны.
В этой статье мы попытаемся понять, что же из себя представляют эти загадочные "Отступы", что это за звери и с чем их едят. Так же рассмотрим, что такое inline-block, и почему после себя он ставит эти непонятные интервалы. Ну, и, самое главное, мы увидим несколько универсальных решений данного вопроса и, конечно же, обсудим все их стороны.
+119
Неназойливые регистрация и вход на сайт
5 min
28K
Надоело отправлять пользователям подтверждения аккаунта и сброса пароля по утере на почту?
Пользователи уходят, устав заполнять вашу форму регистрации?
Вы точно уверены, что у посетителей вашего сайта есть аккаунт на Facebook или Вконтакте?
Не хотите хранить никакие персональные данные?
Ваши пользователи устали вводить логин и пароль?
Вашим пользователям лень даже нажать на кнопку «Войти»?
Видели, как это сделано на stackoverflow и хотите так же, и даже лучше?
Ниже о том, как сделать вход на ваш сайт ненавязчивым, автоматическим, и без особых затрат.
+40
Точное вычисление геометрических предикатов
7 min
10KДоброго вам дня, коллеги. Предлагаю вам прочитать статью о базовом аспекте вычислительной геометрии — точном вычислении предикатов.
Возможно, многие из вас сталкивались со «странным» поведением реализаций алгоритмов вычгеома: падениями и некорректными результатами. В общем, ничего удивительного в этих странностях нет — это издержки переноса непрерывной геометрии в суровые дискретные реалии арифметики с плавающей точкой. Рискну предположить, что кто-то из вас, отлаживая свои алгоритмы, решал подобные проблемы, подбирая магические константы. Скорее всего, если этот способ и приводил к результату, то, вероятно, к временному.
В этой статье я расскажу, как избавиться от недостатков вычислений с плавающей точкой практически без ущерба для эффективности. План статьи:
Итак, если вы хотите знать, почему вычислительная геометрия не является «наукой о подборе эпсилонов» и как можно корректно и эффективно реализовать геометрический алгоритм, жмите
Возможно, многие из вас сталкивались со «странным» поведением реализаций алгоритмов вычгеома: падениями и некорректными результатами. В общем, ничего удивительного в этих странностях нет — это издержки переноса непрерывной геометрии в суровые дискретные реалии арифметики с плавающей точкой. Рискну предположить, что кто-то из вас, отлаживая свои алгоритмы, решал подобные проблемы, подбирая магические константы. Скорее всего, если этот способ и приводил к результату, то, вероятно, к временному.
В этой статье я расскажу, как избавиться от недостатков вычислений с плавающей точкой практически без ущерба для эффективности. План статьи:
- геометрический предикат «поворот»;
- противоречивость «наивной» реализации поворота;
- применение интервальной арифметики для упрощения расчета предикатов;
- длинная арифметика и несколько альтернативных способов вычислений предикатов;
- расчет погрешности вычисления поворота в числах с плавающей точкой.
Итак, если вы хотите знать, почему вычислительная геометрия не является «наукой о подборе эпсилонов» и как можно корректно и эффективно реализовать геометрический алгоритм, жмите
+49
Изучить jQuery за 30 дней
1 min
25K
Каждый программист оказывается в ситуации, когда ему необходимо изучить какую-либо новую технологию или же фреймворк. Если в вашем ToDo листе в графе «Изучить» есть такой компонент, как jQuery, то данный курс для вас.
Курс состоит из 30 видео уроков, длительность каждого из них составляет 15 минут. Чтобы зарегистрироваться на курсе, вам необходимо оставить свой e-mail на странице Learn jQuery in 30 days.
На данный момент в курсе присутствуют следующие темы:
- DOM Traversal
- Events
- DOM Manipulation
- Effects
- AJAX
- Plugin Development
Присоединитесь к 30942 студентам, которые хотят изучить jQuery.
Как подсказывает alphard, курс можно скачать с rutracker'а.
+54
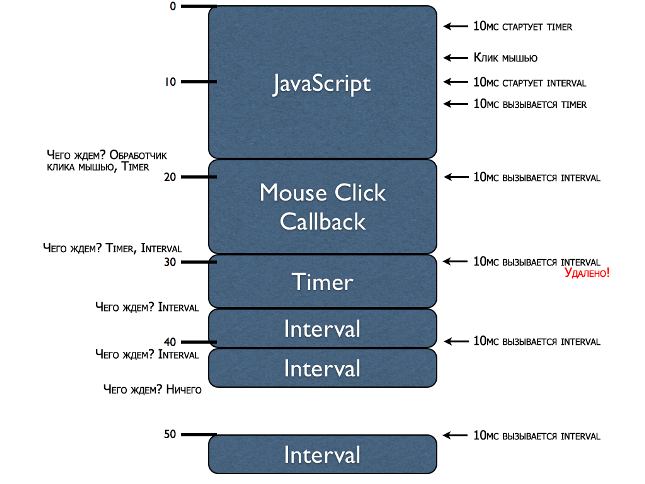
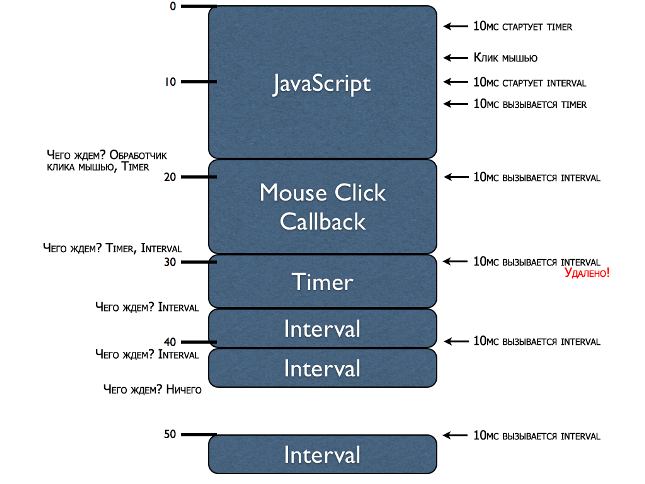
О том, как работают JavaScript таймеры
4 min
101KTranslation
Чрезвычайно важно понимать, как работают JavaScript таймеры. Зачастую их поведение не совпадает с нашим интуитивным восприятием многопоточности, и это связано с тем, что в действительности они выполняются в одном потоке. Давайте рассмотрим четыре функции, с помощью которых мы можем управлять таймерами:

- var id = setTimeout(fn, delay); — Создает простой таймер, который вызовет заданную функцию после заданной задержки. Функция возвращает уникальный ID, с помощью которого таймер может быть приостановлен.
- var id = setInterval(fn, delay); — Похоже на setTimeout, но непрерывно вызывает функцию с заданным интервалом (пока не будет остановлена).
- clearInterval(id);, clearTimeout(id); — Принимает таймер ID (возвращаемый одной из функций, описанных выше) и останавливает выполнение callback'a.

+51
Улучшаем юзабилити за 5 минут
4 min
7.3KTutorial
Translation
В этой блогозаписи я намерена поделиться несколькими такими советами по увеличению юзабилити сайта, каждый из которых очень лёгок в реализации. Не все они кросс-браузерны, но всё равно они «глазурь на тортике»: читатель и не заметит, что их нет.
Мой излюбленный совет. Когда стиль кнопки задаётся в CSS, или когда для отображения необычной кнопки используется рисунок (либо как фон, либо как элемент<img />), то кнопка не реагирует на нажатие во всех или в некоторых браузерах (зависит от ситуации). Вот какой простой уловкою вы можете дать знать посетителю сайта, что он и впрямь нажал на нечто нажимаемое:
Этим кодом кнопка смещается на 1 пиксел направо и на 1 пиксел вниз, когда её нажимают. Испробуйте: выглядит весьма убедительно.
Есть другие, не менее быстрые варианты: придать границе свойство inset, указать свойству text-indent значение 1px, изменить направление градиентного фона (что можно сделать быстро, если для этого не придётся прибегнуть ко графическому редактору, то есть еслигде-то ещё на сайте используется готовый перевёрнутый градиент), или комбинация нескольких из них.
1. Отображайте нажатия кнопок и кнопкоподобных ссылок
Мой излюбленный совет. Когда стиль кнопки задаётся в CSS, или когда для отображения необычной кнопки используется рисунок (либо как фон, либо как элемент
.mybutton:active {
position: relative;
top: 1px;
left: 1px;
}
Этим кодом кнопка смещается на 1 пиксел направо и на 1 пиксел вниз, когда её нажимают. Испробуйте: выглядит весьма убедительно.
Есть другие, не менее быстрые варианты: придать границе свойство inset, указать свойству text-indent значение 1px, изменить направление градиентного фона (что можно сделать быстро, если для этого не придётся прибегнуть ко графическому редактору, то есть если
2. Плавные переходы (CSS3 transitions)
+151
Поговорим про :checked
3 min
38KВ последнее время сложилось ощущение, что много людей пишет про создание табов (вкладок) на CSS.
Сейчас я хочу рассказать про ещё один способ создания вкладок на CSS (Предупреждая выпады в свою сторону, упомяну, что без :target).

Но обо всём по порядку.
Сейчас я хочу рассказать про ещё один способ создания вкладок на CSS (Предупреждая выпады в свою сторону, упомяну, что без :target).

Но обо всём по порядку.
+31
Silex — микрофреймворк от создателей Symfony2
4 min
62KПочти год назад я опубликовал статью о микрофреймворке под названием 'fat-free', написанном на PHP. Тогда этот фреймворк и сама статья вызвали некоторый интерес, поэтому я решил сделать обзор еще одного PHP микрофреймворка в стиле популярного Sinatra — Silex project.

Созданный в известной в РНР кругах Sensio Labs, не менее известным Fabien Potencier — автором одного из самых популярных на сегодня PHP фреймворков — Symfony, Silex является облегченной версией ожидаемого армией фанатов (к которым осмелюсь отнести и себя) Symfony2.
Для своей работы Silex использует ключевые компоненты Symfony2 в связке с несложной реализацией шаблона проектирования “Внедрение зависимостей” в виде сервис-контейнера Pimple, который позволяет максимально просто отделить логические части кода друг от друга — сделать их независимыми.
Как и у Symfony2 — у Silex интуитивно понятный API, что делает процесс разработки достаточно приятным и позволяет практически в несколько шагов добавлять свой функционал в сам фреймворк.

Созданный в известной в РНР кругах Sensio Labs, не менее известным Fabien Potencier — автором одного из самых популярных на сегодня PHP фреймворков — Symfony, Silex является облегченной версией ожидаемого армией фанатов (к которым осмелюсь отнести и себя) Symfony2.
Для своей работы Silex использует ключевые компоненты Symfony2 в связке с несложной реализацией шаблона проектирования “Внедрение зависимостей” в виде сервис-контейнера Pimple, который позволяет максимально просто отделить логические части кода друг от друга — сделать их независимыми.
Как и у Symfony2 — у Silex интуитивно понятный API, что делает процесс разработки достаточно приятным и позволяет практически в несколько шагов добавлять свой функционал в сам фреймворк.
+82
Создание простой MVC-системы на PHP 5
18 min
208KTranslation
Предисловие
В этом руководстве Вы узнаете, как построить простую систему по архитектуре MVC (Model-View-Controller, Модель-Отображение-Контроллер) на PHP 5.1 с использованием возможностей библиотеки SPL (Standard PHP Library, Стандартная Библиотека PHP).
+11
Топ-10 советов о том, как увеличить скорость загрузки страницы
8 min
234KЯ думаю ни для кого не секрет, что скорость загрузки страницы влияет на множество факторов. Если кто-то не в курсе, то вкратце скажу следующее, что скорость загрузки влияет не только на то, дождется ли посетитель, когда загрузится Ваш сайт, но и на SEO оптимизацию. Ведь на сегодняшний день уже многие поисковые системы при ранжировании сайтов, начали учитывать скорость загрузки страницы. Поэтому чем быстрее будет грузиться Ваш сайт, тем больше посетителей Вы можете получить с поисковых систем, а, следовательно, и больше денег на этом заработать.
Поэтому в этой статья я решил собрать топ-10 советов о том, как же можно увеличить скорость загрузки веб-странички и сайта в целом. Статья не претендует на гениальность и рассчитана на новичков.
Поэтому в этой статья я решил собрать топ-10 советов о том, как же можно увеличить скорость загрузки веб-странички и сайта в целом. Статья не претендует на гениальность и рассчитана на новичков.
+19
Перемещение картинки вдоль произвольной кривой
4 min
14K
Возникла задача сделать анимацию — двигать картинку вдоль заданной кривой. Погуглил и с удивлением нашел, что несколько вопросов с подобной задачей на stackoverflow.com остаются без ответа уже не один год. Пришлось засучить рукава, покопаться в документации и найти подходящее решение.
+67
Простое использование AsyncTask и ProgressDialog в Android
5 min
30K
Практика создания приложений, отзывчивых к действиям пользователя, предполагает, что все тяжелые операции должны исполняться в отдельном потоке, сообщая тем или иным образом пользователю о своем прогрессе.
Android содержит массу способов для организации данного подхода, но одним из самых удобных можно признать использование AsyncTask и ProgressDialog.
Эта парочка превосходно решает задачу, но начинает приносить невыносимую боль, когда количество Activity с такой логикой переваливает за одну, что приводит к повторению управляющего кода, и еще большую боль, когда приложение должно поддерживать смену ориентации экрана.
+46
Автоматическое оповещение читателей о новостях с помощью ВКонтакте. Часть 4
2 min
15KНа хабре уже было несколько статей о работе с вконтактом (раз, два, три), однако оно производилось через простые запросы на страницы с последующим ее парсингом. Это ужасно неправильно, так как если верстка страницы либо порядок запросов поменяется — скрипт перестанет работать. Кроме того, если не ошибаюсь, это запрещено правилами сайта.
Для этого есть официальный API от вконтакте.
Для этого есть официальный API от вконтакте.
+3
Некоторые возможности использования Intent'ов
6 min
68K
Введение
Объекты типа Intent могут быть использованы для общения между отдельными частями Android приложения, либо между различными приложениями системы. Мощь механизма интентов заключается в том, что с его помощью можно обращаться к любому установленному в системе приложению. Это позволяет повторно использовать некоторые компоненты и значительно сократить время на разработку.
В этой статье я покажу некоторые возможности использования класса Intent для обращения к системным приложениям.
+70
Information
- Rating
- Does not participate
- Location
- Екатеринбург, Свердловская обл., Россия
- Date of birth
- Registered
- Activity
Specialization
Mobile Application Developer, Product Manager
Lead
From 500,000 ₽
People management
Building a team
Startup management
iOS development
Flutter
SWIFT
Objective-C
Golang
Git
Python