Я думаю, что в процессе изучения той или иной СУБД каждый из вас не раз изобретал велосипеды для решения своих задач, не зная о существовании той или иной функции или приема, которые бы могли в разы ускорить выполнение запросов и уменьшить объем кода. В данной статье я хочу поделиться с вами своим опытом работы с очень «добрым» и «отзывчивым» MySQL, часто позволяющему программисту делать вещи, которые другие СУБД переварить бы не смогли. Материал будет полезен скорее тем, кто только решил углубиться в чудесный мир запросов, но возможно и опытные программисты найдут тут что-то интересное.
Денис Старцев @startsevdenis
User
CSS3: свойство Box-Sizing
2 min
127KTranslation
Раньше, если мы делали div шириной и высотой 100px, добавляли padding 10px и border 10px, то получался квадрат не 100х100, а 140х140 px:

Но иногда требуется, чтобы div был фиксированной ширины при любых значениях padding и border. В CSS3 нам поможет свойство box-sizing.

Но иногда требуется, чтобы div был фиксированной ширины при любых значениях padding и border. В CSS3 нам поможет свойство box-sizing.
+54
Экономим время на подключении шрифтов в проект
3 min
30K
Всем привет!
Сегодняшний пост о спонтанно появившемся сайте со шрифтами.
+32
Создаем сайт с эффектом Parallax, используя Stellar.js
7 min
86KTranslation
Один из самых популярных трендов современного веб-дизайна является эффект Parallax. В этом туториале я покажу вам, как создать подобный эффект на вашем веб-сайте, используя воображение и Stellar.js.

Скачать исходники | Демо

Скачать исходники | Демо
+31
Коллекции объектов в PHP. Часть вторая
7 min
6.6KПрошло почти 3 недели с момента публикации моего первого поста о коллекциях объектов в PHP. За это время было сделано много работы и получено много опыта, которым я хочу поделиться. Наибольшее количество изменений претерпели карты, большая часть внимания будет уделена именно им.
В этом посте вы увидите:
В этом посте вы увидите:
- Проект и реализацию коллекций объектов в PHP.
- Тесты производительности.
- Впечатления о написании первых Unit тестов.
- Интересную информацию о работе с множествами объектов PHP.
+26
Удобная работа с LocalStorage. Ну и с SessionStorage заодно
3 min
24KХочу представить вашему вниманию библиотеку для удобной работы с Local и Session Storage. Она появилась, как побочный продукт работы над проектом и содержит несколько довольно удобных функций. Библиотека поддерживает все современные браузеры, а именно:
Помимо традиционных — set/get/inc/dec, есть набор удобных «вкусностей»:
Если заинтересовал — прошу под кат за примерами. Мне кажется они достаточно хорошо показывают возможности библиотеки.
- Internet Explorer 8+
- Mozilla Firefox 3.5+
- Google Chrome 4+
- Safari 4+
- Opera 10.5+
Помимо традиционных — set/get/inc/dec, есть набор удобных «вкусностей»:
- inc работает со строками
- extend для объектов
- много методов для работы с массивами
- обычные append/prepend/takeLast/takeFirst/getLast/getFirst
- с проверкой уникальности — .appendUnique/.prependUnique
- во все append/prepend методы можно передавать лимит — удобно для организации MRU списков
- calls chaining — я от него в восторге :)
Если заинтересовал — прошу под кат за примерами. Мне кажется они достаточно хорошо показывают возможности библиотеки.
+24
Отзывчивая типографика: Основы
7 min
22KTranslation

Когда мы создаем веб-сайты обычно мы начинаем с определения текста документа. Определение основного текста задает ширину главной колонки на странице, все остальное должно произойти само по себе. Должно. До недавнего времени разрешение экрана было более менее одинаковым. Сегодня мы имеем дело с огромным количеством экранов разного разрешения и размеров. Это делает вещи намного сложнее.
+58
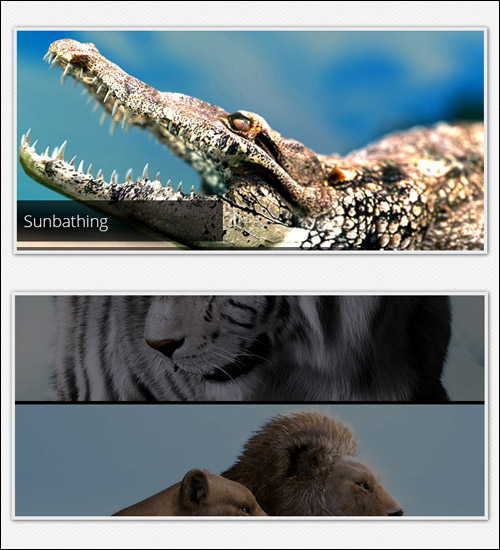
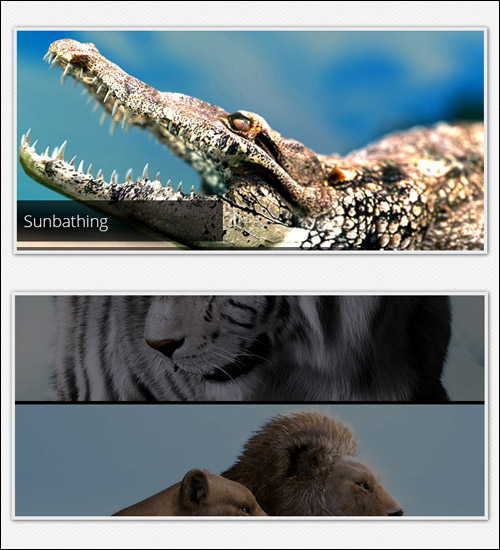
Циклическое слайд-шоу на чистом CSS3
11 min
99KTutorial
Translation
Благодаря CSS3 мы можем создавать эффекты анимации, не используя JavaScript, что упростит работу многих разработчиков.
Мы не должны злоупотреблять CSS3, потому что старые браузеры не поддерживают все его свойства. В любом случае, все мы видим потенциал CSS3, и в этой статье мы обсудим, как создать зацикленный слайдер изображений, используя только CSS3-анимацию.

Мы не должны злоупотреблять CSS3, потому что старые браузеры не поддерживают все его свойства. В любом случае, все мы видим потенциал CSS3, и в этой статье мы обсудим, как создать зацикленный слайдер изображений, используя только CSS3-анимацию.

+58
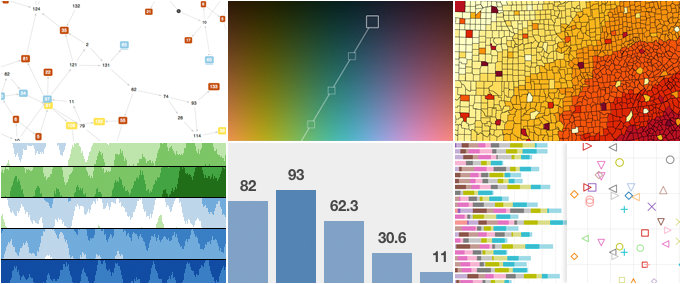
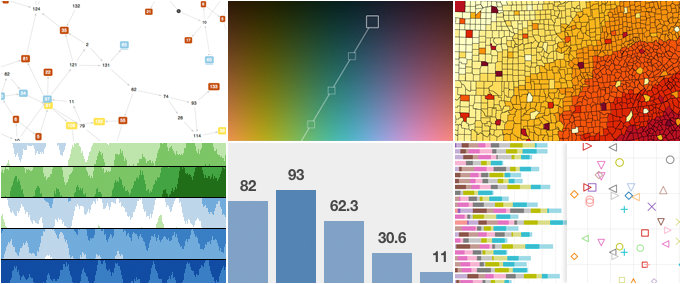
Визуализация данных
1 min
13KПривет!
Ребята с ресурса Data Visualization собрали несколько очень интересных решений для представления данных:

Datavisualization.ch Selected Tools
Решения представляют собой диаграммы, карты и графики. Идеи реализованы как на стандартных, так и на неизвестных библиотеках. Иногда используются простые технологии, а результат получается очень впечатляющим.
Datavisualization.ch является одним из ведущих ресурсов в интернете, рассказывающих о визуализации данных и инфографике. На сайте обсуждаются и исследуются интересные и инновационные идеи в этих областях.
Ребята с ресурса Data Visualization собрали несколько очень интересных решений для представления данных:

Datavisualization.ch Selected Tools
Решения представляют собой диаграммы, карты и графики. Идеи реализованы как на стандартных, так и на неизвестных библиотеках. Иногда используются простые технологии, а результат получается очень впечатляющим.
Datavisualization.ch является одним из ведущих ресурсов в интернете, рассказывающих о визуализации данных и инфографике. На сайте обсуждаются и исследуются интересные и инновационные идеи в этих областях.
+73
Моделирование данных в MongoDB
5 min
61KTranslation
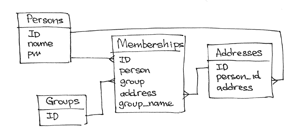
 Одна из самых разрекламированных фич MongoDB — это гибкость. Я сам не раз подчеркивал это в бесчисленных разговорах о MongoDB. Однако, гибкость — это палка о двух концах: большая гибкость подразумевает более широкий выбор решений для моделирования данных. Тем не менее, мне нравится гибкость, которую предоставляет MongoDB, просто нужно иметь ввиду некоторые рекомендации, прежде чем начать разрабатывать модель данных.
Одна из самых разрекламированных фич MongoDB — это гибкость. Я сам не раз подчеркивал это в бесчисленных разговорах о MongoDB. Однако, гибкость — это палка о двух концах: большая гибкость подразумевает более широкий выбор решений для моделирования данных. Тем не менее, мне нравится гибкость, которую предоставляет MongoDB, просто нужно иметь ввиду некоторые рекомендации, прежде чем начать разрабатывать модель данных.В этой статье мы рассмотрим, как смоделировать структуру, содержащую списки рассылок и данные о людях, которые входят в эти списки.
+49
Greensock: анимация на JavaScript
3 min
101KНедавно я писал, что Greensock, прекрасная библиотека для скриптовой анимации на Flash, теперь поддерживает и JavaScript. В этой статье я продемонстрирую основы работы с GSAP v12 (beta). Результат будет примерно таким:

Сразу оговорюсь, что графику и идею для примера я взял из документации $fx(), ведь кто из нас откажется

Сразу оговорюсь, что графику и идею для примера я взял из документации $fx(), ведь кто из нас откажется
+76
Как создать видео-проигрыватель на JQuery, HTML5 и CSS3
6 min
34KTranslation

В этом уроке мы будем создавать видео плеер, для этого будем использовать CSS3 для моделирования и библиотеку «MediaElement.js» для функциональности. MediaElement.js это HTML5 аудио и видео плеер, который работает в старых браузерах имитируя MediaElement HTML5 API с помощью Flash и Silverlight.
Демонстрационный вариант
Исходные файлы
+52
Самые простые техники адаптивной верстки
2 min
465KTranslation
Сайтов с адаптивной разметкой с каждым месяцем становится все больше, заказчики кроме кроссбраузерности все чаще требуют адаптивность, но многие разработчики не спешат обучаться новым техникам. Но адаптивный дизайн — это просто! В этой статье представлено 5 примеров адаптивной разметки различных элементов веб-страниц.


+136
Работа с локальным хранилищем, как с объектом? Легко!
3 min
15KTutorial
Когда появился localStorage я был рад, как слон, но, немногим позже, после подробного изучения вопроса, я несколько разочаровался: там могут храниться только строки, а об объектах можно было забыть. Приходилось превращать их в строки для хранения, приходилось обратно конвертировать строку в объект для работы с ним, затем опять конвертировать в строку, чтоб сохранить. Не спорю, есть замечательные библиотеки, позволяющие манипулировать хранилищем максимально просто, но вызывать функции как-то не очень хотелось.
Круто было бы, не так ли?
Относительно давно, где-то около полугода назад я задался вопросом: как же, блин, сделать так, чтоб можно было работать с localStorage вообще без функций, чисто как с объектом. Challenge accepted!
Как говорит небезызвестный Геша: “Всё, я здзелал”.
Дальше читать не обязательно. Более разумное решение находится здесь: habrahabr.ru/post/144998
localStorage = { a: { b: 1 }, c: { d: 2 } }
localStorage.a.b = 3;
Круто было бы, не так ли?
Относительно давно, где-то около полугода назад я задался вопросом: как же, блин, сделать так, чтоб можно было работать с localStorage вообще без функций, чисто как с объектом. Challenge accepted!
Как говорит небезызвестный Геша: “Всё, я здзелал”.
Дальше читать не обязательно. Более разумное решение находится здесь: habrahabr.ru/post/144998
+38
Рекомендации по проектированию пользовательских интерфейсов (по книге Раскина «Интерфейс»). Вступление
3 min
5.9KМатериал, который я собираюсь изложить — это обобщение книги Джефа Раскина, дополненное некоторыми рассуждениями на основе собственного опыта.
Ранее я, как и некоторые другие программисты, не придавал большого значения пользовательскому интерфейсу своих программ. Гораздо важнее казалась разработка функциональных возможностей программы, алгоритмов, системы классов. Все это я считаю важным и сейчас, но свое отношение к интерфейсу я пересмотрел. Сделать это меня заставили следующие соображения.
Ранее я, как и некоторые другие программисты, не придавал большого значения пользовательскому интерфейсу своих программ. Гораздо важнее казалась разработка функциональных возможностей программы, алгоритмов, системы классов. Все это я считаю важным и сейчас, но свое отношение к интерфейсу я пересмотрел. Сделать это меня заставили следующие соображения.
-4
Знакомство с Parallax Scrolling
4 min
292KTranslation
Любой, кто играл или наблюдал за игрой друзей, либо в принципе видел игры, которые были выпущены в 80-90-х годах, должны быть знакомы с техникой параллакс-скроллинга.
Вспомните такие игры, как Mario Bros, Streets of Rage, Mortal Kombat, Turtles in Time или оригинальную игру Moon Patrol. В этих играх техника параллакса наблюдается в тот момент, когда несколько фоновых слоев с различными текстурами двигаются с разной скоростью, что создает эффект трехмерного пространства.
Почему я начал говорить о ретро-играх в статье о веб-разработке? Самым простым ответом мог бы быть «потому что они клевые», но нет. Параллакс-скроллинг является классным дизайнерским концептом, который прокладывает свой путь в мир веб-дизайна. Nike были одними из первых, кто использовал эту технику с большим успехом, когда они наняли маркетинговых гигантов Weiden and Kennedy для разработки их оригинального сайта Nike Better World. Сайт Nike Better World с того времени был обновлен и заменен на новый, однако есть другой сайт, довольно похожий на то, как выглядел первый параллакс-дизайн от Nike — сайт о спортивных напитках Activate.

Вспомните такие игры, как Mario Bros, Streets of Rage, Mortal Kombat, Turtles in Time или оригинальную игру Moon Patrol. В этих играх техника параллакса наблюдается в тот момент, когда несколько фоновых слоев с различными текстурами двигаются с разной скоростью, что создает эффект трехмерного пространства.
Почему я начал говорить о ретро-играх в статье о веб-разработке? Самым простым ответом мог бы быть «потому что они клевые», но нет. Параллакс-скроллинг является классным дизайнерским концептом, который прокладывает свой путь в мир веб-дизайна. Nike были одними из первых, кто использовал эту технику с большим успехом, когда они наняли маркетинговых гигантов Weiden and Kennedy для разработки их оригинального сайта Nike Better World. Сайт Nike Better World с того времени был обновлен и заменен на новый, однако есть другой сайт, довольно похожий на то, как выглядел первый параллакс-дизайн от Nike — сайт о спортивных напитках Activate.

+85
Все о свойстве border
5 min
264KTranslation
Все знакомы с css параметром border, но есть ли вещи, которые мы не знаем о нем?


+205
Масштабируем CSS спрайты с SVG, убивая сразу трех зайцев
6 min
66KПривет, Хабр.
Сразу хочу отметить, что если мы говорим об иконках, их можно масштабировать двумя способами (других я просто не знаю): конвертировать иконки в шрифт и подключать их через @font-face, либо использовать SVG в качестве формата для этих иконок.
Немного отойду от темы и расскажу предысторию.
Я было решил использовать у себя на сайте шрифтовые иконки, казалось бы все хорошо: и размер менять можно, и цвет задавать и запрос к серверу всего один (на подключение шрифта). Другими словами, подключаемый шрифт это и есть своеобразный «CSS спрайт», верно?
Я давай проверять, везде ли все красиво выглядит. Оказалось, что не все так хорошо как хотелось бы, потому как в некоторых размерах иконки выглядели кособокими, а при отключенном сглаживании вообще противно смотреть на них стало. Что делать? Использовать второй вариант — SVG, о чем и пойдет речь.
Сразу хочу отметить, что если мы говорим об иконках, их можно масштабировать двумя способами (других я просто не знаю): конвертировать иконки в шрифт и подключать их через @font-face, либо использовать SVG в качестве формата для этих иконок.
Немного отойду от темы и расскажу предысторию.
Предыстория
Я было решил использовать у себя на сайте шрифтовые иконки, казалось бы все хорошо: и размер менять можно, и цвет задавать и запрос к серверу всего один (на подключение шрифта). Другими словами, подключаемый шрифт это и есть своеобразный «CSS спрайт», верно?
Я давай проверять, везде ли все красиво выглядит. Оказалось, что не все так хорошо как хотелось бы, потому как в некоторых размерах иконки выглядели кособокими, а при отключенном сглаживании вообще противно смотреть на них стало. Что делать? Использовать второй вариант — SVG, о чем и пойдет речь.
+50
CSS3 градиент для границ блока
2 min
60KTutorial

В этой статье я покажу один из вариантов создания градиента для границ у любого блока с помощью CSS3.
+23
Подборка CSS3 меню
1 min
15KПод катом находится сравнительно небольшая подборка СSS3 и СSS3+JQuery меню. Некоторые из них уже могли встретится пользователям на просторах Интернета, некоторые-нет. Весь обзор представлен в виде скриншотов и демо-ссылок, а также ссылок на закачку сырцов, там, где это возможно.
+4
Information
- Rating
- Does not participate
- Location
- Тверь, Тверская обл., Россия
- Date of birth
- Registered
- Activity