В любой профессии есть тонкая прослойка людей, которые являются действительно высококлассными специалистами. Не исключение и область фронт-енд разработки — здесь также есть выдающиеся личности. К их мнению прислушиваются, за ними следят в блогах и социальных сетях и читают их книги. В процессе своей работы они рождают различные оригинальные решения или техники, которые мгновенно расходятся по миру веб-разработки и остаются актуальными не один год. Они создают удобные онлайн-сервисы для верстки, пишут полезные js-библиотеки, совершенствуют браузеры, пропагандируют веб-стандарты и оказывают непосредственное влияние на их развитие. Они могут называть себя front end engineer, front-end developer, web developer, web designer, UI Designer, browser compatibility expert или просто css lover, но для большинства из нас они — звезды мирового фронт-енда, которые делают интернет таким, каким мы его знаем. На Хабре довольно часто появляются обзоры интересных решений, техник и новостей из мира веб-разработки с указанием западных авторов, однако далеко не все знают что-нибудь о них кроме имени. Мне захотелось вкратце рассказать для широкой публики о некоторых из этих товарищей.




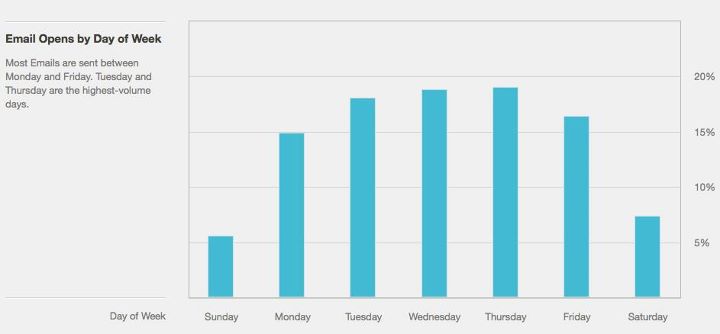
![[график]](https://habrastorage.org/getpro/habr/post_images/2ac/8dd/0ef/2ac8dd0ef355f42b9d8c48ee02360a2b.png)





 Фриланс, как массовое явление, появился совсем недавно, думаю не больше 10 лет назад, вместе с глобальным распространением и социализацией интернета, и на сегодняшний день эта модель деловой активности еще очень мало изучена, сегодняшние фрилансеры по сути — первопроходцы, изучающие новый способ жизни прямо на себе.
Фриланс, как массовое явление, появился совсем недавно, думаю не больше 10 лет назад, вместе с глобальным распространением и социализацией интернета, и на сегодняшний день эта модель деловой активности еще очень мало изучена, сегодняшние фрилансеры по сути — первопроходцы, изучающие новый способ жизни прямо на себе.