
Очень часто мне встречаются сайты которые отвратительно выглядят на iPhone4, и дело даже не в том, что большинство из них не адаптированы под маленький экран, а в том, что разработчики не учитывают новый тип экранов. На иконки не хочется смотреть, на кнопки не хочется нажимать, а от картинок вообще хочется… закрыть сайт. То, что призвано завлечь пользователя на сайт, вникнуть в его суть, а не покинуть его тут же — теперь работает совершенно наоборот. Но пользователи iPhone в целом привыкли к такой ситуации, т.к. телефон не может заменить полноценного браузинга.
Однако, совсем недавно Apple дала нам
iPad 3 небольшую фору, для того, чтобы привести дела впорядок. iPad'ом уже пользуются вполне себе полноценно, поэтому сайты должны выглядеть на нем ничуть не хуже, чем на ноутбуке или стационарном компьютере. И я считаю, что iPad 3 — это лишь первый шаг к полноценному внедрению Retina экранов в те же ноутбуки, а за ними и в стационарные мониторы. Apple уже готовит свою OS для Retina, у Windows 8 скорее всего с этим тоже проблем не будет, с их новым подходом в дизайне интерфейсов.







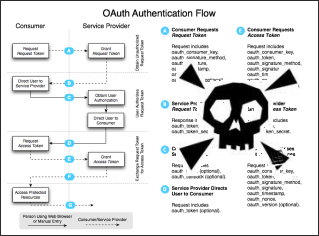
 Целью данной заметки я ставлю в подробностях описать организацию сервера для Rails приложений в самой популярной на данный момент связке: rvm + Rails + Nginx + Unicorn. К написанию статьи побудило отсутствие полной пошаговой документации по этой связке, понятной не только ядреным профессионалам этой области. Далее я попытаюсь подробно, шаг за шагом, описать идеологически правильный процесс организации сервера для обслуживания нескольких Rails приложений (на примере одного) — если у вас есть абсолютная уверенность в том, что на подопытной машине никогда не будет работать более одного приложения — настройка может быть существенно короче и проще. Хочу предупредить, что тонкости, касающиеся работы приложения под высокой нагрузкой в статье не описываются, т.к. цель ставилась иная — заставить работать приложение в связке и сократить количество конфликтов с другими приложениями до минимума.
Целью данной заметки я ставлю в подробностях описать организацию сервера для Rails приложений в самой популярной на данный момент связке: rvm + Rails + Nginx + Unicorn. К написанию статьи побудило отсутствие полной пошаговой документации по этой связке, понятной не только ядреным профессионалам этой области. Далее я попытаюсь подробно, шаг за шагом, описать идеологически правильный процесс организации сервера для обслуживания нескольких Rails приложений (на примере одного) — если у вас есть абсолютная уверенность в том, что на подопытной машине никогда не будет работать более одного приложения — настройка может быть существенно короче и проще. Хочу предупредить, что тонкости, касающиеся работы приложения под высокой нагрузкой в статье не описываются, т.к. цель ставилась иная — заставить работать приложение в связке и сократить количество конфликтов с другими приложениями до минимума.



 В предыдущих статьях мы рассказали про базовые принципы поисковой оптимизации, при выполнении которых можно достаточно хорошо улучшить позиции своего сайта в результатах поиска.
В предыдущих статьях мы рассказали про базовые принципы поисковой оптимизации, при выполнении которых можно достаточно хорошо улучшить позиции своего сайта в результатах поиска.  Данная статья рассказывает о том, как важно проводить комплексную внутреннюю оптимизацию сайта и что нужно сделать для того, чтобы обеспечить успешное продвижение веб-ресурсов в поисковых системах. Выполненная в соответствие со всеми требованиями поисковиков оптимизация будет являться гарантом хорошей видимости сайта в результатах поиска и, как следствие, стабильного потока целевых посетителей.
Данная статья рассказывает о том, как важно проводить комплексную внутреннюю оптимизацию сайта и что нужно сделать для того, чтобы обеспечить успешное продвижение веб-ресурсов в поисковых системах. Выполненная в соответствие со всеми требованиями поисковиков оптимизация будет являться гарантом хорошей видимости сайта в результатах поиска и, как следствие, стабильного потока целевых посетителей. В
В