1. Удвоение полей у плавающих (float) блоках в IE 5-6
Проблема: мы очень часто используем поля (margin) и не реже их применяем к блокам со свойством float, ожидая нужный результат, можно сильно удивиться, когда IE вдруг сдвинет наш блок на большее расстояние, чем предполагалось. Конкретно: ошибка левого поля (margin-left) – при свойстве float c параметром left, ошибка правого поля (margin-right) – при свойстве float c параметром right.
#FloatBlock
{
background-color:#ccc;
width:200px;
height:100px;
float:left;
margin-left:50px;
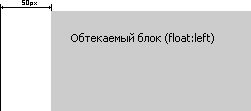
}Ожидаемый результат (корректный):

Какой же результат мы видим в IE (некорректный):