Это статья о работе фрилансеров. Сам я много раз выступал как в роли заказчика, так и в роли исполнителя работ;
наш аккаунт на free-lance.ru занимает 5 место в рубрике "
сайты под ключ", хотя ему всего 9 месяцев
(пока писал, сместился на 6-ое место).
Хочу поделиться с вами некоторыми соображениями об успешном фрилансе.
1. Правильное взаимодействие с заказчиком – половина успеха.
Грамотное общение с заказчиком – это половина успеха проекта. Помните, недостаточно быть хорошим программистом или дизайнером, чтобы быть успешным фрилансером. Вы еще и менеджер. Много зависит от того, как вы сумеете продать свои услуги, как будете общаться с заказчиком в процессе выполнения работы.
Заказчика в основном интересуют три вещи: адекватность исполнителя, его опыт (портфолио) и цена. Чуть менее – сроки работ.
Показать то, что вы вполне адекватный человек, с которым можно работать – это самое легкое из этого списка. О некоторых простых вещах при общении многие фрилансеры забывают. Не выставляйте заказчика дураком, даже если он действительно совершенно не разбирается в вопросе. Не дайте почувствовать ему себя ламером. Объясните ему суть вопроса без использования узкопрофессиональных терминов, посоветуйте лучший вариант реализации. При общении не используйте сленг, обращайтесь к заказчику на «вы», пишите без грамматических ошибок. Особенно актуально, когда вы говорите с потенциальным клиентом — вы ничего о нем не знаете. Может он старше вас в два раза и обращение «привет» его коробит.
Покажите похожие проекты, если такие имеются. Это сильно повышает шансы на то, что заказчик выберет вас. Называйте адекватные сроки, не занижайте их в угоду заказчику. Рассчитывайте свою загруженность, сможете ли реально уложиться в срок. Лучше планировать с запасом, так как часто возникают непредвиденные обстоятельства – друг позвал в гости, заболели, интернет вырубился.
Каждый заказчик хочет заплатить поменьше, получить побольше. Это нормальное желание каждого клиента и покупателя. Но все имеет свою стоимость. И не каждый это понимает, пытаясь сильно сбить цену. Держите свою планку. Можно сделать небольшую скидку, но если заказчик хочет сбросить цену вдвое – значит, это просто не ваш клиент. Цените свой труд. У заказчика может быть масса надуманных причин, с помощью которых он станет просить изменить цену. Самые популярные:
Сейчас я у меня только эти деньги на проект, но в будущем у меня будет много денежных заказов для вас. Когда-нибудь, может быть. Это не повод снижать цену.
Давайте вы поработаете за % от прибыли будущего проекта. А заказчик тогда вообще зачем нужен?
Мой начальник выделил определенный бюджет, я бы рад заплатить больше, но не могу. Практически любой бюджет можно пересмотреть. Нет? Но тогда это проблема заказчика.
А у Васи Пупкина дешевле. Что же вы тогда не заказываете у него?





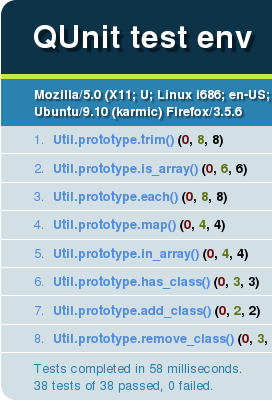
 Наткнулся вчера на этот инструмент и не смог пройти мимо, провел ночь за написанием тестов, а теперь хочу поделиться находкой. QUnit — это библиотека от разработчиков jQuery, позволяющая писать unit-тесты для кода на javascript. Удобна в использовании, ничего лишнего, осваивается за 20 минут, выгода от применения — колоссальная.
Наткнулся вчера на этот инструмент и не смог пройти мимо, провел ночь за написанием тестов, а теперь хочу поделиться находкой. QUnit — это библиотека от разработчиков jQuery, позволяющая писать unit-тесты для кода на javascript. Удобна в использовании, ничего лишнего, осваивается за 20 минут, выгода от применения — колоссальная.