Приветствую, уважаемые хабражители. Хотел бы поведать вам историю моей эмиграции из Москвы в Евросоюз. Когда-то давно мне попалась статья и я проникся окончательной идеей уехать из России, но я не думал что это будет Латвия.

User
Приветствую, уважаемые хабражители. Хотел бы поведать вам историю моей эмиграции из Москвы в Евросоюз. Когда-то давно мне попалась статья и я проникся окончательной идеей уехать из России, но я не думал что это будет Латвия.







Изображения и текст принадлежат их авторам.
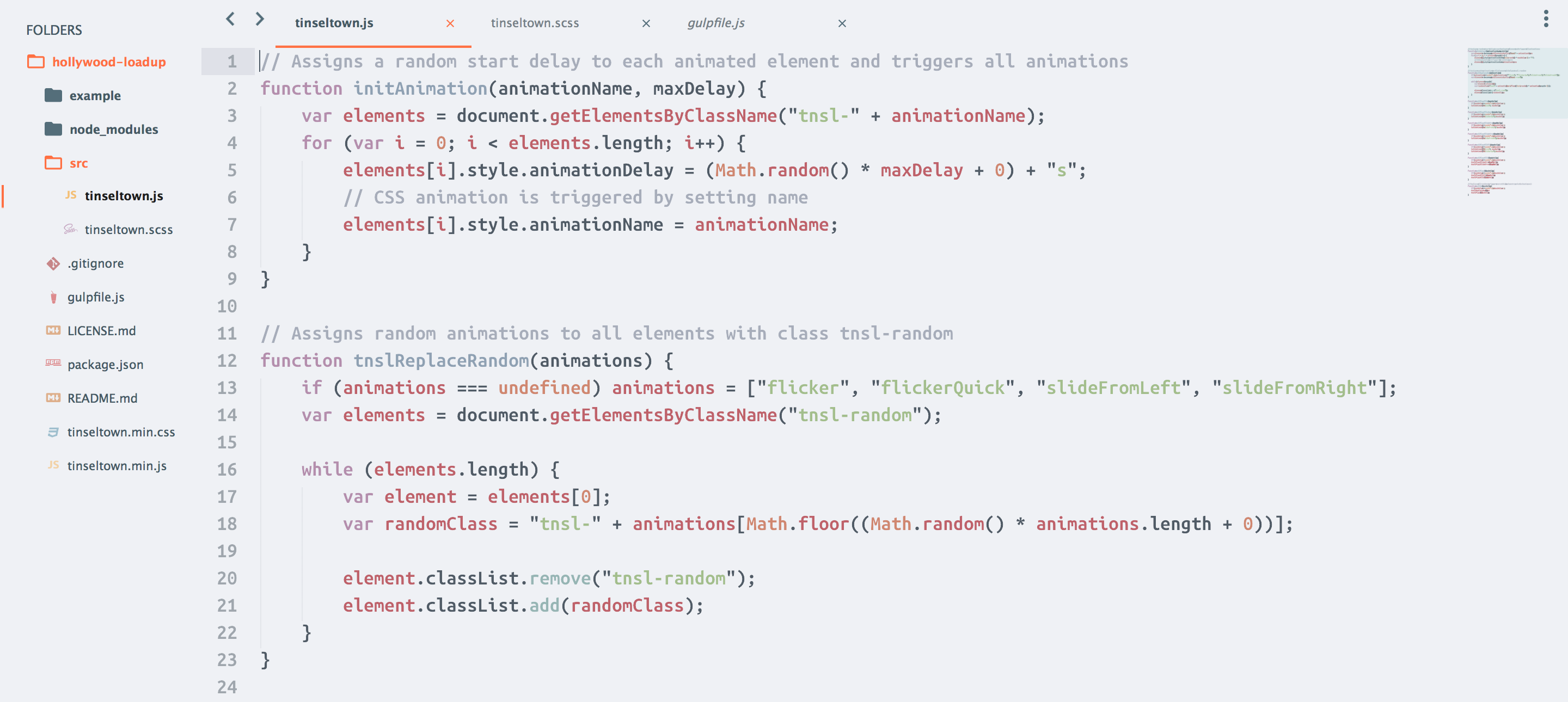
Анимация элементов в мобильных приложениях — это просто. Правильная анимация тоже может быть простой… если вы последуете представленным в статье советам.
Сегодня кто только не использует CSS 3 анимацию в своих проектах, тем не менее не только лишь все, но мало кто может делать это правильно. Даже описаны так называемые «лучшие практики», но люди продолжают делать всё по-своему. Скорее всего потому, что просто не понимают, почему всё устроено именно так, а не иначе.
В этой статье мы рассмотрим распространённые виды утечек памяти в клиентском JavaScript. Также мы узнаем, как их обнаружить с помощью Chrome Development Tools.