Русский перевод официальной документации PHP снова стал доступным!
3 min
Добрый день, Хабрасообщество!
Спустя 3 месяца после призыва о помощи, команда переводчиков документации PHP спешит рассказать как много мы достигли вместе с вами, читатели Хабра.
Самое главное: русская документация PHP снова в строю!
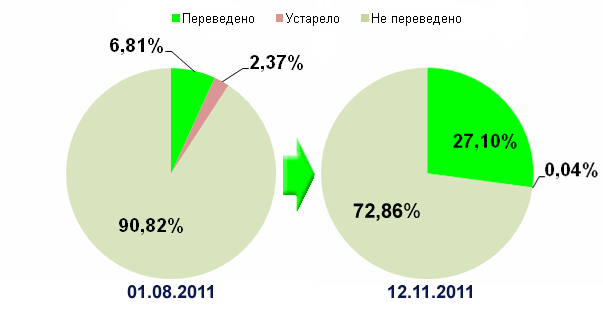
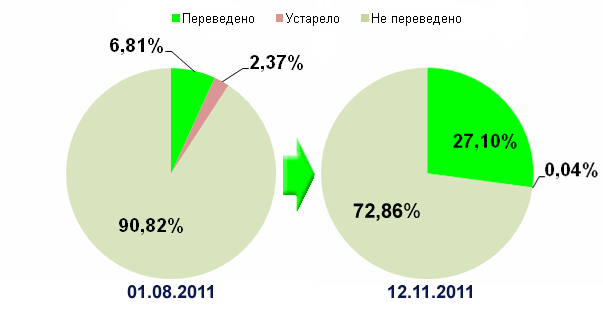
С 1 августа и по 12 ноября объем переведенной документации вырос в 4 раза и составил более чем четвертую часть общего количества файлов и больше трети от их объема.

Подробности под катом (Графика: ~ 65Кб).
Спустя 3 месяца после призыва о помощи, команда переводчиков документации PHP спешит рассказать как много мы достигли вместе с вами, читатели Хабра.
Самое главное: русская документация PHP снова в строю!
Прогресс сообщества PHPDoc-RU
С 1 августа и по 12 ноября объем переведенной документации вырос в 4 раза и составил более чем четвертую часть общего количества файлов и больше трети от их объема.

Подробности под катом (Графика: ~ 65Кб).


 Сегодня я
Сегодня я 

 Вы по-тихоньку верстаете очередной дизайн и в этот раз вы решили попробовать CSS3 и HTML5, ведь нынче эти новые спецификации вполне поддерживаются большинством современных браузеров. Вы настрочили уже приличное количество кода, время от времени подумывая о том, как же упрощают вашу работу новые технологии и вдруг вам в голову взбрело ненадолго остановиться и проверить работу странички в других браузерах. Вы уже начинаете нервничать, ведь козе понятно — подобную проверку надо было проводить на гораздо более ранних стадиях. Вы запускаете все браузеры, какие у вас есть, и шепчите своему компьютеру «Пожалуйста, работай». Браузер А, все работает. Вы улыбаетесь, чувствуете облегчение. Браузер B и все тоже отлично. Вы расплываетесь в улыбке и у вас поднимается настроение. Браузер C… «FUUUUUUUUUUUUU~!»
Вы по-тихоньку верстаете очередной дизайн и в этот раз вы решили попробовать CSS3 и HTML5, ведь нынче эти новые спецификации вполне поддерживаются большинством современных браузеров. Вы настрочили уже приличное количество кода, время от времени подумывая о том, как же упрощают вашу работу новые технологии и вдруг вам в голову взбрело ненадолго остановиться и проверить работу странички в других браузерах. Вы уже начинаете нервничать, ведь козе понятно — подобную проверку надо было проводить на гораздо более ранних стадиях. Вы запускаете все браузеры, какие у вас есть, и шепчите своему компьютеру «Пожалуйста, работай». Браузер А, все работает. Вы улыбаетесь, чувствуете облегчение. Браузер B и все тоже отлично. Вы расплываетесь в улыбке и у вас поднимается настроение. Браузер C… «FUUUUUUUUUUUUU~!» Привет, хабр!
Привет, хабр!
 Ранее в этом году WHATWG выпустили издание для веб-разработчиков из спецификации HTML5. Теперь, чтобы не отстать, HTML Working Group W3C опубликовали проект с более читабельной спецификацией
Ранее в этом году WHATWG выпустили издание для веб-разработчиков из спецификации HTML5. Теперь, чтобы не отстать, HTML Working Group W3C опубликовали проект с более читабельной спецификацией