Никакой серверной части. Только JS: полноценный эмулятор компьютера с линуксом на борту.
bellard.org/jslinux
(внимание, только хром и FF4)
Я долго с ним игрался — это не имитация, линукс ведёт себя как настоящий линукс — компилированные программы работают, ошибки в них вызывают segmentation fault, повреждение корневой файловой системы вызывает бурю возмущения в dmesg и т.д.

dd показывает при работе с памятью более чем приличную производительность — более 40 мб/с (не забываем, что это эмулятор, и что это JS в вашем браузере!).
Я никогда не думал, что мы доживём до подобного.
… А теперь начинается оргия:
* С использованием локального хранилища мы можем организовать диски (каждый key-value соответствует одному сектору).
* С использованием web-socket мы можем создать паравиртуализированный драйвер сети с выходом на железный машрутизатор и получить нормальную сеть.
* С использованием существующих технологий (NUMA, DRBD, corosync) можно организовать вычислительный кластер из браузеров.
(Кстати, показывать консоль в этом случае не обязательно — вы запускаете виртуальную машину у клиента в бэкграунде, виртуальная машина присоединяется к кластеру, начинает считать, по её аварийному завершению — закрытию браузера — кластер автоматически переконфигурируется).
Я это пишу как хохму, но в реальности, если у вас есть линукс и есть — у вас есть все возможности для работы чего угодно. Любые сетевые приложения, любые системы синхронизации и управления.
Никто не мешает создать паравиртуализированный драйвер видео с помощью canvas, у вас есть webGL, для которого можно написать свой вариант cuda и получить довольно мощную акселерацию вычислений…
Ну и финал — запуск хрома внутри эмулируемой виртуальной машины.
Итак, эмуляция дошла до браузеров…

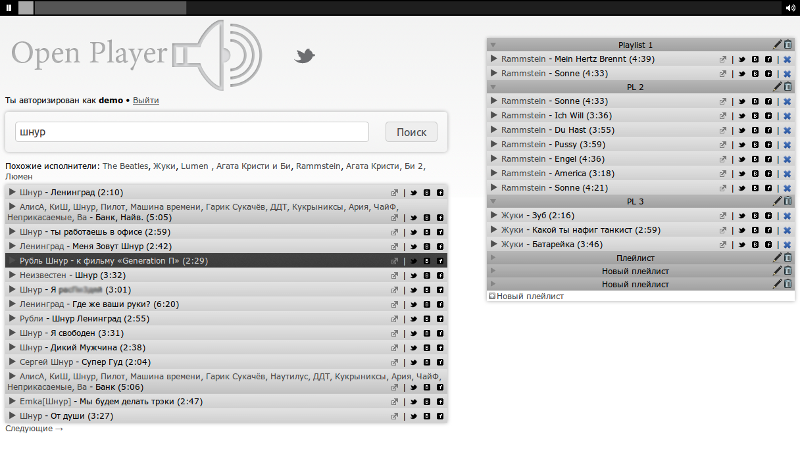
 Статья посвящена плагину, который упрощающает жизнь client-side программиста.
Статья посвящена плагину, который упрощающает жизнь client-side программиста. Однажды,
Однажды, 


 Не так давно в этом же блоге
Не так давно в этом же блоге 
 Открывая новую компанию, предприниматель подчас сталкивается с грузом больших разовых (капитальных) затрат на закупку того или иного «инвентаря». К такому инвентарю можно причислить и софт – например, годовые лицензии на антивирус или 1С: Бухгалтерию. Это довольно неудобно: компания пока еще приносит мало прибыли (или не приносит совсем), а вот, уже нужно выложить кругленькую сумму.
Открывая новую компанию, предприниматель подчас сталкивается с грузом больших разовых (капитальных) затрат на закупку того или иного «инвентаря». К такому инвентарю можно причислить и софт – например, годовые лицензии на антивирус или 1С: Бухгалтерию. Это довольно неудобно: компания пока еще приносит мало прибыли (или не приносит совсем), а вот, уже нужно выложить кругленькую сумму.