Пользователь
Полная автоматизация среды разработки с помощью docker-compose
 Согласно данным, которые представил на Dockercon 2016 CEO компании Docker Бен Го́луб (Ben Golub), количество работающих в контейнерах Docker приложений за последние два года выросло на 3100%. Docker обеспечивает функционирование 460 тысяч приложений по всему миру. Это невероятно!
Согласно данным, которые представил на Dockercon 2016 CEO компании Docker Бен Го́луб (Ben Golub), количество работающих в контейнерах Docker приложений за последние два года выросло на 3100%. Docker обеспечивает функционирование 460 тысяч приложений по всему миру. Это невероятно!
Если вы еще не начали использовать Docker, прочтите этот впечатляющий документ о его внедрении. Docker изменил подход к созданию приложений и стал крайне важным инструментом для разработчиков и DevOps-специалистов. Эта статья рассчитана на тех, кто уже использует Docker, и призвана открыть еще одну причину, по которой стоит продолжать это делать.
Мы бы хотели поделиться своим опытом использования docker-compose в больших проектах. Применив этот инструмент для автоматизации задач, связанных с разработкой, тестированием и конфигурированием, мы за несколько простых шагов смогли сделать нашу команду более эффективной и сфокусироваться непосредственно на разработке продукта.
Разрабатываем видеочат между браузером и мобильным приложением

Империи зла нередко получают лучи ненависти со стороны конечных пользователей. Не смотря на это, Uber частично оплачивает наши поездки, хоть и временно, а Google придал значительное ускорение технологии WebRTC, которая бы так и оставалась проприетарной и сильно платной софтиной для узких целей b2b, если бы не ИЗ.
После появления WebRTC, видеочаты стало делать проще. Появились различные API и сервисы, серверы и фреймворки. В данной статье мы подробно опишем еще один способ разработки видеочата между веб-браузером и нативным Android-приложением
Решаем стандартные для PMов проблемы на проектах. Часть 1
Сталкивались вы с ситуацией, когда клиент увеличивает количество работ для вашей команды, хотя его требование, в целом, подходит под ТЗ?
Бывало, что разработка затягивается, но не по вине вашей команды?
Как стоит действовать в таких ситуациях? Что делать, если разработка затягивается, хотя все идет все так, как вы изначально планировали вместе с клиентом? И для клиента у вас нет объективного ответа на этот вопрос, кроме стандартной причины: «задача оказалась больше, чем мы думали».
В статье я опишу, что нужно сделать в первую очередь в той или иной ситуации, и что нельзя забывать.
Грабли при делегировании, на которые я наступила
Это моя задача!. «Я ее хочу решить и никому не хочу отдавать. Как же я отдам эту задачу другому человеку, мне же так интересно придумывать и воплощать, а потом смотреть, как замечательно все работает.»

Эволюция модульного JavaScript

Скорее всего, когда Брендан Айк проектировал JavaScript, он не представлял, как эволюционирует его проект спустя двадцать лет. На данный момент вышло уже шесть основных спецификаций языка, и работа над его улучшением до сих пор продолжается.
Не будем лукавить: JavaScript никогда не был идеальным языком программирования. Одним из слабых мест в JS была модульность, а точнее её отсутствие. Действительно, зачем в скриптовом языке, который анимирует падающие на странице снежинки и валидирует форму, заботиться об изоляции кода и зависимостях? Ведь всё может прекрасно жить и общаться между собой в одной глобальной области — window.
С течением времени JavaScript трансформировался в язык общего назначения, так его начали использовать для построения сложных приложений в различных средах (браузер, сервер). При этом нельзя было положиться на старые подходы взаимодействия компонентов программы через глобальную область: с ростом объёма кода приложение становилось очень хрупким. Как результат для упрощения процесса разработки создавались различные реализации модульности.
Эта статья появилась в результате общения с участниками TC39 и разработчиками фреймворков, а также чтения исходных кодов, блогов и книг. Мы рассмотрим следующие подходы/форматы: Namespace, Module, Detached Dependency Definitions, Sandbox, Dependency Injection, CommonJS, AMD, UMD, Labeled Modules, YModules и ES2015 Modules. Кроме того, мы восстановим исторический контекст их появления и развития.
Тет-а-тет: задаем правильные вопросы
Если вы на пути к проведению регулярных индивидуальных встреч с сотрудником или уже практикуете их, но не знаете, о чем еще спросить, наша статья будет полезна! Ниже вы найдете список вопросов, ответы на которые помогут улучшить взаимодействие в командах, повысить лояльность к компании, узнать проблемы, волнующие ваших коллег. Эта подборка должна быть для вас не столько готовыми формулировками, сколько обозначением направления, опираясь на которые вы можете сформулировать более точные и подходящие вопросы, с учетом личностных особенностей собеседника, особенностей работы именно в вашей компании.
Как написать свою клавиатуру для Android
Производительность старта JavaScript

Веб-разработчики знают, как легко разрастаются размеры веб-страниц. Но загрузка страницы — это не просто передача байтов по проводу. Когда браузер загрузил скрипты, ему нужно их отпарсить, интерпретировать и запустить. В статье мы внимательно рассмотрим эту фазу и узнаем, почему она может стать причиной замедления запуска вашего приложения и как это исправить.
Angular — настройка среды разработки и production сборки с AOT-компиляцией и tree-shaking (Gulp, Rollup, SystemJS)
Одна из особенностей Angular, присущая и первой и новой версии — высокий порог вхождения. Новый Angular, помимо всего прочего, трудно даже запустить. А и запустив, легко получить 1-2 Мб скриптов и порядка нескольких сотен запросов при загрузке hello world страницы. Можно, конечно, использовать всякие стартеры, seed'ы или Angular CLI, но для использования в серъезном проекте нужно самому во всем разбираться.
В этой статье я постараюсь описать, как настроить удобную среду разработки с использованием SystemJS, и production сборку Angular приложения на основе Rollup, с выходом около 100кб скриптов и нескольких запросов при открытии страницы. Использовать будем TypeScript и SCSS.
Попробовать все в деле можно в моем angular-gulp-starter проекте.

Памятка пользователям ssh
 abstract: В статье описаны продвинутые функций OpenSSH, которые позволяют сильно упростить жизнь системным администраторам и программистам, которые не боятся шелла. В отличие от большинства руководств, которые кроме ключей и -L/D/R опций ничего не описывают, я попытался собрать все интересные фичи и удобства, которые с собой несёт ssh.
abstract: В статье описаны продвинутые функций OpenSSH, которые позволяют сильно упростить жизнь системным администраторам и программистам, которые не боятся шелла. В отличие от большинства руководств, которые кроме ключей и -L/D/R опций ничего не описывают, я попытался собрать все интересные фичи и удобства, которые с собой несёт ssh.Предупреждение: пост очень объёмный, но для удобства использования я решил не резать его на части.
Оглавление:
- управление ключами
- копирование файлов через ssh
- Проброс потоков ввода/вывода
- Монтирование удалённой FS через ssh
- Удалённое исполнение кода
- Алиасы и опции для подключений в .ssh/config
- Опции по-умолчанию
- Проброс X-сервера
- ssh в качестве socks-proxy
- Проброс портов — прямой и обратный
- Реверс-сокс-прокси
- туннелирование L2/L3 трафика
- Проброс агента авторизации
- Туннелирование ssh через ssh сквозь недоверенный сервер (с большой вероятностью вы этого не знаете)
Создание зашифрованной флешки Kali Linux Encrypted Persistence
1. Создание загрузочной флешки
Для записи образа используйте программу Rufus. Выберите устройство, на которое будет распакован образ, далее выберите iso-образ системы и из выпадающего списка выберите DD-образ.

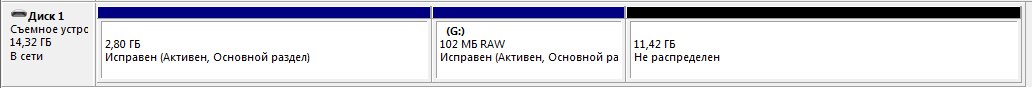
После развертывания образа структура разделов флешки примет следующий вид:

33 способа ускорить ваш фронтенд в 2017 году

Вы уже используете прогрессивную загрузку? А как насчёт технологий Tree Shaking и разбиения кода в React и Angular? Вы настроили сжатие Brotli или Zopfli, OCSP stapling и HPACK-сжатие? А как у вас обстоят дела с оптимизацией ресурсов и клиентской части, со вложенностью CSS? Не говоря уже о IPv6, HTTP/2 и сервис-воркерах.
Создание и тестирование Firewall в Linux, Часть 2.3. Завершаем Firewall. Обрабатываем трафик в userspace
1.2 – Написание простого модуля в Linux. Введение в Netfilter и перехват трафика с его помощью. Объединяем все вместе, тестируем.
1.3 – Написание простого char device. Добавление виртуальной файловой системы — sysfs. Написание user interface. Объединяем все вместе, тестируем.
Содержание второй части:
2.1 — Введение во вторую часть. Смотрим на сеть и протоколы. Wireshark.
2.2 — Таблицы Firewall. Transport Layer. Структуры TCP, UDP. Расширяем Firewall.
2.3 — Расширяем функциональность. Обрабатываем данные в user space. libnetfilter_queue.
2.4 — Бонус. Изучаем реальную Buffer Overflow атаку и предотвращаем с помощью нашего Firewall'а.
ТЗ высокой четкости

Написать идеальное ТЗ проще простого:
1. Договорился о минимальном этапе (на 2-4 недели).
2. Описал юзер-стори по шагам.
3. Составил список экранов будущей системы.
4. Прописал названия методов API и форматы данных.
5. Запросил тестовый контент и составил таблицы с тестовыми данными.
6. Сформулировал из всего этого цели и задачи.
7. Согласовал план работ и выставил задачи в таск-менеджер.
Но не тут-то было! Давайте я расскажу, как все происходит в реальной жизни, а также поделюсь своими лайфхаками, как я с этим справляюсь.
Bitcoin in a nutshell — Mining
Даже люди, бесконечно далекие от темы криптовалют, скорее всего слышали про майнинг. Наверное и ты, дорогой читатель, задумывался о том, чтобы включить свой игровой Pentium 4 на ночь, а утром проснуться уже богатым.
Но, как это часто случается в мире блокчейна, тех кто слышал — много, а вот тех, кто реально понимает процесс от начала до конца, — единицы. Поэтому в последней главе я пострался максимально подробно охватить все тонкости, начиная от технической реализации PoW, заканчивая рентабельностью майнинга на видеокартах.

Как аккуратно залезть в кишки WebRTC при передаче голоса и видео
 WebRTC — технология интересная, но чуток запутанная. В первую очередь тем, что это не одна технология, а комбайн. Захват видео с камеры и звука с микрофона. Установка peer-to-peer подключения между двумя браузерами с протыканием NAT по мере возможности. Передача звука и видео по этому подключению, с пониманием, что передаются realtime данные: кодеки, пропускная способность, потеря кадров, вот это всё. Ну и, наконец, воспроизведение полученного в окне другого браузера. Или не браузера, это уже как зайдет. Ах да, еще — realtime передача пользовательских данных по той же схеме для игр, датчиков и всего того, где недопустимы лаги tcp websocket. Мы в Voximplant постоянно копаемся в кишках технологии, чтобы у клиентов были качественные звук и видео во всех случаях, а не только по локальной 100-мегабитке. И нам было очень приятно почитать на прошлой неделе интересную статью, которая рассказывает, как в этих кишках правильно копаться. Предлагаем вам тоже почитать адаптированный перевод, специально для Хабра!
WebRTC — технология интересная, но чуток запутанная. В первую очередь тем, что это не одна технология, а комбайн. Захват видео с камеры и звука с микрофона. Установка peer-to-peer подключения между двумя браузерами с протыканием NAT по мере возможности. Передача звука и видео по этому подключению, с пониманием, что передаются realtime данные: кодеки, пропускная способность, потеря кадров, вот это всё. Ну и, наконец, воспроизведение полученного в окне другого браузера. Или не браузера, это уже как зайдет. Ах да, еще — realtime передача пользовательских данных по той же схеме для игр, датчиков и всего того, где недопустимы лаги tcp websocket. Мы в Voximplant постоянно копаемся в кишках технологии, чтобы у клиентов были качественные звук и видео во всех случаях, а не только по локальной 100-мегабитке. И нам было очень приятно почитать на прошлой неделе интересную статью, которая рассказывает, как в этих кишках правильно копаться. Предлагаем вам тоже почитать адаптированный перевод, специально для Хабра!Некоторые тонкости использования Service Workers

Предисловие
Сервис-воркеры (Service Workers, да простят меня читатели) сегодня являются полезным дополнением к основной функциональности сайта: тут и работа в оффлайне, и фоновая синхронизация данных, и модные пуш-уведомления.
Однако большое количество статей про сервис-воркеры выглядят достаточно сжато и описывают простые примеры. Я попробую обратить внимание на некоторые особенности работы сервис-воркеров, так что требуются какие-то базовые знания. Отправной точкой может быть эта статья (перевод) или чуть более подробная статья.
Производительность межпроцессного обмена сообщениями в node.js
Я решил исследовать существующие варианты обмена сообщениями. Задача эта достаточно стандартна и известна как IPC (Inter Process Communications). Но что можно сделать на js и на какую производительность при этом рассчитывать?
Проведя серию тестов и получив результаты решил поделиться ими с хабрасообществом. Заинтересованных прошу под кат.
23 бесплатных инструмента расследования инцидентов для специалиста по информационной безопасности

Утечки данных происходят почти каждый день. Согласно индексу утечки данных, с 2013 года более 4,762,376,960 записей было утеряно или украдено.
Information
- Rating
- Does not participate
- Location
- Украина
- Registered
- Activity