
В этой статье собраны полезные и «правильные» стили и сниппеты, которые помогут ускорить процесс разработки сайта, а также оптимизировать верстку.
User





Сущность научной работы — в борьбе с нежеланием работать. [ И. П. Павлов]
Несмотря на значительную долю чистых практиков, сфера IT также существует и в ипостаси фундаментальных исследований или научных разработок. В данном материале приводится перечень российских рецензируемых научных журналов по теме информационных технологий, входящих в список ВАК.
Приводимый список журналов может быть интересен как студентам, так и всем интересующимся IT в научном понимании. В частности именно в этих изданиях должны быть опубликованы основные научные результаты диссертаций на соискание учёных степеней кандидата и доктора наук.
 (Статья специалиста по фронтенду и медиатегам Марка Боаса (Mark Boas) от 8 мая 2012. Перевод заключительной части. Начало дало понять, что придётся попотеть, прежде чем освоить всю кухню, а ведь это ещё развивается… Не ждите коротких рецептов.)
(Статья специалиста по фронтенду и медиатегам Марка Боаса (Mark Boas) от 8 мая 2012. Перевод заключительной части. Начало дало понять, что придётся попотеть, прежде чем освоить всю кухню, а ведь это ещё развивается… Не ждите коротких рецептов.)var f = function() {
this.x = 5;
(function() {
this.x = 3;
})();
console.log(this.x);
};
var obj = {x: 4, m: function() {
console.log(this.x);
}};
f();
new f();
obj.m();
new obj.m();
f.call(f);
obj.m.call(f);
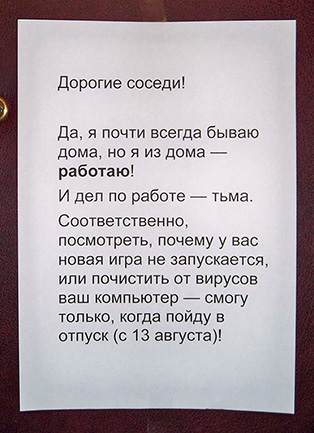
 Это красноречивое объявление я увидел и сфотографировал в подъезде своего знакомого на двери неизвестного мне товарища. Возможно, стоило позвонить в дверь и познакомиться, но я растерялся и этого не сделал. Если товарищ есть на Хабре, то ему — большой привет.
Это красноречивое объявление я увидел и сфотографировал в подъезде своего знакомого на двери неизвестного мне товарища. Возможно, стоило позвонить в дверь и познакомиться, но я растерялся и этого не сделал. Если товарищ есть на Хабре, то ему — большой привет.
hover и transition.
 (Написано в мае 2012 специалистом по фронтенду и особенно, по медиаформатам, разработчиком нескольких опенсорсных проектов и happyworm.com и отражает современное состояние дел с поддержкой браузерами новых медиатегов и форматов. --прим. перев.)
(Написано в мае 2012 специалистом по фронтенду и особенно, по медиаформатам, разработчиком нескольких опенсорсных проектов и happyworm.com и отражает современное состояние дел с поддержкой браузерами новых медиатегов и форматов. --прим. перев.)





 С появлением достаточно быстрого соединения с сетью Интернет, Flash был единственным инструментом для воспроизведения звуков на веб-сайтах. Но HTML5 в корне изменит способ воспроизведения звуков в Интернет. В этой статье я хочу подробно рассказать Вам о том, как использовать тег на ваших сайтах.
С появлением достаточно быстрого соединения с сетью Интернет, Flash был единственным инструментом для воспроизведения звуков на веб-сайтах. Но HTML5 в корне изменит способ воспроизведения звуков в Интернет. В этой статье я хочу подробно рассказать Вам о том, как использовать тег на ваших сайтах. 
 Очень многие жители северо-запада часто ездят в Финляндию за покупками и на отдых. В таких поездках очень не помешал бы нормальный интернет для звонков по СИПу/Skype'у (друзья просят привезти им чего-нибудь вкусненького из магазинов, а по скайпу им можно показать витрину), да и гуглокарты с он-лайн переводчиком очень полезны.
Очень многие жители северо-запада часто ездят в Финляндию за покупками и на отдых. В таких поездках очень не помешал бы нормальный интернет для звонков по СИПу/Skype'у (друзья просят привезти им чего-нибудь вкусненького из магазинов, а по скайпу им можно показать витрину), да и гуглокарты с он-лайн переводчиком очень полезны.