Талмуд по формулам в Google SpreadSheet
13 min
Tutorial
Обычно мы пишем про хостинги, в частности про зарубежный shared хостинг в США. Но чтобы писать, нужно иметь аналитические данные под рукой. Вот как раз тут требуется помощь Google Docs, если файл получится предположительно меньше 400 000 строк.
За несколько месяцев работы с таблицами Google пришлось много раз анализировать посредством формул разного рода данные. Как и ожидалось — то, что можно было решить в MS Excel, можно реализовать и в Google таблицах. Но многочисленные попытки решить проблемы с помощью любимого поисковика приводили только к новым вопросам и почти к нулевым ответам.
Посему, было решено облегчить жизни другим и прославить себя.
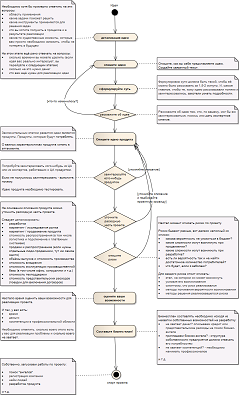
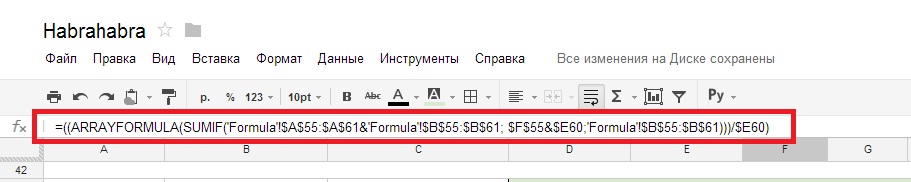
Для того чтоб Excel, либо spreadsheet (таблица Google) поняли что написанное — это формула, необходимо поставить знак "=" в строку формул (Рисунок 1).

Рисунок 1
Далее, начинаем писать формулу с клавиатуры либо выделяем мышкой те ячейки, с которыми мы собираемся работать.
За несколько месяцев работы с таблицами Google пришлось много раз анализировать посредством формул разного рода данные. Как и ожидалось — то, что можно было решить в MS Excel, можно реализовать и в Google таблицах. Но многочисленные попытки решить проблемы с помощью любимого поисковика приводили только к новым вопросам и почти к нулевым ответам.
Посему, было решено облегчить жизни другим и прославить себя.
Кратко о главном
Для того чтоб Excel, либо spreadsheet (таблица Google) поняли что написанное — это формула, необходимо поставить знак "=" в строку формул (Рисунок 1).

Рисунок 1
Далее, начинаем писать формулу с клавиатуры либо выделяем мышкой те ячейки, с которыми мы собираемся работать.





 На Tuts+ опубликован новый курс учебных скринкастов "
На Tuts+ опубликован новый курс учебных скринкастов " 16.09.2012 в Киеве в три потока прошла конференция MageConf 2012. Два потока были посвящены системе Magento, третий – PHP. Посетив все 6 докладов на потоке PHP, хотел бы кратко изложить основную информацию, донесенную спикерами. В итоге пост получился набором полезных ссылок по разработке на PHP.
16.09.2012 в Киеве в три потока прошла конференция MageConf 2012. Два потока были посвящены системе Magento, третий – PHP. Посетив все 6 докладов на потоке PHP, хотел бы кратко изложить основную информацию, донесенную спикерами. В итоге пост получился набором полезных ссылок по разработке на PHP. 
 Фактически, случайно «убить» RealSync почти невозможно. Вы можете держать его постоянно свернутым в трее и забыть про его существование (CPU он почти не ест). Если утилита видит, что соединение разорвалось на длительный срок, автоматически запускается знакомый многим алгоритм RSYNC для быстрого копирования большого количества различий. В режиме же реального времени применяется собственный протокол поверх SSH, чтобы при нажатии Ctrl+S в редакторе вы сразу же видели изменения на сервере. Передача файла сопровождается приятным «треньканьем» (отключаемым при необходимости в конфиге), а временная потеря связи — покраснением иконки (когда связь восстановится, иконка обратно станет серой, а RealSync «догонит» накопившиеся изменения).
Фактически, случайно «убить» RealSync почти невозможно. Вы можете держать его постоянно свернутым в трее и забыть про его существование (CPU он почти не ест). Если утилита видит, что соединение разорвалось на длительный срок, автоматически запускается знакомый многим алгоритм RSYNC для быстрого копирования большого количества различий. В режиме же реального времени применяется собственный протокол поверх SSH, чтобы при нажатии Ctrl+S в редакторе вы сразу же видели изменения на сервере. Передача файла сопровождается приятным «треньканьем» (отключаемым при необходимости в конфиге), а временная потеря связи — покраснением иконки (когда связь восстановится, иконка обратно станет серой, а RealSync «догонит» накопившиеся изменения).


 Сколько раз я уже перечитывал статьи Пола Грэма, столько раз я удивлялся его потрясающему умению открывать глаза на вроде бы обычные вещи. И потрясающей способности интересно описывать окружающий нас мир.
Сколько раз я уже перечитывал статьи Пола Грэма, столько раз я удивлялся его потрясающему умению открывать глаза на вроде бы обычные вещи. И потрясающей способности интересно описывать окружающий нас мир.