Прогресс большинства программных проектов строится на малых изменениях, которые, перед тем, как двигаться дальше, тщательно оценивают. Быстрое получение результатов выполнения кода и высокая скорость итеративной разработки — это одни из основных причин успеха Jupyter. В особенности — в сфере научных исследований.
Пользователи Jupyter любят проводить в блокнотах эксперименты, они используют блокноты как интерактивное средство коммуникации. Правда, если говорить о задачах классической разработки ПО, например, о рефакторинге большой кодовой базы, то можно сказать, что для решения таких задач Jupyter часто меняют на обычные IDE.
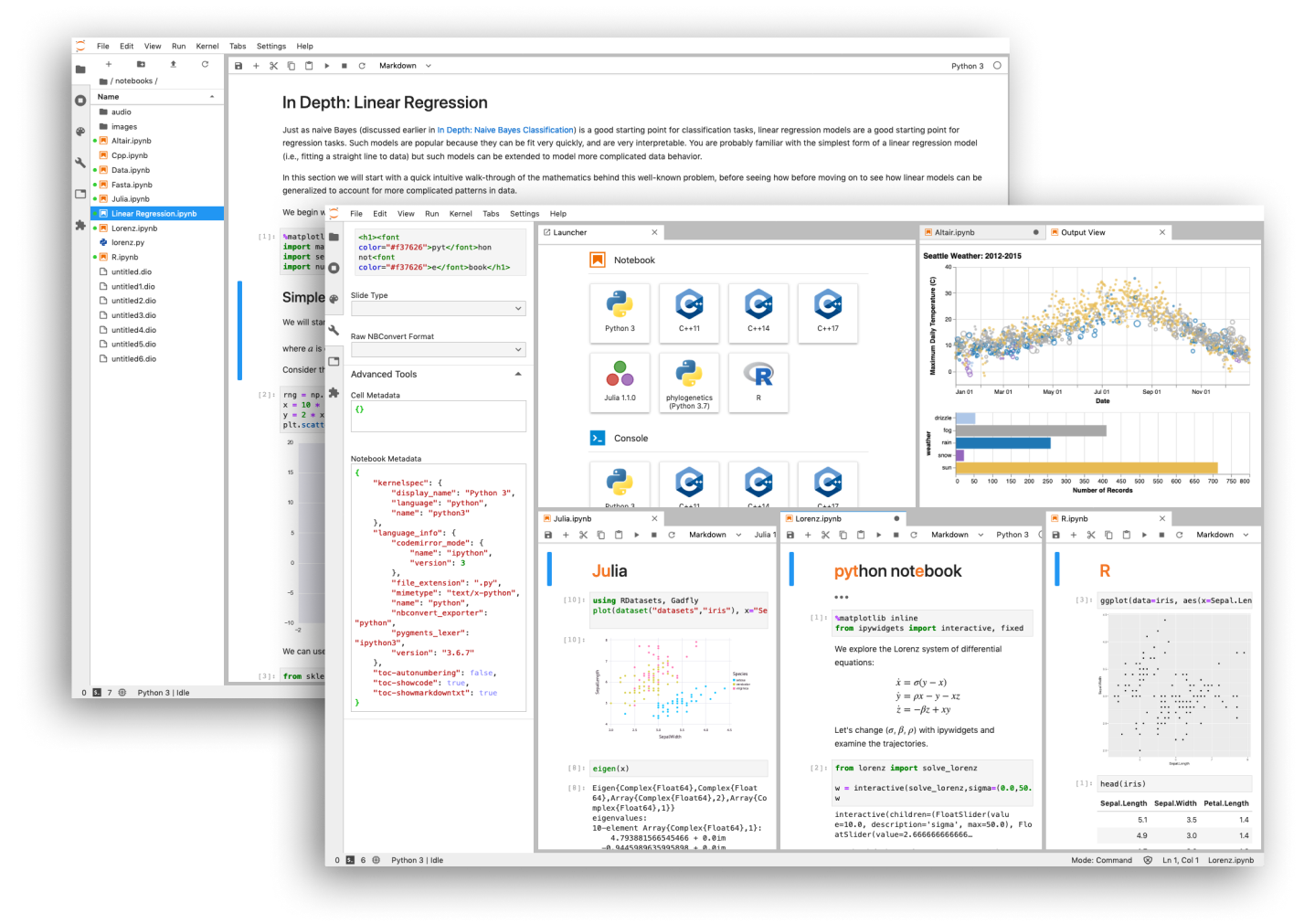
Окружение JupyterLab
Проект Jupyter уже несколько лет прилагает усилия к тому, чтобы закрыть разрыв между блокнотами и обычными IDE. Эти усилия, в значительной мере, представлены платформой JupyterLab, которая даёт разработчику более совершенный и удобный интерфейс, в который входят менеджер файлов, текстовые редакторы, консоли, блокноты.
Правда, до недавнего времени в JupyterLab кое-чего не хватало. Речь идёт о том, что являло собой главную причину, по которой пользователи вынуждены были переключаться на другие среды. Пользователям Jupyter не хватало визуального отладчика. Пользователи, особенно те из них, которые привыкли к обычным IDE, долго просили об этой возможности.