Без всякой лирики, прямо: использование ссылок для передачи значений снижает производительность. Мы думаем, что вместо того что бы передавать копию переменной, сценарий передает саму переменную, исходя из чего делаем вывод, что это должно работать быстрее. Увы, это заблуждение. Что бы понять почему давайте разберёмся с тем, как процессор Zend Engine обрабатывает значения.
Без всякой лирики, прямо: использование ссылок для передачи значений снижает производительность. Мы думаем, что вместо того что бы передавать копию переменной, сценарий передает саму переменную, исходя из чего делаем вывод, что это должно работать быстрее. Увы, это заблуждение. Что бы понять почему давайте разберёмся с тем, как процессор Zend Engine обрабатывает значения.Отрицательная сторона передачи значений по ссылкам
3 min
 Без всякой лирики, прямо: использование ссылок для передачи значений снижает производительность. Мы думаем, что вместо того что бы передавать копию переменной, сценарий передает саму переменную, исходя из чего делаем вывод, что это должно работать быстрее. Увы, это заблуждение. Что бы понять почему давайте разберёмся с тем, как процессор Zend Engine обрабатывает значения.
Без всякой лирики, прямо: использование ссылок для передачи значений снижает производительность. Мы думаем, что вместо того что бы передавать копию переменной, сценарий передает саму переменную, исходя из чего делаем вывод, что это должно работать быстрее. Увы, это заблуждение. Что бы понять почему давайте разберёмся с тем, как процессор Zend Engine обрабатывает значения.



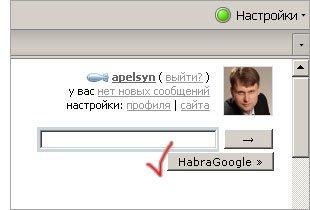
 Что делать если habra-поиск не находит?
Что делать если habra-поиск не находит?