Итак, в связи с тем, что Apple сняли волшебное ограничение и теперь на Adobe Flash CS5 можно официально делать iPhone/iPad приложения (детали: flash-ripper.com), вашим глазам представляется тутор — как сделать это своими руками.
Что сделаем:
Простенький p2p чат
Что потребуется:
1. Adobe Flash CS 5 (качать с adobe.com)
2. iPhone Certificate (не пугайтесь, расскажу где взять)
3. (по желанию) jailbroken iphone/ipad
Итак, поехали…
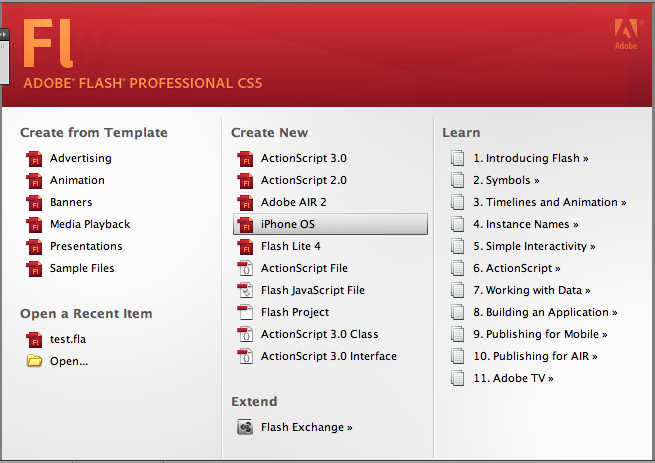
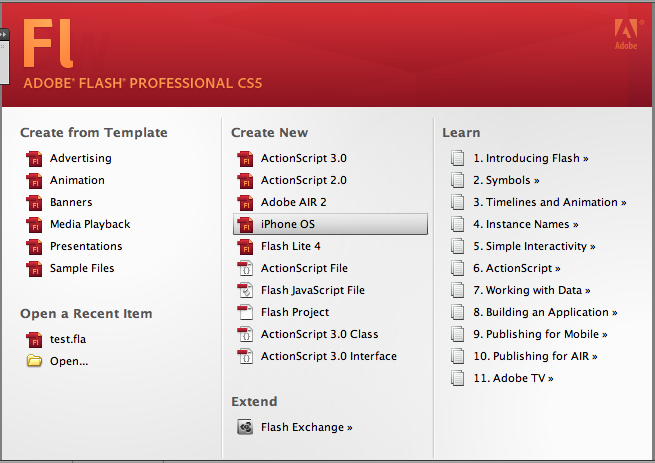
Открываем Adobe Flash CS 5 и в Create New выбираем iPhone OS:

Вуаля. Теперь можно творить.
(в принципе вы можете пропустить все до Deploy и сделать любое свое приложение, но дело ваше)
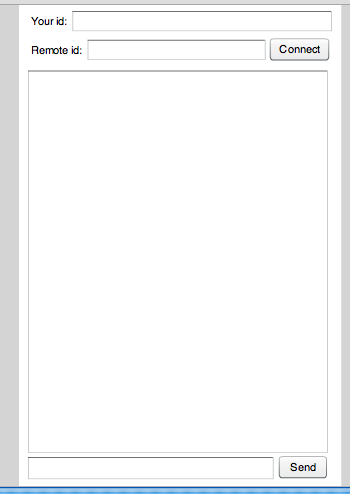
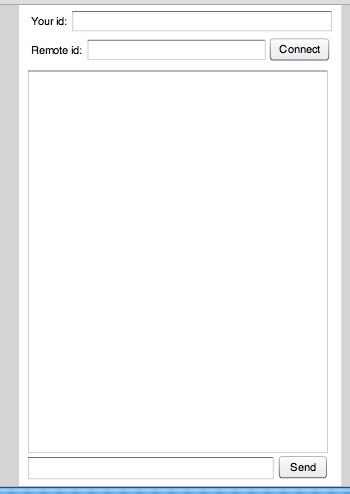
Поперетаскиваем на приложение компоненты:

Поясню что и зачем:
Your id — это id, который присваивает Adobe Stratus. По этому id можно будет установить p2p соединение с приложением и слать аудио/видео/команды напрямую.
Remote id — это id, с которым мы соединимся/соединились
Остальное должно быть понятно.
Прописываем id-шники.
TextInput возле Your Id обзовем localIdText и сделаем read-only
TextInput возле Remote Id обзовем remoteIdText
Большую и страшную TextArea обзовем chatLog
Кнопку Connect — btnConnect
Кнопку Send — btnSend
Теперь небольшой код для фрейма:
Пояснять его не буду. Кому интересно — Добро пожаловать в комментарии.
На тему самого кода и использования Flash-евых компонентов — да, криво, да, можно нормально — но это же просто эксперимент ;-)
Итак, приложение сделали. Cmd+Enter (или Ctrl+Enter)… и мы видим standalone плеер.
Но это же скучно :-( Хочется увидеть приложение на девайсе. Пощупать его.
Приступим. Сначала надо собрать ipa.
Для того, что бы сделать ipa, нам потребуется iPhone certificate.
Получить его можно двумя способами:
1. Вы зарегистрированный Apple Developer, заплатили 100$ и у вас уже есть волшебный файл
2. Вы просто хотите попробовать сделать iPhone приложение, или же сделать приложение для Cydia
В первом случае все и так есть :) Во втором идем и качаем p12 отсюда
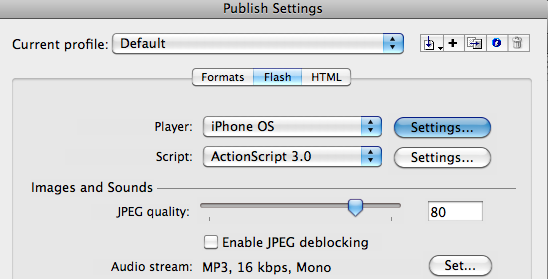
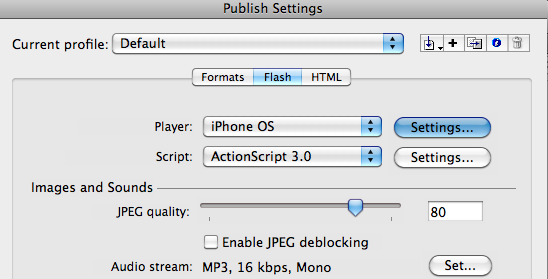
Теперь настроим publishing. Открываем File -> Publish settings. Переходим на вкладку Flash.
Возле Player: iPhone OS давим кнопку Settings:

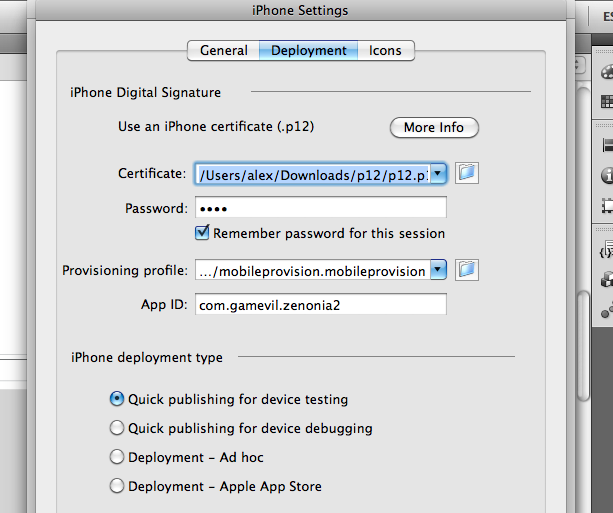
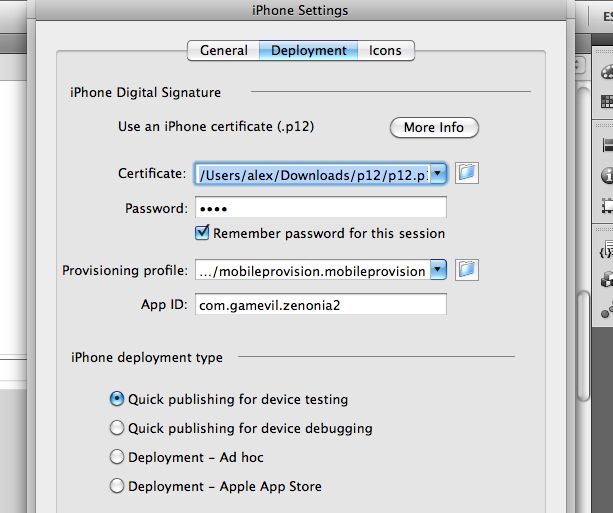
Во вкладке Deployment укажем путь к сертификату p12
Password: 1234
Так же укажем Provisioning profile. В результате получится примерно так:

Все. Теперь давим File -> Publish и грустно ждем…

В папке c fla у нас теперь лежит ipa. Уря! Осталось чуть-чуть
Расскажу как это сделать в случае, когда используется серый ключик + jailbroken device.
А сделать это очень просто:
1. Двойной щелчок по ipa — откроется iTunes и в приложения добавится наш ipa
2. Синхронизация с девайсом — приложение на девайсе
Собственно все!
Чат в действии:
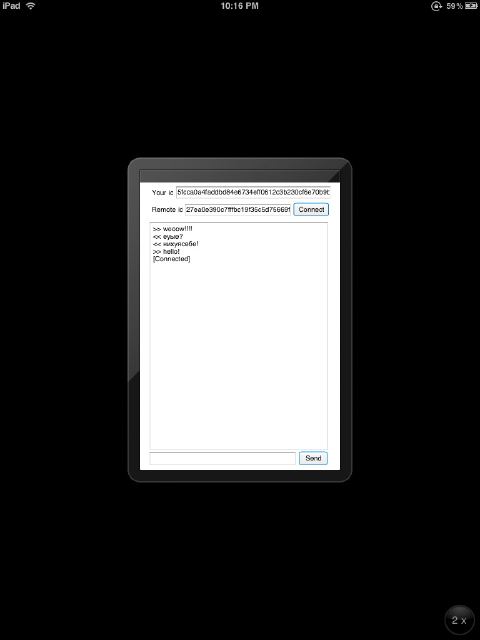
iPad:

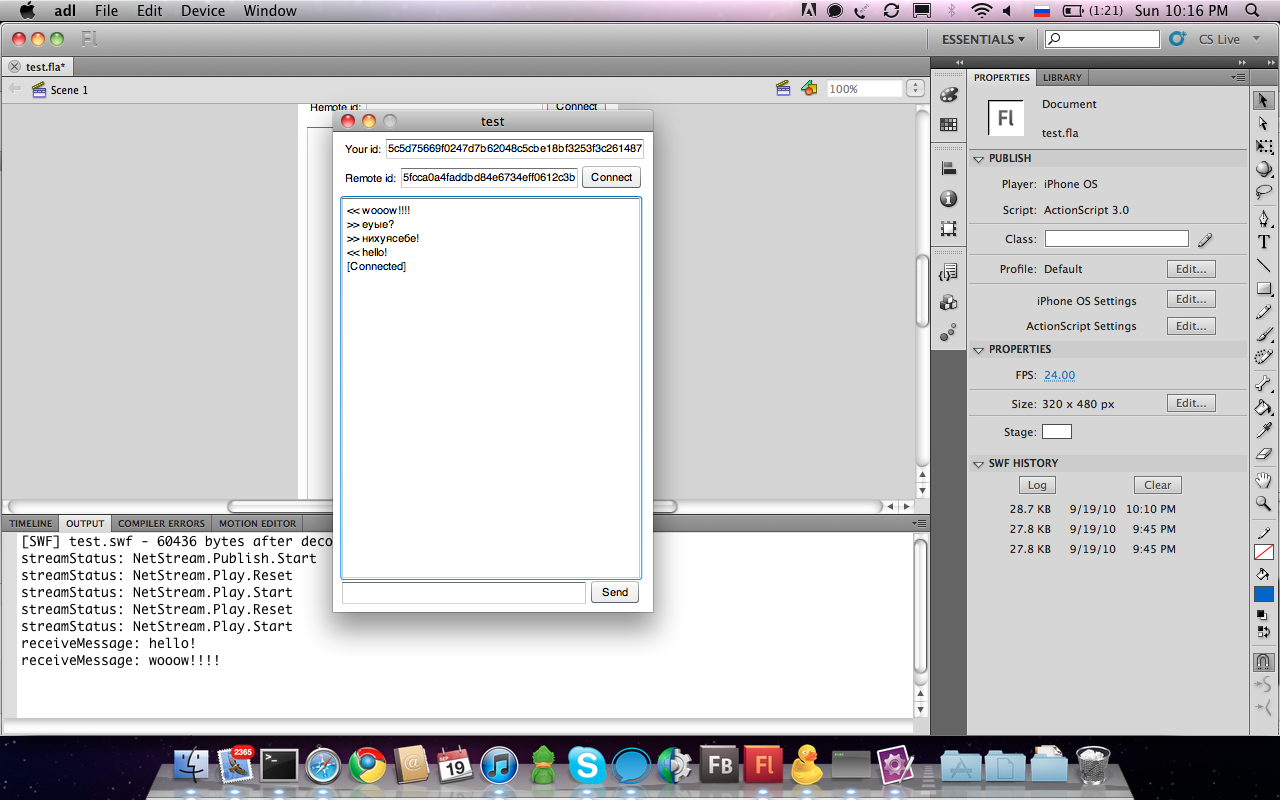
Mac:

(id я набирал руками)
Архив с fla и ipa:
http://batsuev.com/habr/p2p-chat.zip
Что сделаем:
Простенький p2p чат
Что потребуется:
1. Adobe Flash CS 5 (качать с adobe.com)
2. iPhone Certificate (не пугайтесь, расскажу где взять)
3. (по желанию) jailbroken iphone/ipad
Итак, поехали…
Создание iphone приложения
Открываем Adobe Flash CS 5 и в Create New выбираем iPhone OS:

Вуаля. Теперь можно творить.
(в принципе вы можете пропустить все до Deploy и сделать любое свое приложение, но дело ваше)
Поперетаскиваем на приложение компоненты:

Поясню что и зачем:
Your id — это id, который присваивает Adobe Stratus. По этому id можно будет установить p2p соединение с приложением и слать аудио/видео/команды напрямую.
Remote id — это id, с которым мы соединимся/соединились
Остальное должно быть понятно.
Прописываем id-шники.
TextInput возле Your Id обзовем localIdText и сделаем read-only
TextInput возле Remote Id обзовем remoteIdText
Большую и страшную TextArea обзовем chatLog
Кнопку Connect — btnConnect
Кнопку Send — btnSend
Теперь небольшой код для фрейма:
import flash.net.NetConnection;
import flash.events.MouseEvent;
const SERVER_ADDRESS:String = "rtmfp://stratus.adobe.com/";
const DEVELOPER_KEY:String = "зарегестрируйтесь в adobe stratus и вам его дадут ;-)";
var connection:NetConnection;
var streamIn:NetStream;
var streamOut:NetStream;
var isInStreamInitialized:Boolean;
enabled = false;
connection = new NetConnection();
connection.addEventListener(NetStatusEvent.NET_STATUS,connStatus);
connection.addEventListener(AsyncErrorEvent.ASYNC_ERROR,asyncErr);
connection.connect(SERVER_ADDRESS+DEVELOPER_KEY);
function connStatus(event:NetStatusEvent):void{
if (event.info.code == "NetConnection.Connect.Success"){
localIdText.text = connection.nearID;
initOutStream();
}
}
function asyncErr(event:AsyncErrorEvent):void{
trace(event);
}
function initOutStream():void{
isInStreamInitialized = false;
enabled = true;
streamOut = new NetStream(connection,NetStream.DIRECT_CONNECTIONS);
streamOut.addEventListener(NetStatusEvent.NET_STATUS,streamStatus);
streamOut.publish("media");
var streamOutClient:Object = new Object();
streamOutClient.onPeerConnect = function(farStream:NetStream):Boolean{
remoteIdText.text = farStream.farID;
initInStream(farStream.farID);
chatLog.text = "[Connected]\n"+chatLog.text;
return true;
};
streamOut.client = streamOutClient;
}
function initInStream(farID:String):void{
if (isInStreamInitialized) return;
streamIn = new NetStream(connection,farID);
streamIn.addEventListener(NetStatusEvent.NET_STATUS,streamStatus);
streamIn.play("media");
streamIn.client = this;
isInStreamInitialized = true;
}
function streamStatus(event:NetStatusEvent):void{
trace("streamStatus: "+event.info.code);
}
function receiveMessage(msg:String):void{
trace("receiveMessage: "+msg)
chatLog.text = "<< "+msg+"\n"+chatLog.text;
}
function sendMessage(msg:String):void{
streamOut.send("receiveMessage",msg);
chatLog.text = ">> "+msg+"\n"+chatLog.text;
}
btnSend.addEventListener(MouseEvent.CLICK, function(e:MouseEvent):void {
sendMessage(messageText.text);
messageText.text = "";
});
btnConnect.addEventListener(MouseEvent.CLICK, function(e:MouseEvent):void {
initInStream(remoteIdText.text);
});
Пояснять его не буду. Кому интересно — Добро пожаловать в комментарии.
На тему самого кода и использования Flash-евых компонентов — да, криво, да, можно нормально — но это же просто эксперимент ;-)
Deploy
Итак, приложение сделали. Cmd+Enter (или Ctrl+Enter)… и мы видим standalone плеер.
Но это же скучно :-( Хочется увидеть приложение на девайсе. Пощупать его.
Приступим. Сначала надо собрать ipa.
Publish IPA
Для того, что бы сделать ipa, нам потребуется iPhone certificate.
Получить его можно двумя способами:
1. Вы зарегистрированный Apple Developer, заплатили 100$ и у вас уже есть волшебный файл
2. Вы просто хотите попробовать сделать iPhone приложение, или же сделать приложение для Cydia
В первом случае все и так есть :) Во втором идем и качаем p12 отсюда
Теперь настроим publishing. Открываем File -> Publish settings. Переходим на вкладку Flash.
Возле Player: iPhone OS давим кнопку Settings:

Во вкладке Deployment укажем путь к сертификату p12
Password: 1234
Так же укажем Provisioning profile. В результате получится примерно так:

Все. Теперь давим File -> Publish и грустно ждем…

В папке c fla у нас теперь лежит ipa. Уря! Осталось чуть-чуть
Запуск ipa на iPhone/iPad
Расскажу как это сделать в случае, когда используется серый ключик + jailbroken device.
А сделать это очень просто:
1. Двойной щелчок по ipa — откроется iTunes и в приложения добавится наш ipa
2. Синхронизация с девайсом — приложение на девайсе
Собственно все!
Чат в действии:
iPad:

Mac:

(id я набирал руками)
Архив с fla и ipa:
http://batsuev.com/habr/p2p-chat.zip











