И снова рад приветствовать хабражителей!
На написание нижеследующего меня сподвиг этот комментарий из моего первого топика. Суть сводится к тому, что коварный парсер mail.ru вырезает инлайновые стили в верстке письма, а так же добавляет ужасные отступы к ячейкам таблицы, что превращает работу верстальщика в сплошную головную боль. Спешу опровергнуть сказанное злыми языками.
Не знаю как давно mail.ru решилплюнуть в душу ослу встать на путь истинный, но сегодня я, воспользовавшись такими сервисами, как pardot и webasyst, совершил тестовую рассылку на ящик mail.ru со следующим содержанием, которое соответствует рекомендациям моего предыдущего топика.
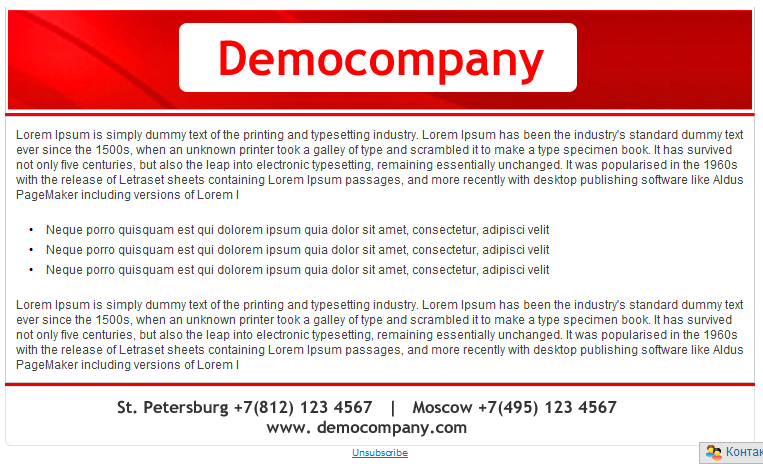
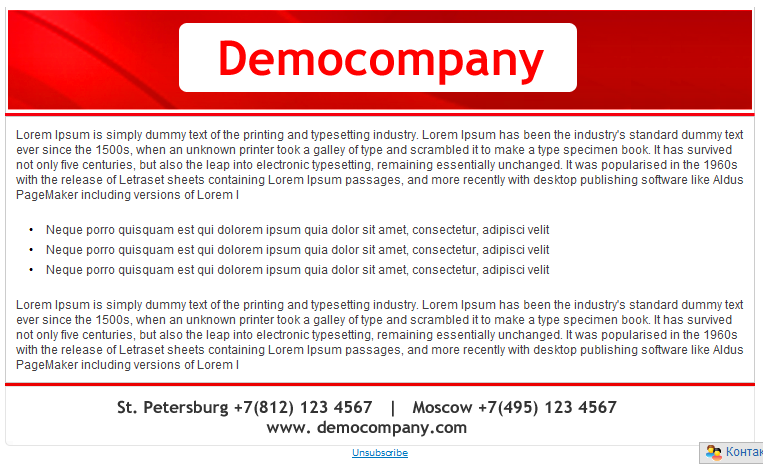
В результате мне в ящик падает прекрасное письмецо вида:

Ура, товарищи! Mail.ru заботится о нервах верстальщиков!
P.S. Не забывайте ставить ссылку на отписку от рассылки. Это сильно снизит риск попадания письма в спам.
UPD: Так же стоит заметить, наличие в письме версии plain/text(без картинок и стилей) так же снижает риск попадания в спам, но не все сервисы рассылки это поддерживают.
На написание нижеследующего меня сподвиг этот комментарий из моего первого топика. Суть сводится к тому, что коварный парсер mail.ru вырезает инлайновые стили в верстке письма, а так же добавляет ужасные отступы к ячейкам таблицы, что превращает работу верстальщика в сплошную головную боль. Спешу опровергнуть сказанное злыми языками.
Не знаю как давно mail.ru решил
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Заголовок</title>
<table width="750" align="center" cellpadding="0" cellspacing="0" style="border-collapse: collapse; ">
<tbody>
<tr>
<td><img height="109" width="750" src="http://dudeonthehorse.webasyst.net/common/html/scripts/getimage.php?user=QUsyMTUw&msg=101&file=ZGVtb2NvbXBhbnktaHV0LnBuZw==" /></td>
</tr>
<tr>
<td>
<table width="100%" cellpadding="0" cellspacing="0" style="border-collapse: collapse; border-top-color: #cccccc; border-right-color: #cccccc; border-bottom-color: #cccccc; border-left-color: #cccccc; border-top-width: 1px; border-right-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-top-style: solid; border-right-style: solid; border-bottom-style: solid; border-left-style: solid; ">
<tbody>
<tr>
<td width="10" height="10"><img height="10" width="10" src="http://dudeonthehorse.webasyst.net/common/html/scripts/getimage.php?user=QUsyMTUw&msg=101&file=YmxhbmsuZ2lm" /></td>
<td />
<td />
</tr>
<tr>
<td />
<td><span style="font-family: Arial; font-size: 12px; color: #404040; ">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem I</span>
</td>
<td />
</tr>
<tr><td colspan="3" height="20"><img height="20" width="20" src="http://dudeonthehorse.webasyst.net/common/html/scripts/getimage.php?user=QUsyMTUw&msg=101&file=YmxhbmsuZ2lm" /></td></tr>
<tr>
<td />
<td>
<table cellpadding="0" cellspacing="0" width="100%" style="border-collapse:collapse;">
<tr><td valign="top" align="center" style="width:30px;">•</td><td><span style="font-family: Arial; font-size: 12px; color: #404040; ">Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit</span></td></tr>
<tr><td valign="top" height="5"><img height="5" src="http://dudeonthehorse.webasyst.net/common/html/scripts/getimage.php?user=QUsyMTUw&msg=101&file=YmxhbmsuZ2lm"></td><td/></tr>
<tr><td valign="top" align="center" style="width:30px;">•</td><td><span style="font-family: Arial; font-size: 12px; color: #404040; ">Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit</span></td></tr>
<tr><td valign="top" height="5"><img height="5" src="http://dudeonthehorse.webasyst.net/common/html/scripts/getimage.php?user=QUsyMTUw&msg=101&file=YmxhbmsuZ2lm"></td><td/></tr>
<tr><td valign="top" align="center" style="width:30px;">•</td><td><span style="font-family: Arial; font-size: 12px; color: #404040; ">Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit</span></td></tr>
</table>
</td>
<td />
</tr>
<tr>
<td colspan="3" height="20"><img height="20" width="20" src="http://dudeonthehorse.webasyst.net/common/html/scripts/getimage.php?user=QUsyMTUw&msg=101&file=YmxhbmsuZ2lm" /></td>
</tr>
<tr>
<td />
<td><span style="font-family: Arial; font-size: 12px; color: #404040; ">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem I</span>
</td>
<td />
</tr>
<tr>
<td />
<td />
<td width="10" height="10"><img height="10" width="10" src="http://dudeonthehorse.webasyst.net/common/html/scripts/getimage.php?user=QUsyMTUw&msg=101&file=YmxhbmsuZ2lm" /> </td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td><img height="63" width="750" src="http://dudeonthehorse.webasyst.net/common/html/scripts/getimage.php?user=QUsyMTUw&msg=101&file=ZGVtb2NvbXBhbnktZm9vdGVyLnBuZw==" /></td>
</tr>
<tr>
<td align="center"><span style="font-family:Arial; font-size:10px; color:#0077c0;"><a href="#" style="font-family:Arial; font-size:10px; color:#0077c0;">Unsubscribe</a></span></td>
</tr>
</tbody>
</table>В результате мне в ящик падает прекрасное письмецо вида:

Ура, товарищи! Mail.ru заботится о нервах верстальщиков!
P.S. Не забывайте ставить ссылку на отписку от рассылки. Это сильно снизит риск попадания письма в спам.
UPD: Так же стоит заметить, наличие в письме версии plain/text(без картинок и стилей) так же снижает риск попадания в спам, но не все сервисы рассылки это поддерживают.











