
В прошлом уроке мы рассмотрели основные приемы стилизации. Идем дальше и узнаем немного нового про градиенты и рамки фигур.
Градиенты
Все хорошее быстро приедается, и мы хотим реализовать другие типы градиентов. Андроид поддерживает три стиля градиентов:
- Линейный
- Радиальный
- Конический
С линейным мы уже знакомы, идем к радиальному.
Радиальный градиент

В радиальном градиенте происходит плавный переход из одного цвета в другой.
Давайте модифицируем hbutton_normal.xml из предыдущего урока и изменим градиент на радиальный:
<gradient
android:endColor="#00CC00"
android:gradientRadius="40"
android:startColor="#EE0000"
android:type="radial" />
Получаем на выходе:

Хм, а не сместить ли нам градиент левее?
<gradient
android:centerX="0.2"
android:endColor="#00CC00"
android:gradientRadius="40"
android:startColor="#EE0000"
android:type="radial" />
Получаем:

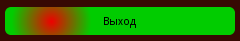
Допустим, мы хотим добавить еще цветов. Андроид позволяет добавить еще один цвет в центр градиента:
<gradient
android:centerColor="#0000DD"
android:centerX="0.2"
android:endColor="#00CC00"
android:gradientRadius="40"
android:startColor="#EE0000"
android:type="radial" />
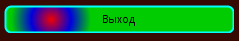
Любуемся:

Конический градиент
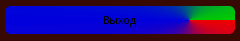
В целом я не очень понимаю, зачем вообще Андроиду этот градиент, но вдруг вам пригодится:
<gradient
android:centerColor="#0000DD"
android:centerX="0.8"
android:endColor="#00CC00"
android:gradientRadius="40"
android:startColor="#EE0000"
android:type="sweep" />
Получаем:

Рамки
Рамки бывают двух видов — обычные непрерывные и необычные штрихами:)
Обычные рамки
Все довольно просто — цвет и толщина рамки:
<stroke
android:width="2dp"
android:color="#00FFFF" />

Штрихи
Дополнительно указываем ширину штриха и расстояние между ними:
<stroke
android:dashGap="3dp"
android:dashWidth="5dp"
android:width="2dp"
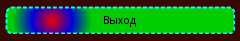
android:color="#00FFFF" />
Получаем: