Прежде всего, считаю нужным уточнить несколько моментов:
Нет. Глобальные переменные это плохо и нужно стараться их избегать всегда, когда это возможно. Это утверждение подробно раскрыто во множестве иных статей и не является чем-то новым или удивительным для опытного программиста. Если коротко, то глобальные переменные могут быть изменены в любой точке программы, что может повлиять на работу других частей программы. По этой причине глобальные переменные имеют неограниченный потенциал для создания взаимных зависимостей, что приводит к усложнению программы. Глобальные переменные также затрудняют интеграцию модулей, поскольку код, написанный ранее, может содержать глобальные переменные с теми же именами, что и во встраиваемом модуле.
Так вот, WordPress использует их везде и для всего. К примеру, The Loop или Цикл, если по-русски. Используя его, WordPress обрабатывает каждый пост для вывода на текущей странице. Он может быть с легкостью сломан внедрением следующего кода:
И попробуй догадайся где была объявлена или перезаписана глобальная переменная. Тяжело представить как у кого-то вообще могла родиться мысль о том, что вот такое использование глобальных переменных это чертовски хорошая идея.
Определенно да. В WordPress не используется концепция моделей и каких-либо сущностей (ладно, есть WP_Post, но это смешно). Как насчет ORM и ActiveRecord? Забудьте. Вся работа с базой данных устроена с помощью отдельных специальных объектов для запросов, вроде WP_Query и WP_User_Query. В придачу к ним идет безумное количество неэффективной логики для поддержки пагинации, фильтрации, санитайзинга, установки связей и т.д. И в довершение ко всему перечисленному, каждый раз, когда осуществляется запрос, он изменяет глобальный объект (см. предыдущий пункт). Нет, серьезно, почему вообще результат запроса к базе должен храниться глобально?
У разработчиков также есть доступ к таким функциям, как
Предлагаю также читателю постараться не засмеяться и не заплакать во время ознакомления со следующей иллюстрацией-объяснением работы WP_Query:

Всех этих проблем не было бы, если бы под капотом у нас присутствовал бы какой-нибудь адекватный слой абстракции БД. У WordPress есть глобальный объект (да, опять) wpdb , который пытается подражать слою абстракции. Пытается.
Другой важный момент — WordPress не подразумевает, что разработчик может захотеть создать произвольные таблицы в БД для своих нужд. По какой-то причине нужно хранить все данные только в заранее предусмотренных таблицах. Далее представлена схема БД WordPress версии 3.8:

WordPress очень полагается на сущность post и типы этих постов (post types). Тут прослеживается наследие WordPress как изначально движка только для блогов. По умолчанию у нас есть следующий список типов постов:
Если вы делаете плагин и вам нужно объявить свою собственную сущность, например «выполненный проект», вы регистрируете новый тип поста. Такая возможность появилась с версии 3.0 и именуется custom post types.
Так вот, всё это должно храниться в одной единственной таблице БД и имя ей posts. Также у нас есть таблица postmeta. Несложно догадаться, что там нужно хранить всю мета информацию, относящуюся к постам. Таблица options предполагает хранение раличных настроек самого WordPress и всех установленных плагинов. В итоге, рано или поздно мы получим раздутые таблицы, поиск или сортировка по которым может стать проблемой.
Теоретически разработчик может создать свои произвольные таблицы в БД, но WordPress не будет о них ничего знать и не сможет организовать никакого интерфейса для управления данными, хранящимися в такой таблице. Всё, что останется разработчику — это PDO и MySQL запросы.
Создавать для всего кастомные типы постов и таксономий это не решение проблемы, это и есть проблема.
Само по себе это не плохо. Плохо это измененять правила mod_rewrite посредством обновления
В мире уже достаточно давно изобретены, широко известны и широко используются такие подходы к маршрутизации как например у Symfony. Большинство, если не все проблемы WordPress с маршрутизацией могли бы быть решены с помощью маршрутизатора, работающего на уровне PHP. Все эти «полезные» функции вроде
Чтобы понять насколько всё печально, предлагаю заглянуть на соответствующую страницу документации.
Первый релиз WordPress состоялся 27 мая 2003го года, более 11 лет назад (представьте себе). Архитектура MVC тогда еще не была широко известна и используема, соответственно WordPress просто разбит на множество неких отдельных файлов, разложенных по неким директориям, в привычном ключе для PHP разработчика того времени. Этот подход находит свое отражение в устройстве шаблонов оформления, в которых страницы с определенными ролями имеют соответствующие PHP файлы: index.php, archive.php, single.php, и т.д. — вместо использования толковой маршрутизации (см. пункт выше). Да, это всё наследие с незапамятных времен, но от этого оно не перестает быть проблемой сейчас. Если у вас достаточно свободного времени, то можете ознакомиться с видеозаписью доклада, который иллюстрирует с какими вопросами сегодня приходится сталкиваться профессиональным WordPress разработчикам. Там человек 40 минут рассказывает как он организовал архитектуру тем оформления чтобы она была, скажем так, несколько удобнее. Круто, но почему ему вообще приходится этим заниматься и потом рассказывать об этом на конференции?
А вот еще маленькая и не очень существенная деталь, но заставляющая каждый раз страдать мое чувство прекрасного. Название шаблона оформления и прочая мета информация о нем хранятся в файле style.css, лежащем в корневой директории шаблона. Там же обычно хранятся и стили. Что если мы хотим использовать scss, задействовать сборщик, минифицирующий, конкатенирующий и укладывающий весь css код куда нибудь в файл app.css в папке build? Окей, но от style.css в корневой директории нам всё равно так просто не избавиться. WordPress жестко привязывается к названию шаблона, хранящемся в этом файле. Там может не быть ни единой строчки css, но должна быть строка с названием шаблона. Если этот файл удалить или переимновать — всё сломается.
Перейдем от архитектуры шаблонов к остальной кодовой базе. Большинство функционала предоставляется посредством глобальных функций (это плохо, см. пункт выше) и не инкапсулировано в классах / не организовано посредством неймспейсов. Расписывать почему это было бы хорошо — не буду, это широко распространенный и известный подход. Доходит до того, что создатели сколько-нибудь значительных плагинов организуют свою собственную mvc архитектуру с преферансом и барышнями в рамках директории своего плагина.
Любые стандартные класс или функция WordPress могут быть найдены в директории wp-includes в одном из множества файлов, что безусловно служит некоторой организации кода. По крайней мере они попытались.
Шаблонизация в WordPress? Нет, никаких шаблонизаторов не используется. Вы можете возразить, ведь PHP сам по себе является шаблонизатором и вообще изначально задумывался как язык-шаблонизатор. Что же, это так, но он не используется тут так, как обычно используют шаблонизаторы. Я про то, что нет никаких layout'ов, переиспользуемых частей (partials), автоматического экранирования и т.д. и т.п.
WordPress существует уже больше 11 лет. Smarty больше 12 лет. Twig больше 4 лет. Не вижу ни единой причины почему нельзя было использовать стороннюю библиотеку или даже придумать что-то своё. Сам факт того, что в шаблонах приходится использовать все эти
Давайте не будем обращать внимания на то, что по сути все эти экшены и фильтры — это практически одно и то же, только называется по-разному.
Давайте также закроем глаза на то, что принцип работы всех этих экшенов и фильтров давно известен миру, и название давно придумано — events, события. Только недоделанные, к примеру процесс «всплытия» события не может быть остановлен.
В WordPress данный механизм хуков используется, как и глобальные переменные, везде и для всего. Вся система построена таким образом, что по мере выполнения кода происходят определенные события, на которые повешены определенные функции. Вы можете сказать, что это классно, ведь разработчик может как угодно переопределить поведение системы, без надобности вносить изменения непосредственно в ядро. Да, любой плагин или тема оформления могут нести в себе хуки, которые изменяют какие-либо данные, переопределяют логику и, вместе с тем, вызывают проблемы в последствии по мере продолжения выполнения кода. Другая особенность состоит в том, что количество аргументов, передаваемых в обработчики событий, по умолчанию обрезается до одного, если явно не указано иное (отсылка к
Оба этих момента иной раз приводят к кошмару во время процесса отладки.
Вместо использования встроенного в PHP стандартного механизма обработки ошибок и исключений, WordPress использует свой собственный велосипед. Получите, распишитесь. Вместо выбрасывания исключений и предоставления разработчику возможности поймать их и как следует обработать, WordPress возвращает (именно return, а не throw) экземпляр класса
Что делает ситуацию еще смешнее — некоторые функции принимают аргумент, позволяющий выбрать что она будет возвращать при ошибке --
Возьмите всё то, что было перечислено до этого момента, добавьте всё то, что еще будет перечислено, затем умножьте на два. Вот что из себя представляют готовые сторонние плагины и шаблоны. Вас встретят: плохая и несогласованная между различными плагинами архитектура, злоупотребление экшенами и фильтрами, неэффективная работа с БД, в целом низкосортное качество кода.
Для меня самым занимательным тут кажется то, что в случае возникновения каких-либо проблем, связанных с поведением самого WordPress или одного из уже установленных плагинов, пользователь, как правило, думает, что установка еще одного плагина решит вопрос.
Ах, да. С каждым новым установленным плагином вы также повышаете шанс вот такого развития событий: "Критическая уязвимость в популярном плагине FancyBox for WordPress". Плагин с более 500 000 скачиваний. Любой мог просто отправить составленный определенным образом анонимный POST запрос WordPress'у, тем самым как угодно изменяя опции уязвимого плагина, среди которых есть опция вывода дополнительного содержания. XSS готов.
Вместо того, чтобы поддержать весь остальной PHP мир в использовании стандартов PSR или PEAR, разработчики WordPress решили написать свой собственный стандарт, который во многом противоположен вышеупомянутым.
Вместо того, чтобы использовать настоящий планировщик cron, для WordPress создали свой собственный, работающий на уровне PHP. Он сохраняет ссылки на колбэки в БД, а затем при помощи PHP запускает их при определенных событиях. Само собой он не работает всё время в фоновом режиме, как можно было бы подумать. Каждый раз когда кто-то заходит на сайт, происходит проверка cron задач и, если пришло время для какой-то из них, то она выполняется. Может на минуту позже, может на несколько часов.
В результате можно найти кучу заметок о том, как отключить wp_cron и подключить настоящий. И еще вот такие: Why WP-Cron sucks. Там уже про негативное влияние WP-Cron на скорость работы высоконагруженных сайтов.
При загрузке изображения в библиотеку медиафайлов WordPress нарезает его на разные размеры. По умолчанию жестко заданы 3 размера: миниатюра (150х150), средний размер (300х300), крупный размер (1024х1024). В панели управления можно изменить ширину и высоту каждого из этих размеров, но не удалить или добавить новый размер. Для добавления размера нужно залезть в код и воспользоваться функцией add_image_size().
Представим, что мы установили тему оформления, разработчик которой добавил следующий код в файл темы functions.php, в котором предлагается описывать дополнительные функции для работы темы и устанавливать параметры ядра WordPress:
Теперь загрузим, к примеру, фотографию foobar.jpg размером 1600х1600. Вне зависимости от вашего желания и не предоставляя какой-либо возможности выбора, WordPress создаст в директории wp-uploads следующие файлы: foobar.jpg (оригинальный загруженный файл), foobar-150x150.jpg, foobar-300x300.jpg, foobar-1024x1024.jpg, foobar-400x400.jpg, foobar-220x180.jpg. То есть в нашем случае по 6 файлов на 1 загруженное изображение, даже если вы просто хотели вставить на страницу оригинальное изображение и вам не нужна вся остальная нарезка. Когда мы загрузим еще 300 изображений, файлов будет уже 1800, большая часть которых никогда не будет использована и просто мертвым грузом будет лежать на жестком диске. А если у нас еще установлены плагины, которые тоже добавляют свои размеры? Сколько тогда файлов будет создаваться на 1 изображение?
Если мы захотим поменять тему оформления на новую, которая задает уже свои, другие размеры и предполагает использование именно их, то всё сломается. Ведь ранее загруженные изображения уже нарезаны иначе. В этом случае предлагается решать проблему с помощью стороннего плагина, например Regenerate Thumbnails, который удалит всю старую нарезку и из хранящихся оригиналов изображений сделает новую по обновленным правилам. Почему такой в общем-то несложный и достаточно важный функционал не встроен в сам WordPress — для меня загадка.
Может показаться, что я ненавижу WordPress. Вовсе нет. Я имею дело с этой CMS с 2.* версий, приблизительно с 2009го года, с её помощью за прошедшее время мне довелось сделать не один десяток сайтов, за это я благодарен. Мы активно используем WordPress в студии, где я сейчас работаю и вряд ли сможем в скором времени его заменить на что-то более эффективное, хотя с интересом наблюдаем за развитием October CMS (CMS на базе PHP фреймворка Laravel) и фантазируем о миграции после выхода стабильной версии.
Сайт w3techs приводит следующую статистику на январь 2015го года — WordPress используют 23% сайтов из проанализированных топ 10 миллионов сайтов по рейтингу Alexa. Доля среди других CMS по этой выборке равна 60%. Следом идет Joomla с 7.5%, отрыв огромен. Откуда такая популярность? Почему я в своё время и огромное количество других людей выбрали WordPress? Видимо играет роль большая дружественность интерфейса управления сайтом, простота установки и использования, все эти тысячи готовых плагинов и шаблонов, низкий порог вхождения для того чтобы, простите, наговнокодить что-то своё. Эти качества отвечают всему тому, что так важно типичному веб-мастеру или человеку, которому просто нужен свой блог с фотографиями котиков. Людям, которые и близко не являются инженерами и не хотят ничего слышать про какие-то архитектуры, хуки и т.д.
Не стоит также забывать про сервис wordpress.com, позволяющий быстро создать сайт на основе WordPress, не заботясь о покупке хостинга и самостоятельной установке CMS. Обслуживает более 60 миллионов сайтов. Сервис создан в 2005м году компанией Automattic, которая вносит огромный вклад в развитие WordPress. И, как мне кажется, это напрямую связано с тем, что в новости об очередном грядущем обновлении WordPress указаны такие вещи, как новая тема оформления, улучшения в интерфейсе работы с текстом, удобное выравнивание изображений, новая вкладка «рекомендованные плагины» и прочая мишура. Это то, что нужно целевой аудитории. А в разделе для разработчиков написано, что поправлено куча багов. И никакого намека на глобальное улучшение ситуации. Это можно понять, нельзя так просто взять и всё отрефакторить, да и, опять же, целевой аудитории это не нужно. Поэтому я не верю в какие-либо действительно значимые позитивные изменения в техническом отношении.
В завершение приведу цитату из интервью с Алексеем Бобковым, разработчиком October CMS. Цитату, которая, на мой взгляд, очень точно описывает ситуацию с WordPress:
- Эта статья не про какие-либо возможные недостатки интерфейса панели администрирования, тем оформления, готовых плагинов для wordpress или что там еще может интересовать типичного веб-мастера? Со всем этим как раз, на мой взгляд, у WordPress всё относительно в порядке. Эта статья про код.
- Статья во многом опирается на материалы, мною собранные воедино, вольно переведенные и от себя значительно дополненные. Ссылки представлены в конце статьи.
- Популярность — не синоним качества. Не нужно использовать этот довод как доказательство качества технического исполнения. WordPress популярен явно по совершенно иным причинам.
Глобальные переменные это так классно, не правда ли?
Нет. Глобальные переменные это плохо и нужно стараться их избегать всегда, когда это возможно. Это утверждение подробно раскрыто во множестве иных статей и не является чем-то новым или удивительным для опытного программиста. Если коротко, то глобальные переменные могут быть изменены в любой точке программы, что может повлиять на работу других частей программы. По этой причине глобальные переменные имеют неограниченный потенциал для создания взаимных зависимостей, что приводит к усложнению программы. Глобальные переменные также затрудняют интеграцию модулей, поскольку код, написанный ранее, может содержать глобальные переменные с теми же именами, что и во встраиваемом модуле.
Так вот, WordPress использует их везде и для всего. К примеру, The Loop или Цикл, если по-русски. Используя его, WordPress обрабатывает каждый пост для вывода на текущей странице. Он может быть с легкостью сломан внедрением следующего кода:
global $post;
$post = null;
И попробуй догадайся где была объявлена или перезаписана глобальная переменная. Тяжело представить как у кого-то вообще могла родиться мысль о том, что вот такое использование глобальных переменных это чертовски хорошая идея.
А пригодился бы разработчику слой абстракции базы данных?
Определенно да. В WordPress не используется концепция моделей и каких-либо сущностей (ладно, есть WP_Post, но это смешно). Как насчет ORM и ActiveRecord? Забудьте. Вся работа с базой данных устроена с помощью отдельных специальных объектов для запросов, вроде WP_Query и WP_User_Query. В придачу к ним идет безумное количество неэффективной логики для поддержки пагинации, фильтрации, санитайзинга, установки связей и т.д. И в довершение ко всему перечисленному, каждый раз, когда осуществляется запрос, он изменяет глобальный объект (см. предыдущий пункт). Нет, серьезно, почему вообще результат запроса к базе должен храниться глобально?
У разработчиков также есть доступ к таким функциям, как
query_posts() и get_posts(). Первая строго не рекомендуется к использованию в официальной документации и в статьях вроде этой. И обе являются обертками, вызывающими внутри себя WP_Query.function query_posts($query) {
$GLOBALS['wp_query'] = new WP_Query();
return $GLOBALS['wp_query']->query($query);
}
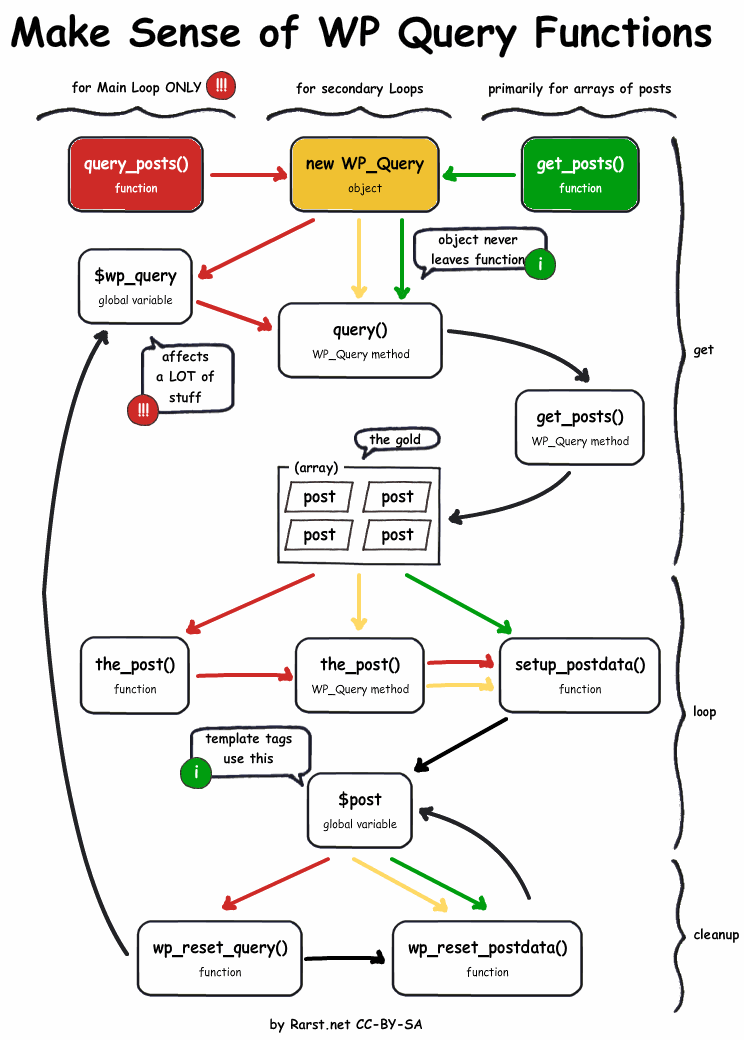
Предлагаю также читателю постараться не засмеяться и не заплакать во время ознакомления со следующей иллюстрацией-объяснением работы WP_Query:

Всех этих проблем не было бы, если бы под капотом у нас присутствовал бы какой-нибудь адекватный слой абстракции БД. У WordPress есть глобальный объект (да, опять) wpdb , который пытается подражать слою абстракции. Пытается.
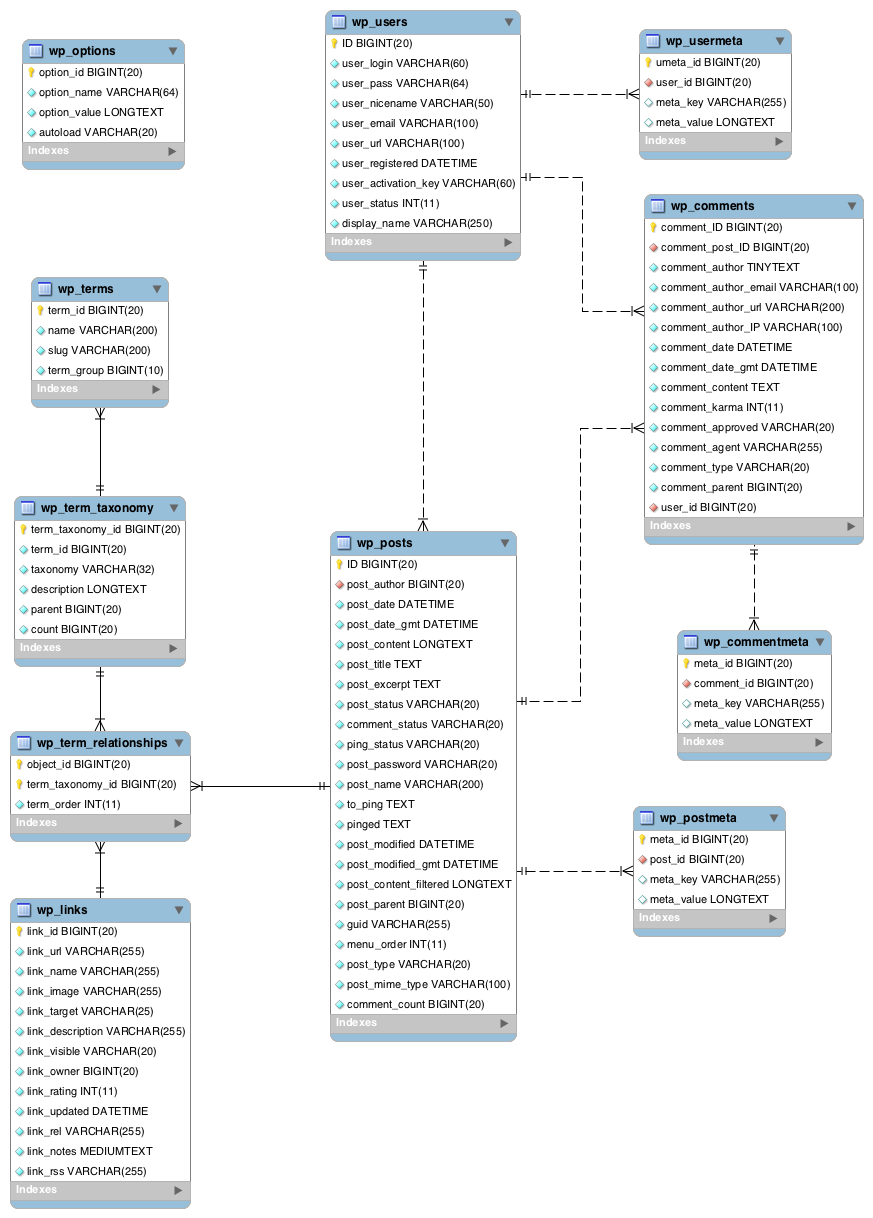
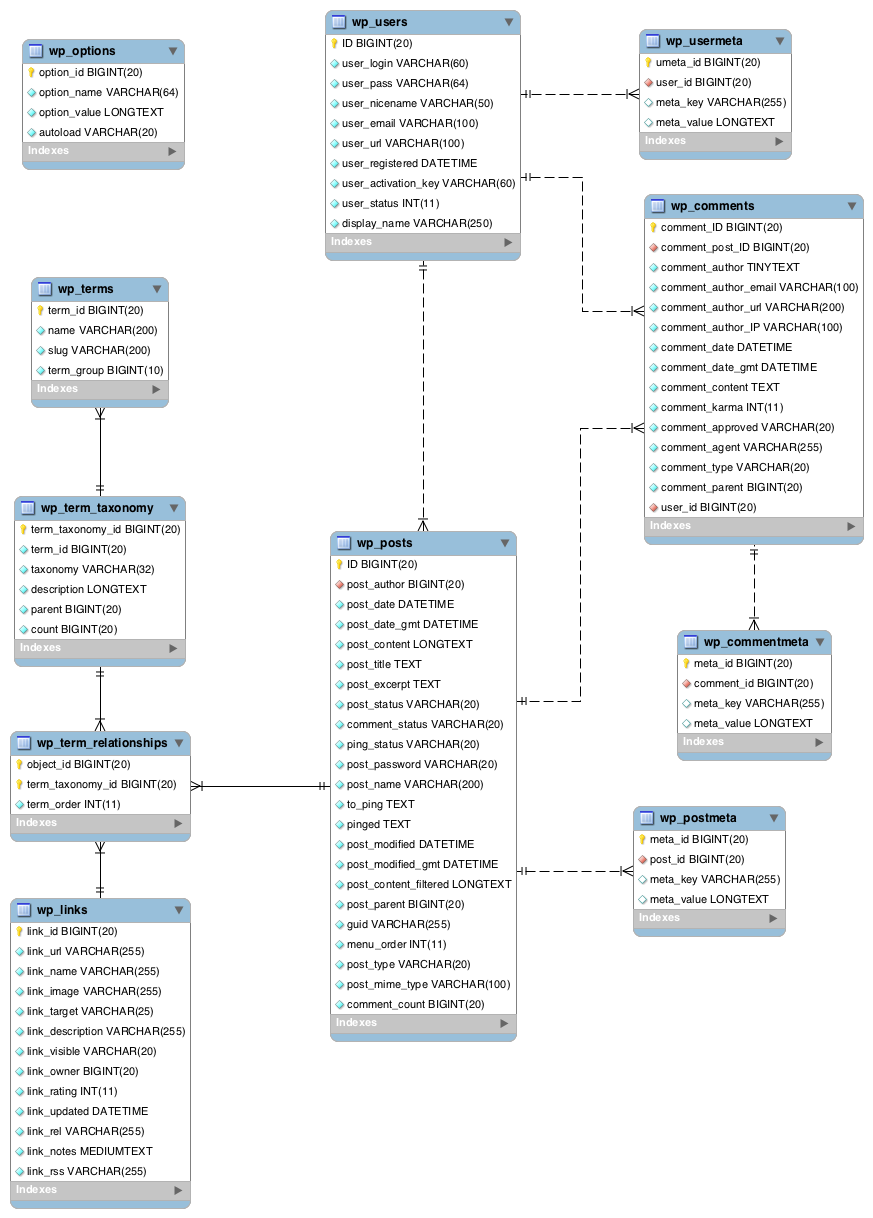
Другой важный момент — WordPress не подразумевает, что разработчик может захотеть создать произвольные таблицы в БД для своих нужд. По какой-то причине нужно хранить все данные только в заранее предусмотренных таблицах. Далее представлена схема БД WordPress версии 3.8:

WordPress очень полагается на сущность post и типы этих постов (post types). Тут прослеживается наследие WordPress как изначально движка только для блогов. По умолчанию у нас есть следующий список типов постов:
- post — запись в блоге, пост
- page — страница
- attachment — медиафайл (то есть изображение, загруженное и прикрепленное к посту с помощью кнопки «Добавить медиафайл», в терминологии WP это тоже в свою очередь пост)
- revision — разные редакции одного и того же поста
- nav_menu_item — элемент меню (ага, значит ссылка в меню тоже является постом, прекрасно)
Если вы делаете плагин и вам нужно объявить свою собственную сущность, например «выполненный проект», вы регистрируете новый тип поста. Такая возможность появилась с версии 3.0 и именуется custom post types.
Так вот, всё это должно храниться в одной единственной таблице БД и имя ей posts. Также у нас есть таблица postmeta. Несложно догадаться, что там нужно хранить всю мета информацию, относящуюся к постам. Таблица options предполагает хранение раличных настроек самого WordPress и всех установленных плагинов. В итоге, рано или поздно мы получим раздутые таблицы, поиск или сортировка по которым может стать проблемой.
Теоретически разработчик может создать свои произвольные таблицы в БД, но WordPress не будет о них ничего знать и не сможет организовать никакого интерфейса для управления данными, хранящимися в такой таблице. Всё, что останется разработчику — это PDO и MySQL запросы.
Создавать для всего кастомные типы постов и таксономий это не решение проблемы, это и есть проблема.
Маршрутизация с помощью mod_rewrite
Само по себе это не плохо. Плохо это измененять правила mod_rewrite посредством обновления
.htaccess файла когда ядро или какой-либо плагин добавляют или переопределяют правила маршрутизации и только тогда, когда вы нажмете на кнопку обновления настроек на странице настроек маршрутизации в панели администратора (головная боль при отладке).В мире уже достаточно давно изобретены, широко известны и широко используются такие подходы к маршрутизации как например у Symfony. Большинство, если не все проблемы WordPress с маршрутизацией могли бы быть решены с помощью маршрутизатора, работающего на уровне PHP. Все эти «полезные» функции вроде
is_page(), is_single() и is_category() стали бы ненужными, т.к. маршрутизатор бы отвечал за весь mapping и scoping.Чтобы понять насколько всё печально, предлагаю заглянуть на соответствующую страницу документации.
Как насчет файловой архитектуры?
Первый релиз WordPress состоялся 27 мая 2003го года, более 11 лет назад (представьте себе). Архитектура MVC тогда еще не была широко известна и используема, соответственно WordPress просто разбит на множество неких отдельных файлов, разложенных по неким директориям, в привычном ключе для PHP разработчика того времени. Этот подход находит свое отражение в устройстве шаблонов оформления, в которых страницы с определенными ролями имеют соответствующие PHP файлы: index.php, archive.php, single.php, и т.д. — вместо использования толковой маршрутизации (см. пункт выше). Да, это всё наследие с незапамятных времен, но от этого оно не перестает быть проблемой сейчас. Если у вас достаточно свободного времени, то можете ознакомиться с видеозаписью доклада, который иллюстрирует с какими вопросами сегодня приходится сталкиваться профессиональным WordPress разработчикам. Там человек 40 минут рассказывает как он организовал архитектуру тем оформления чтобы она была, скажем так, несколько удобнее. Круто, но почему ему вообще приходится этим заниматься и потом рассказывать об этом на конференции?
А вот еще маленькая и не очень существенная деталь, но заставляющая каждый раз страдать мое чувство прекрасного. Название шаблона оформления и прочая мета информация о нем хранятся в файле style.css, лежащем в корневой директории шаблона. Там же обычно хранятся и стили. Что если мы хотим использовать scss, задействовать сборщик, минифицирующий, конкатенирующий и укладывающий весь css код куда нибудь в файл app.css в папке build? Окей, но от style.css в корневой директории нам всё равно так просто не избавиться. WordPress жестко привязывается к названию шаблона, хранящемся в этом файле. Там может не быть ни единой строчки css, но должна быть строка с названием шаблона. Если этот файл удалить или переимновать — всё сломается.
Перейдем от архитектуры шаблонов к остальной кодовой базе. Большинство функционала предоставляется посредством глобальных функций (это плохо, см. пункт выше) и не инкапсулировано в классах / не организовано посредством неймспейсов. Расписывать почему это было бы хорошо — не буду, это широко распространенный и известный подход. Доходит до того, что создатели сколько-нибудь значительных плагинов организуют свою собственную mvc архитектуру с преферансом и барышнями в рамках директории своего плагина.
Любые стандартные класс или функция WordPress могут быть найдены в директории wp-includes в одном из множества файлов, что безусловно служит некоторой организации кода. По крайней мере они попытались.
Пусть архитектура и не так хороша, по крайней мере шаблонизация хорошо работает
Шаблонизация в WordPress? Нет, никаких шаблонизаторов не используется. Вы можете возразить, ведь PHP сам по себе является шаблонизатором и вообще изначально задумывался как язык-шаблонизатор. Что же, это так, но он не используется тут так, как обычно используют шаблонизаторы. Я про то, что нет никаких layout'ов, переиспользуемых частей (partials), автоматического экранирования и т.д. и т.п.
WordPress существует уже больше 11 лет. Smarty больше 12 лет. Twig больше 4 лет. Не вижу ни единой причины почему нельзя было использовать стороннюю библиотеку или даже придумать что-то своё. Сам факт того, что в шаблонах приходится использовать все эти
get_header(), get_sidebar(), и get_footer() — жалок.Механизм action и filter хуков -- достаточно мощный и удобный
Давайте не будем обращать внимания на то, что по сути все эти экшены и фильтры — это практически одно и то же, только называется по-разному.
function add_action($tag, $function_to_add, $priority = 10, $accepted_args = 1) {
return add_filter($tag, $function_to_add, $priority, $accepted_args);
}
Давайте также закроем глаза на то, что принцип работы всех этих экшенов и фильтров давно известен миру, и название давно придумано — events, события. Только недоделанные, к примеру процесс «всплытия» события не может быть остановлен.
В WordPress данный механизм хуков используется, как и глобальные переменные, везде и для всего. Вся система построена таким образом, что по мере выполнения кода происходят определенные события, на которые повешены определенные функции. Вы можете сказать, что это классно, ведь разработчик может как угодно переопределить поведение системы, без надобности вносить изменения непосредственно в ядро. Да, любой плагин или тема оформления могут нести в себе хуки, которые изменяют какие-либо данные, переопределяют логику и, вместе с тем, вызывают проблемы в последствии по мере продолжения выполнения кода. Другая особенность состоит в том, что количество аргументов, передаваемых в обработчики событий, по умолчанию обрезается до одного, если явно не указано иное (отсылка к
$accepted_args выше в коде). В каком таком случае мне вообще может это понадобиться и я не захочу получить все аргументы?Оба этих момента иной раз приводят к кошмару во время процесса отладки.
Как насчет обработки ошибок?
Вместо использования встроенного в PHP стандартного механизма обработки ошибок и исключений, WordPress использует свой собственный велосипед. Получите, распишитесь. Вместо выбрасывания исключений и предоставления разработчику возможности поймать их и как следует обработать, WordPress возвращает (именно return, а не throw) экземпляр класса
WP_Error, содержащий сообщение и код ошибки, ну вы знаете, прямо как исключение.Что делает ситуацию еще смешнее — некоторые функции принимают аргумент, позволяющий выбрать что она будет возвращать при ошибке --
WP_Error или false. Без комментариев.Зато у WordPress куча классных плагинов и шаблонов оформления!
Возьмите всё то, что было перечислено до этого момента, добавьте всё то, что еще будет перечислено, затем умножьте на два. Вот что из себя представляют готовые сторонние плагины и шаблоны. Вас встретят: плохая и несогласованная между различными плагинами архитектура, злоупотребление экшенами и фильтрами, неэффективная работа с БД, в целом низкосортное качество кода.
Для меня самым занимательным тут кажется то, что в случае возникновения каких-либо проблем, связанных с поведением самого WordPress или одного из уже установленных плагинов, пользователь, как правило, думает, что установка еще одного плагина решит вопрос.
Ах, да. С каждым новым установленным плагином вы также повышаете шанс вот такого развития событий: "Критическая уязвимость в популярном плагине FancyBox for WordPress". Плагин с более 500 000 скачиваний. Любой мог просто отправить составленный определенным образом анонимный POST запрос WordPress'у, тем самым как угодно изменяя опции уязвимого плагина, среди которых есть опция вывода дополнительного содержания. XSS готов.
Стандарты написания кода
Вместо того, чтобы поддержать весь остальной PHP мир в использовании стандартов PSR или PEAR, разработчики WordPress решили написать свой собственный стандарт, который во многом противоположен вышеупомянутым.
Псевдо Cron задачи
Вместо того, чтобы использовать настоящий планировщик cron, для WordPress создали свой собственный, работающий на уровне PHP. Он сохраняет ссылки на колбэки в БД, а затем при помощи PHP запускает их при определенных событиях. Само собой он не работает всё время в фоновом режиме, как можно было бы подумать. Каждый раз когда кто-то заходит на сайт, происходит проверка cron задач и, если пришло время для какой-то из них, то она выполняется. Может на минуту позже, может на несколько часов.
В результате можно найти кучу заметок о том, как отключить wp_cron и подключить настоящий. И еще вот такие: Why WP-Cron sucks. Там уже про негативное влияние WP-Cron на скорость работы высоконагруженных сайтов.
Нарезка изображений
При загрузке изображения в библиотеку медиафайлов WordPress нарезает его на разные размеры. По умолчанию жестко заданы 3 размера: миниатюра (150х150), средний размер (300х300), крупный размер (1024х1024). В панели управления можно изменить ширину и высоту каждого из этих размеров, но не удалить или добавить новый размер. Для добавления размера нужно залезть в код и воспользоваться функцией add_image_size().
Представим, что мы установили тему оформления, разработчик которой добавил следующий код в файл темы functions.php, в котором предлагается описывать дополнительные функции для работы темы и устанавливать параметры ядра WordPress:
add_action( 'after_setup_theme', 'foo_theme_setup' );
function foo_theme_setup() {
add_image_size( 'category-thumb', 400, 400, true );
add_image_size( 'homepage-thumb', 220, 180, true );
}
Теперь загрузим, к примеру, фотографию foobar.jpg размером 1600х1600. Вне зависимости от вашего желания и не предоставляя какой-либо возможности выбора, WordPress создаст в директории wp-uploads следующие файлы: foobar.jpg (оригинальный загруженный файл), foobar-150x150.jpg, foobar-300x300.jpg, foobar-1024x1024.jpg, foobar-400x400.jpg, foobar-220x180.jpg. То есть в нашем случае по 6 файлов на 1 загруженное изображение, даже если вы просто хотели вставить на страницу оригинальное изображение и вам не нужна вся остальная нарезка. Когда мы загрузим еще 300 изображений, файлов будет уже 1800, большая часть которых никогда не будет использована и просто мертвым грузом будет лежать на жестком диске. А если у нас еще установлены плагины, которые тоже добавляют свои размеры? Сколько тогда файлов будет создаваться на 1 изображение?
Если мы захотим поменять тему оформления на новую, которая задает уже свои, другие размеры и предполагает использование именно их, то всё сломается. Ведь ранее загруженные изображения уже нарезаны иначе. В этом случае предлагается решать проблему с помощью стороннего плагина, например Regenerate Thumbnails, который удалит всю старую нарезку и из хранящихся оригиналов изображений сделает новую по обновленным правилам. Почему такой в общем-то несложный и достаточно важный функционал не встроен в сам WordPress — для меня загадка.
Заключение
Может показаться, что я ненавижу WordPress. Вовсе нет. Я имею дело с этой CMS с 2.* версий, приблизительно с 2009го года, с её помощью за прошедшее время мне довелось сделать не один десяток сайтов, за это я благодарен. Мы активно используем WordPress в студии, где я сейчас работаю и вряд ли сможем в скором времени его заменить на что-то более эффективное, хотя с интересом наблюдаем за развитием October CMS (CMS на базе PHP фреймворка Laravel) и фантазируем о миграции после выхода стабильной версии.
Сайт w3techs приводит следующую статистику на январь 2015го года — WordPress используют 23% сайтов из проанализированных топ 10 миллионов сайтов по рейтингу Alexa. Доля среди других CMS по этой выборке равна 60%. Следом идет Joomla с 7.5%, отрыв огромен. Откуда такая популярность? Почему я в своё время и огромное количество других людей выбрали WordPress? Видимо играет роль большая дружественность интерфейса управления сайтом, простота установки и использования, все эти тысячи готовых плагинов и шаблонов, низкий порог вхождения для того чтобы, простите, наговнокодить что-то своё. Эти качества отвечают всему тому, что так важно типичному веб-мастеру или человеку, которому просто нужен свой блог с фотографиями котиков. Людям, которые и близко не являются инженерами и не хотят ничего слышать про какие-то архитектуры, хуки и т.д.
Не стоит также забывать про сервис wordpress.com, позволяющий быстро создать сайт на основе WordPress, не заботясь о покупке хостинга и самостоятельной установке CMS. Обслуживает более 60 миллионов сайтов. Сервис создан в 2005м году компанией Automattic, которая вносит огромный вклад в развитие WordPress. И, как мне кажется, это напрямую связано с тем, что в новости об очередном грядущем обновлении WordPress указаны такие вещи, как новая тема оформления, улучшения в интерфейсе работы с текстом, удобное выравнивание изображений, новая вкладка «рекомендованные плагины» и прочая мишура. Это то, что нужно целевой аудитории. А в разделе для разработчиков написано, что поправлено куча багов. И никакого намека на глобальное улучшение ситуации. Это можно понять, нельзя так просто взять и всё отрефакторить, да и, опять же, целевой аудитории это не нужно. Поэтому я не верю в какие-либо действительно значимые позитивные изменения в техническом отношении.
В завершение приведу цитату из интервью с Алексеем Бобковым, разработчиком October CMS. Цитату, которая, на мой взгляд, очень точно описывает ситуацию с WordPress:
С какими CMS ты до этого работал и почему решил написать свою CMS?
Приходилось работать с разными CMS. Интерфейс многих CMS выглядит так плохо, что руки опускаются с ними работать. Я не люблю ругать чужие продукты, поэтому не буду перечислять названия, кроме одного. WordPress неплох, но уже видно, что это приложение старой школы. Даже лучшие (популярные) плагины для него это чистейшее спагетти из кода PHP и разных файлов. Чтобы разобраться что к чему и что-то починить требуется уйма времени и каких-то специальных знаний, для получения которых нужно перелопачивать форумы и блоги, в которых люди в основном задают такие же вопросы и не получают внятных ответов.
Хочется иметь что-то простое и гибкое, настоящую платформу для разработки сайтов и приложений, с красивым интерфейсом и продуманным подходом к расширяемости. Нечто такое, что можно описать несколькими страницами документации и чтобы люди, которые будут это использовать, могли тратить время на более приятные вещи, чем решение простых задач сложным способом.
Ссылки по теме:
- milesj.me/blog/read/wordpress-is-bad-mmmk
- www.quora.com/Why-is-WordPress-so-bad-And-are-there-any-real-alternatives
- www.wte.net/Internet-Marketing-Blog/April-2012/Why-WordPress-is-Bad-for-Business
- www.blackmonk.com/blog/2013/08/5-reasons-why-wordpress-is-a-bad-choice-for-your-web-portal-project
- tommcfarlin.com/wordpress-and-mvc
















