Несмотря на обилие в интернете разнообразных статей о направлениях веб-дизайна, разобраться в том, какой дизайн визуально устарел, а какой в тренде и почему, довольно нелегко. Для начала нужен глобальный взгляд на новейшую историю веб-дизайна, чтобы не запутаться в деталях. В этой статье рассказана краткая история визуальных направлений последних лет и даны их ключевые отличительные признаки.
Речь здесь пойдет именно о визуальной эволюции веб-дизайна, с небольшой оглядкой на вехи в развитии технологий. Дело в том, что, хотя влияние технологий заметно, оно не является определяющим. Например, и скевоморфный, и «плоский» дизайн можно сделать, применяя один и тот же стек технологий.
Итак, поехали.
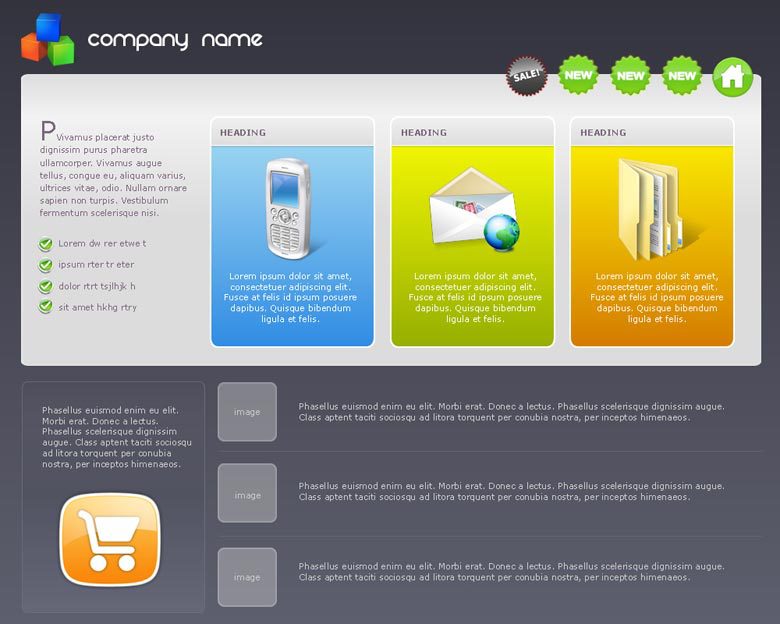
Выступая на конференции Future of Web Design в Hью-йорке, известный американский дизайнер Elliot Jay Stocks описал «то, что люди подразумевают под визуальным дизайном в стиле веб 2.0», следующими признаками:
• яркие цвета;
• бейджи «специальное предложение», налепленные на страницу;
• глянцевость, стеклянность, «карамель» в иконках и иллюстрациях;
• закругленные углы;
• градиенты;
• паттерны на фон с диагональными линиями;
• отражения.

Эти клише наполняли интернет в основном с 2003 по 2010. Часто технологии не очень поспевали за модой. Вспомним, например, верстку закругленных уголков, которая делалась с помощью картинок. Однако, как видно из этого же примера с уголками, мода подхлестывала технологии.
С начала второго десятилетия XXI века на смену «карамельному» тренду пришел истинно натуралистичный дизайн.
Скевоморфизм — это использование элементов дизайна очень похожих визуально на их аналоги в реальном мире. В промышленном дизайне, например, широко известна история о том, что двигатель в первых автомобилях поместили впереди, так как это казалось интуитивным: ведь лошади же спереди повозки.
Детально прорисованная трехмерная иконка «мусорная корзина» или «кожаный» фон приложения-календаря у iOS того времени — характерные примеры скевоморфизма. Существует и другое толкование этого слова, близкое понятию affordance, однако, здесь мы говорим о скевоморфизме именно как о визуальном стиле.
Черты скевоморфизма в вебе:
• трехмерные элементы;
• приглушенная, натуралистичная цветовая схема;
• элементы, выглядящие как ткань, кожа или другой физический материал, с реалистичными швами и текстурой;
• «тисненые» буквы;
• «занавесочки», ленточки, печати.

Параллельно этому тренду в моду входили и более фундаментальные вещи, связанные с развитием браузерных технологий, облегчением труда верстальщика и, скажем прямо, формированием вкуса у веб-дизайнеров, которые, наконец, окончательно стали отдельной профессией.
Это в моде и по сей день:
• интересная, разнообразная типографика;
• следование законам печатного дизайна в оформлении текста;
• большие фотографии на фон.
Надо сказать, что все это время законодателем мод был по сути один крупный бренд с инноваторским имиджем, угадайте кто? Ну конечно, Apple. Элементы веб 2.0, а затем и скевоморфизма впервые появились на их сайтах и приложениях.
Но в 2010–2011 году на сцену стиля вышли сразу два конкурента.
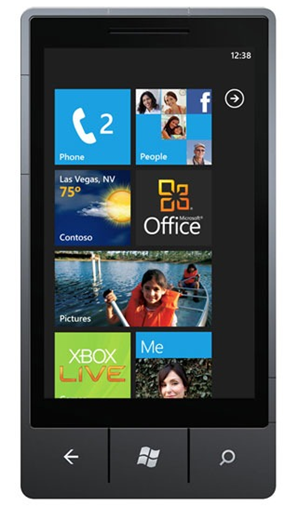
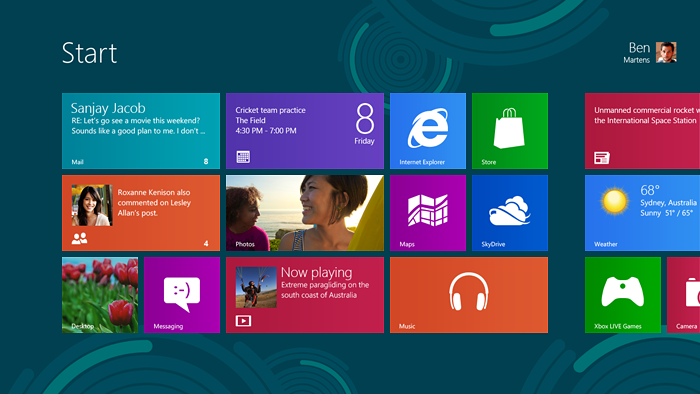
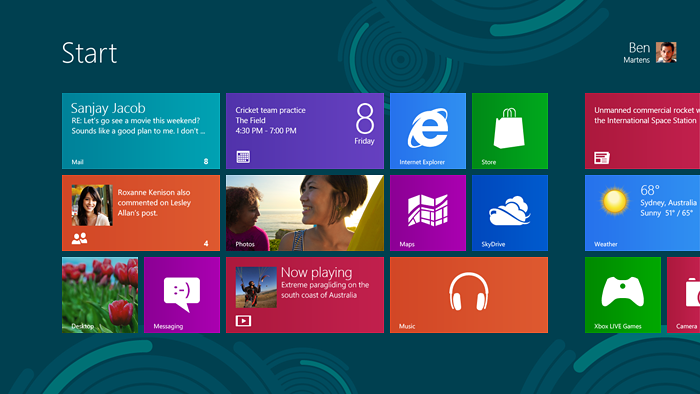
В 2010 году Microsoft представил общественности свой новый дизайн, радикально отличный от прошлого. Основной упор в стайлгайде был сделан на «плоские» элементы и типографику, в отличие от прежних, «иконочных» интерфейсов. Изменения преподносились как «по-настоящему цифровой дизайн».
Так как и Apple тоже в это время начал вводить элементы минимализма, это быстро стало трендом, захлестнувшим интернет.


Не в последнюю очередь огромная популярность «плоского» дизайна связана с техническими потребностями в эпоху стартапов и мобильных устройств. Как никогда важно стало быстро делать сайты и приложения, которые бы выглядели адекватно и на десктопе и на экране смартфона. Со скевоморфными элементами трудно сделать действительно responsive дизайн, а с плоскими — пожалуйста, и выглядит стильно.
Twitter Bootstrap был представлен как фреймворк для облегчения жизни программистам фронт-энда, а по сути стал проводником нового стиля.
Легкость и визуальная аккуратность фреймворка сыграли немаловажную роль в его стремительном распространении. Но основной причиной было, конечно же, решение «под ключ» целого комплекса характерных задач фронт-энд разработки. То, что можно сразу получить и качественный код под все платформы, и хороший дизайн, привлекло тысячи разработчиков. А в интернете начались разговоры про то, что все сайты стали на вид одинаковые…
Однако существует мнение, что ни тогда, ни сейчас Bootstrap не являлся законодателем мод, а скорее их прямым отражением. В Bootstrap 1.0 применялись градиенты, больше было теней и другого ненавязчивого 3d, характерного для эпохи заката скевоморфизма.
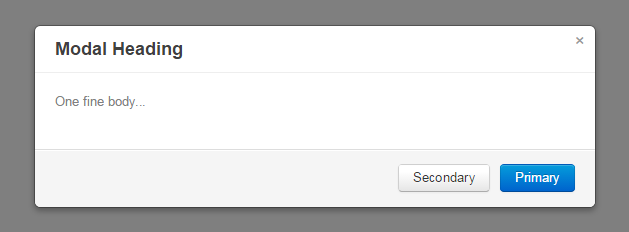
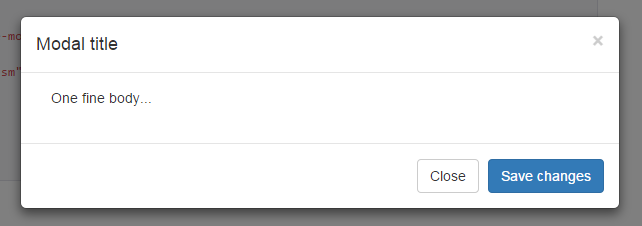
Вот, например, как изменилось модальное окно c кнопками:
Bootstrap 1:

Bootstrap 3:

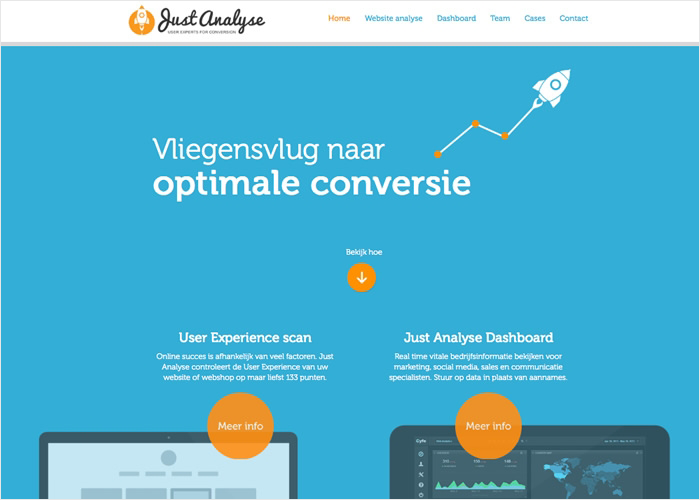
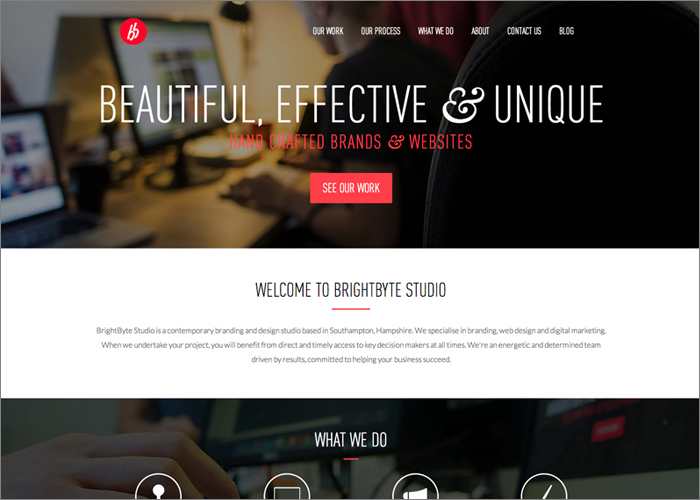
Скевоморфизм стал превращаться в ругательное слово, а маятник моды качнулся в другую сторону — в полную силу вошел тренд «плоский дизайн» со следующими визуальными признаками:
• минимализм;
• двухмерность, без теней и глубины;
• на первом плане контент;
• возврат ярких цветов.


Даже кнопка, для которой был традиционен affordance — приподнятая форма, похожая на форму физических кнопок, — стала плоским прямоугольником.
Продолжают активно развиваться тренды, ставшие модными еще в эпоху скевоморфизма:
• интересная типографика и ориентация на печатный дизайн;
• большие фотографии и даже видео на фоне сайтов.
Накал страстей в разгар борьбы наступающего плоского и не сдающегося скевоморфного дизайна достиг апогея. Это стало одной из самых обсуждаемых тем в интернете не только среди дизайнеров. Аргентинское агенство In tacto даже выпустило на эту тему игру.

Агентство похвасталось успехами в известном видеоролике.
Тем временем, прогресс не стоит на месте и в 2014 году вышли два «визуальных языка», которые, возможно, решат исход борьбы.
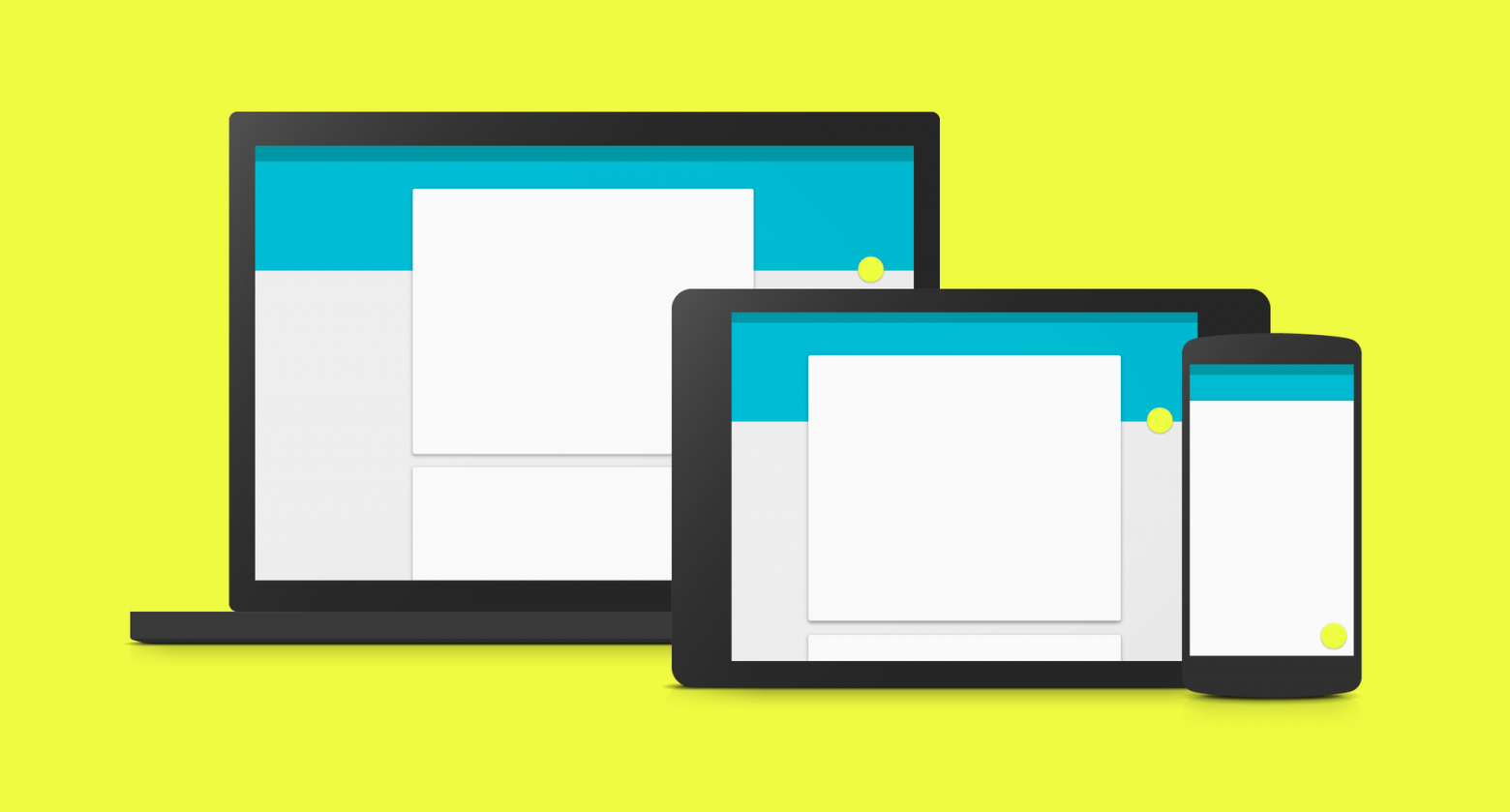
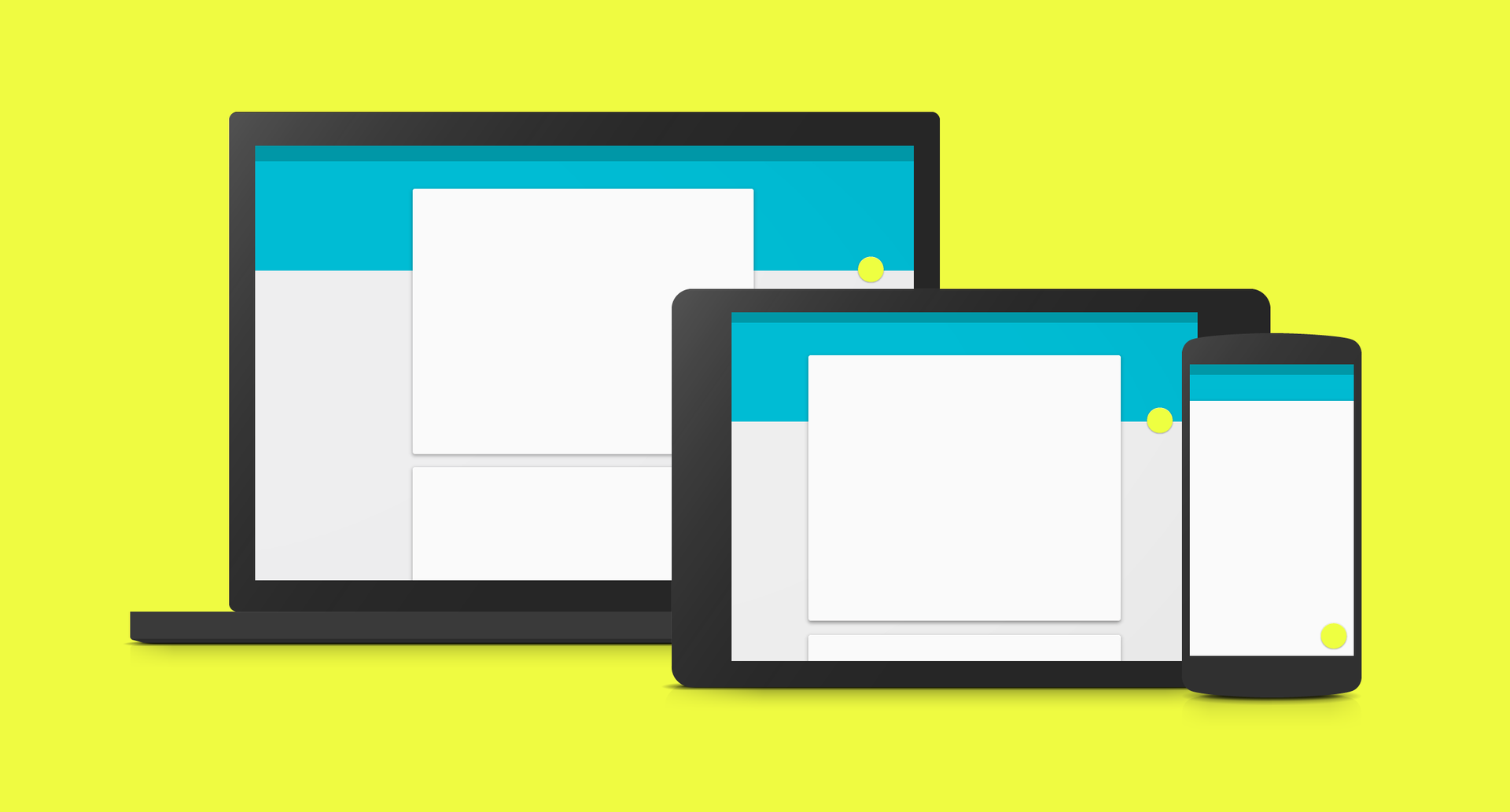
Подробнейший стайлгайд от Google впечатляет не столько новизной дизайна, сколько уровнем пиара и масштабом донесения до аудитории. Google действительно удалось стать законодателем мод в дизайне приложений, для которых предназначался стайлгайд. Однако очень быстро появилось и несколько фреймворков Material Design для веба, большая часть которых сделана не в Google (например, вот Material Design в Angular.js).
Как объяснил дизайнер John Weley на конференции Google I/O 2014, в противоположность подходу Microsoft, которые объявляли свой Metro “authentically digital”, Google хотели вернуться к реальному, «нецифровому» миру, найти натуралистичную, в чем-то даже скевоморфную метафору для интерфейса. Однако метафора, которую они выбрали, все же оказалась самым плоским, что было в физическом мире — это бумага.
Соответственно, почти все в интерфейсе выглядит и ведет себя, как бумага. Экраны — это листы бумаги, а на них — чернила. В дизайн вернулись тени, отбрасываемые, когда один лист располагается над другим. Снова появилась приподнятая кнопка, но теперь она не нажимается (не «опускается») при клике, а выдает эффект растекающихся чернил. Бумага, тем не менее, имеет и ряд нереалистичных свойств, например, у нее нет текстуры, а листы могут бесшовно соединяться и разделяться.
Стиль Google Material Design в целом поддерживает тенденции минимализма, использования ярких цветов и интересной типографики.
Из нового же он привел в моду следующее:
• возврат теней и глубины в дизайн;
• иконки используются много, они в целом плоские, но с тенями, складками и «глубиной»;
• анимации в стиле метафоры «бумажных листов».

Анимация впервые настолько адекватно поддерживает общую стилевую идею и практически выступает на первый план стайлгайда. Почти в каждом разделе присутствуют примеры с интересной и обоснованной анимацией.
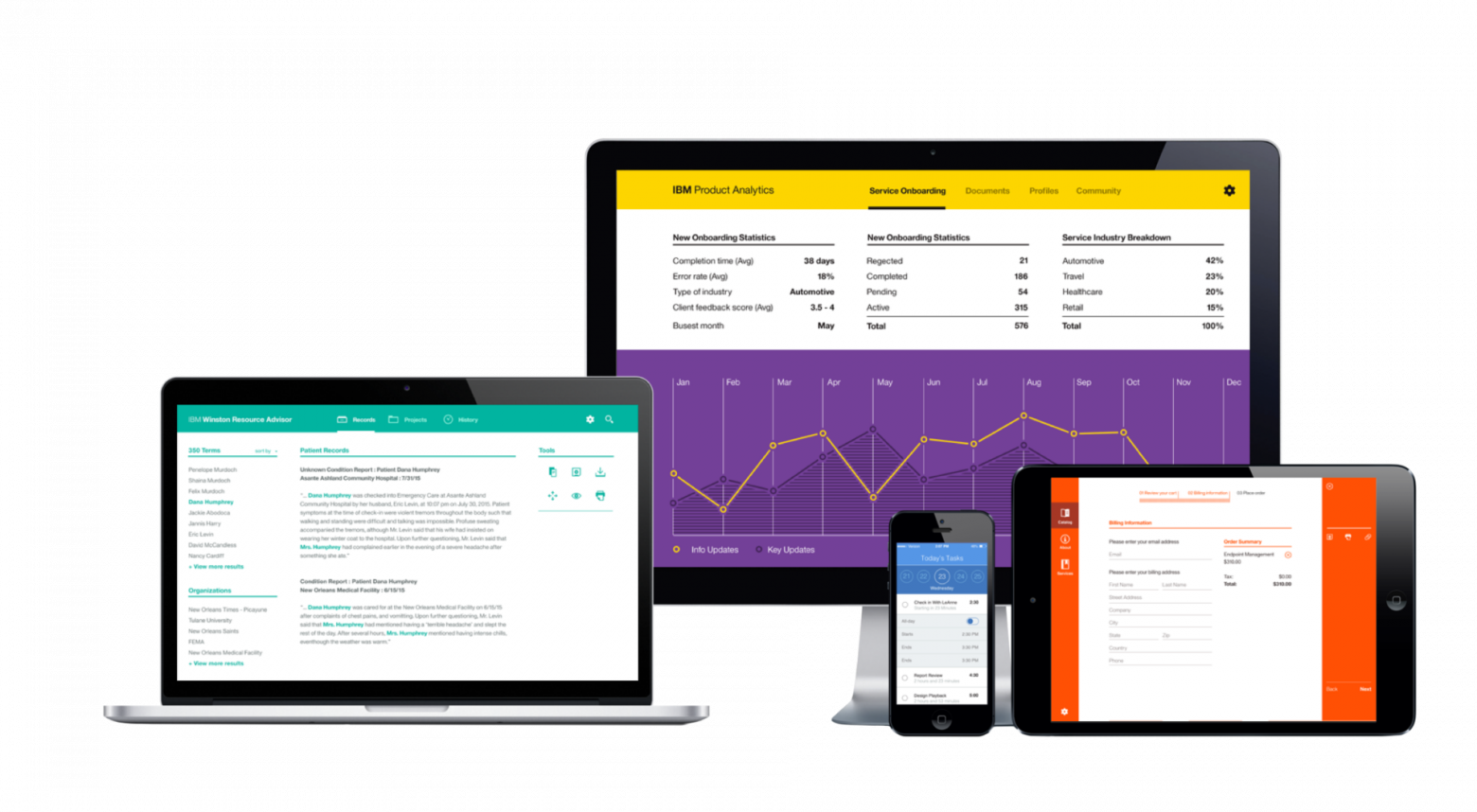
В конце прошлого года компания IBM выложила в открытый доступ свой новый design language.
Как сказано в блоге IBM, вдохновляющей идеей для нового дизайна была аналогия с человеческими языками. Язык – это то, что позволяет людям общаться, понимать друг друга и вместе решать задачи. Подобным образом и визуальный язык – design language – призван помочь дизайнерам и разработчикам продуктов «заговорить на одном языке», и между собой, и с пользователями.

IBM Design Language в отличие от Google Material Design не дает рекомендаций по размерам отступов, а задает общефилософский хороший тон в дизайне. Например, есть несколько абзацев о золотом сечении и вариантах сетки, но нет никаких шаблонов и ограничений «вот так будет в стиле IBM, а вот так совсем нет», как это сделано в Material Design. Нежелание дарить ленивым готовые шаблоны авторы стайлгайда объясняют стремлением дать свободу новым идеям. На фоне разговоров о том, что все сайты и приложения стали одинаковыми, звучит заманчиво.
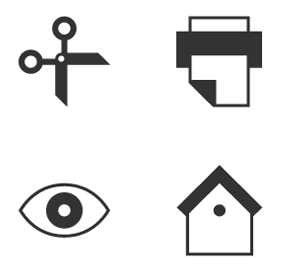
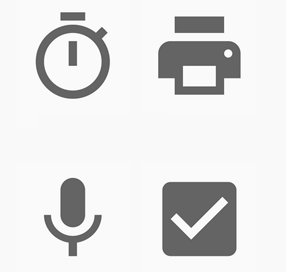
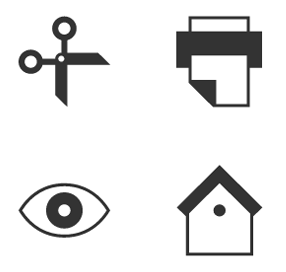
Иногда конкретные цифры и гайдлайны все же можно разыскать. Например, в разделе Иконографика есть следующая рекомендация: «не скругляйте уголки, тогда иконки будут иметь более строгий «научный» вид».
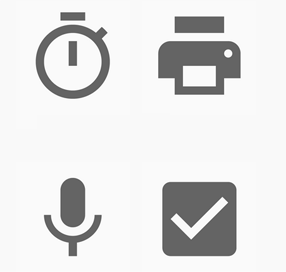
Сравните иконки Google Material Design

… и IBM Design Language:

В IBM Design Language большое внимание уделено акценту на пользователя и контент, а также опять-таки анимации. За основу концепции движения взяты бессмертные принципы диснеевской анимации. Кратко, но довольно емко рассказано, в чем секрет притягательности и стильности некоторых приемов. Даются интересные примеры, например, про то, как блок warning при появлении двигается тяжело, с замедлением, своей тяжеловесностью привлекает внимание и создает впечатление важности.
Судя по акценту на движения элементов в двух нашумевших стилях 2014 года, анимация становится новым полем, на котором разыграется битва трендов.
И это понятно, ведь технологии сделали создание анимаций как никогда ранее легким. А в визуальном веб-дизайне сейчас, похоже, сложилась ситуация, когда что-то новое привнести трудно. Это ведет к тому, что законодатели стиля не пытаются резко реформировать «плоский дизайн», а перемещают акцент на анимации, чтобы сделать их своей узнаваемой «фишкой». Так что самое интересное нас ждет, конечно, впереди.
Речь здесь пойдет именно о визуальной эволюции веб-дизайна, с небольшой оглядкой на вехи в развитии технологий. Дело в том, что, хотя влияние технологий заметно, оно не является определяющим. Например, и скевоморфный, и «плоский» дизайн можно сделать, применяя один и тот же стек технологий.
Итак, поехали.
Первая декада XXI века — карамельный веб «2.0»
Выступая на конференции Future of Web Design в Hью-йорке, известный американский дизайнер Elliot Jay Stocks описал «то, что люди подразумевают под визуальным дизайном в стиле веб 2.0», следующими признаками:
• яркие цвета;
• бейджи «специальное предложение», налепленные на страницу;
• глянцевость, стеклянность, «карамель» в иконках и иллюстрациях;
• закругленные углы;
• градиенты;
• паттерны на фон с диагональными линиями;
• отражения.

Эти клише наполняли интернет в основном с 2003 по 2010. Часто технологии не очень поспевали за модой. Вспомним, например, верстку закругленных уголков, которая делалась с помощью картинок. Однако, как видно из этого же примера с уголками, мода подхлестывала технологии.
2011 — скевоморфизм
С начала второго десятилетия XXI века на смену «карамельному» тренду пришел истинно натуралистичный дизайн.
Скевоморфизм — это использование элементов дизайна очень похожих визуально на их аналоги в реальном мире. В промышленном дизайне, например, широко известна история о том, что двигатель в первых автомобилях поместили впереди, так как это казалось интуитивным: ведь лошади же спереди повозки.
Детально прорисованная трехмерная иконка «мусорная корзина» или «кожаный» фон приложения-календаря у iOS того времени — характерные примеры скевоморфизма. Существует и другое толкование этого слова, близкое понятию affordance, однако, здесь мы говорим о скевоморфизме именно как о визуальном стиле.
Черты скевоморфизма в вебе:
• трехмерные элементы;
• приглушенная, натуралистичная цветовая схема;
• элементы, выглядящие как ткань, кожа или другой физический материал, с реалистичными швами и текстурой;
• «тисненые» буквы;
• «занавесочки», ленточки, печати.

Параллельно этому тренду в моду входили и более фундаментальные вещи, связанные с развитием браузерных технологий, облегчением труда верстальщика и, скажем прямо, формированием вкуса у веб-дизайнеров, которые, наконец, окончательно стали отдельной профессией.
Это в моде и по сей день:
• интересная, разнообразная типографика;
• следование законам печатного дизайна в оформлении текста;
• большие фотографии на фон.
Надо сказать, что все это время законодателем мод был по сути один крупный бренд с инноваторским имиджем, угадайте кто? Ну конечно, Apple. Элементы веб 2.0, а затем и скевоморфизма впервые появились на их сайтах и приложениях.
Но в 2010–2011 году на сцену стиля вышли сразу два конкурента.
2010 — Windows Metro (он же Microsoft design language и Modern UI)
В 2010 году Microsoft представил общественности свой новый дизайн, радикально отличный от прошлого. Основной упор в стайлгайде был сделан на «плоские» элементы и типографику, в отличие от прежних, «иконочных» интерфейсов. Изменения преподносились как «по-настоящему цифровой дизайн».
Так как и Apple тоже в это время начал вводить элементы минимализма, это быстро стало трендом, захлестнувшим интернет.


Не в последнюю очередь огромная популярность «плоского» дизайна связана с техническими потребностями в эпоху стартапов и мобильных устройств. Как никогда важно стало быстро делать сайты и приложения, которые бы выглядели адекватно и на десктопе и на экране смартфона. Со скевоморфными элементами трудно сделать действительно responsive дизайн, а с плоскими — пожалуйста, и выглядит стильно.
2011 — Twitter Bootstrap
Twitter Bootstrap был представлен как фреймворк для облегчения жизни программистам фронт-энда, а по сути стал проводником нового стиля.
Легкость и визуальная аккуратность фреймворка сыграли немаловажную роль в его стремительном распространении. Но основной причиной было, конечно же, решение «под ключ» целого комплекса характерных задач фронт-энд разработки. То, что можно сразу получить и качественный код под все платформы, и хороший дизайн, привлекло тысячи разработчиков. А в интернете начались разговоры про то, что все сайты стали на вид одинаковые…
Однако существует мнение, что ни тогда, ни сейчас Bootstrap не являлся законодателем мод, а скорее их прямым отражением. В Bootstrap 1.0 применялись градиенты, больше было теней и другого ненавязчивого 3d, характерного для эпохи заката скевоморфизма.
Вот, например, как изменилось модальное окно c кнопками:
Bootstrap 1:

Bootstrap 3:

2012 — Flat Design
Скевоморфизм стал превращаться в ругательное слово, а маятник моды качнулся в другую сторону — в полную силу вошел тренд «плоский дизайн» со следующими визуальными признаками:
• минимализм;
• двухмерность, без теней и глубины;
• на первом плане контент;
• возврат ярких цветов.


Даже кнопка, для которой был традиционен affordance — приподнятая форма, похожая на форму физических кнопок, — стала плоским прямоугольником.
Продолжают активно развиваться тренды, ставшие модными еще в эпоху скевоморфизма:
• интересная типографика и ориентация на печатный дизайн;
• большие фотографии и даже видео на фоне сайтов.
2013 — борьба трендов
Накал страстей в разгар борьбы наступающего плоского и не сдающегося скевоморфного дизайна достиг апогея. Это стало одной из самых обсуждаемых тем в интернете не только среди дизайнеров. Аргентинское агенство In tacto даже выпустило на эту тему игру.

Агентство похвасталось успехами в известном видеоролике.
Тем временем, прогресс не стоит на месте и в 2014 году вышли два «визуальных языка», которые, возможно, решат исход борьбы.
2014 — Google Material Design
Подробнейший стайлгайд от Google впечатляет не столько новизной дизайна, сколько уровнем пиара и масштабом донесения до аудитории. Google действительно удалось стать законодателем мод в дизайне приложений, для которых предназначался стайлгайд. Однако очень быстро появилось и несколько фреймворков Material Design для веба, большая часть которых сделана не в Google (например, вот Material Design в Angular.js).
Как объяснил дизайнер John Weley на конференции Google I/O 2014, в противоположность подходу Microsoft, которые объявляли свой Metro “authentically digital”, Google хотели вернуться к реальному, «нецифровому» миру, найти натуралистичную, в чем-то даже скевоморфную метафору для интерфейса. Однако метафора, которую они выбрали, все же оказалась самым плоским, что было в физическом мире — это бумага.
Соответственно, почти все в интерфейсе выглядит и ведет себя, как бумага. Экраны — это листы бумаги, а на них — чернила. В дизайн вернулись тени, отбрасываемые, когда один лист располагается над другим. Снова появилась приподнятая кнопка, но теперь она не нажимается (не «опускается») при клике, а выдает эффект растекающихся чернил. Бумага, тем не менее, имеет и ряд нереалистичных свойств, например, у нее нет текстуры, а листы могут бесшовно соединяться и разделяться.
Стиль Google Material Design в целом поддерживает тенденции минимализма, использования ярких цветов и интересной типографики.
Из нового же он привел в моду следующее:
• возврат теней и глубины в дизайн;
• иконки используются много, они в целом плоские, но с тенями, складками и «глубиной»;
• анимации в стиле метафоры «бумажных листов».

Анимация впервые настолько адекватно поддерживает общую стилевую идею и практически выступает на первый план стайлгайда. Почти в каждом разделе присутствуют примеры с интересной и обоснованной анимацией.
2014 — IMB Design Language
В конце прошлого года компания IBM выложила в открытый доступ свой новый design language.
Как сказано в блоге IBM, вдохновляющей идеей для нового дизайна была аналогия с человеческими языками. Язык – это то, что позволяет людям общаться, понимать друг друга и вместе решать задачи. Подобным образом и визуальный язык – design language – призван помочь дизайнерам и разработчикам продуктов «заговорить на одном языке», и между собой, и с пользователями.

IBM Design Language в отличие от Google Material Design не дает рекомендаций по размерам отступов, а задает общефилософский хороший тон в дизайне. Например, есть несколько абзацев о золотом сечении и вариантах сетки, но нет никаких шаблонов и ограничений «вот так будет в стиле IBM, а вот так совсем нет», как это сделано в Material Design. Нежелание дарить ленивым готовые шаблоны авторы стайлгайда объясняют стремлением дать свободу новым идеям. На фоне разговоров о том, что все сайты и приложения стали одинаковыми, звучит заманчиво.
Иногда конкретные цифры и гайдлайны все же можно разыскать. Например, в разделе Иконографика есть следующая рекомендация: «не скругляйте уголки, тогда иконки будут иметь более строгий «научный» вид».
Сравните иконки Google Material Design

… и IBM Design Language:

В IBM Design Language большое внимание уделено акценту на пользователя и контент, а также опять-таки анимации. За основу концепции движения взяты бессмертные принципы диснеевской анимации. Кратко, но довольно емко рассказано, в чем секрет притягательности и стильности некоторых приемов. Даются интересные примеры, например, про то, как блок warning при появлении двигается тяжело, с замедлением, своей тяжеловесностью привлекает внимание и создает впечатление важности.
2015, что дальше?
Судя по акценту на движения элементов в двух нашумевших стилях 2014 года, анимация становится новым полем, на котором разыграется битва трендов.
И это понятно, ведь технологии сделали создание анимаций как никогда ранее легким. А в визуальном веб-дизайне сейчас, похоже, сложилась ситуация, когда что-то новое привнести трудно. Это ведет к тому, что законодатели стиля не пытаются резко реформировать «плоский дизайн», а перемещают акцент на анимации, чтобы сделать их своей узнаваемой «фишкой». Так что самое интересное нас ждет, конечно, впереди.











