 Многие думают, что разработка дизайна для формы оплаты — это не самое важное занятие. Однако, если задуматься, то форма оплаты любого продающего сайта — один из важнейших составляющих его элементов, та самая «точка невозврата», пройдя которую покупатель уже не повернет вспять. Находясь на форме оплаты, клиент принимает окончательное решение о покупке выбранного товара или же об отмене заказа. Другими словами, платежная форма — это та тонкая грань, которая отделяет вас от цели любого продающего сайта — реализовать товар. И если рассуждать в подобном ключе, то становится очевидным, что пренебрегать дизайном формы никак нельзя.
Многие думают, что разработка дизайна для формы оплаты — это не самое важное занятие. Однако, если задуматься, то форма оплаты любого продающего сайта — один из важнейших составляющих его элементов, та самая «точка невозврата», пройдя которую покупатель уже не повернет вспять. Находясь на форме оплаты, клиент принимает окончательное решение о покупке выбранного товара или же об отмене заказа. Другими словами, платежная форма — это та тонкая грань, которая отделяет вас от цели любого продающего сайта — реализовать товар. И если рассуждать в подобном ключе, то становится очевидным, что пренебрегать дизайном формы никак нельзя. В предыдущей статье мы рассказали, как можно сделать форму оплаты заказа более привлекательной с помощью визуального улучшения полей. В этой статье речь пойдет о том, как повысить количество успешных платежей с помощью правильно подобранной анимации. Статья будет полезна и тем, кто планирует добавить к своим интерфейсам микро-анимации, по крайней мере, сейчас мы внедряем это в нашем агрегаторе электронных обменников и многие принципы, как оказалось, легко перенести на большинство веб-сервисов.
Анимация на форме оплаты не должна носить исключительно развлекательный характер, напротив, ее главная цель — помочь пользователю разобраться с тем, что от него требуется и подтолкнуть к наиболее эффективному использованию вашего продукта. Здесь важно не переусердствовать. Существует простое, но эффективное правило, помогающее понять, так ли нужна выбранная вами анимация на форме оплаты: отключите ее и посмотрите, что будет. Если после отключения анимационных эффектов ваша форма значительно потеряла в информативности и функциональности, интерфейс стал менее удобным и выглядит неполным, значит анимация действительно полезна и нужна, в противном случае, если после отключения анимации восприятие формы не изменилось, вероятнее всего, она будет лишней.
Перейдем от теории к практике и рассмотрим несколько примеров удачной анимации от команды разработчиков сервиса по приему платежей Stripe.
Анимация, добавляющая контекст

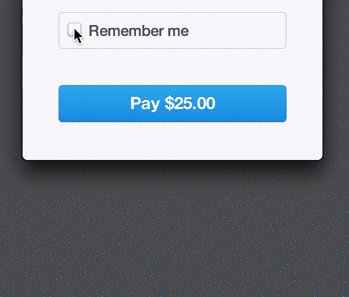
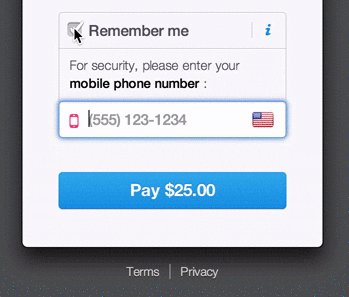
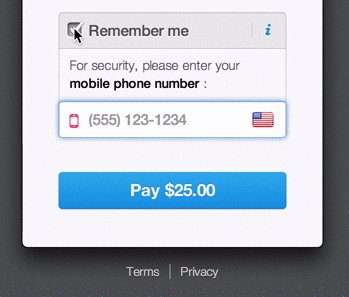
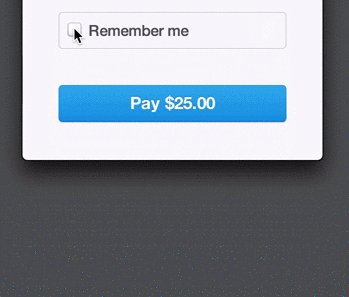
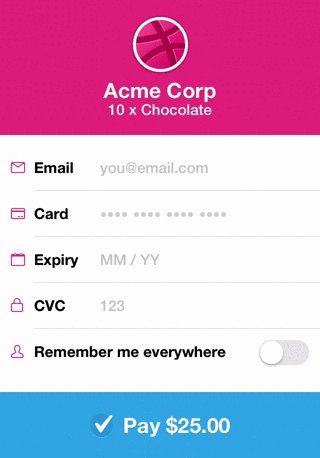
Клик по чекбоксу открывает дополнительную информацию с полем для ввода номера мобильного телефона. Это пример полезной для пользователя анимации. Форма выглядит очень легкой и не занимает полезное пространство, а также не нагружает пользователей, которым не интересна функция «Запомнить», ненужной информацией, а лишь концентрирует внимание на кнопке оплаты. Тем же, кто захочет «запомниться», достаточно активировать чекбокс и ввести необходимые данные.
Анимация «качание»

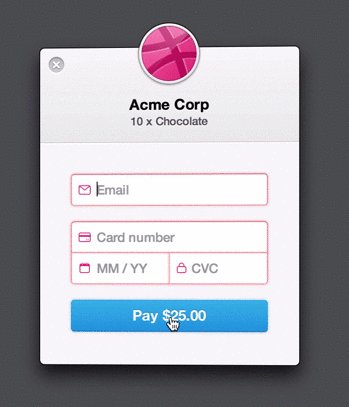
При заполнении формы оплаты многие пользователи могут не сразу заметить допущенные ошибки. Конечно, воспринимать их можно по-разному. Однако большинство пользователей раздражает, когда после ввода всех необходимых данных перед ними выскакивает сообщение о неверно указанной информации (как следствие, мы получаем высокий процент отмены платежей).
Анимация «качание», с одной стороны, своей игривостью смягчает возможное раздражение клиента, а с другой — указывает на допущенные при заполнении полей ошибки, как бы покачивая головой и говоря: «Что-то не так, проверь введенные данные».
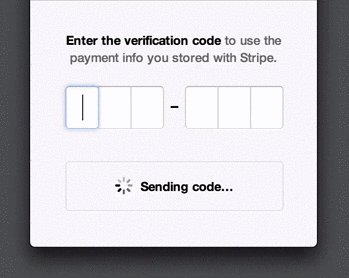
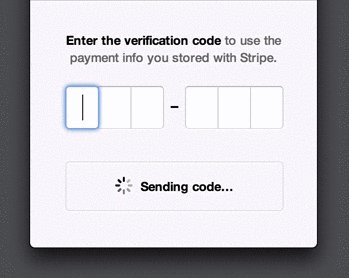
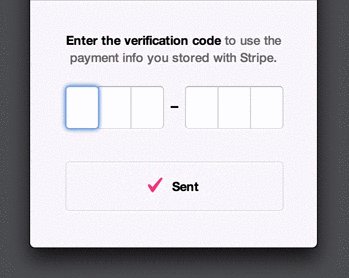
Ловкость рук

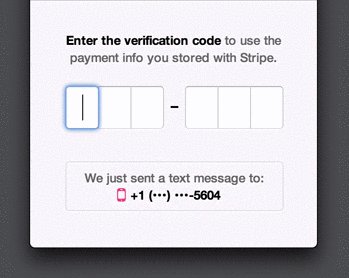
Анимация может стать хорошим инструментом для улучшения скорости восприятия важной информации. Все мы знаем, что когда человек чего-то ждет, время замедляется, и ожидание зачастую превращается в вечность. Небольшая анимация, представленная выше, позволяет сделать процесс ожидания намного динамичнее и интереснее, несмотря на то что время доставки сообщений остается прежним. Стоит отметить, что данная анимация — всего лишь иллюзия, ведь на самом деле мы не знаем, когда именно придет SMS-сообщение, тем не менее, это работает.
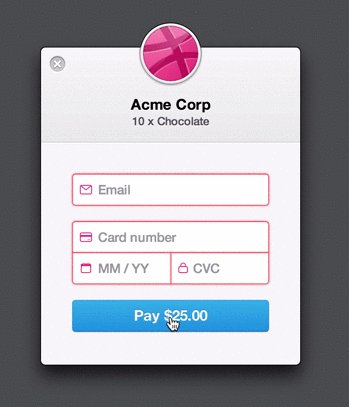
Трансформирующиеся кнопки

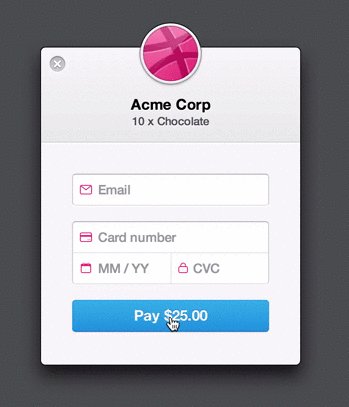
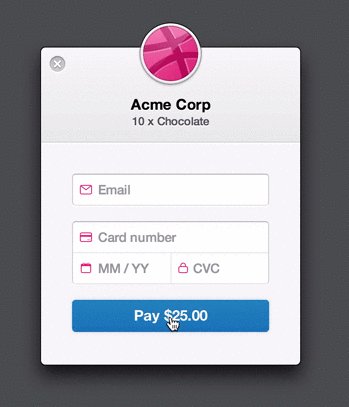
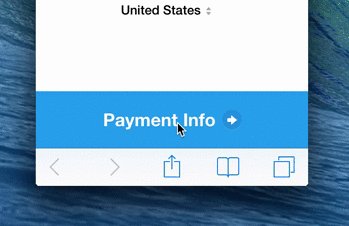
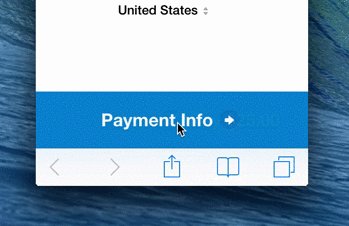
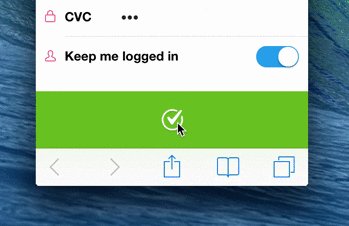
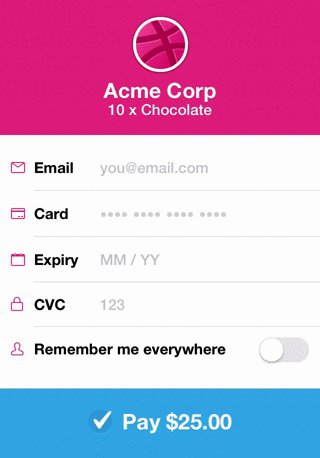
В данной анимации переходу между двумя состояниями кнопок («Информация об оплате» и «Заплатить $25,00») соответствует также изменение деталей платежа (над кнопкой появляются поля для ввода платежных реквизитов). Т.о., кнопка и форма объединены одной анимацией, и при переходе на следующий шаг оплаты пользователь понимает, что он совершает новое действие.
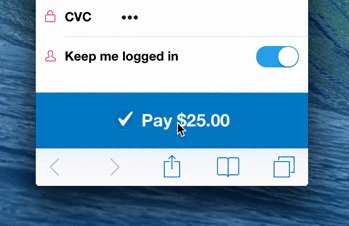
Когда пользователь нажимает «Заплатить», ненадолго появляется индикатор загрузки (для придания всему процесса большей динамики), после чего на форму выводится иконка, информирующая пользователя об успешном завершении операции. Анимированная галочка дает ощущение того, что вы легко и быстро совершили покупку.
Бонус

Данная анимация может войти в число «излишних», т.к. при ее отключении форма не теряет своей функциональности, а это, в свою очередь, противоречит общему принципу анимации форм оплаты. Но не спешите от нее отказываться, ведь она может стать весьма полезной и значительно повысить количество продаж.
Инструментарий
Создание анимации интерфейса — это сплоченная работа дизайнера-аниматора и разработчика. Придумав идею, дизайнер рисует раскадровку анимации и должен объяснить разработчику, как ее необходимо реализовать, можно и на словах, но в большинстве случаев этого недостаточно. Для таких случаев используется один из существующих инструментов для создания анимации, вот некоторые из них: After Effects, Facebook Origami, Pixate, Google Form, Framer, Flinto, Composite, Precursor.
Представленные выше анимации — важная функциональная составляющая интерфейса, они значительно улучшают опыт пользовательского взаимодействия. Кроме того, подобного рода интерактивные элементы повышают уровень доверия к сайту, формируя впечатление о том, что выбранный ресурс является современным, качественным, а значит, по мнению большей части пользователей, безопасным.
Лично я считаю, что Святым Граалем любого руководителя-продуктолога является то состояние веб-сайта его компании, когда пользователь настолько восхищен интерактивным и удобным дизайном, что процесс работы с ним вплоть до совершения платежа затягивает, воспринимается как игра, приносит удовольствие, и с каждого шага хочется перейти на следующий хотя бы только для того, чтоб посмотреть как изменится интерфейс. Анимация поможет достичь этого состояния.
Конечно, анимация в форме оплаты — не совсем привычная вещь, однако кто сказал, что это не работает? Приведенные в данной статье примеры, а также советы по визуальному улучшению полей помогут вам наилучшим образом оптимизировать форму оплаты и значительно увеличить число успешно завершенных сделок.
Независимо от того, какой тип приложения вы создаете, анимация позволит сделать его более удобным для вашего пользователя и более эффективным для работы всего проекта в целом. С помощью правильно подобранной анимации вы сможете многое — менять восприятие времени, делать важные уточнения, привлекать пользователей, но главное — радовать их не только в музыкальных, фото- и других приложениях, но и при совершении покупок.
Подписывайтесь на наш блог на Хабрахабре, а также на рассылку на нашем сайте, впереди еще много интересных постов о платежных сервисах, разработке, финтех стартапах и т.п.