Привет, Друзья! Пару недель назад я подумал: «А можно ли использовать гугловые таблицы (Google Sheets), как простое и безопасное хранилище данных?». О, а еще мне давно хотелось написать трекалку времени.
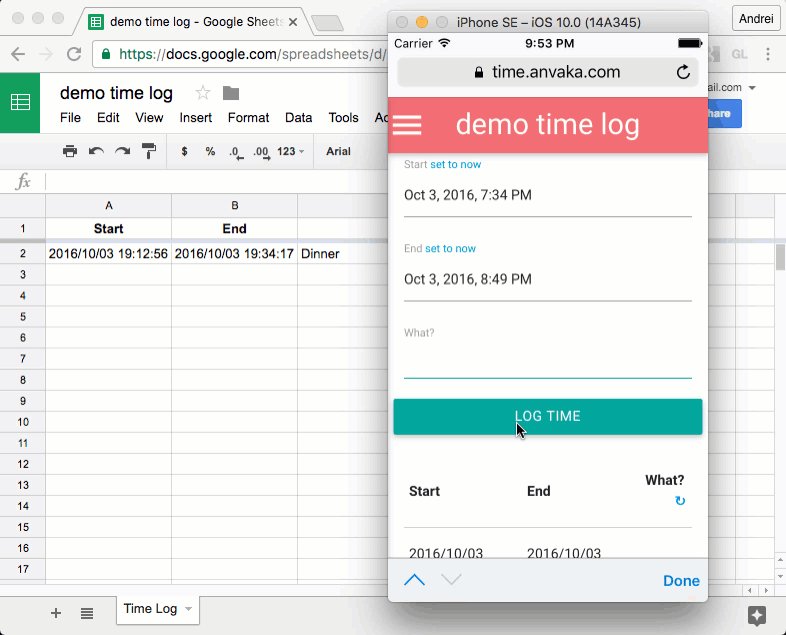
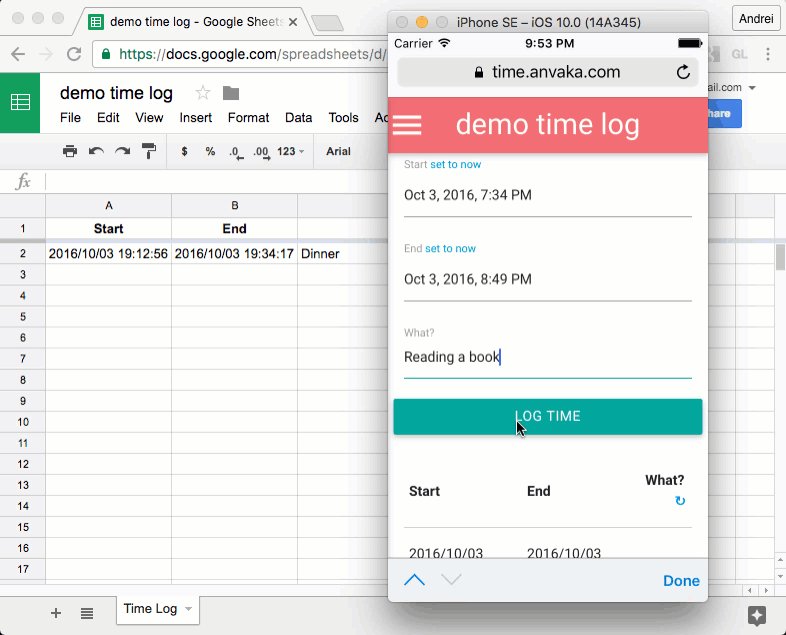
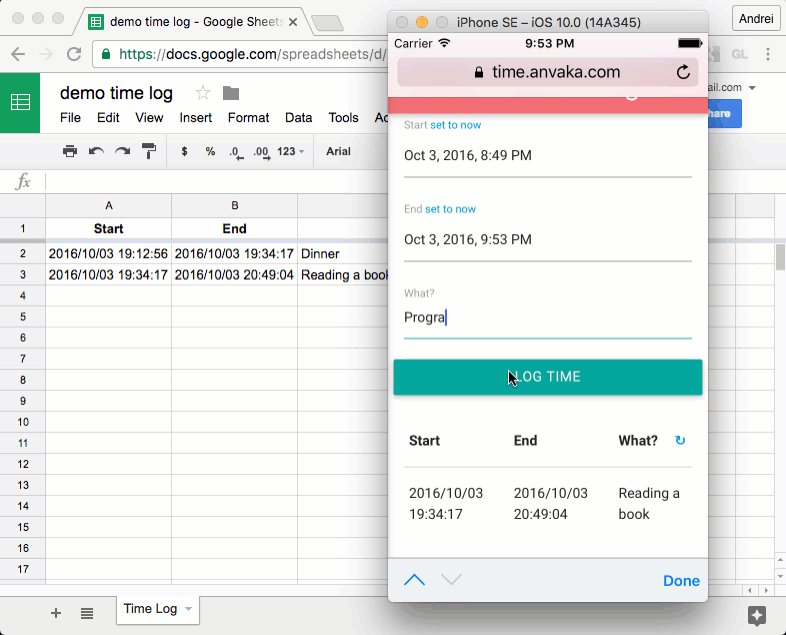
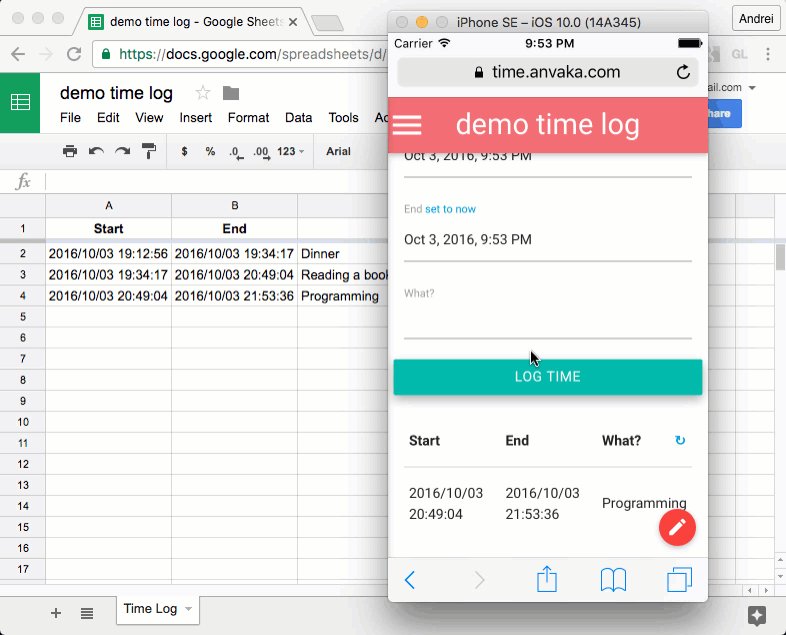
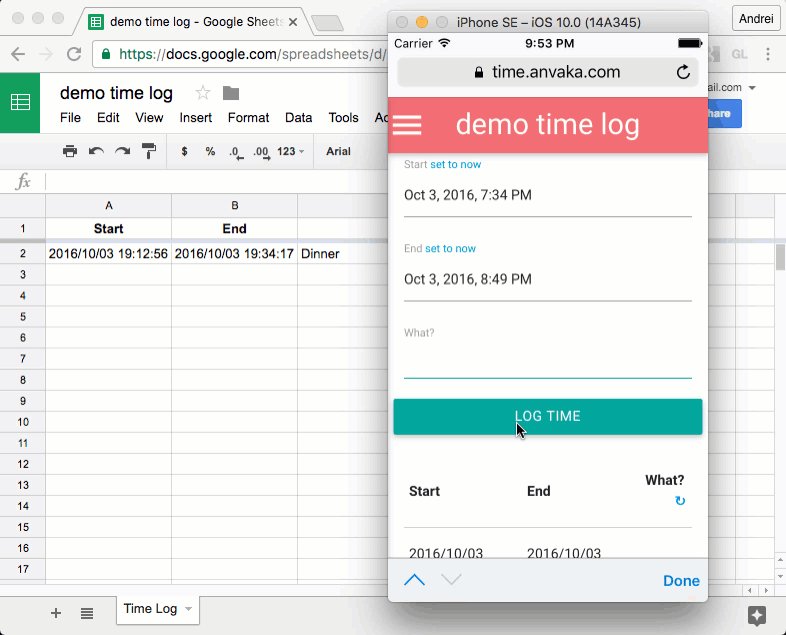
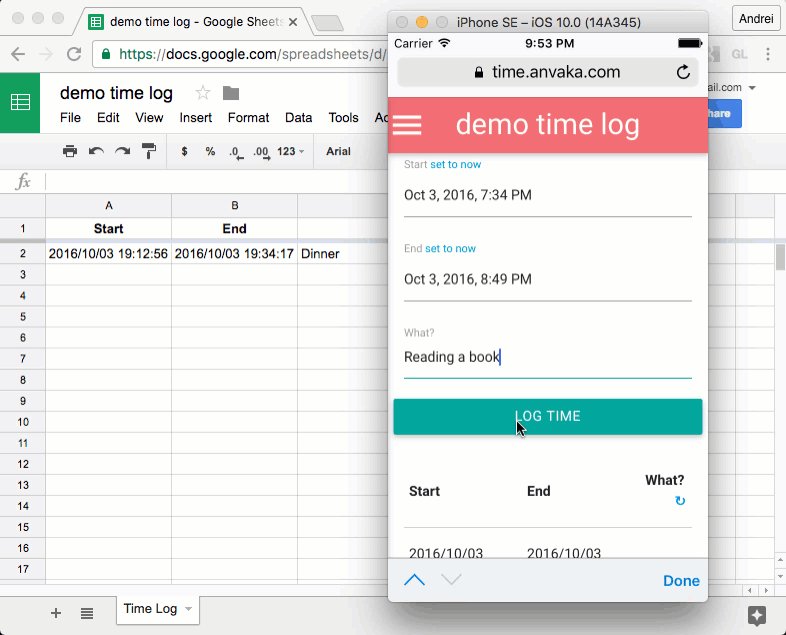
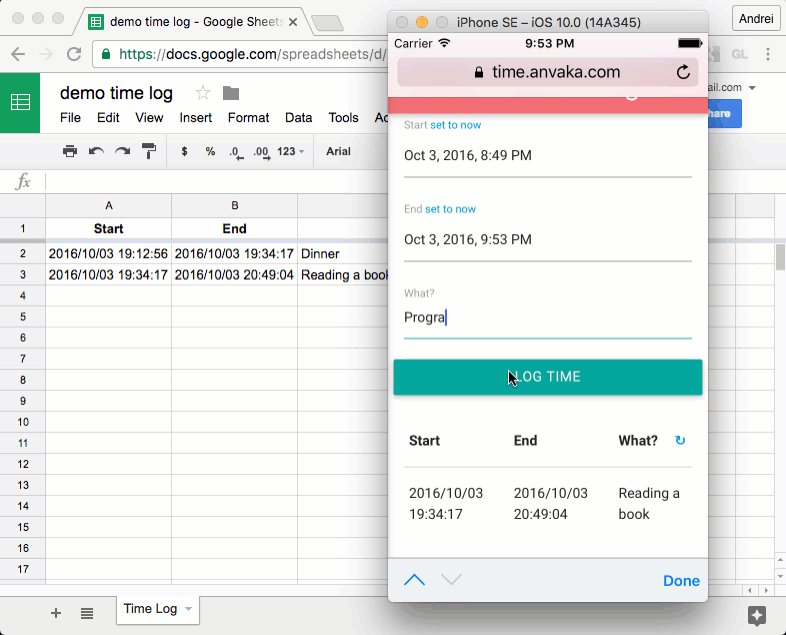
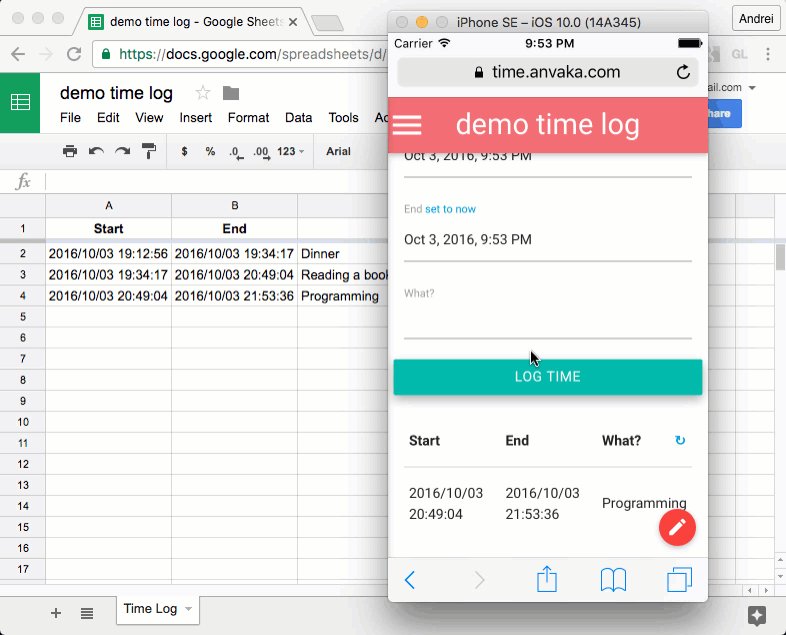
И вот что получилось:

Как и у вас, у меня есть куча идей. Некоторые идеи застряют в голове надолго. Проще всего избавиться от идеи — это сесть и начать писать ее.
Мне давно хотелось избавиться от идеи отслеживать свое время :). Но тратить время на написание скучных вещей (хранилище данных, аутентификацию) мне было лень.
Оказывается Google Sheets имеет очень дружелюбный API, хорошую документацию и простой hello world. За первый вечер получилось интегрировать их пример с шаблоном для vue.js .
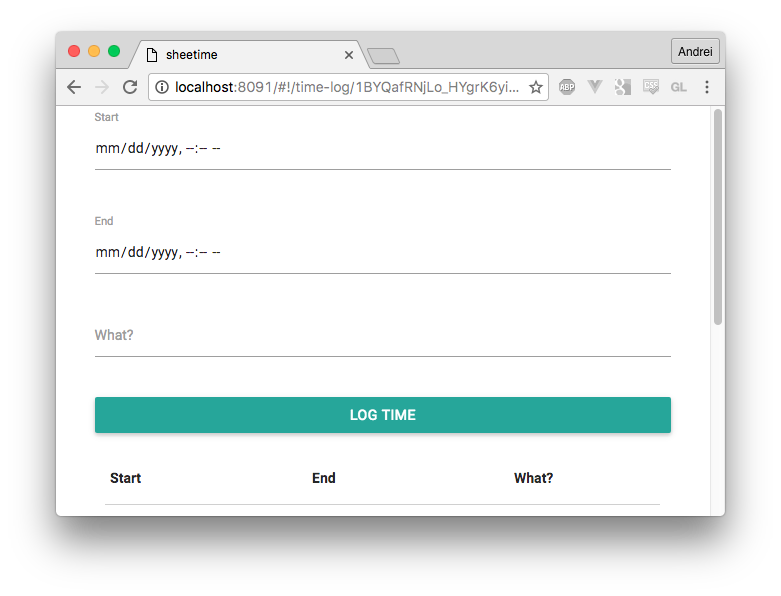
Сайт сразу начал работать с примитивным интерфейсом:

Я довольный отправился спать, а на следующий день начал пользоваться сайтом, замечая где больше всего острых углов. Острые углы стачивал ночью, после работы, и эксперимент продолжался на следующий день.
За несколько ночей я свел количество известных мне багов, граничных случаев и кликов для записи времени к удовлетворительному минимуму. А весь проект занял около 10.5 часов.
В качестве фреймворка для управления данными я выбрал vue.js, а стили взял из materialize-css. Vue мне кажется проще чем react, и без магии angular.
Следующим шагом я выложил сайт на бесплатный хостинг с бесплатным https сертификатом: www.netlify.com (поскольку все open source). Нашел netlify по наводке от John-David Dalton'a — он хостит документацию к lodash у них, и очень тепло отзывался. Действительно удобно! Пара кликов и все работает.
Это личное! Мне было бы неприятно если бы кто-то следил за моими записями времени, потому я целенаправленно избегаю аналитику и сторонние сервера. После загрузки сайта, все данные идут напрямую гуглу, через их API.
Я надеюсь, эта маленькая история маленького проекта вдохновит вас на реализацию своей идеи! И такой простой инструмент как Google Sheets будет у вас в загашнике. Весь код доступен здесь: github.com/anvaka/time
И вот что получилось:

Код + Сайт
Как и у вас, у меня есть куча идей. Некоторые идеи застряют в голове надолго. Проще всего избавиться от идеи — это сесть и начать писать ее.
Мне давно хотелось избавиться от идеи отслеживать свое время :). Но тратить время на написание скучных вещей (хранилище данных, аутентификацию) мне было лень.
Оказывается Google Sheets имеет очень дружелюбный API, хорошую документацию и простой hello world. За первый вечер получилось интегрировать их пример с шаблоном для vue.js .
Сайт сразу начал работать с примитивным интерфейсом:

git checkout 62687e46d3c768f50400bc3dc95a1f699c64b626Я довольный отправился спать, а на следующий день начал пользоваться сайтом, замечая где больше всего острых углов. Острые углы стачивал ночью, после работы, и эксперимент продолжался на следующий день.
За несколько ночей я свел количество известных мне багов, граничных случаев и кликов для записи времени к удовлетворительному минимуму. А весь проект занял около 10.5 часов.
На скриншоте сверху сайт называется «sheetime». У меня были сомнения в адекватности имени, но после замечания коллеги о большой туалетной ассоциации они развеялись. Пришлось переименовать в просто «time»
Инструменты
В качестве фреймворка для управления данными я выбрал vue.js, а стили взял из materialize-css. Vue мне кажется проще чем react, и без магии angular.
Следующим шагом я выложил сайт на бесплатный хостинг с бесплатным https сертификатом: www.netlify.com (поскольку все open source). Нашел netlify по наводке от John-David Dalton'a — он хостит документацию к lodash у них, и очень тепло отзывался. Действительно удобно! Пара кликов и все работает.
Это личное! Мне было бы неприятно если бы кто-то следил за моими записями времени, потому я целенаправленно избегаю аналитику и сторонние сервера. После загрузки сайта, все данные идут напрямую гуглу, через их API.
Удачи!
Я надеюсь, эта маленькая история маленького проекта вдохновит вас на реализацию своей идеи! И такой простой инструмент как Google Sheets будет у вас в загашнике. Весь код доступен здесь: github.com/anvaka/time





