Предисловие
Вводим «AdMob» в Google и первым сайтом уже будет не AdMob-ский, а Google-ский сайт. После перехода на оный Вас начнут по немногу переманивать на
Firebase дает довольно обширные возможности по аналитике (по крайней мере для меня, как программиста, а не маркетолога) рекламы в вашем приложениее (
Первым делом был найден пост, но он для Eclipse, а после первых попыток сделать по примеру — начались предупреждения о depricated да и вообще ошибки.
Прочитав больше информации стало понятно, что переход AdMob на firebase произошел недавно и разбиратся придется самому.

Давайте посмотрим как с этим жить теперь
Минимальные требования: (с учетом которых была написана статья).
- Android Studio 2.2.2
- Быть зарегистрированным в Google Developer Console
- Быть зарегистрированным на AdMob
-
Мозг
Шаг 1
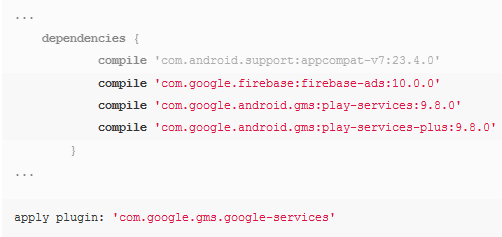
Добавляем зависимости в build.gradle файлы. Первым делом в 'Module: app':

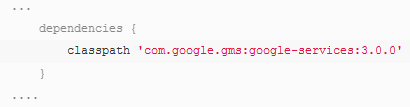
Теперь во второй ('Project: AdMobOnHabr'):

После чего рекомендуется сделать Tools → Android → «Sync Project with Gradle Files» и скомпилировать проект. Видимого результата еще нету, но главное — ошибок нету? Отлично! Идем дальше.
Шаг 2
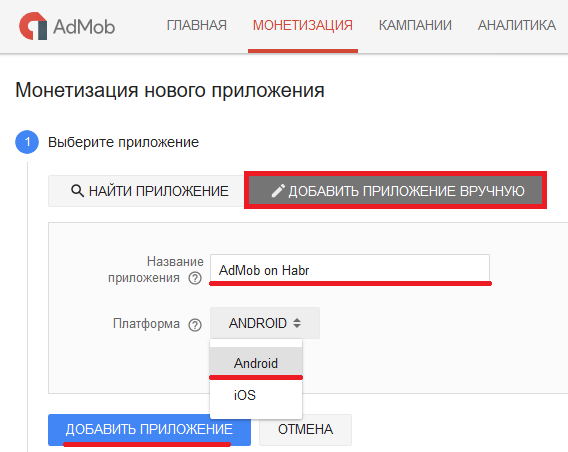
Входим в свой аккаунт на AdMob. Выбираем ручное добавление приложения (если Ваше приложение уже опубликовано в Google Play — воспользуйтесь поиском в первой вкладке).

Добавим в наше приложение рекламный баннер (с другими видами предлагаю ознакомится самостоятельно). Частоту обновл��ния Я выбрал минимально допустимую — 30 сек., название рекламного блока на Ваше усмотрение.

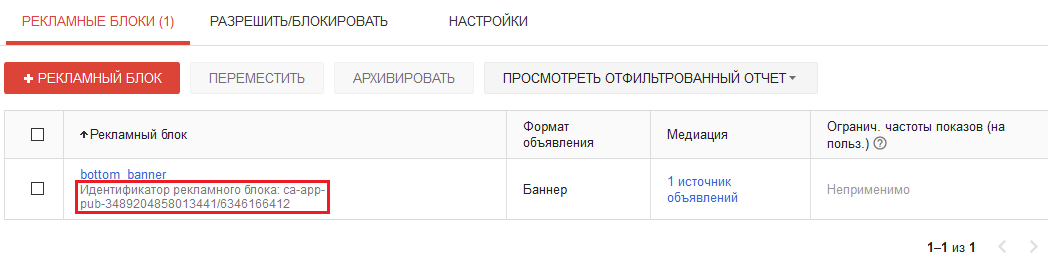
Дальше Вам предложат «Настройте Firebase Analytics (необязательно)» — нужное слово подчеркул. Пока что это ни к чему — пропускаем. Ознакамливаемся с «инструкциями по интеграции», жмем Готово. После переадресации видим страницу и долгожданный ID рекламного блока:

Добавляем ad unit ID в strings.xml:

Не забудьте, что для рекламного блока на другой Activity нужен новый ID.
Шаг 3
Добавляем AdView элемент на activity_admobbanner.xml:

В атрибут 'ads:adUnitId' записываем ресурс из strings.xml с ID рекламного блока.
Несколько советов и заметок:
- Не перепутайте ads и app при добавлении namespace в родительский ViewGroup;
- На API < 16 добавив View элемент рекламы и ошибочно прописав xmlns:app='http://schemas.android.com/apk/res-auto' выдало просто ошибку рендеринга из-за атрибута 'adSize' (adSize was missing). Упоминаю это так как похожая ошибка может возникнуть и в других случаях. Решение которое мне помогло: добавить xmlns:ads='http://schemas.android.com/apk/res-auto' в тэг View элемента рекламы (Совет взят с SO);
- Если значение атрибута 'ads:adSize' выставлено BANNER, то рекламный блок будет, скорее всего, не на весь экран устройства (по ширине). Меня такое обрезание не устроило. Решение простое — изменить значение атрибута на SMART_BANNER. Есть небольшое НО — после добавления даного значения баннер может стать большим на preview и закрыть собой полезные элементы, исправим это добавив атрибут и выставив нужную Вам высоту:

Не забудьте добавить namespace для tools в родительский ViewGroup:

- Совет по Code Style тэгаGoogle рекомендует писать тэг закрывая так:

Но, AS говорит, что тело тэга пустое, а в рекомендациях хорошего тона по написанию кода желательно вообще писать "/>" с новой строки. Рекомендую что-то среднее, так как пустой тэг не дает дополнительной информации, только добавляя лишнюю строчку кода:

Шаг 4
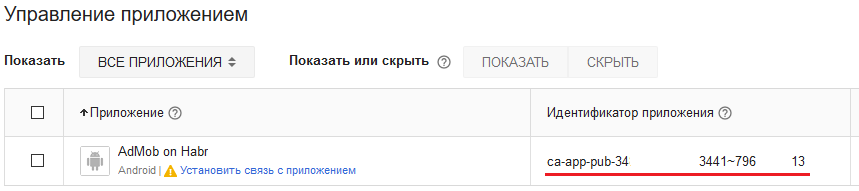
Инициализируем Google Mobile Ads SDK. Для этого Вам понадобится app ID взятый с AdMob. Жмем шестеренку справа вверху → Управление приложением:

Вот

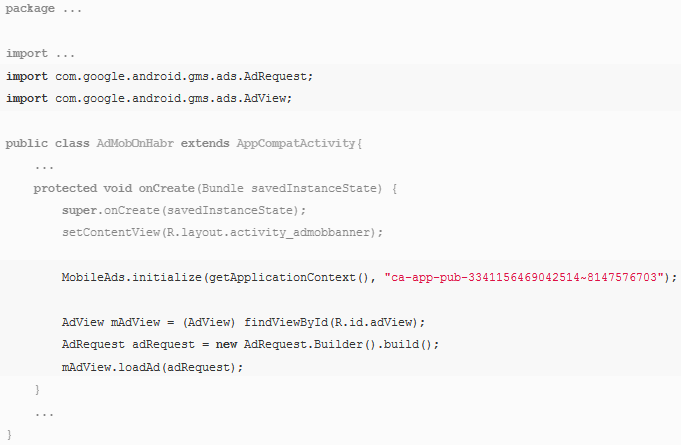
Пишем саму, собственно, инициализацию используя свой app ID:

Шаг 5
Последнее действие по версии Google — загрузить долгожданную рекламу в AdView элемент:

На эмуляторе следуя политике AdMob вы не можете выводить реальную рекламу (показывается только тестовая). Довольно логично. Но если у Вас есть реальное устройство — можете протестировать рекламу в действии на нем и порадовать себя успехом.
Тест рекламы на реальном девайсе
- Для отображения рекламы на реальном тестовом девайсе перепишите код вот так:

Остается вопрос — где взять волшебный DEVICE_ID_EMULATOR? Все в один голос рекомендуют очень «трушный» способ: пишите вместо DEVICE_ID_EMULATOR любое значение, к примеру:

После чего запускаете приложение на своем устройстве и смотрите logcat. Там найдете лог подобный этому:

Что делать дальше ясно — копируйте полученный код в метод упомянутый выше и радуйтесь жизни.
Заметка:
Дело было ночью, спать хотелось, в общем не повторяйте моих ошибок:
При поиске ID вашего реального устройства — не забудьте выбрать logcat девайса, на котором запущено приложение (у меня, к примеру, было запущено еще несколько эмуляторов и Я упорно не мог понять почему в лог эмулятора не выводится так нужный мне ID)
Вроде бы все сделали как написано, все должно работать, а нам пора
Шаг 6
Где-то между строк Вы должны были прочитать, что без google-services.json оно работать не будет. Скорее всего, даного файла у Вас еще нету. Давайте искать вместе.
Google любезно предоставляет Вам «простыни» инструкций как сделать google-services.json. Но у меня возник вопрос — неужели в 2к16 году нужно самому сидеть и писать этот файл, который, к всему, скорее всего довольно шаблонный?
Ответ находится в Google Developer Console, где все таки подумали про желание ленивого программиста.
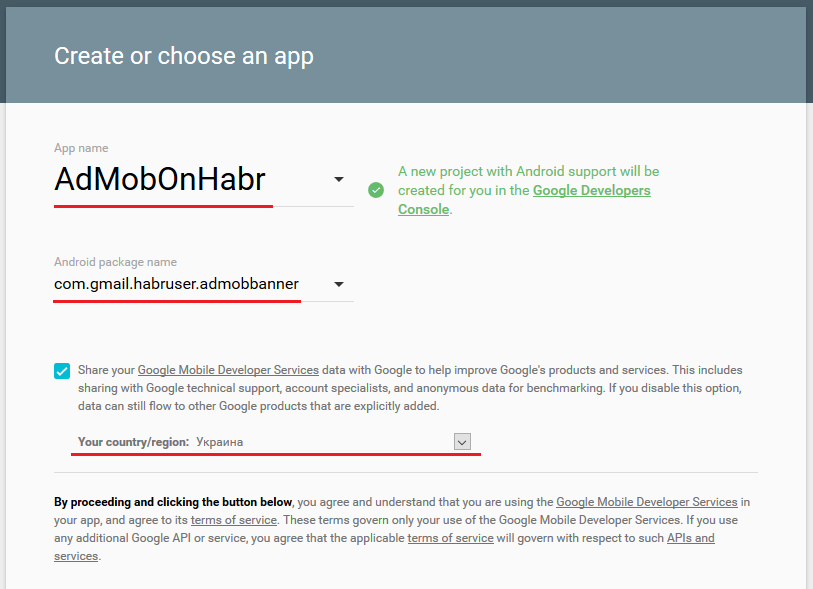
Заполняем поля:

Жмем Continue. Выбираем Google Sing-In. Дальше просто — Вы же знаете на память свой SHA-1?

Если вдруг запамятовали — могу помочь. SHA-1 можно узнать с помощью keyltool или немного по-топорному — через gradle в самой AS. Так как лишних действий делать не хочется — выберем второй способ:

- Нажать на боковую вкладку Gradle (справа в окне AS);
- Выбрать Ваш проект (при надобности нажмите Refresh);
- Открыть Tasks -> android;
- Двойной клик по signingReport;
- Переключить в текстовый режим отображения Run console (см. скриншот ниже);
- Не забудьте выбрать потом свое приложение для билда (а не signingReport);
А вот и Ваш SHA-1. Вспомнили?

Вставляем полученый SHA-1 код, жмем «Enable Google Sign-In» и «Continue to Generate configuration files».

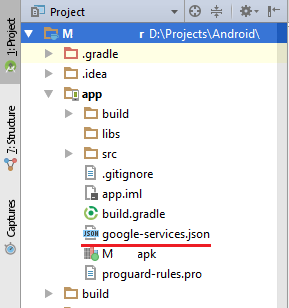
Ну, вы поняли. Скачиваем сгенерированный файл и копируем в корневой каталог приложения:

Собираем свой проект — готово. Путем подобных несложных манипуляций в Вашем приложении теперь есть реклама.
P.S.: Код в картинках, чтобы люди хоть что-то запомнили, а не просто скопипастили за несколько секунд.
