
Продолжаем рассматривать идеи создания различных эффектов для сайтов. Закончили мы на SVG масках, а сегодня на повестке дня элемент path и формы, которые с его помощью создаются. Точнее их изменения. И снова мы постараемся избежать использования сложных технологий, рассмотрим преобразование одних иконок в другие, создание эластичных элементов и использование силуэтов для придания сайту атмосферности.
К чему все это?
Изменение формы в интерфейсах – это очень полезная вещь, если вы работаете над впечатлением, которое сайт произведет на пользователя.
С помощью преобразования форм можно красиво показать пользователю, что состояние какого-то элемента изменилось. Это может быть ответ на его действия (например он открыл меню-гамбургер и его иконка превратилась в крестик) или что-то, что происходит само по себе (пришло уведомление или закончилась загрузка и нужно изменить ее индикатор).
С другой стороны мы можем лучше обыграть то движение, которое уже есть на странице. То же самое меню или всплывающее уведомление может становиться эластичным, немного менять свою форму при движении, особенно в моменты, когда по идее движется с ускорением. Этот подход часто используют с героями мультфильмов – их постоянно “плющит” и “колбасит”, благодаря чему движения выглядят более живыми. Так почему бы не применить это на сайте?
Что будем использовать?
Снова SVG. Но на этот раз элемент path. По сути path – это кривая линия, которая может быть замкнутой, и в этом случае мы можем залить ее каким-либо цветом или картинкой. Также path используется как траектория движения, но об этом как-нибудь в другой раз. Этот элемент имеет атрибут d, который интересует нас в первую очередь. Обычно его значение выглядит примерно так:
<path d=’m 51.012704,994.53093 c 3.967595,2.89879 7.978605,5.78167 12.374577,7.97717 4.395972,2.1955 9.228469,3.6917. . . .’ />
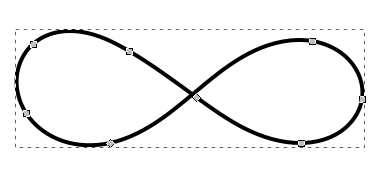
Это информация о тех точках, по которым строится кривая, а также всех их параметрах. Если картинка сжата, то будет меньше знаков после запятой в числах, но понятнее ничего не станет. Можно конечно поискать в сети описание синтаксиса, который там используется, запомнить где должны быть пробелы и запятые, но…. Забудьте об этом. Никто не правит такие вещи своими руками. Все делается в векторных графических редакторах:

Согласитесь, двигать мышкой точки по экрану куда проще, чем пытаться исправлять числа прямо в исходниках.
Поскольку наша конечная задача состоит в том, чтобы трансформировать одну картинку в другую, возникает важное условие: количество точек в обоих вариантах должно быть одинаковым. И их типы также должны совпадать. Это связано с тем, что современные инструменты, которые мы скорее всего будем использовать для анимации, не умеют адекватно трансформировать сильно отличающиеся кривые. Точнее говоря они могут это делать, но выглядеть это будет ужасно.
Начинайте с более сложной фигуры, а затем из ее точек делайте более простую. Это поможет сохранить плавность анимации.
Еще один момент, о котором стоит помнить – это то, что при переходе от одной сложной фигуры к другой, точки, на которых строится кривая, будут двигаться по прямым линиям (большинство инструментов все анимируют именно так). Из этого следует еще одно замечание:
При переходе между сложными по форме объектами может понадобиться сделать промежуточные шаги, чтобы не появлялись самопересечения кривых и странные перекрестные заливки.
Будем считать, что мы можем взять графический редактор и нарисовать в нем какие-то несложные формы. Дальнейшие действия лучше всего показывать на практических примерах.
Посмотрим все это на практике
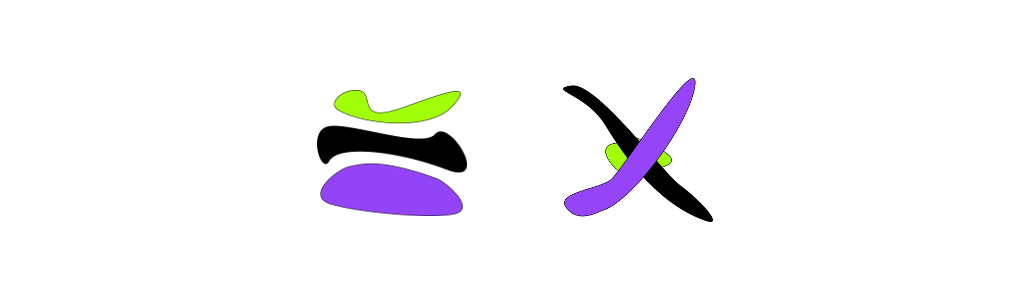
Первым примером будет гамбургер. Немного похожий на иероглиф, он будет хорошо смотреться на сайте суши-бара или тату-салона. Но нас интересует общая идея того, как сменить одну иконку на другую.

Здесь у нас есть три элемента, три кривых:
<svg id='hamburger' viewBox='. . .'>
<g>
<path id='part-1' fill='#000' d='. . .' />
<path id='part-2' fill='#000' d='. . .' />
<path id='part-3' fill='#000' d='. . .' />
</g>
</svg>
Чтобы лучше понять, какой из элементов куда движется, взгляните на цветную иллюстрацию:

Если количество элементов было бы разным, мы бы просто скрыли лишние за теми, которые переиспользуются.
Единственное, что нам нужно сделать, для того, чтобы осуществить преобразование – это взять любимый инструмент для анимаций (в этой серии статей мы используем anime.js) и изменить значения атрибутов d у кривых, с тех, которые были в первой иконке, на те, которые используются во второй.
let hamburger = anime.timeline();
hamburger
.add({
targets: '#part-1',
d: '. . .' // Здесь новое значение
})
.add({
targets: '#part-2',
d: '. . .' // И здесь тоже
})
.add({
targets: '#part-3',
d: '. . .' // И тут новое
});
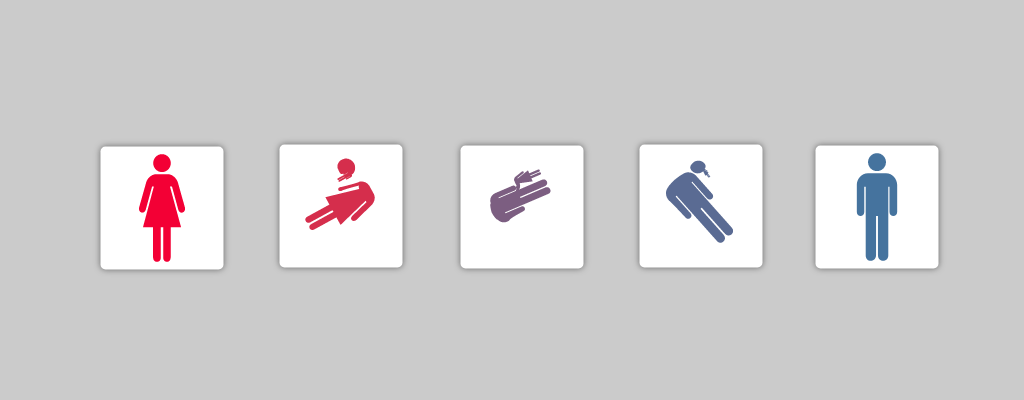
А что делать если иконки не такие удобные?
Бывает так, что мысль об анимации каких-то элементов приходит в голову уже после того, как они были нарисованы

Есть инструменты, которые работают с разными объектами, в том числе и с произвольными кривыми. Например SVG Morpheus. Помимо простой трансформации элементов, этот инструмент добавляет разные вращения. Иногда он дает кашу, о которой уже говорили выше, но чаще всего эффект получается приемлемым, особенно если иконки имеют более-менее строгие геометрические формы. А иногда даже забавным, как в этом случае.
Но помните, что в большинстве случаев лучше собраться и перерисовать все как полагается, чем тащить в проект еще одну зависимость из-за пары иконок.
Переходим к эластичности
Здесь основная идея состоит в том, чтобы украсить форму каких-то уже существующих элементов интерфейса. Часто подобные эффекты применяют на выезжающих панелях. Основная идея состоит в том, чтобы передняя или задняя граница движущегося объекта изменялась в процессе. Например вылетающее из-за края экрана уведомление может иметь “хвостик” с задней стороны, который уменьшается по мере замедления движения и полностью исчезает при остановке. Мы реализуем похожий эффект, но с передней границей бокового меню.

Подход к созданию таких эффектов предполагает минимальные изменения уже существующей верстки. SVG элемент располагается по самому краю элемента абсолютным позиционированием и существует как бы “сам в себе”.
В данном случае используется форма прямоугольника, у которого одна из границ выгибается в одну или в другую сторону. Это простейший вариант. Примеры кода приводить нет смысла, поскольку все операции идентичны тем, что были в первом примере.
Более интересным подходом было бы использовать готовые решения для затухающих колебаний, когда анимация проходит до конечной точки, затем еще дальше, возвращается назад, затем опять вперед и назад и.т.д. Их вполне можно найти в сети.
Здесь стоит отметить, что такие вещи вдвойне красиво смотрятся на минималистичных сайтах, где много чистого белого пространства. Если вместо заливки цветом нарисовать саму кривую (светлой тонкой линией, может быть 1-2px), то получится эффект гибкой разделяющей линии для элементов.
Развиваем мысль
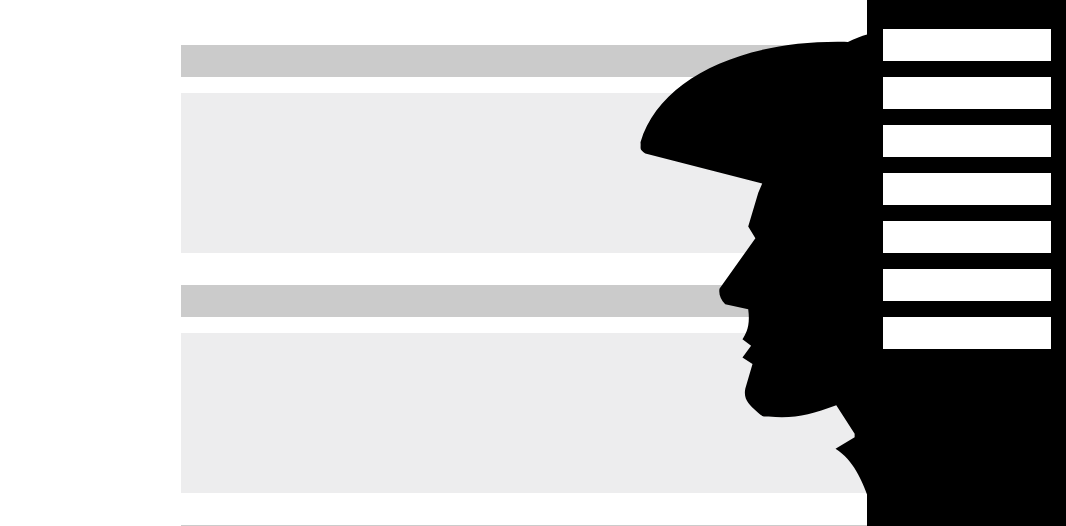
Простая эластичность – это конечно хорошо, но она не имеет своего лица. В плане эффектности может быть интересно вместо выпуклостей и вогнутостей делать осмысленные силуэты, выходящие из наших элементов интерфейса.

Это позволяет добавить атмосферности сайту. Тематическое кафе, выставка реконструкторов, разные клубы
В техничесвом плане здесь все то же самое, что и в предыдущем примере, но эффект совершенно другой:
Этот примем определенно стоит взять на вооружение. Он особенно хорошо работает на больших экранах. Главное — помнить об адаптивности, которая в примере отсутствует, но на реальном сайте все же должна быть.
Вместо заключения
Анимирование кривых – это просто и занимательно (если все сразу хорошо нарисовать). Можно сказать, что это один из самых полезных инструментов в арсенале верстальщика при создании нестандартных сайтов, к тому же не требующий долгого изучения.
