
Chrome Web Store принял решение запретить inline-установку расширений для Chrome. Это напрямую касается WebRTC-приложений, так как сейчас для скриншаринга в Chrome нужно расширение. Придет ли getDisplayMedia API на помощь?
Скриншаринг в Chrome
Когда эта фича появилась в Chrome 33, для ее работы требовалось расширение – чтобы решить проблемы безопасности. Такой способ лучше предыдущего, когда скриншаринг прятали под флаг, из-за чего сайты просили пользователей активировать этот флаг… Что приводило к публичным сообщениям о безопасности.
Chrome не сильно изменился с 2013 года. Требования расширения добавило трудностей в процесс шаринга, но спасибо inline-установке, которая упрощала жизнь:
- пользователь клацает по кнопке, чтобы начать скриншаринг;
- веб-приложение определяет, что используется Chrome и что нужное расширение не установлено;
- веб-приложение запускает inline-установку, успешно резолвит коллбэк;
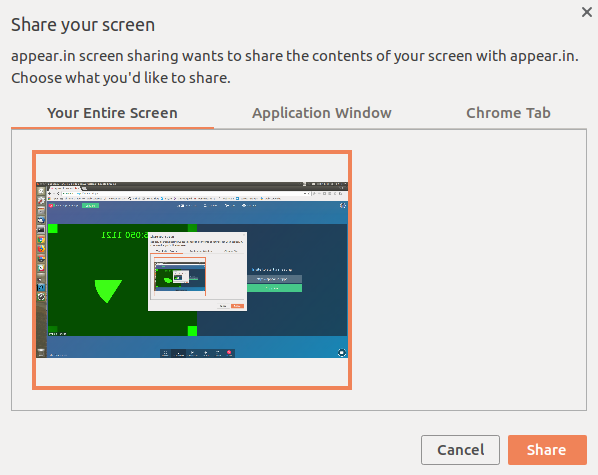
- в Chrome всплывает окно выбора, чем именно пользователь хочет поделиться.
Подробности реализации можно посмотреть здесь.
Окно выбора – ключевой элемент здесь. Достаточно ли безопасно использовать его без сети Web Store?

В этом случае шаринг вкладки особенно озадачивает, потому как это нарушает принцип песочницы для “cross-origin” сценариев.
Скриншаринг в Firefox
У Firefox другой подход – белый список сайтов, кому разрешено использовать API. Для попадания в этот список сайт должен сделать запрос в Mozilla и показать, что на нем есть Условия использования сайта (terms of service) и Политика конфиденциальности (privacy policy). Вы можете изменять белый список с помощью расширения. Необходимость такого списка отпала с выходом Firefox 52, когда любому подтвержденному источнику разрешили использовать скриншаринг. Тут все еще не используется новое getDisplayMedia API, про которое мы скоро расскажем, но реализация почти такая же:
В итоге реализация будет изменена, чтобы соответствовать спецификации.
getDisplayMedia API
Консорциум W3C работает над стандартизацией API для захвата экрана. Оно относительно простое и основано на промисах, как и getUserMedia:
Microsoft EDGE уже выкатил скриншаринг в этом году. Сценарий использования продуман весьма хорошо, с добавлением желтой рамки вокруг той области, которой делится пользователь:

Скриншаринг окна в Edge. Обратите внимание на желтую рамку, которая подсвечивает, что именно расшарено.
Времена меняются, и расширения Chrome вместе с ними
Говоря о пользовательском опыте, расширение appear.in работает так, как описано выше и имеет больше миллиона установок. Подавляющее большинство пользователей пришли через inline-установку, причем их настолько много, что скриншоты расширения в Chrome Web Store не обновлялись с… наверное, 2014 года.
Как сказано в блоге Chrome Web Store, сейчас они выпиливают inline-установку. Это было большим сюрпризом, я впервые узнал об этом благодаря старой проблеме Сhrome – сделать скриншаринг более доступным (спасибо Wilhelm Wanecek за наводку).
Если я верно понимаю, это приведет к тому, что Chrome Web Store будет открываться в отдельной вкладке. Со стороны веб-приложения станет сложнее определять, когда пользователь установил расширение, придется использовать опросы или таймаут. В посте указаны следующие сроки:
- inline-установка не будет доступна для новых расширений, начиная с 12 июня. Без предварительных уведомлений;
- для уже опубликованных расширений inline-установка будет доступна до 12 сентября. Предварительные уведомления – за три месяца.
Претензии
Тут определенно есть проблемы. И я даже не говорю про Google Hangouts/Meet, который полностью избегает сложностей с UX, с которыми все остальные вынуждены бороться с помощью встроенного расширения. Ребята из Chrome уже выкручивают руки.
Я бы хотел заранее получить какую-то весточку от команды Chrome Web Store (письмо пришло примерно через 24 часа после поста в блоге). У расширения appear.in более миллиона пользователей, что делает это расширение одним из самых популярных для скриншаринга. Наши пользователи доверяют нашему сайту, а именно дают нам доступ к своим микрофонам и камерам. Использование inline-установки, основанное на этом доверии, возможно безопаснее, чем установка из Chrome Web Store. Так же мы обращались к поддержке Web Store, чтобы удалить нелегальные копии расширения, которые сотни пользователей ставили себе неоднократно.
И это было бы здорово, если бы ребята из Google предупредили нас.

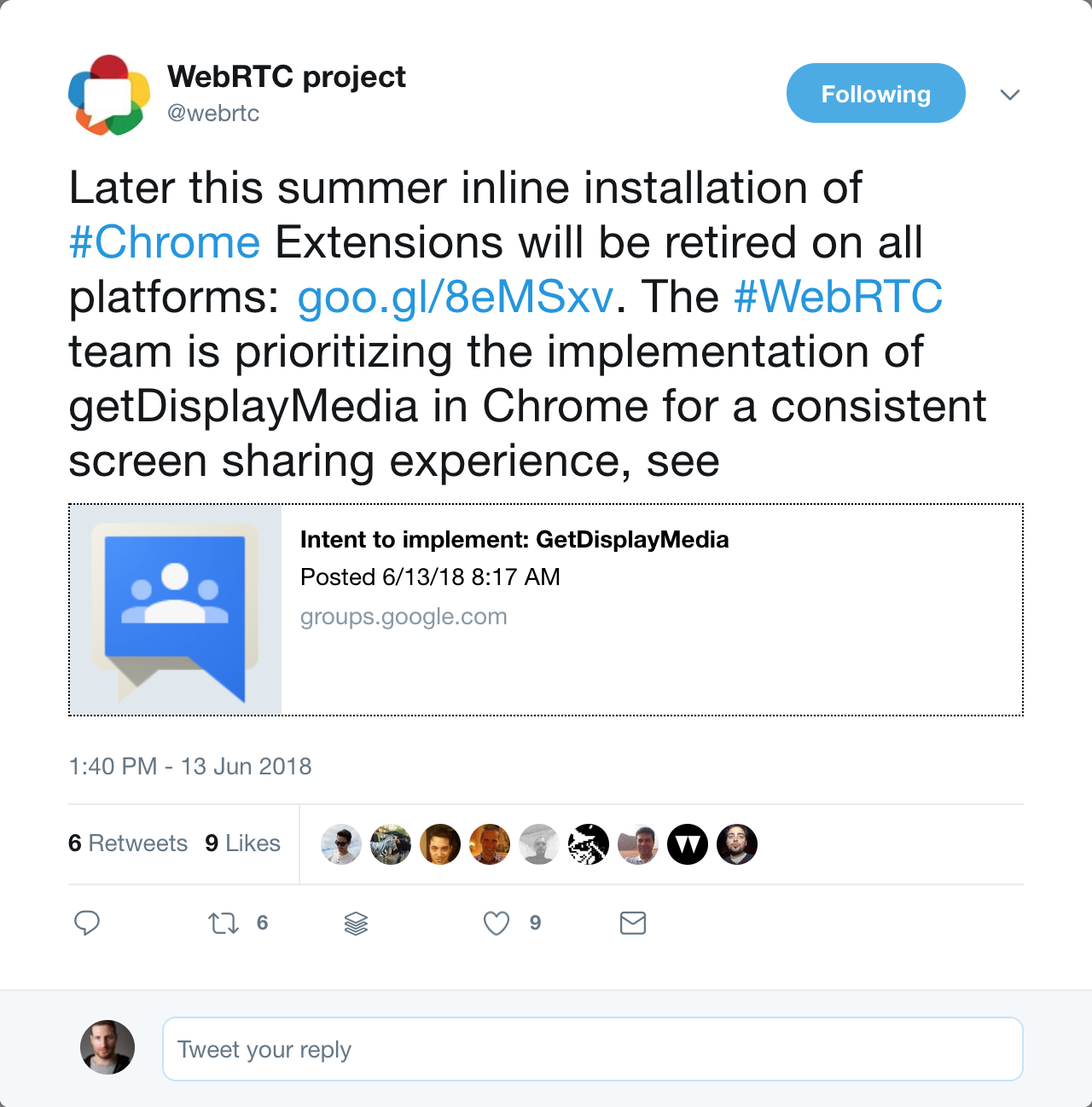
Аккаунт @webrtc упоминал о намерении выкатить getDisplayMedia в ответ на изменения политики inline-установки.
Путь для Chrome – это релиз getDisplayMedia. “Намерение выкатить” было опубликовано вскоре после основной новости. Тем не менее, учитывая релизный цикл Chrome, это займет несколько недель. Это нетривиальное изменение в положениях о безопасности и пользовательких сценариях, поэтому сомнительно, что оно произойдет раньше дедлайна, 12 сентября. Точка ветвления для Chrome 69, которая станет релизом к 12 сентября, в пределах одного месяца.
Ситуация с Chrome усложняется тем, что сейчас шаринг вкладок разрешен, но с ограничением выбора дисплея для пользователя. Шаринг аудиовыхода поддерживается в Chrome, но его даже нет в спецификации getDisplayMedia.
Как подготовиться к изменениям в Chrome
Код, относящийся к поддержке getDisplayMedia, относительно несложный. Обычно вызов этого API происходит так же, как в Firefox вызывается getUserMedia с аргументом mediaSource. Определить, доступна ли эта фича – легко, надо проверить, существует ли getDisplayMedia и приоритетно использовать его в случае доступности:
До сих пор не совсем ясно, как указывать частоту кадров. Использование applyConstraints в возвращаемом MediaStreamTrack работает для getUserMedia и, вероятно, будет работать для getDisplayMedia:
Подробности есть в багтрекере спецификации.
Увы, но adapter.js не может вставлять getDisplayMedia, так как взаимодействие с каждым расширением реализовано немного по-разному.
Дальше и выше
Я внимательно слежу, смогут ли разработчики WebRTC из Google повлиять на дедлайн inline-установки или же выкатить getDisplayMedia вовремя. Разработка под веб порой неряшлива, да, но как правило в конце мы видим хороший результат. Ждем окончания этой истории и будем рады попрощаться с нашими расширениями.
Скриншаринг в Voximplant
У нас тоже есть скриншаринг, который успешно работает в Chrome. Однако пока с расширениями никто не попрощался, вам необходимо сделать следующее:
- Скачать расширение из нашего репозитория: github.com/voximplant/voximplant-chrome-extension
- Зайти в папку, куда скачано расширение, открыть manifest.json и добавить URL своего сайта в секцию matches.
- В новой вкладке Chrome ввести chrome://extensions, включить режим разработчика и загрузить расширение из папки.
Так вы установите dev-версию расширения. Для конечных пользователей будет удобнее, если вы опубликуете расширение в Googe Web Store. Об этом, а так же о том, как использовать скриншаринг на нашей платформе, можно почитать в нашем How-to. Хороших вам шарингов!