На сайты-агрегаторы люди ходят вовсе не за тем, чтобы смотреть рекламу, но огромная аудитория гарантирует владельцу возможность получать регулярный заработок. Насколько эффективно можно монетизировать такой ресурс и как при этом не нанести ущерб интересам пользователей — на примере сайта KudaGo.com свой вариант ответа на эти вопросы даёт CEO programmatic-платформы RTBSape Сергей Самонин.
Разбор сайта-агрегатора KudaGo.com
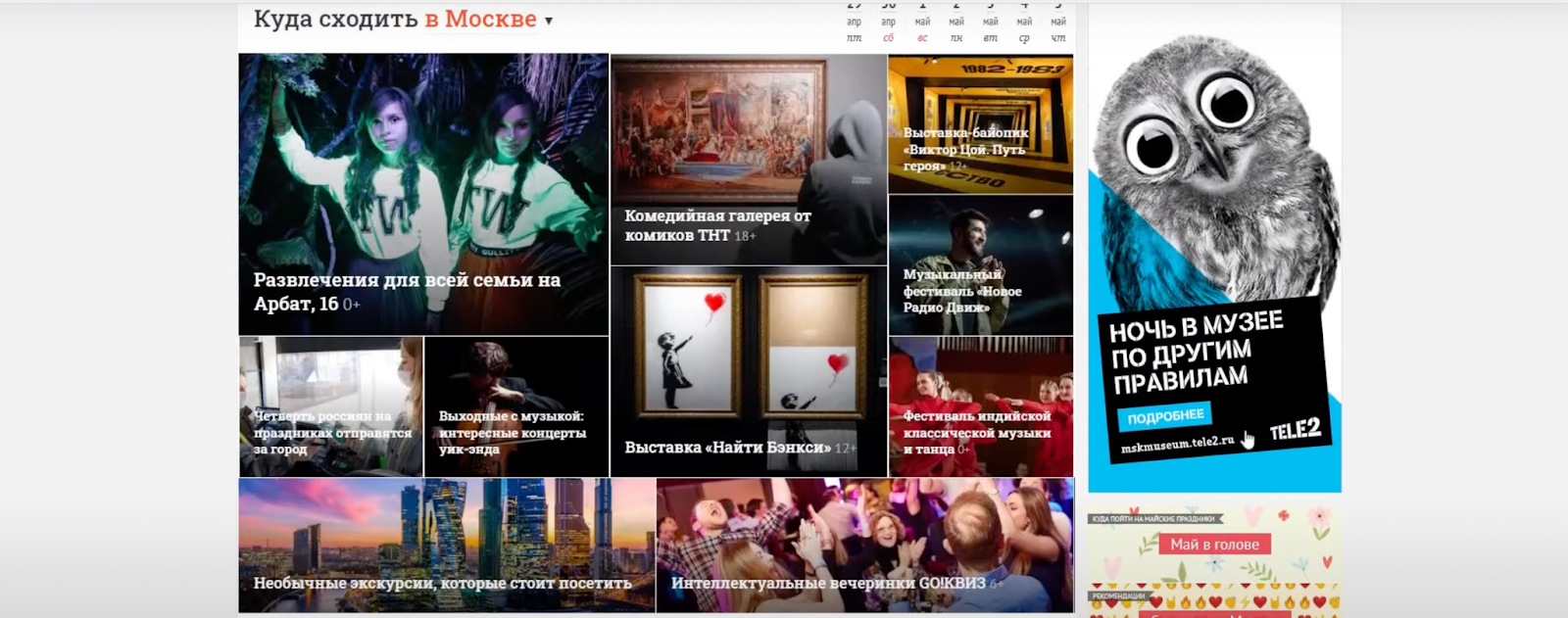
Посмотрим, как используют рекламу на этом ресурсе. Мы сразу же видим блок AdFox, встроенный справа в навигационный блок с категориями контента. Поскольку перед нами — крупная площадка, ей настоятельно рекомендовано использовать именно систему управления рекламой такого типа. В этом случае удобно варьировать и ротировать все рекламные возможности.
Далее следует простыня новостей без рекламных блоков, исключительно собственный контент. Однако обратите внимание на блок, ведущий на gouquiz.ru — это прямая ссылка. Судя по всему, это — прямая рекламная интеграция. Первый пример прямой интеграции в площадку, который мы видим сейчас, скорее всего, Gouquiz.ru купил размещение по медиакиту.

Далее идут тематические блоки новостей, и это тоже собственный контент, собственные блоки перелинковки. Это полезно, но удивительно, что тут тоже нет хотя бы одной рекламной ссылки. Здесь вполне можно использовать рекомендательные блоки, хотя бы с одной или двумя рекламными записями.

Видим еще один рекламный блок от AdFox. Креатив несколько не совпадает по размеру с блоками сверху и снизу. Скорее всего, AdFox просто выкупил креатив чуть меньшего размера, чем сам блок — такое бывает и ничего страшного в этом нет.

В целом, рекламы пока не слишком много. Есть один блок 300х600, и один блок рекламных действий 240х400. Пока это — всё, что мы здесь видим, за исключением прямой интеграции. И еще один блок от AdFox 300х600. Даже удивительно.

Крупные площадки часто используют несколько вертикальных баннеров одинакового размера справа или слева. Дело в том, что пользователь скроллит страницу, а скроллить можно долго. И пока он это делает, можно менять видимые креативы — пользователь успевает посмотреть их нужное количество времени и, при необходимости, кликнуть. Поэтому два-три таких блока вполне можно размещать на вашем сайте сбоку, если, соответственно, у вас “длинный” контент.
И опять же — никакой рекламы, исключительно контент самого сайта. Можно перейти на страницу какого-то мероприятия, но там, с большой вероятностью, рекламы будет ещё меньше, потому что, по идее, ничего не должно отвлекать посетителя от покупки билета. Предлагаю поверить в эту гипотезу.
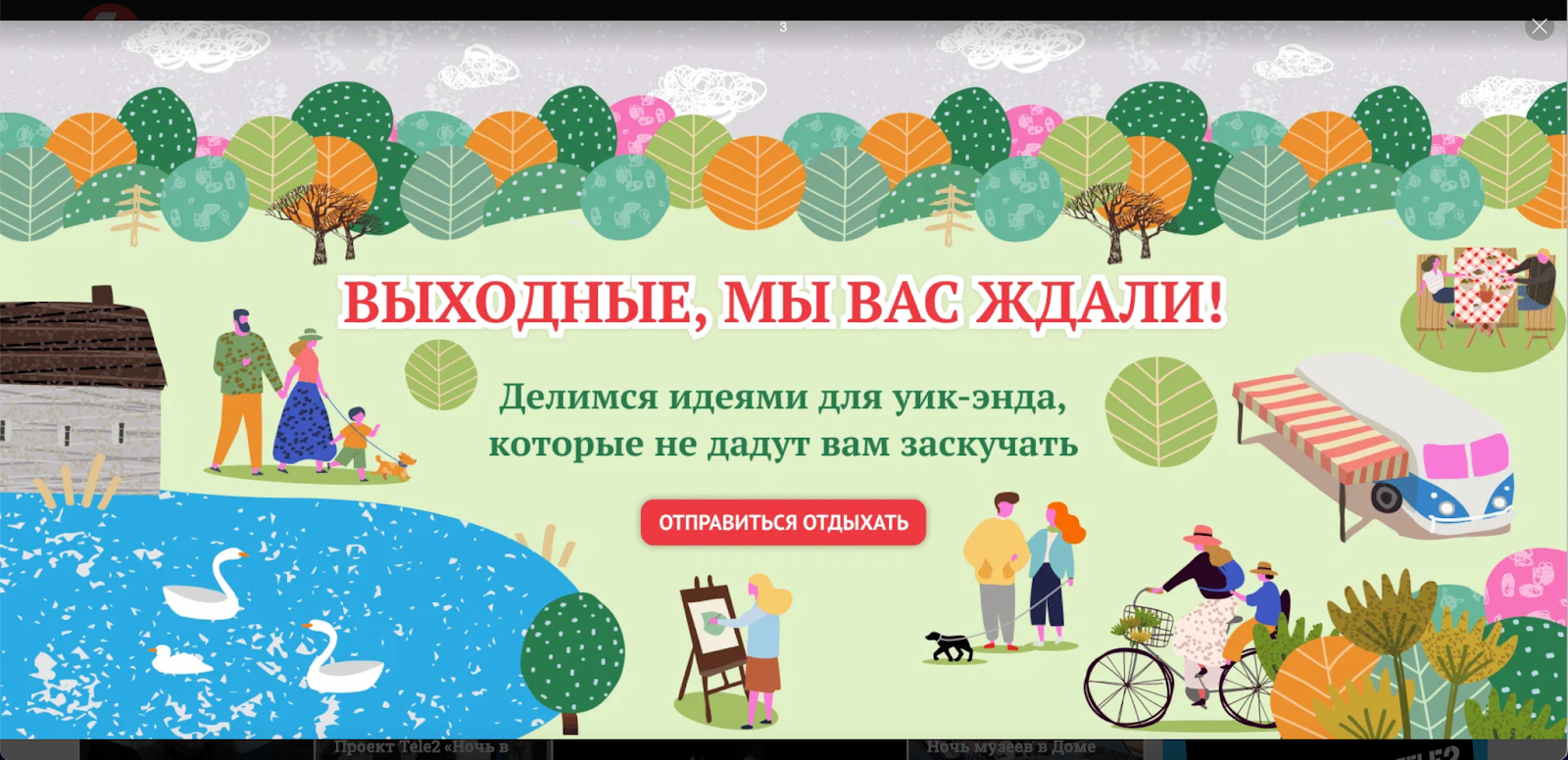
А вот мы видим огромный fullscreen от AdFox — хоть он и тематический, но впечатление от сёрфинга несколько испорчено. Да, сайт на этом неплохо зарабатывает, но надо понимать, как он влияет на аудиторию. Наверняка там сидят люди, которые смотрят аналитику и проверяют это влияние, раз они считают, что всё в порядке. Но я бы, конечно, огромный десктопный fullscreen на живых сайтах использовать не рекомендовал.

И видим справа такой же шаблон 300х600.

Еще один баннер 300х600.

И больше никакой другой рекламы. Есть ещё один рекомендательный блок, в него встроена реклама. Кажется, тоже прямая интеграция.

И действительно, никаких отличий нет. Такие сайты-агрегаторы чаще всего зарабатывают именно на комиссии, услугах продажи билетов. Реклама для них — скорее дополнительный источник дохода.
Посмотрим мобильную версию. Во-первых, сайт не адаптирован, открыл то же самое через iPhone 12 с нативным разрешением. Контент не видоизменился, а это плохо — хотя текст повел себя корректно, но сайт такого типа — не про текст. Это портит впечатление для тех посетителей, которые заходят с мобильных устройств. Вдвойне удивительно, потому что мобильных посетителей сейчас в целом в интернете гораздо больше, чем десктопных. Рекламные блоки тут не видны совсем.

Интересно, если перейти в раздел контента, ситуация исправляется. Здесь мы видим небольшую адаптацию текста и, соответственно, изображений. Но мы опять видим эти два креатива справа, и они тоже уменьшились, потому что этот блок не поддался масштабированию. Можно предположить, что конверсия рекламы будет не очень высокой, поэтому лучше так не делать.

Рекомендации
Лучше делать упор именно на мобильные рекламные форматы. Например, мобильные стикеры, или мобильная реклама посреди контента. Пример KudaGo.com — не самый удачный.
Самая очевидная рекомендация — в простыню контента на главной странице можно вставить хотя бы один-два рекламных блока. По CPM или CPC они бы неплохо оплачивались. И если они были тематичными, то есть тоже про какой-то развлекательный контент, посетители бы не заметили подмены. Ещё можно посоветовать сделать адаптацию под мобильные девайсы.
Также рекомендуется использовать больше рекомендательных блоков — это идеальный формат для того, чтобы показывать рекламу. Поскольку сайт развлекательной тематики, можно использовать брендирование — когда область вокруг контента, то есть пустое пространство, слева, справа, сверху, снизу, получают рекламный месседж и рекламируют какие-либо развлекательные мероприятия. Хороший пример брендирования — недвижимость и авто, они не портят впечатление от сайта.








