Есть на свете особо ценные приёмы и инструменты, применимые почти к любой профессии. И речь не о пресловутых софт-скилах, с ними всё достаточно очевидно. Куда интереснее поговорить о «жёстких» навыках, которые, за счёт своей универсальности, здорово прокачивают профессиональную эрудицию. Это фундамент, на котором строятся остальные скилы, усложняясь и адаптируясь под конкретную отрасль.
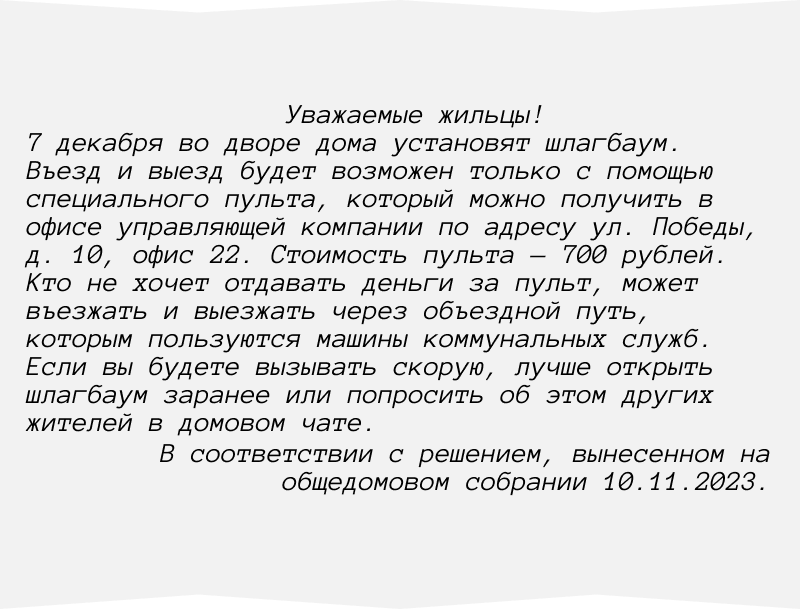
Сегодня разберём четыре базовых правила дизайна, которые на самом деле не только про дизайн. Они сделают ваш код аккуратнее, макеты эстетичнее, а тексты читабельнее и яснее. Правила описаны в замечательной «Книге для недизайнеров» (автор Робин Уильямс). Оценить их эффект нам поможет объявление, которое встречается в типичных домах города N:

Но сначала нативная, лаконичная и — уже совсем скоро перейдём к делу — ненавязчивая рекомендация: похожие правила с примерами публикуются на канале Плохое/хорошее. Это такой тренажёр насмотренности для всех, кто работает с текстом.
Приближённость
Правило первое гласит: в хорошем дизайне объекты, у которых есть что-то общее, должны собираться в отдельные группы. Благодаря приближённости элементы групп выглядят, как единая визуальная композиция, а не набор случайностей.
В нашем объявлении всю информацию можно разбить на три смысловые группы в виде абзацев, объединённых общей мыслью. Пока изменения едва заметны:

Выравнивание
Чтобы пользователи чувствовали «равновесие», смотря на текст, код или дизайн, все объекты должен быть построены в одну линию — горизонтальную или вертикальную. Случайно завалявшийся объект допустим только в каких-нибудь исключительных случаях.
Перенесём правило на наше объявление: мысленно проведём линию слева и выровняем по ней весь текст. Сразу появляется ощущение порядка:

Контраст
Самые важные элементы дизайна должны кардинально отличаться от остальных — например, по цвету или размеру. И дело не только в эстетичности, это правило в первую очередь про управление вниманием. С помощью контраста мы помогаем быстро сфокусироваться на главном, ведь так пользователю необязательно знакомиться с каждым объектом дизайна.
Читатель нашего объявления поймёт, что от него хотят, только если погрузится во всю портянку текста. Мало кто готов тратить на это время и силы, а значит, мы рискуем упустить внимание жильцов дома. Исправим ситуацию контрастом: выделим предложение, которое агрегирует весь текст объявления. А фразу про уважаемых жильцов можно смело сносить, в ней ноль пользы:

Повторение
Заключительно правило посложнее: чтобы его применить, нужно сначала вычислить, какая родственность отслеживается у разных, на первый взгляд, элементов. Если у вас получится это сделать, дизайн станет интереснее в визуальном плане: пользователь будет смотреть на макет, код или текст и улавливать неочевидные закономерности.
Перейдём к практике. В нашем объявлении есть хоть и абстрактная, но достаточно очевидная граница между важной и второстепенной информацией. Во втором случае автор объявления как будто отвечает на вопросы, которые могут появиться у жильцов дома. Превратим эти детали в блок вопросов-ответов:

Объявление до и после
В лучших традициях рекламы сопоставим исходный вариант с результатом. В каком объявлении проще понять суть сообщения и быстро сориентироваться в подробностях?

Эффект, на мой взгляд, невероятный, учитывая простоту и лаконичность правил. Всем рекомендую книгу, а те, кто уже прочитал, — приходите в комментарии рьяно отстаивать свою интерпретацию :)
Подытожим чем-то вроде памятки:
Объединяйте объекты с какими-то общими признаками в смысловые группы.
Выравнивайте все элементы по одной линии. И лучше не по центру — как говорит автор книги, это выглядит официально и посредственно.
Выделяйте самое важное — например, контрастным размером или цветом.
Вычислите родственные элементы и представьте их в каком-нибудь повторяющемся обличии.











