Предлагаю вашему вниманию научно-популярную статью от нашего тридешника Андрея Пушкина (push) про способы превращения 3д в вектор. Так как проблем с этим очень много, то это только первая статья целого цикла.

За последние несколько лет технологии в 3д-графике развивались бешеными темпами. Алгоритмы расчета фотореалистичных изображений, увеличение ядер процессора и объемов оперативной памяти (а также новая технология рендеринга с использованием GPU) сделали возможным в «домашних» условиях получать изображения высокого качества. 3д стал мощным инструментом графического дизайна. Есть ряд неоспоримых преимуществ использования «трехмерного» подхода, и самое главное и существенное — скорость работы.
Возникает резонный вопрос: а можно ли использовать 3д-графику в дизайне иконок, логотипов и пиктограмм? Ведь эти отрасли графического дизайна традиционно «векторные». Кроме преимуществ 3д-подхода (скорость работы, легкость смены ракурсов, правильная перспектива и т.д.), есть ряд серьезных недостатков, которые делают рисование иконок только в 3д-редакторе практически невозможным:
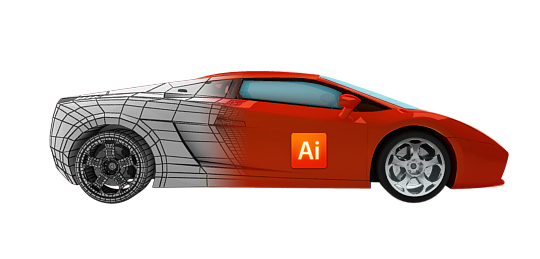
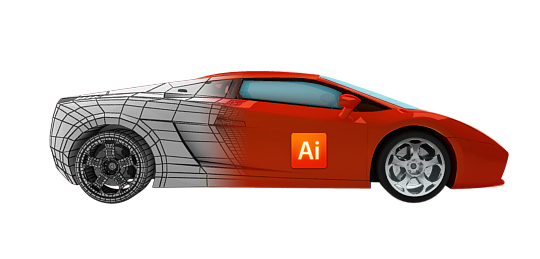
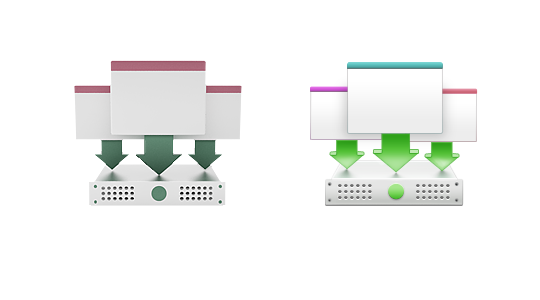
1. Очень сложно точно попасть в цвета или получить «чистые» цвета. Часто в дизайне иконок требуется следовать заданной гамме. Все дело в том, что 3д-графика предназначена для получения фотореалистичных изображений. А цвет любого реального объекта зависит от освещения окружающим рассеянным и прямым светом. Так что даже задав точные цвета в редакторе материалов, на выходе мы почти никогда не получим нужный цвет.

На иллюстрации показано, что даже при задании «чистых» цветов в настройках материалов (цвета и их коды показаны на плашечках) мы получаем «грязные» цвета на финальном рендере.
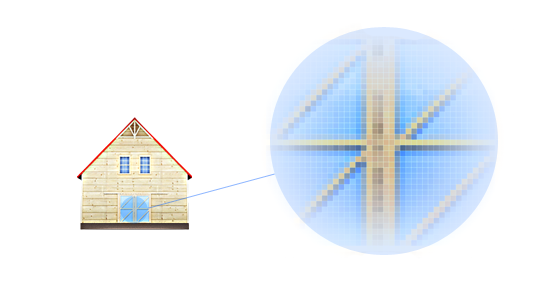
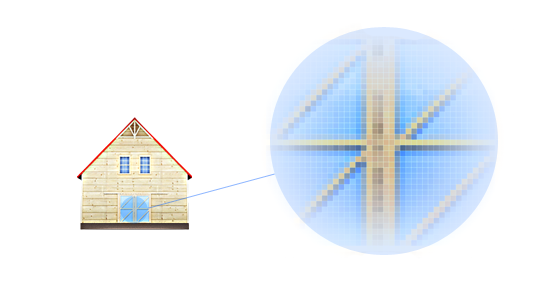
2. Невозможно попасть в пиксели.

На картинке видно, что ни вертикальные, ни горизонтальные линии в пикселы не попадают. Отсюда ощущение общей «замыленности» изображения.
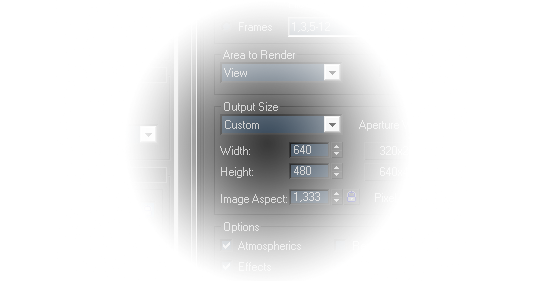
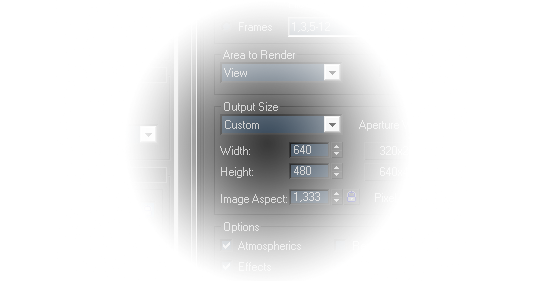
3. Сложно получить точный размер объекта. Все понимают, что при рендеринге можно спокойно задавать размеры фрейма. Но вот попробуйте отрендерить прямоугольник точно в размер 127?84 пикселя. Практически все нужно делать «на глаз».

Как видно, даже в программе 3ds max (одной из самых мощных программ для 3д графики) есть возможность настройки только размеров фрейма, а не отдельных объектов.
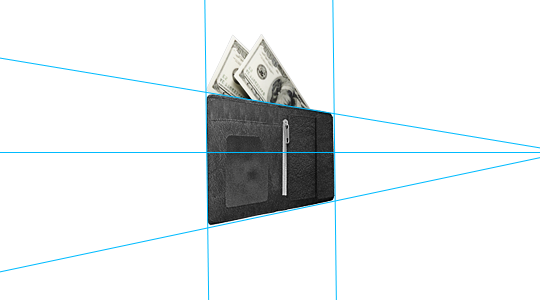
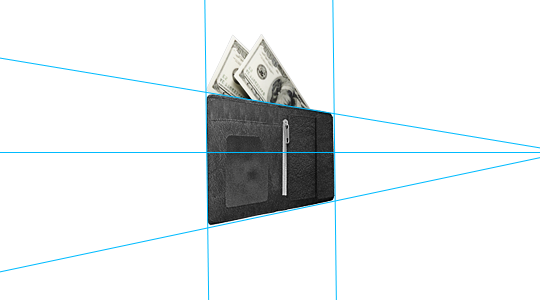
4. Достаточно трудоемко строить точную перспективу. Этот пункт выглядит спорно и всегда вызывает недоумение у людей, которые не работают в 3д. Можно построить правильную и естественную перспективу, можно построить 2-хточечную. Но часто в гайдлайнах заданы точные углы построения, и следовать им — нетривиальная задача для 3дешника.

Тут на иллюстрации показаны точные линии построения перспективы. Во многих руководствах по рисованию иконок (например для Windows XP) указаны точные углы, по которым строится сетка перспективы. Чтобы попасть в них при рендеринге, нужно очень постараться сделать это, как я с иллюстрацией кошелька (видно что дальняя грань так и не стала полностью вертикальной:)).
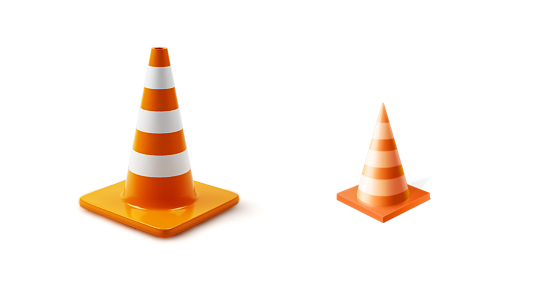
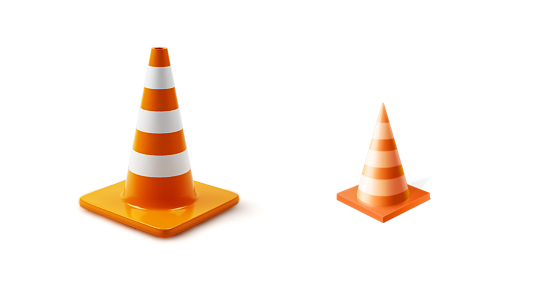
5. Фотореализм :) В 3д намного проще сделать фотореалистичное изображение, чем наоборот. Избавиться от ощущения «3дешности в иконках сложно.

На картинке изображены 2 дорожных конуса — слева рендер, справа иконка. Для многих иллюстраций фотореализм рендера был бы предпочтительнее, но все же в иконках он не всегда к месту и избавиться от него достаточно сложно.
Есть еще ряд сугубо технических проблем (не всегда четкое выделение альфа-канала, непонятные белые обводки при некоторых фильтрах в Vray, сложность получения полупрозрачных теней и т. д.) Ну и последний и самый главных недостаток:
6. Невозможность векторного рендеринга
Решение последней 6-й проблемы сразу же отбросило бы все остальные. Современные технологии рендеринга очень сложны и по своей сути работают «попиксельно». Все те решения, которые сейчас существуют для получения вектора на выходе, являются лишь аналогом трассировщиков. А если до сих пор нет вменяемого алгоритма трассировки растровых изображений — можно забыть и о векторном рендеринге. А главная проблема тут одна: на данный момент ни один алгоритм трассировки не умеет вменяемо строить градиенты. Самые продвинутые разбивают объект на векторный мэш и в каждую ячейку назначают определенную заливку. Никаких градиентов. Это значит, что получение фотореалистичных векторных изображений — дело далекого будущего.
Так как же интегрировать 3д в дизайн иконок? Сейчас существует всего 3 основных способа сделать это. Каждый из них заслуживает отдельной статьи, тут же пробежимся по ним кратко.
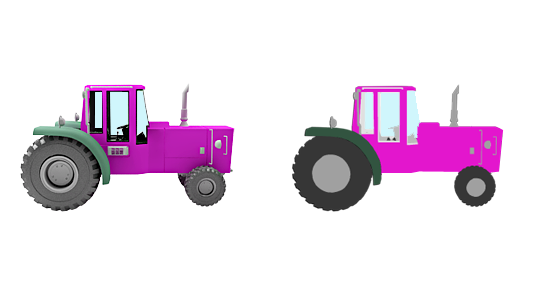
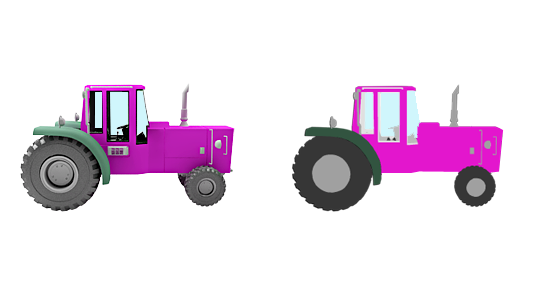
1. Непосредственная трассировка изображения в AI (или в других внешних программах трассировки). Единственное чем может помочь такой метод — построить правильную перспективу и форму объекта. Тут есть пара тонкостей. Во-первых, перед трассировкой необходимо отделить изображение от фона. Во-вторых, для грамотной трассировки необходимо отрендерить объект без отражений, бликов и прозрачностей. Лучший вариант — использовать любой NPR-рендер. Фотореалистичность — враг трассировки:)

На иллюстрации 2 изображения трактора. Слева — рендер с отключенными настройками отражений, справа — трассированное векторное изображение в AI.
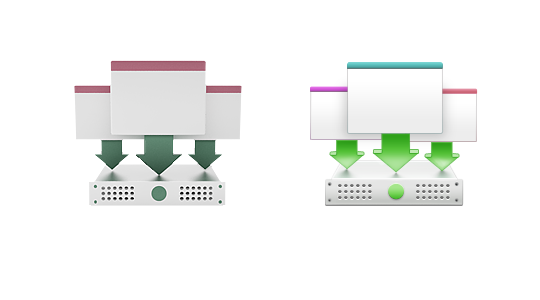
2. Обводка растрового рендера в AI (или наложение векторных шейпов в PS). Самый «низкотехнологичный», но, к сожалению, самый действенный метод. По сути — это единственный серьезный способ внедрить 3д в техпроцесс создания иконок. Для этого нужно отрендерить изображение, максимально приближенное к желаемому результату. Все блики, рефлексы, цвета. А дальше по готовому изображению дизайнер рисует векторную картинку.

Результаты этого процесса видны на картинке — слева изображен «голый» рендер, справа — отрисованная по нему векторная иконка.
Подход дает хорошие результаты в сложных и больших иконках (например, при отрисовке техники, особенно с колесами:))
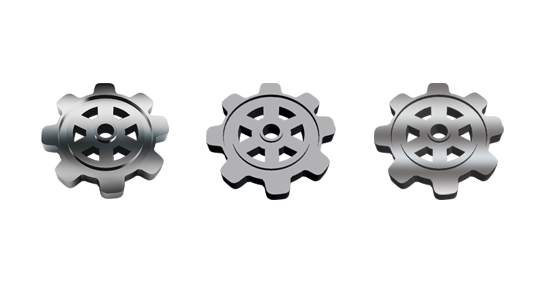
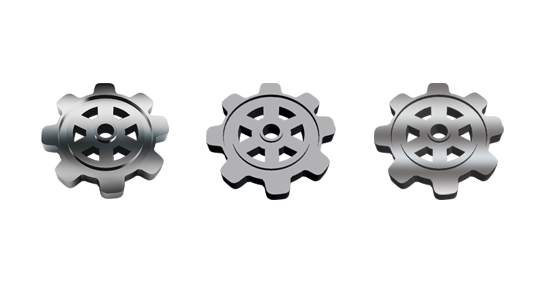
3. Программы и плагины векторного рендеринга. Сегодня есть 2 основных инструмента, которые развивают это направление. Это Illustrate! и Swift 3D. Обоими продуктами я пользуюсь в виде плагинов и внешних рендеров к 3ds max. Также стандартный рендер 3ds max’а — Mental Ray позволяет рендерить грани и контуры объектов прямо в EPS. Хоть эти направления и развиваются достаточно активно (от версии к версии Swift 3d становится все лучше), все еще очень далеко от настоящего векторного рендеринга. На данный момент все, что может сделать Swift3D, — векторный мэш со сгруппированными по цвету объектами. Работать дальше с ним практически неаозможно. Единственный вариант использования — рендеринг в 2 цвета, когда все изображение раскладывается на 2 основных цвета, и каждый из них становится отдельным объектом с заливкой.

На картинке первая шестерня отрендерена фотореалистичным визуализатором (растровое изображение). Вторая — Swift3D с настройкой рендеринга в 2 цвета (Cartoon Two Color Fil) в формате EPS. Открыв этот файл в AI мы получим 2 объекта: серого и черного цвета. Последняя — с 1 наложенным градиентом на серый объект в AI. Как видно, если поработать с этим дальше, то можно получить вполне приемлемый результат.
Сегодня у нас нет универсального способа, и каждый их этих трех хорош в конкретных ситуациях. Резюмируя, скажу одно — смысл применять 3д в дизайне иконок есть только в тех случаях, когда размер превышает 128х128 пикселей либо имеется много деталей со сложной формой. А пока не появилась новая революционная технология векторного рендеринга, AI так и останется основным инструментом дизайнера иконок:)
P.S.: Я работаю в 3ds max, modo и mudbox. Возможно, в других редакторах дело обстоит немного не так, но общие принципы и проблемы актуальны для 3д-подхода в дизайне иконок во всех программах. Немного могут отличаться способы получения векторных заготовок, например в Rhinoceros есть возможность получать вектор прямо импортом из программы. Но это по своей сути то же самое, что и рендеринг в EPS формат с помощью Mental Ray.

За последние несколько лет технологии в 3д-графике развивались бешеными темпами. Алгоритмы расчета фотореалистичных изображений, увеличение ядер процессора и объемов оперативной памяти (а также новая технология рендеринга с использованием GPU) сделали возможным в «домашних» условиях получать изображения высокого качества. 3д стал мощным инструментом графического дизайна. Есть ряд неоспоримых преимуществ использования «трехмерного» подхода, и самое главное и существенное — скорость работы.
Возникает резонный вопрос: а можно ли использовать 3д-графику в дизайне иконок, логотипов и пиктограмм? Ведь эти отрасли графического дизайна традиционно «векторные». Кроме преимуществ 3д-подхода (скорость работы, легкость смены ракурсов, правильная перспектива и т.д.), есть ряд серьезных недостатков, которые делают рисование иконок только в 3д-редакторе практически невозможным:
1. Очень сложно точно попасть в цвета или получить «чистые» цвета. Часто в дизайне иконок требуется следовать заданной гамме. Все дело в том, что 3д-графика предназначена для получения фотореалистичных изображений. А цвет любого реального объекта зависит от освещения окружающим рассеянным и прямым светом. Так что даже задав точные цвета в редакторе материалов, на выходе мы почти никогда не получим нужный цвет.

На иллюстрации показано, что даже при задании «чистых» цветов в настройках материалов (цвета и их коды показаны на плашечках) мы получаем «грязные» цвета на финальном рендере.
2. Невозможно попасть в пиксели.

На картинке видно, что ни вертикальные, ни горизонтальные линии в пикселы не попадают. Отсюда ощущение общей «замыленности» изображения.
3. Сложно получить точный размер объекта. Все понимают, что при рендеринге можно спокойно задавать размеры фрейма. Но вот попробуйте отрендерить прямоугольник точно в размер 127?84 пикселя. Практически все нужно делать «на глаз».

Как видно, даже в программе 3ds max (одной из самых мощных программ для 3д графики) есть возможность настройки только размеров фрейма, а не отдельных объектов.
4. Достаточно трудоемко строить точную перспективу. Этот пункт выглядит спорно и всегда вызывает недоумение у людей, которые не работают в 3д. Можно построить правильную и естественную перспективу, можно построить 2-хточечную. Но часто в гайдлайнах заданы точные углы построения, и следовать им — нетривиальная задача для 3дешника.

Тут на иллюстрации показаны точные линии построения перспективы. Во многих руководствах по рисованию иконок (например для Windows XP) указаны точные углы, по которым строится сетка перспективы. Чтобы попасть в них при рендеринге, нужно очень постараться сделать это, как я с иллюстрацией кошелька (видно что дальняя грань так и не стала полностью вертикальной:)).
5. Фотореализм :) В 3д намного проще сделать фотореалистичное изображение, чем наоборот. Избавиться от ощущения «3дешности в иконках сложно.

На картинке изображены 2 дорожных конуса — слева рендер, справа иконка. Для многих иллюстраций фотореализм рендера был бы предпочтительнее, но все же в иконках он не всегда к месту и избавиться от него достаточно сложно.
Есть еще ряд сугубо технических проблем (не всегда четкое выделение альфа-канала, непонятные белые обводки при некоторых фильтрах в Vray, сложность получения полупрозрачных теней и т. д.) Ну и последний и самый главных недостаток:
6. Невозможность векторного рендеринга
Решение последней 6-й проблемы сразу же отбросило бы все остальные. Современные технологии рендеринга очень сложны и по своей сути работают «попиксельно». Все те решения, которые сейчас существуют для получения вектора на выходе, являются лишь аналогом трассировщиков. А если до сих пор нет вменяемого алгоритма трассировки растровых изображений — можно забыть и о векторном рендеринге. А главная проблема тут одна: на данный момент ни один алгоритм трассировки не умеет вменяемо строить градиенты. Самые продвинутые разбивают объект на векторный мэш и в каждую ячейку назначают определенную заливку. Никаких градиентов. Это значит, что получение фотореалистичных векторных изображений — дело далекого будущего.
Так как же интегрировать 3д в дизайн иконок? Сейчас существует всего 3 основных способа сделать это. Каждый из них заслуживает отдельной статьи, тут же пробежимся по ним кратко.
1. Непосредственная трассировка изображения в AI (или в других внешних программах трассировки). Единственное чем может помочь такой метод — построить правильную перспективу и форму объекта. Тут есть пара тонкостей. Во-первых, перед трассировкой необходимо отделить изображение от фона. Во-вторых, для грамотной трассировки необходимо отрендерить объект без отражений, бликов и прозрачностей. Лучший вариант — использовать любой NPR-рендер. Фотореалистичность — враг трассировки:)

На иллюстрации 2 изображения трактора. Слева — рендер с отключенными настройками отражений, справа — трассированное векторное изображение в AI.
2. Обводка растрового рендера в AI (или наложение векторных шейпов в PS). Самый «низкотехнологичный», но, к сожалению, самый действенный метод. По сути — это единственный серьезный способ внедрить 3д в техпроцесс создания иконок. Для этого нужно отрендерить изображение, максимально приближенное к желаемому результату. Все блики, рефлексы, цвета. А дальше по готовому изображению дизайнер рисует векторную картинку.

Результаты этого процесса видны на картинке — слева изображен «голый» рендер, справа — отрисованная по нему векторная иконка.
Подход дает хорошие результаты в сложных и больших иконках (например, при отрисовке техники, особенно с колесами:))
3. Программы и плагины векторного рендеринга. Сегодня есть 2 основных инструмента, которые развивают это направление. Это Illustrate! и Swift 3D. Обоими продуктами я пользуюсь в виде плагинов и внешних рендеров к 3ds max. Также стандартный рендер 3ds max’а — Mental Ray позволяет рендерить грани и контуры объектов прямо в EPS. Хоть эти направления и развиваются достаточно активно (от версии к версии Swift 3d становится все лучше), все еще очень далеко от настоящего векторного рендеринга. На данный момент все, что может сделать Swift3D, — векторный мэш со сгруппированными по цвету объектами. Работать дальше с ним практически неаозможно. Единственный вариант использования — рендеринг в 2 цвета, когда все изображение раскладывается на 2 основных цвета, и каждый из них становится отдельным объектом с заливкой.

На картинке первая шестерня отрендерена фотореалистичным визуализатором (растровое изображение). Вторая — Swift3D с настройкой рендеринга в 2 цвета (Cartoon Two Color Fil) в формате EPS. Открыв этот файл в AI мы получим 2 объекта: серого и черного цвета. Последняя — с 1 наложенным градиентом на серый объект в AI. Как видно, если поработать с этим дальше, то можно получить вполне приемлемый результат.
Сегодня у нас нет универсального способа, и каждый их этих трех хорош в конкретных ситуациях. Резюмируя, скажу одно — смысл применять 3д в дизайне иконок есть только в тех случаях, когда размер превышает 128х128 пикселей либо имеется много деталей со сложной формой. А пока не появилась новая революционная технология векторного рендеринга, AI так и останется основным инструментом дизайнера иконок:)
P.S.: Я работаю в 3ds max, modo и mudbox. Возможно, в других редакторах дело обстоит немного не так, но общие принципы и проблемы актуальны для 3д-подхода в дизайне иконок во всех программах. Немного могут отличаться способы получения векторных заготовок, например в Rhinoceros есть возможность получать вектор прямо импортом из программы. Но это по своей сути то же самое, что и рендеринг в EPS формат с помощью Mental Ray.