Комментарии 69
Великолепно! Особенно понравилась кривая цели и стратегии в реальном интерфейсе(;
Отличная статья и презентация в моём наилюбимемшем METRO! По сути — много интересного, особо для начинающих. СПАСИБО!
Какой же Metro UI удобный. Завидую.
Какой же Metro UI неудобный, не завидую пользователям. Когда его проектирует отличный дизайнер и он интерфейс на английском (там большинство слов короткие), то это может смотреться привлекательно. Но когда его используют где попало и как попало, да еще на русском — это адский ад, мешанина из текста. Приходилось держать в руках Windows Phone, пробовал Windows 8 в разных версиях. Для меня проще когда глаз цепляется за визуальные маркеры (иконки, границы, подсветка), чем постоянное чтение ненужного текста на экране. Разве пользователь должен читать 15 пунктов интерфейса чтобы найти 16 или ему стоит помочь и привязать к этим пунктам иконки/пиктограммы. Кстати у Google в этом плане неплохо получается, упрощенные иконки, небольшая палитра цветов (монохромные иконки тоже убивают). Сколько людей столько и мнений :)
Дизайнерские решения авторов оси всегда упираются в непроходимую тупость разработчиков приложений к ней. Точно так же, как с метро, в говно превращали риббон, иконки, мастеров, тулбары и вообще всё, что только можно. Так что в этом плане ничего нового.
к сожалению сделать просто довольно сложно. У метро относительно низкий порог вхождения (рисовать можно не уметь вообще) поэтому зачастую мы видим не слишком качественные приложения.
Второй причиной не качественности является то, что из-за доли, на wp7 делают приложение чисто до кучи, не слишком задумываясь о пользователях.
а про русский маркет, то среди российских приложений (в том числе и на русском) я чаще встречаю качественные с точки зрения UI приложения. Во многом благодаря российскому DPE MS. В качестве примера могу привести приложения яндекса, приложение Mail.ru и приложение Город. Которые вполне нормально смотрятся с русским интерфейсом.
Про иконки. Инфографика. Инфографика приветствуется в Metro стиле. К сожалению не все ее применяют
Второй причиной не качественности является то, что из-за доли, на wp7 делают приложение чисто до кучи, не слишком задумываясь о пользователях.
а про русский маркет, то среди российских приложений (в том числе и на русском) я чаще встречаю качественные с точки зрения UI приложения. Во многом благодаря российскому DPE MS. В качестве примера могу привести приложения яндекса, приложение Mail.ru и приложение Город. Которые вполне нормально смотрятся с русским интерфейсом.
Про иконки. Инфографика. Инфографика приветствуется в Metro стиле. К сожалению не все ее применяют
Про простоту и порог вхождения верно сказали, тут как раз и кроется корень зла. Разработчики смотрят на интерфейс и думают: «Да что там дизайнить, блоки текста по квадратам раскидал», такая простота обманчива. Инфографика в Metro преимущественно монохромная, часто упрощенная до уровня когда она становится не интуитивной. Еще раз повторюсь, Metro интерфейс может удивлять и нравиться когда над ним поработал отличный дизайнер, но возьмись этот дизайнер за разработку другого интерфейса я думаю вышло бы не хуже, а может даже лучше — мастерство не пропьешь. Считаю что Metro это скорее промежуточный шаг и в следующей версии Windows дизайнеры дойдут до того, к чему движется Google.
А вам не кажется, что Гугл просто придерживается середины между МС и Эппл?
Не скажу со 100% точностью, но кажется Google стал склоняться к такому интерфейсу чуть раньше чем появился Windows Phone, до этого Zune и прочее было лишь пробным шагом. У Apple местами выходит очень привлекательный интерфейс, но как отмечено в статье приходится придумывать новую логику поведения для старых объектов реального мира.
> Разве пользователь должен читать 15 пунктов интерфейса чтобы найти 16
Неужели там нет поиска нужного пункта по вводу первых букв? ИМХО это лучший вариант, который в принципе нереализуем когда иконки *вместо* (а не вместе с) текстом.
Или Metro предназначен только для девайсов без клавиатуры?
Неужели там нет поиска нужного пункта по вводу первых букв? ИМХО это лучший вариант, который в принципе нереализуем когда иконки *вместо* (а не вместе с) текстом.
Или Metro предназначен только для девайсов без клавиатуры?
Вообще-то да, он больше для планшетов и смартфонов. С клавиатурой там проблемы, но даже там где она есть мне кажется это не лучший вариант, для поддержки скорости как в Intellisense нужна встроенная индексация команд, программ, файлов и прочих внутренних объектов. С другой стороны Intellisense хорош там где ты точно знаешь что ищешь и набор команд всегда в голове, а как найти название команды в новом приложении если вы его ни разу в глаза не видели? Как его решили назвать по-английски/по-русски?
Интересно, чем вызвана необходимость наличия настолько большой кнопки «Спам» в интерфейсе диалога? По мне так это серьезный косяк. Пользователь может ожидать там кнопку «Отправить» или что-то подобное, но не такую здоровенную кнопку «Спам», которую случайно нажать очень просто. По мне так лучше ее снизу вообще убрать, переместив вправо вверх и окрасив в красный свет.


Действительно. Я бы точно «жмякнул» ее вместо «Отправить».
Хотя может она превращается в «Отправить» при начале ввода текста? Все равно странно.
Хотя может она превращается в «Отправить» при начале ввода текста? Все равно странно.
Это приложение Selloby — сервис частных объявлений. Можете посмотреть реализацию дизайнерского решения (ссылки на приложения на сайте selloby.ru/)
На Андрюшу себе установил. Там по другому интерфейс сделан. При чем отличается и от того, что в маркете на скринах. Кнопка «спам» есть только при просмотре объявления, а в диалоге ответа ее нет. При чем там нет и кнопки «Отправить». Т.е. если я написал сообщение, а потом свернул клаву, чтобы прочитать предыдущие сообщения, мне придется снова открывать клаву, чтобы отправить. Мелочь, конечно…
Ах, да: статья понравилась, хорошо читается.
Отличнейшая статья-презентация!
Большое спасибо!
Красивое оформление!
Но картинки маловаты, надо бы побольше, а то вообще ничего не видно!
Но картинки маловаты, надо бы побольше, а то вообще ничего не видно!
Денис, замечательная статья/презентация!
Интересно ваше мнение:
Вы считаете что за METRO UI будущее всех интерфейсов?
Интересно ваше мнение:
Вы считаете что за METRO UI будущее всех интерфейсов?
Рад, что понравилось! Что касается подхода Metro UI, то, конечно, не все интерфейсы в будущем будут такими. Просто мне, как человеку долгие годы создававшему «фантики», такой подход кажется очень свежим. Микрософт молодцы, что рискнули и поставили на новый стиль. Да, стиль Metro UI не во всем последователен и есть много проблем. Но желаю его разработчикам «продержаться» подольше и не скатиться в попсовые градиенты и блики.
Про скьюморф и иконографиеский стиль — не совсем согласен.
Интерфейс может быть неудобным. Ведь мы копируем неидеальный мир
Интерьфейс может быть всегда неудобным, даже если мы не копируем неидеальный мир
Такой подход может мешать реализации новых возможностей и фич
Любой готовый дизан может мешать реализации новых фич, но иконографиеский стиль дает приемущества
— иконку легче вставить (разместить чем слово, иконка компактнее
— иконка работает на всех языках, а слова еще нужно переводить
Возможно неоптимальное использование пространства экрана
Область действия иконки может быть такой же как и у слова. В метро интерфейсе используются иконки на квадратиках, а слова туда запихать тяжело.
Согласен с вашим мнением: «Уверен, что у неопытных пользователей возникают проблемы с такими контролами» — у опытных пользователей тоже с ним проблемы, весь интерфейс может быть интерактивным, что превращает его в квест, получается к нему нужно привыкать и узнавать как игру.
Могли бы вы разложить по пунктам переемущества Метро над iOS интерфейсом?
А статья классная, спасибо.
Интерфейс может быть неудобным. Ведь мы копируем неидеальный мир
Интерьфейс может быть всегда неудобным, даже если мы не копируем неидеальный мир
Такой подход может мешать реализации новых возможностей и фич
Любой готовый дизан может мешать реализации новых фич, но иконографиеский стиль дает приемущества
— иконку легче вставить (разместить чем слово, иконка компактнее
— иконка работает на всех языках, а слова еще нужно переводить
Возможно неоптимальное использование пространства экрана
Область действия иконки может быть такой же как и у слова. В метро интерфейсе используются иконки на квадратиках, а слова туда запихать тяжело.
Согласен с вашим мнением: «Уверен, что у неопытных пользователей возникают проблемы с такими контролами» — у опытных пользователей тоже с ним проблемы, весь интерфейс может быть интерактивным, что превращает его в квест, получается к нему нужно привыкать и узнавать как игру.
Могли бы вы разложить по пунктам переемущества Метро над iOS интерфейсом?
А статья классная, спасибо.
Спасибо за комментарий! У меня есть идея как-нибудь сделать подробное сравнение iOS и Metro UI.
Что касается «иконографического стиля», вы меня не совсем правильно поняли. Наверное, мне стоило использовать слово «метафорический». Так как речь идет не о «иконка vs текст», а про «метафора из физического мира vs цифровой подход». В «цифровых» интефрейсах есть пиктограммы, которые работают так же как иконки.
Что касается «иконографического стиля», вы меня не совсем правильно поняли. Наверное, мне стоило использовать слово «метафорический». Так как речь идет не о «иконка vs текст», а про «метафора из физического мира vs цифровой подход». В «цифровых» интефрейсах есть пиктограммы, которые работают так же как иконки.
Но в НЕ метафорическом интерфейсе нужно обеспечивать возможность легкого распознования нажимаемой и не нажимаемой области, предполагаемых мест где и какой контент находится.
Разве в МетроЮИ с этим все хорошо?
Разве в МетроЮИ с этим все хорошо?
С этим есть проблемы. Причем они начинаются даже не с пользователей, а с разработчиков, которым дизайнер должен делать гайды с «нажимающимися» зонами.
при правильном проектировании Metro проблем с тем что нажимается, а что нет — нет. Там нажимается все, что вы хотите нажать. Принцип довольно простой, вы видите информацию, хотите больше — тапайте. Для действий используются кнопки, для действий относящихся ко всему контенту экрана — кнопки на нижней панели. Ссылки выносят за рамки приложения. Все достаточно понятно.
Могли бы вы разложить по пунктам переемущества Метро над iOS интерфейсом?
ведь всё просто — Metro для будущих поколений.
Текущий успех iOS UX в том, что устройства надо продавать сейчас. И текущие покупатели это люди у которых в головах уже устоявшиеся метафоры физического мира. Отсюда и копирование.
А вот поколение для Metro UI UX
www.youtube.com/watch?v=aXV-yaFmQNk
Им будет сложно объяснить, почему книжки в iOS iBook стоят на полках, а не просто списком. Но зато они будут точно знать — если текст и/или иконка в квадратике, значит сюда надо жать.
Денис, спасибо за статью!
Слушал её еще на РИФе, довольно интересно.
Думаю, что успех «цифрового подхода» напрямую зависит от успешности/провала Windows 8. Если распознавание кнопок/ссылок из Metro UI будет подсознательным, то это круто) Но пока не придумали наведение без тапа в смартфонах, с обратной связью у кнопок и ссылок будут проблемы. Подход Apple тут побеждает.
С приложениями, в принципе, все ясно. Для яблочников — метафоричность, для виндофилов — лаконичность, андроид, рим — что-то среднее.
А что думаете по поводу веб-дизайна? В тренде сейчас как раз больше «метафоричность» на волне успеха продукции Apple. Может ситуация изменится осенью после выхода W8?
Слушал её еще на РИФе, довольно интересно.
Думаю, что успех «цифрового подхода» напрямую зависит от успешности/провала Windows 8. Если распознавание кнопок/ссылок из Metro UI будет подсознательным, то это круто) Но пока не придумали наведение без тапа в смартфонах, с обратной связью у кнопок и ссылок будут проблемы. Подход Apple тут побеждает.
С приложениями, в принципе, все ясно. Для яблочников — метафоричность, для виндофилов — лаконичность, андроид, рим — что-то среднее.
А что думаете по поводу веб-дизайна? В тренде сейчас как раз больше «метафоричность» на волне успеха продукции Apple. Может ситуация изменится осенью после выхода W8?
Денис, live.digicast.ru/embed/1065?language=ru#time1334818257 — тут есть видео.
Один шрифт Segoe UI все вытягивает сам.
Материал изложен отменно, браво!
Статья приятная, но выбор иконок для подписей удивляет.
Почему картинка, похожая на разбитое сердце, возле надписи «работаю UX дизайнером»?
Почему бензопила возле «принятия решений»?
Почему патроны возле «структуры информации»?
Почему горящая ёлка возле «описания взаимодействия»?
По крайней мере у меня две трети иконок никак или с трудом ассоциировались с подписью. Это как спросить который час и одновременно показать жест, как будто подносишь к губам сигарету. Что человек сделает: скажет сколько времени или угостит сигареткой? Так и задумано было?
Почему картинка, похожая на разбитое сердце, возле надписи «работаю UX дизайнером»?
Почему бензопила возле «принятия решений»?
Почему патроны возле «структуры информации»?
Почему горящая ёлка возле «описания взаимодействия»?
По крайней мере у меня две трети иконок никак или с трудом ассоциировались с подписью. Это как спросить который час и одновременно показать жест, как будто подносишь к губам сигарету. Что человек сделает: скажет сколько времени или угостит сигареткой? Так и задумано было?
Про бензопилу мне как раз понятно: нужно жестоко пилить хотелку, иначе никогда ничего не напишется.
А вот про остальные я тоже не понял.
А вот про остальные я тоже не понял.
Спасибо за вопросы! Эти пиктограммы, без сомнения, изюминка моей презентации. Их нарисовал зачечательный иллюстратор Евгений Арцебасов. Пользуясь случаем, передаю ему привет!
Почему картинка, похожая на разбитое сердце, возле надписи «работаю UX дизайнером»?
Все просто. Я влюбился в дизайн и стал дизайнером. Потом я стал заниматься дизайном интерфейса. Чем больше я это делал, тем сильнее понимал, что работаю я инженером, а не дизайнером. Моё сердце разбито!
Почему бензопила возле «принятия решений»?
Великий и могучий русский язык учит нас: «Семь раз отмерь, один раз отрежь». А чем можно отрезать, как не бензопилой? Таким образом это метафора для принятия важного решения.
Почему патроны возле «структуры информации»?
Патроны аккуратно лежат в магазине, они структурированы.
Почему горящая ёлка возле «описания взаимодействия»?
Я намекаю не то, что не нужно себя зажимать на это этапе. Многие дизайнеры, не продумывают взаимодействия совсем. А я призываю думать об этом и быть оригинальными. Тогда даже самая скучная елка «зажгет»!
Так и задумано было?
Безусловно, я подумал перед тем, как сделать. Именно этому учит нас подход UX.
Почему картинка, похожая на разбитое сердце, возле надписи «работаю UX дизайнером»?
Все просто. Я влюбился в дизайн и стал дизайнером. Потом я стал заниматься дизайном интерфейса. Чем больше я это делал, тем сильнее понимал, что работаю я инженером, а не дизайнером. Моё сердце разбито!
Почему бензопила возле «принятия решений»?
Великий и могучий русский язык учит нас: «Семь раз отмерь, один раз отрежь». А чем можно отрезать, как не бензопилой? Таким образом это метафора для принятия важного решения.
Почему патроны возле «структуры информации»?
Патроны аккуратно лежат в магазине, они структурированы.
Почему горящая ёлка возле «описания взаимодействия»?
Я намекаю не то, что не нужно себя зажимать на это этапе. Многие дизайнеры, не продумывают взаимодействия совсем. А я призываю думать об этом и быть оригинальными. Тогда даже самая скучная елка «зажгет»!
Так и задумано было?
Безусловно, я подумал перед тем, как сделать. Именно этому учит нас подход UX.
Неслабый у вас ассоциативный ряд.
Я полагал, что иконка должна иллюстрировать идею, то есть от картинки до текста должно быть минимальное количество самых простых шагов. Поэтому на иконке «печать» обычно нарисован принтер, на иконке «отрезать» — ножницы и так далее. В данном случае я не смог самостоятельно сделать эти шаги. Разве что про патроны я предполагал нечто подобное, но сам бы выбрал другой вариант. Например в случае «разбитого сердца» нужно сделать аж четыре шага. Мне кажется это несколько противоречит подходу UX (ну или я просто туго соображаю).
Я полагал, что иконка должна иллюстрировать идею, то есть от картинки до текста должно быть минимальное количество самых простых шагов. Поэтому на иконке «печать» обычно нарисован принтер, на иконке «отрезать» — ножницы и так далее. В данном случае я не смог самостоятельно сделать эти шаги. Разве что про патроны я предполагал нечто подобное, но сам бы выбрал другой вариант. Например в случае «разбитого сердца» нужно сделать аж четыре шага. Мне кажется это несколько противоречит подходу UX (ну или я просто туго соображаю).
Все дело в том, что я учитываю контекст и носитель. Изначально это слайды, которые я показывал на проекторе. Люди на конференции бывают разные: кому-то этот доклад покажется очевидным, кто-то занять еще чем-то, кто-то не обратит даже внимания. В некотором роде, это «пасхальные яйца» расчитаные на то, чтобы заинтересовать и развлечь слушателя.
Мне стоило переделать картинки для поста на Хабре, но стало лень.
Мне стоило переделать картинки для поста на Хабре, но стало лень.
Прекрасная статья, хотя и сумбурно весьма — вроде бы есть структура, но, увы, нет гармонии и равновесия.
Большое спасибо за статью, Денис.
Хотелось бы увидеть редизайн Право.ru не только под WP, но и под Android. Сейчас приложения копией айфоновского и слегка чужеродно.
Хотелось бы увидеть редизайн Право.ru не только под WP, но и под Android. Сейчас приложения копией айфоновского и слегка чужеродно.
Спасибо за статью, и особенно за эту мысль: «Дизайн интерфейса — это копирайтинг. Лучшие интерфейсы не нарисованы, но написаны. Вам постоянно придется думать, что написать или как назвать кнопку. Каждая буква имеет значение...»
Подскажите название шрифта, используемого на картинках в статье
Segoe WP — семейство на базе Segoe UI специально для WP7
Кто-нибудь знает, что значит скьюоморф или скьюоморфический дизайн?… лично я не знал. Хотя все мы пользуемся такими интерфейсами.Понятие «skeuomorphism», «skeuomorph» происходит из археологии (откуда распространилось и на другие области) и имеет устоявшийся русский вариант — «скевоморфизм», «скевоморфный». В Рунете почему-то за пределами археологический словарей и специальной литературы не известно. Самое время это исправить.
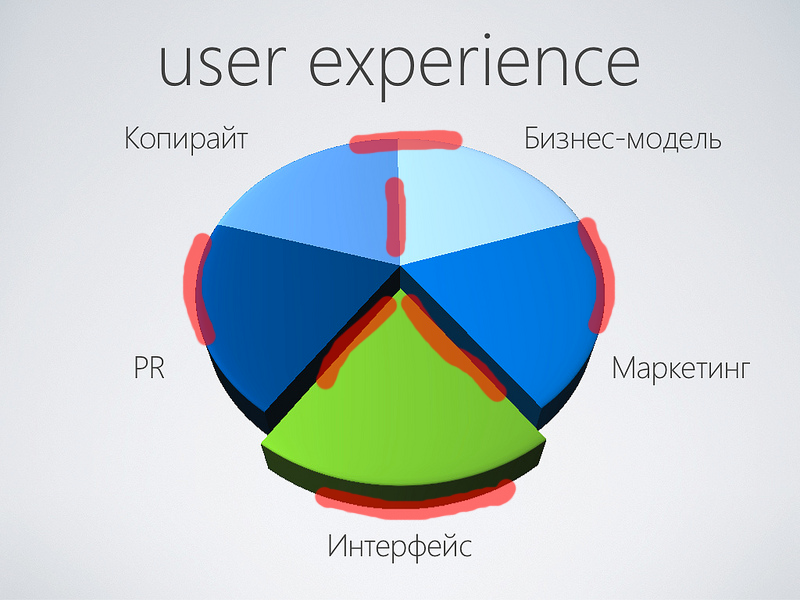
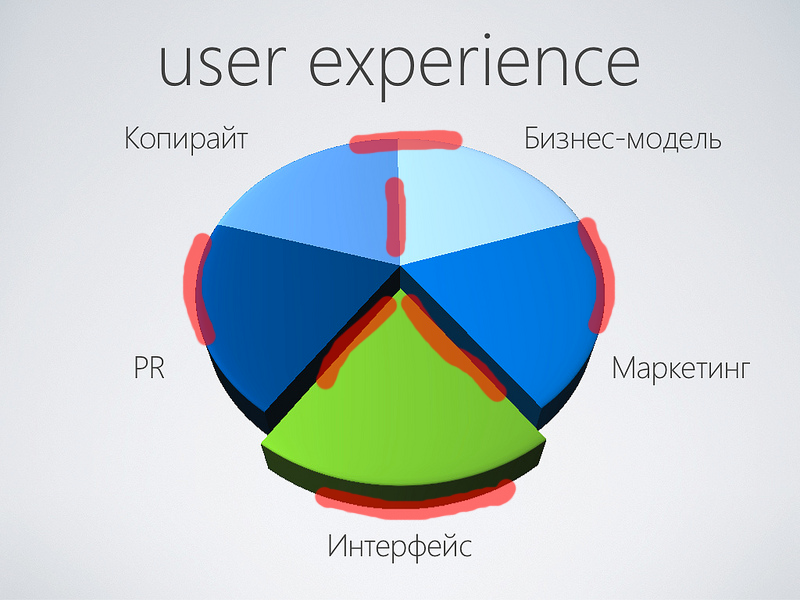
Отличная статья, спасибо! но по моему последний piechart с косяками получился:


> Если мне нужно купить, например, бритву, то я выберу ту, что с экранчиком. Вроде бы, на бритье это не влияет, но это совершенно иной, более высокий, уровень взаимодействия с пользователем.
По-моему, автор слишком зациклен на своей профессии.
По-моему, автор слишком зациклен на своей профессии.
Суть маркетинга. Вау-эффект. Пользователю не важно качество бритья, даже процесс уже не важен, а главное чтобы выглядело круто и инновационно, а маркетологи этим пользуются во всю.
А помоему то, что автор зациклен на профессии — большой плюс в некоторых профессиональных планах.
Возможно. Но мне становится немного не по себе от мысли, что на лежащих у меня на столе одноразовом стаканчике, шариковой ручке и наушниках есть экраны, и каждый из них постоянно пытается со мной «взаимодействовать». Некоторые вещи должны просто выполнять свою одну конкретную функцию, не пытаясь «взаимодействовать» обратно.
Дезориентирующий когнитивный эффект при чтении статьи — ожидаешь что текст который не на картинках тебе прочтут голосом. Все таки, мое личное мнение, слайды из презентации для статьи не подходят.
Статья — это информация в виде текста. Картинки в ней помогают привлекать внимание(чтобы вообще прочесть статью) либо пояснять непонятное.
Статья — это информация в виде текста. Картинки в ней помогают привлекать внимание(чтобы вообще прочесть статью) либо пояснять непонятное.
Замечательно. Коротко, по делы — текст лучшее и не сделаешь.
Слайды — это вообще отдельный шик :)
Слайды — это вообще отдельный шик :)
Спасибо за пост!
На эту тему нашел для себя классную подборку книг, но статья в сжатой форме помогает ответить на основные вопросы создания UI.
Еще раз спасибо автору
На эту тему нашел для себя классную подборку книг, но статья в сжатой форме помогает ответить на основные вопросы создания UI.
Еще раз спасибо автору
Зарегистрируйтесь на Хабре, чтобы оставить комментарий
User experience design: как построить сайт для клиентов, а не для себя