Иллюстратор Евгения Родина jodybastet решила поделиться своими умениями и написала урок по рисованию объемного персонажа в Adobe Photoshop с использованием графического планшета. Персонаж немного странный, но мы надеемся он не оскорбил ни чьи чувства.

Урок рекомендуется как дизайнерам/иллюстраторам (коих, мы верим, немало на Хабре), так и просто любителям рисовать за компьютером.
Сначала объясним как появился такой персонаж. Турбомилкеры очень любят сервис Twitter и большинство из нас радостно пишут туда глубокомысленные жизненные замечания. Когда возникла необходимость поделиться этим с твиттеръюзерами из других стран — мы разработали свой удобный сервис, который будет переводить твитты с русского языка на любой другой (языки в ассортименте) и автоматически постить в Twitter.
Весь коллектив ломал голову над названием проекта, складывая слова Twitter и translate, в итоге коллеги развеселились и выдали «Transvestitor»!
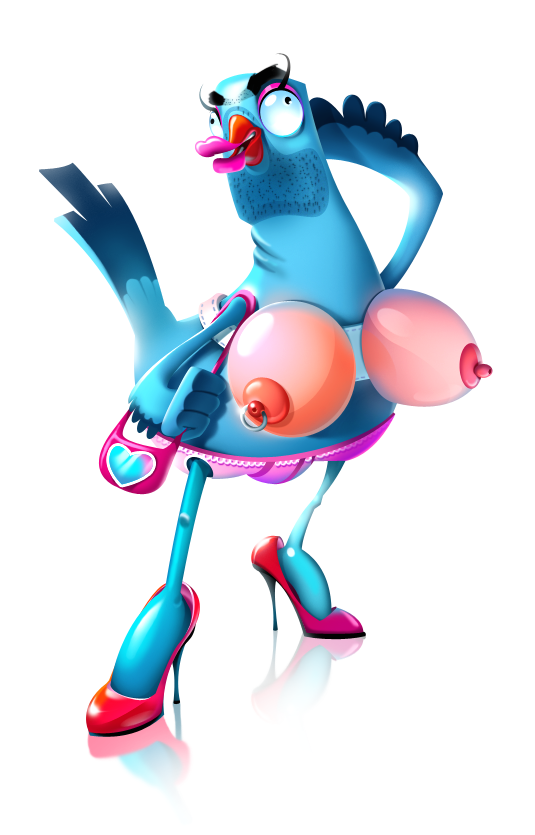
За основу логотипа мы взяли голубую птичку, такую же, как и у оригинального сервиса. Но с «изюминкой» — это Птичк мужского полу, небритый, щедро напомаженный, в мужских плавках, с накладными сиськами (ой!) и в красных туфлях. Результат можете наблюдать здесь. )))

Теперь, собственно, к делу — как нарисовать объемного персонажа из плоского логотипа?
Я рисую в Photoshop CS4. Открываем программу и быстро рисуем кисточкой предварительный набросок. Изобразить Птича я собираюсь в поворотном ракурсе в ¾. По многолетней привычке я всех персонажей рисую обращенными лицом влево, мне так удобнее. Но готовый набросок я поверну зеркально вправо, потому что так он будет выглядеть лучше.
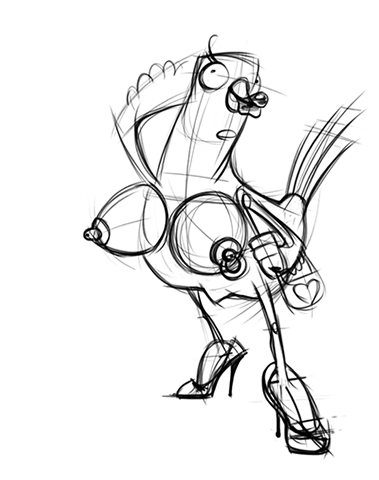
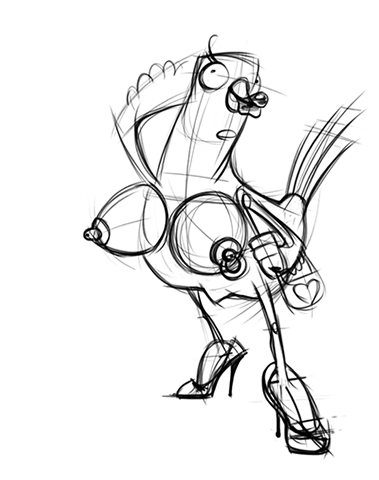
Вот, примерно так выглядит работа на второй минуте.

А вот так — на двадцатой. Я добавила Птичу руки и гламурную сумочку.

Основные детали уже нарисованы, теперь поворачиваем рисунок, как и планировалось, зеркально, и добавляем мелочи — лифчик, щетину, прорисовываем улыбку и уменьшаем голову. В результате эскиз будет вот таким:

Теперь раскрашиваем Птича цветом.
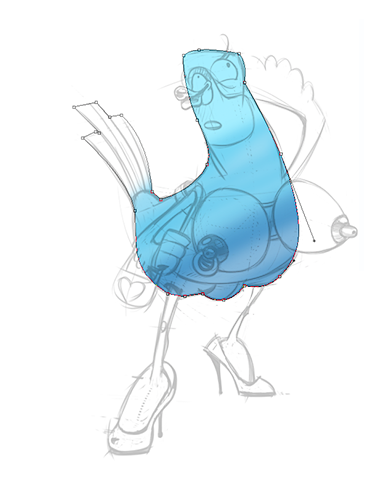
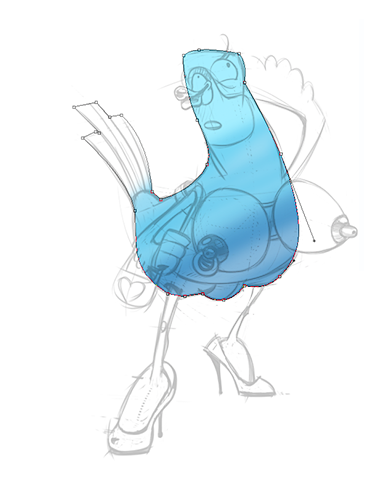
Инструментом pen я создаю контуры в кривых для всех объектов, затем назначаю векторную маску.
С помощью «пипетки» копируем цвета с плоского логотипа Трансвеститора и раскрашиваем персонажа соответственно.

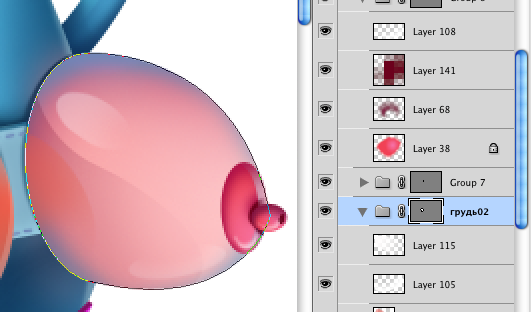
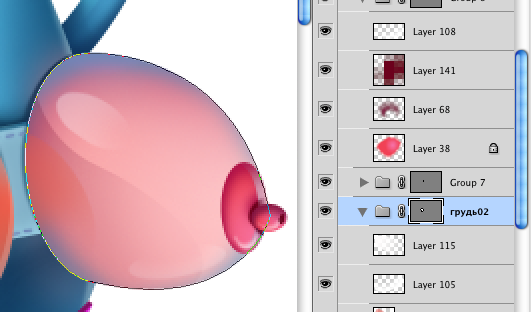
В процессе работы файл приобретает большое количество слоев. По принципу матрешки они собираются в маленькие группы, а те в большие группы. Каждый блик, тень, рефлекс и проч. лежит в собственном слое, и так до нескольких сотен слоев.

Если требуется четкий контур у объекта — то лучший выбор, на мой взгляд, векторная маска. Можно использовать множество слоев, в них нарисовать тени, блики, рефлексы, орнаменты, текстуры и т.п., но контур объекта, сформированный масками, останется ровным и четким. Для растровой графики под 72dpi это очень актуальный вопрос.
Пример — выделенная маска на объекте (это заключительная стадия рисунка).

И для сравнения — эти же слои с отключенной маской.

Векторные маски и большое количество слоев позволяют, при необходимости, достаточно легко (для растровой графики) вносить изменения в рисунок. Можно трансформировать объекты по величине и форме, включать и отключать слои и целые группы.
И снова к персонажу. Результатом закраски слоев должна стать вот такая картинка:

Теперь нарисуем на Птиче тени и свет.
Наш условный источник света расположен в левом верхнем углу, соответственно, рисуем свет на теле персонажа слева, а тени справа.

Для собственных теней берем кисточку brush с мягкими краями, а для падающих — с четким краем. При необходимости края теней растушеваваем или вытираем резинкой.
Режим прозрачности слоя я выставляю multiplay, тени так выглядят более естественно.

Теперь добавим свет! Свет рисуем так же, как и тени, но используем самые выбеленные цвета или же вовсе чистый белый. В настройках прозрачности слоя выставляем overlay или softlite. Должно получиться вот так:

Далее, добавим в рисунок рефлексы. Это своеобразный «клей», позволяющий объединить части объекта воедино. Например, свет падает на пластмассовую сиську и отражается от нее на голубое тело Птича. И обратно — голубой блик отражается на розовом пластике. То есть, оба объекта бликуют друг на друга отраженным светом.

А теперь добавим картинке «вкусняшек» — мелкие детальки на лифчик, щетину на лицо и кустистые брови со следами бритья. А также всякие мелкие блики на глянцевые поверхности. )))

Картинка почти готова, но мы решили добавить отражение. Для отражения правой ноги была использована ее же зеркальная копия, а для левой ножки пришлось нарисовать новое отражение, соответствующее перспективе. Далее отражение на плоскости я чуть стерла резинкой и сделала размытие по краям инструментом blur.
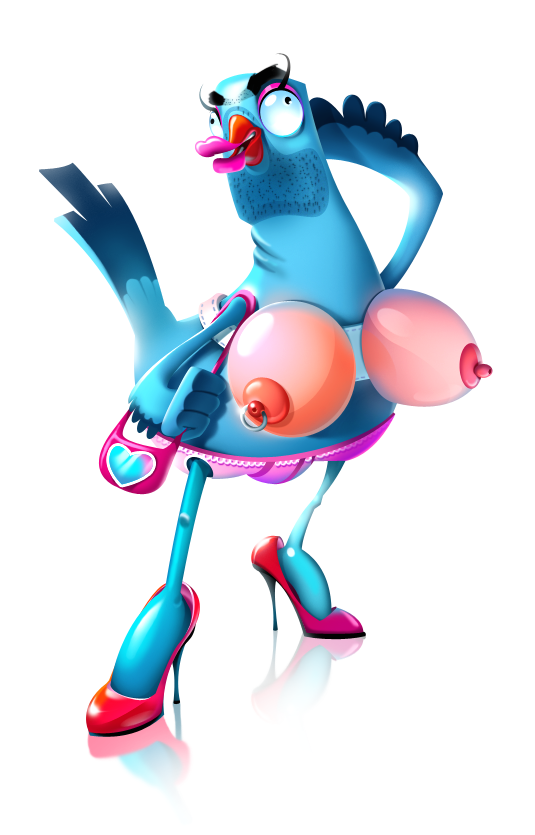
Птич готов.


Урок рекомендуется как дизайнерам/иллюстраторам (коих, мы верим, немало на Хабре), так и просто любителям рисовать за компьютером.
Сначала объясним как появился такой персонаж. Турбомилкеры очень любят сервис Twitter и большинство из нас радостно пишут туда глубокомысленные жизненные замечания. Когда возникла необходимость поделиться этим с твиттеръюзерами из других стран — мы разработали свой удобный сервис, который будет переводить твитты с русского языка на любой другой (языки в ассортименте) и автоматически постить в Twitter.
Весь коллектив ломал голову над названием проекта, складывая слова Twitter и translate, в итоге коллеги развеселились и выдали «Transvestitor»!
За основу логотипа мы взяли голубую птичку, такую же, как и у оригинального сервиса. Но с «изюминкой» — это Птичк мужского полу, небритый, щедро напомаженный, в мужских плавках, с накладными сиськами (ой!) и в красных туфлях. Результат можете наблюдать здесь. )))

Теперь, собственно, к делу — как нарисовать объемного персонажа из плоского логотипа?
Я рисую в Photoshop CS4. Открываем программу и быстро рисуем кисточкой предварительный набросок. Изобразить Птича я собираюсь в поворотном ракурсе в ¾. По многолетней привычке я всех персонажей рисую обращенными лицом влево, мне так удобнее. Но готовый набросок я поверну зеркально вправо, потому что так он будет выглядеть лучше.
Вот, примерно так выглядит работа на второй минуте.

А вот так — на двадцатой. Я добавила Птичу руки и гламурную сумочку.

Основные детали уже нарисованы, теперь поворачиваем рисунок, как и планировалось, зеркально, и добавляем мелочи — лифчик, щетину, прорисовываем улыбку и уменьшаем голову. В результате эскиз будет вот таким:

Теперь раскрашиваем Птича цветом.
Инструментом pen я создаю контуры в кривых для всех объектов, затем назначаю векторную маску.
С помощью «пипетки» копируем цвета с плоского логотипа Трансвеститора и раскрашиваем персонажа соответственно.

В процессе работы файл приобретает большое количество слоев. По принципу матрешки они собираются в маленькие группы, а те в большие группы. Каждый блик, тень, рефлекс и проч. лежит в собственном слое, и так до нескольких сотен слоев.

Если требуется четкий контур у объекта — то лучший выбор, на мой взгляд, векторная маска. Можно использовать множество слоев, в них нарисовать тени, блики, рефлексы, орнаменты, текстуры и т.п., но контур объекта, сформированный масками, останется ровным и четким. Для растровой графики под 72dpi это очень актуальный вопрос.
Пример — выделенная маска на объекте (это заключительная стадия рисунка).

И для сравнения — эти же слои с отключенной маской.

Векторные маски и большое количество слоев позволяют, при необходимости, достаточно легко (для растровой графики) вносить изменения в рисунок. Можно трансформировать объекты по величине и форме, включать и отключать слои и целые группы.
И снова к персонажу. Результатом закраски слоев должна стать вот такая картинка:

Теперь нарисуем на Птиче тени и свет.
Наш условный источник света расположен в левом верхнем углу, соответственно, рисуем свет на теле персонажа слева, а тени справа.

Для собственных теней берем кисточку brush с мягкими краями, а для падающих — с четким краем. При необходимости края теней растушеваваем или вытираем резинкой.
Режим прозрачности слоя я выставляю multiplay, тени так выглядят более естественно.

Теперь добавим свет! Свет рисуем так же, как и тени, но используем самые выбеленные цвета или же вовсе чистый белый. В настройках прозрачности слоя выставляем overlay или softlite. Должно получиться вот так:

Далее, добавим в рисунок рефлексы. Это своеобразный «клей», позволяющий объединить части объекта воедино. Например, свет падает на пластмассовую сиську и отражается от нее на голубое тело Птича. И обратно — голубой блик отражается на розовом пластике. То есть, оба объекта бликуют друг на друга отраженным светом.

А теперь добавим картинке «вкусняшек» — мелкие детальки на лифчик, щетину на лицо и кустистые брови со следами бритья. А также всякие мелкие блики на глянцевые поверхности. )))

Картинка почти готова, но мы решили добавить отражение. Для отражения правой ноги была использована ее же зеркальная копия, а для левой ножки пришлось нарисовать новое отражение, соответствующее перспективе. Далее отражение на плоскости я чуть стерла резинкой и сделала размытие по краям инструментом blur.
Птич готов.