Привет. Меня зовут Костя, и я отвечаю за дизайн в Агиме. Эту статью я написал недели 3 назад, поэтому я не буду рассуждать о том, что происходит сейчас в нашей стране и мире, а лишь подчеркну, что в эти сложные времена мы должны поддерживать друг друга. И надеюсь, что моя статья поможет настроиться на рабочий лад. Как всегда, я старался сделать статью максимально простой и интересной.
Итак, поговорим о дизайн-системах, потому что мне регулярно приходится или рассказывать о ДС, или уточнять, что конкретно собеседник имеет в виду, когда говорит «надо нам тут дизайн-систему сделать».
Мы уже записывали короткое видео на эту тему, которое можно послушать, если вам лень читать. Статья ниже — это в общем всё то же самое, но по-другому.

Что такое дизайн-система, на примере котиков и лего
Предположим, вашему ребенку задали задачу: сделать 10 фигурок котиков.
У вас в целом несколько вариантов решения. Например, вы можете взять пластилин, глину, бумагу. И получить 10 совершенно уникальных котиков.
Но можете собрать их из конструктора лего. И сделать либо абсолютно похожих, либо немного отличающихся. Но в целом в любом случае они будут +/- квадратно-прямоугольные и с пупырышкками.

Завод где-то в Китае производит миллионами типовые кубики, шестеренки и моторчики. Совершенная логистика доставляет всё в магазины. Понятные инструкции помогают собирать космические корабли и котят. Всё это и есть дизайн-система. И котики из лего — это котики, сделанные из дизайн-системы.
И вот хорошая новость: в диджитал вы относительно легко можете создать свой заводик по производству кубиков. И начать собирать котиков, нужных конкретно вам. Не надо докупать лего за многие тысячи денег: у вас бесконечное количество копий блоков, потому что это диджитал!
Но и сталкиваетесь с теми же ограничениями: вы можете собрать только таких котиков, которых вам позволит собрать ваш заводик. Вам надо настраивать все бизнес-процессы, писать инструкции и т. д.
Почему об этом пора поговорить: кривая Гартнера и плато просвещения
Мне нравится, как Кривая Гартнера описывает жизненный цикл, наверное, любой технологии.
Лет пять назад сообщество было дико воодушевлено. Из каждого утюга бодро рапортовали о том, что «мы первая компания, которая ввела ДС», «мы первое агентство, которое сделало сайт на ДС». Появился каталог отечественных ДС. Но кажется, при этом мало кто понимал, во что они вляпываются. Иногда у меня даже складывалось впечатление, что это было больше инструмент пиара, чем инструмент снижения издержек на разработку.
И кажется, что где-то в прошлом году дизайн-системы наконец-то преодолели впадину разочарования и сейчас находятся где-то на склоне просвещения, стремясь выйти на плато продуктивности.

Сейчас наконец-то на ДС смотрят как на инвестиции в сам продукт, на способ уменьшить издержки и повысить скорость разработки продукта. Это становится обычным рабочим инструментом продуктовой команды, а не хайповой игрушкой для энтузиастов. И об этом инструменте надо знать каждому приличному (и некоторым неприличным) менеджеру и дизайнеру.
Что такое дизайн-система с точки зрения производства
Самое, наверное, важное предложение этой статьи будет сейчас:
Дизайн-система — это UI kit, превращенный в код и связанный с ним, т. е. это система [UI kit] [+] [код].
Т. е. UI kit ≠ дизайн-система!
Сейчас расскажу подробнее, что я имею в виду.
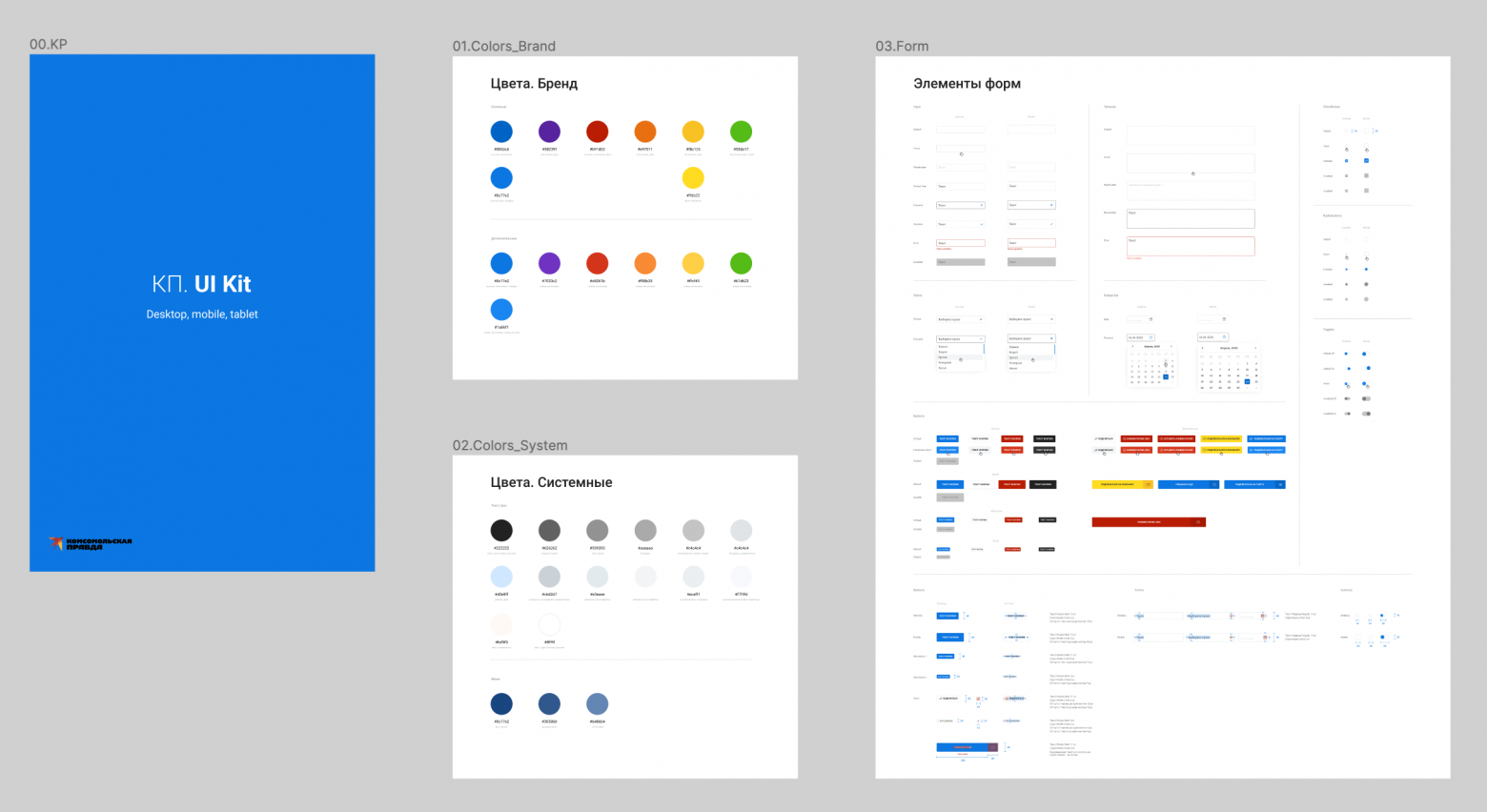
Как вы, конечно, знаете, UI kit — это упорядоченный набор всех элементов вашего диджитал-продукта: кнопки, формы, типографика и т. д.
Обычно, когда говорят «надо сделать UI kit», имеют в виду «дизайнеру надо собрать все элементы в «Фигме» («Скетче»…) в одном месте, показать все состояния, добавить описания, чтобы было всё понятно и можно было сделать нормальную разработку быстро и эффективно».

Реже это же говорят про фронтендеров, имея в виду, что надо сверстать все элементы в HTML, чтобы можно было их переиспользовать.
Или, иначе говоря, картинки надо превратить в код и желательно сложить в специальное хранилище (репозиторий).
Но теперь, если в дизайне вы решите, например, сменить базовый красный цвет на розовый, вам это надо сделать сначала в дизайнерских программах и потом скорректировать код, т. е. синхронизировать UI kit и код.
И вот тут вы можете это всё превратить в систему. Например, можно написать регламент переноса изменений из «Фигмы» в верстку и затем на сайт. Или можно пойти дальше. Так же системно вы можете автоматизировать синхронизацию изменений.
Представьте, что вы обновили логотип в дизайн-программе. Клац-клац, и он уже и на сайте, и в приложении в «Апсторе»…

И вот тут вы можете это всё превратить в систему. Например, можно написать регламент переноса изменений из «Фигмы» в верстку и затем на сайт. Или можно пойти дальше. Так же системно вы можете автоматизировать синхронизацию изменений.
Представьте, что вы обновили логотип в дизайн-программе. Клац-клац, и он уже и на сайте, и в приложении в «Апсторе»…

Как это вы будете делать: автоматически при помощи скрипта или живыми человеками по утвержденному бизнес-процессу, уже не так важно. Важно, что ваш дизайн-процесс систематизирован, т. е. у вас есть дизайн-система.
(Хотя, конечно, в 2022 году делать такую работу руками ну так себе идея.)
Вперед, к светлому будущему!
Ура! Давайте всё синхронизируем, систематизируем, автоматизируем!
К сожалению, пока это только мечта, но кое-что мы уже умеем. И сейчас про это расскажу самыми простыми словами.
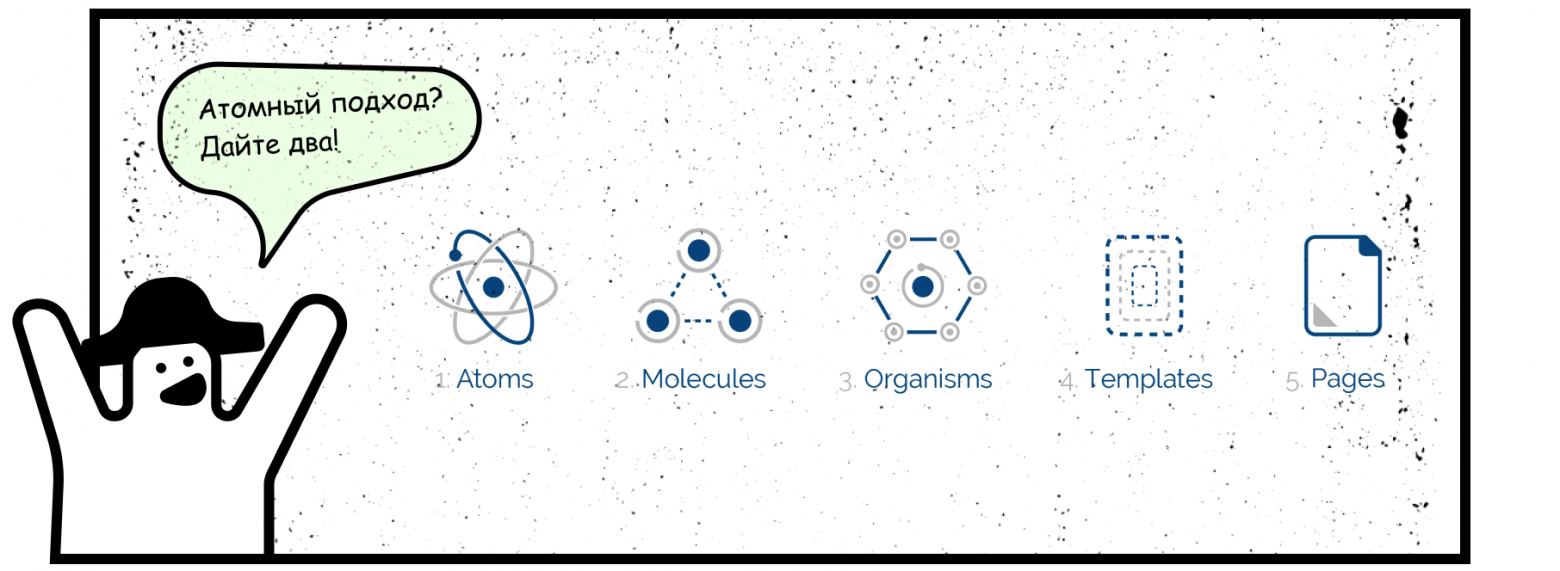
Во-первых, самый популярный (и возможно, единственный разумный) подход к строительству дизайн-системы называется «атомарный». Тут всё просто: страница состоит из блоков (организмов), блоки состоят из форм и кнопок (молекул), формы и кнопки состоят из линий, шрифта, цвета (атомов).

Дизайн-токены могут хранить в себе базовые значения (атомы), такие как цвет, радиус скругления кнопки, параметры шрифта и т. д. Эти значения связываются с репозиторием. И теперь, если поменять значение токена, например в «Фигме», оно попадает в репозиторий и затем уже может быть автоматически синхронизировано с сайтом.
Репозитории типа Storybook, Git, NPM и т. д. помогают разработчикам организовать хранение кода и помогают с его интеграцией в различные фреймворки.
Фреймворк — это программная платформа, которая облегчает работу со структурой диджитал-продукта и помогает делать качественную разработку. Думаю, вы слышали что-то про React, Angular, Vue. Вот это оно.

Синхронизировали, синхронизировали да не высинхронизировали
К сожалению, не всё можно интегрировать просто и дешево. А кое-что и нельзя.
Например, сейчас, в 2022 году, не существует лёгкого способа синхронизировать компоненты для мобильной разработки. А многие интеграции для веба проще делать руками, чем автоматизировать. И параметрические вариации компонентов тоже тяжело делать (((
Например, у вас есть дизайн кнопки. И технически вы понимаете, как можно автоматически сгенерировать ее для веба, для iOS- и Android-приложения, а также для b2b- и для b2c-сайтов. Тут уменьшим, там конвертируем в rem, а здесь растянем. И вроде написали алгоритм и — пыщь-пыщь, готово… Но в реальности это будет кастомная разработка, которую надо поддерживать при помощи специального человека. А удобного WYSIWYG-интерфейса, с которым разберется любой дизайнер, для этого не существует.
И в реальности проще держать 4 разных дизайн-системы со всем фаршем: токены, репозитории и живые люди для синхронизации не только внутри ДС, но и между ними.

Но в целом всё движется к светлому будущему, когда мы сможем поменять в «Фигме» один шаблон и он автоматически и без проблем применится к работающему сайту и приложению в «Апсторе».
А пока мы карабкаемся на «Склон просвещения» и радуемся, например, тому, что ребята из Яндекса намутили плагин, помогающий компоненты из фреймворка Rеасt внести в «Фигму». Как говорится, маленький шаг для дизайнера, большой шаг для дизайн-систем!
Еще немного дегтя
Я очень люблю дизайн-системы, но у них есть довольно существенные недостатки и особенности:
Внедрять дизайн-систему сложно и дорого, особенно на начальном этапе. Вам нужны эксперты (которых пока мало). Ресурсы, чтобы закомпонентить компоненты и зашаблонить шаблоны. Терпение, чтобы всё это внедрить в ваш продукт. И сила воли, чтобы поддерживать системность дальше. В крупных проектах есть иногда даже целая команда «хранителей дизайн-системы». (Хотя я слышал про подход, когда эта функция распределяется между всей командой, даже у крупняков.)
Успешно внедрив ДС, через некоторое время вы можете обнаружить, что ваш продукт потерял гибкость: страницы сайта выглядят, как дома в районе панелек. А сделать какую-то необычную фичу трудно, а то и невозможно: пока ты внедришь в ДС новый компонент, пока протестируешь и интегрируешь, уже и не надо вроде бы. Так, ребята там сами наколхозили что-то…
Это не всегда дешевле. Да, расходы на дизайн снижаются. Зато появляются работы на поддержание и развитие самой ДС. Т. е. затраты просто переходят в другое подразделение. А еще добавьте затраты на создание инфраструктуры и на ее поддержание…
Если вы решили кардинально что-то поменять: навигационную структуру, или пришел совершенно новый брендбук, — есть риск, что проще будет всё выкинуть и начать заново. Ну, это как если бы вы с пластикового лего решили на металлические болты перейти. Всё выбрасываем и строим новый завод.

Всё на самом деле хорошо
Всё же у ДС есть очень крутые преимущества, которые уже сегодня могут продвинуть ваш проект вперед и нанести проекту много пользы.
С помощью ДС продуктологи и менеджеры проектов могут сами собирать простые экраны и вводить новые фичи. Скорость поставки нового функционала и проведения экспериментов резко повышается за счет того, что этап дизайна и верстки выкидывается. Нет вот этого «ой, дизайнер так видит, а у фронтендера лапки». Да и сами фронтендеры тратят ресурсы не на скучную верстку таблиц, а на интеграцию калькулятора, например. А это более интеллектуальная работа, которая обычно больше нравится профессионалам.
Снижаются расходы на дизайн: если ДС достаточно богатая, то всё ограничивается улучшением и обогащением текущих компонентов. А минорные изменения в дизайне типа корректировки цвета, замены лого или формы кнопок делаются почти мгновенно. «Сделать страницу нового продукта? Берем вот эти 5 блоков, меняем текст и изображения, добавляем ссылку на форму — оп, готово, на прод!»
Весть продукт выглядит консистентно. И минорная страница с юридическими документами, и суперконверсионный калькулятор: всё выглядит и работает одинаково. И никто не может своими шаловливыми ручками безнаказанно это испортить. Да, панельки могут выглядеть красиво)

Резюмируя, кому надо дизайн-системы
У вас длинный проект, который вы готовы системно развивать.
Вам хочется ставить кучу экспериментов, делать последовательные улучшения и планомерно развивать продукт.
У вас несколько команд, которые работают над одним продуктом и им нужно поддерживать консистентность.
Вы просто любите заводики и котиков.