Три основных принципа работы с иконками
Если вы создаете иконки и уже определились с их типом, расположением и размерами, эти три базовых принципа помогут продолжить работу. Держите их в голове, чтобы не терять единообразие всего сета иконок.
Принцип 1. Визуальная связанность
Все иконки должны иметь общий визуальный стиль. Определите общие элементы: например, форму, толщину линий и пропорции. Уделите внимание цветовой схеме и уровню детализации.
У форм может быть несколько атрибутов, и каждый из них влияет на конечный вид иконки. Примеры атрибутов форм:
скругления углов;
диагональные элементы;
симметричность;
замкнутые/незамкнутые контуры;
наслоение элементов;
принципы заливки элементов.
Еще здесь мы оцениваем, как много визуального пространства занимает иконка и как много в ней негативного пространства. Так мы отделяем формы друг от друга и группируем их между собой.
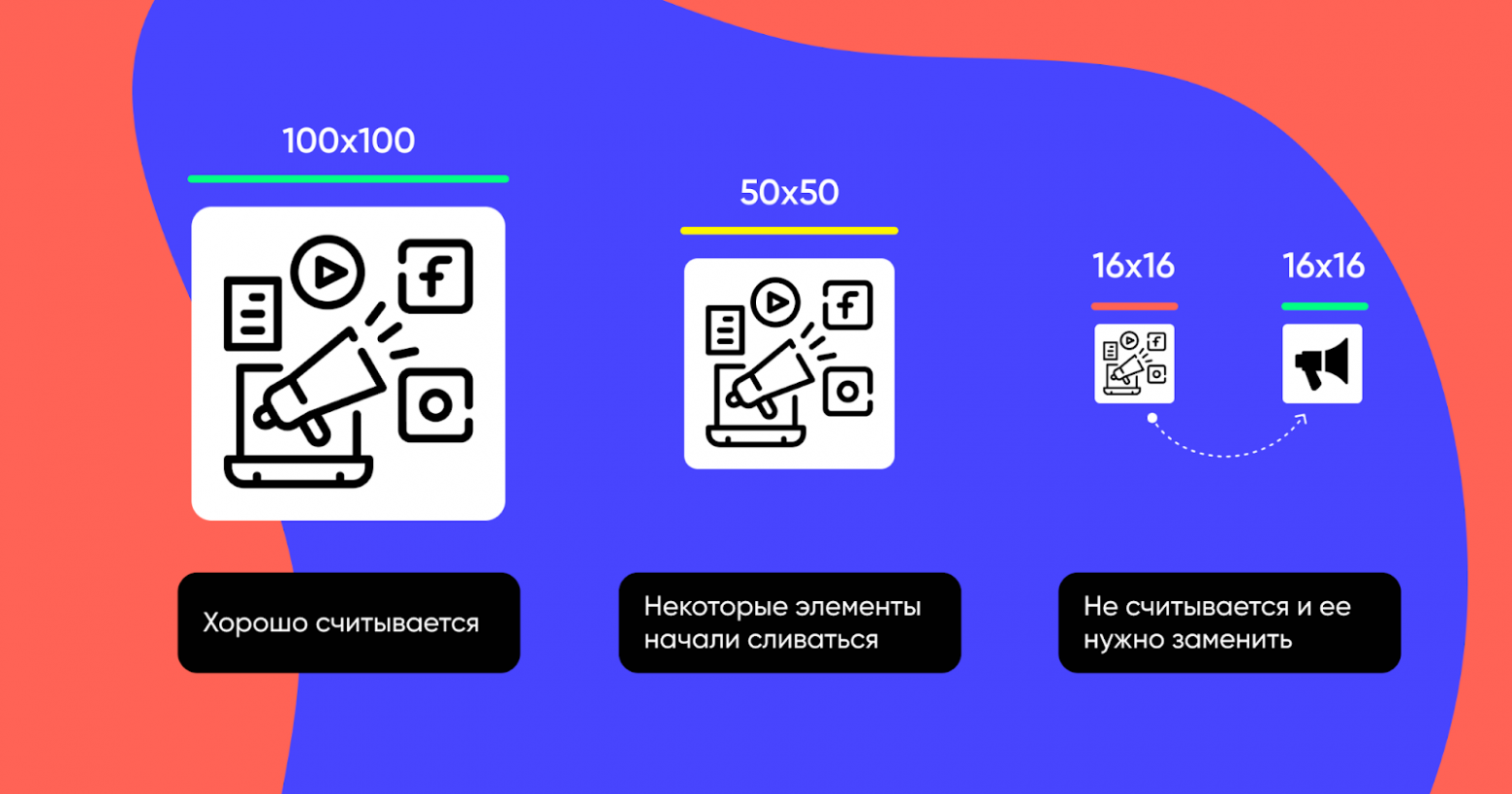
Принцип 2. Разборчивость иконки
Иконка должна быть читаема в любых размерах. Вот наглядный пример:

Принцип 3. Понятный и простой образ
Многие образы уже закреплены у людей и считываются автоматически. Любая новая форма может сильно повлиять на восприятие пользователей — в конце концов, они могут ее не понять. Продумывая образ иконки, сперва посмотрите, как он выполнен в других продуктах. И помните, что хороший дизайн — тот, который ты не замечаешь.
Все правила работы с иконками собрали в этой статье. А еще мы иногда показываем примеры классных иконок в телеграм-канале нашей дизайн-команды. Приходите :)