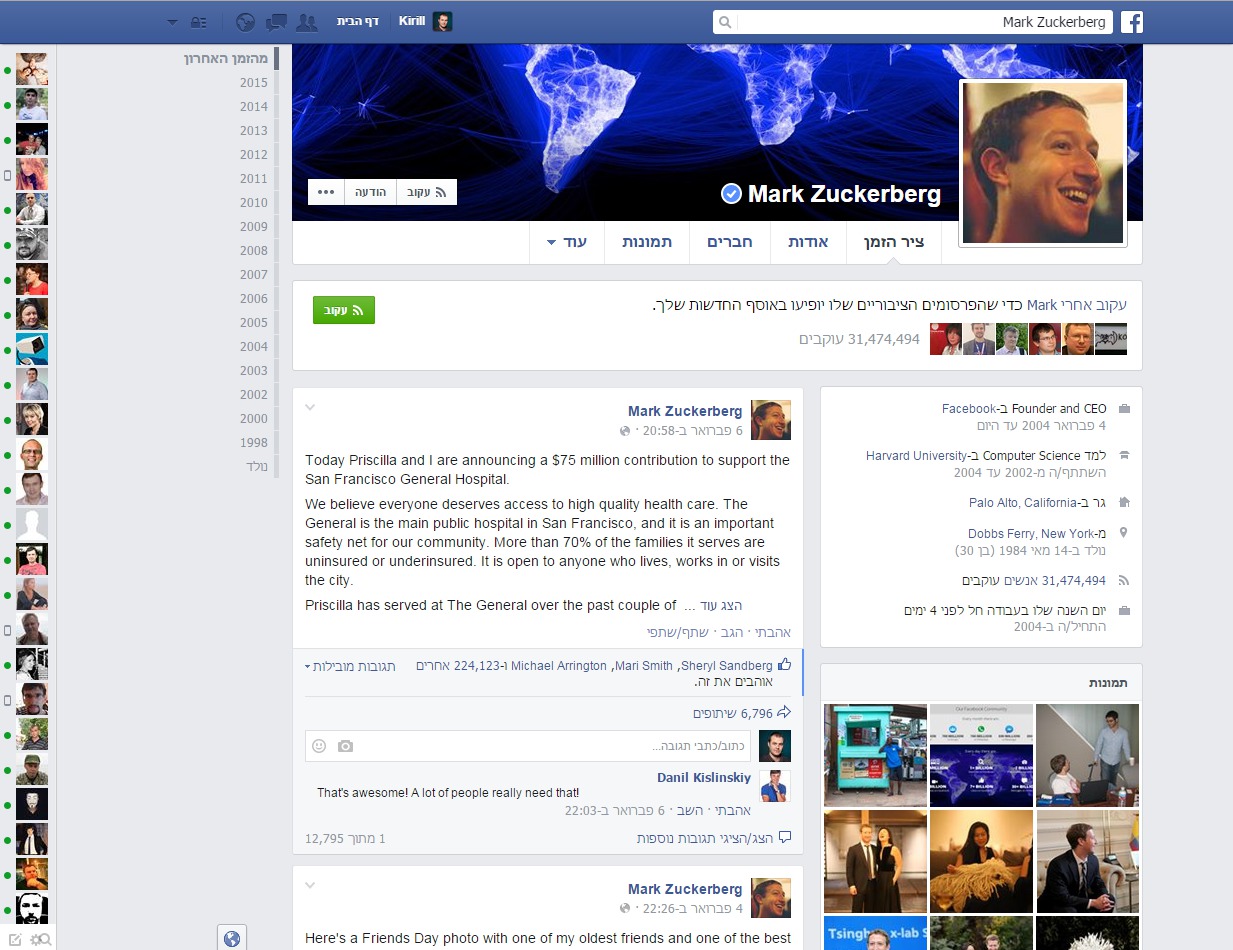
Когда неподготовленный человек видит сайт на арабском, иврите или любом другом RTL (right-to-left) языке, у него кружится голова: справа налево располагаются не только текст, но и элементы интерфейса.

Когда мы в Alconost впервые столкнулись с необходимостью локализовать сайт на арабский, а затем протестировать его, нам пришлось изучить, как именно RTL пользователи смотрят на мир:
А если в RTL текст нужно вставить слово на латинице, оно пишется как обычно: слева направо. Такой смешанный RTL-LTR текст превращается в отличный тренажер для глаз.
Итак, если сайт, с которым вы работаете, должен отображаться на иврите, арабском языке или на других редких языках с направлением письма справа налево, вам нужно, чтобы сайт поддерживал RTL стандарты. Причем, вероятно, вам понадобится одновременная поддержка RTL и LTR — например, поддержка английского языка и иврита.

Вы можете использовать один из следующих способов:
● Создать отдельные css файлы для LTR и RTL (то есть подключается только один css файл).
Преимущества: нужный файл загружается только один раз.
Недостатки: любые изменения в css файле нужно дублировать (даже если изменения не влияют на стандарты отображения страниц).
● Создать дополнительный css файл для RTL (то есть подключается дополнительный css файл, который переписывает из основного css файла только те свойства, которые зависят от стандарта отображения страницы).
Преимущества: Не нужно дублировать изменения, которые влияют на стандарт отображения страницы при изменении css файлов.
Недостатки: Загрузка двух файлов для RTL отображения вместо одного.
● Подключить поддержку RTL и LTR в одном файле.
Преимущества: Всего один файл.
Недостатки: Большой объем кода в одном файле может привести к ошибке при внесении изменений.
Если у вас есть css файл для LTR и вам нужно создать еще один файл для RTL, вы должны скопировать и переименовать исходный файл и переписать свойства, которые зависят от стандартов письма. Аналогично с дополнительным css файлом (оставляем только те свойства, которые нужно переписать). Это происходит таким образом:
float: left нужно заменить на float: right; margin-right на margin-left; padding: 10px 30px 5px 0 на padding: 10px 0 5px 30px и т.д.
Это может занять довольно много времени, если у вас много кода в css файле. Это фактически механические изменения, в которых прослеживается четкая логика, так что вы, вероятно, захотите использовать ресурсы, которые сделают эту работу за вас. Вот некоторые примеры таких сервисов:
● http://www.rtl-er.com — этот сервис выдаст вам css файл с переписанными свойствами, в зависимости от стандарта отображения (при вводе LTR css вы получите дополнительный css для RTL);
● http://cssjanus.commoner.com — этот сервис изменяет только те свойства, которые влияют на стандарт отображения (при вводе LTR css вы получаете дополнительный css для RTL);
● https://github.com/twitter/css-flip — утилита и соответствующее приложение для Sublime — sublime.wbond.net/packages/CSS%20RTL%20generator, которые позволяют “отзеркалить” css файл.
Итак, с получением RTL css из LTR проблем возникнуть не должно. Следующий этап – подключение css. Принцип прост — мы проверяем язык или стандарт отображения и отключаем соответственный/дополнительный css либо используем css файл, который поддерживает и RTL, и LTR. Если вы подключаете дополнительный css файл, который переписывает свойства исходного файла, удостоверьтесь, что он подключается после исходного файла. Если у вас есть всего один файл для LTR и RTL, тогда вы сможете подключить соответственные свойства к стандартам отображения с помощью селекторов типа [dir=«ltr»] и [dir=«rtl»].
● Анализируем вид страницы на языке, требующем поддержки RTL. Обратите внимание на css файлы, определяющие размещение тех элементов, которые нужно отзеркалить (тех, которые будут отображаться по стандарту RTL).
● Создаем RTL-версии нужных файлов и сохраняем их в ту же папку с исходными файлами, добавляя к названиям префикс “rtl-”.
● Находим, где подключаются нужные нам файлы. Для этого можно использовать утилиту grep: grep-r «studio.css» '/home/voron/ssh/wp-content/themes/studio’
● Подключаем в найденном файле css для RTL:
где if (is_rtl()) — это функция Wordpress, которая проверяет, соответствует ли текущий язык страницы стандарту письма с направлением справа налево.
Если же вы используете сервисы, которые автоматически конвертируют RTL в LTR, вы должны уделить больше внимания тестированию, поскольку есть риск, что сервис может отзеркалить то, что вам не нужно. Также нужно обратить внимание на спрайты, так как они не отражаются автоматически. Проблема может быть решена путем создания отдельных спрайтов для RTL. Если вы используете SCSS и вам нужна поддержка LTR и RTL, попробуйте Directional-SCSS.

Кстати, мы в Alconost с удовольствием поможем как с локализацией на арабский и иврит, так и с лингвистическим тестированием уже локализованных продуктов и сайтов.
О переводчике
Перевод статьи выполнен в Alconost.
Alconost занимается локализацией приложений, игр и сайтов на 60 языков. Переводчики-носители языка, лингвистическое тестирование, облачная платформа с API, непрерывная локализация, менеджеры проектов 24/7, любые форматы строковых ресурсов.
Мы также делаем рекламные и обучающие видеоролики — для сайтов, продающие, имиджевые, рекламные, обучающие, тизеры, эксплейнеры, трейлеры для Google Play и App Store.
Подробнее: https://alconost.com

Когда мы в Alconost впервые столкнулись с необходимостью локализовать сайт на арабский, а затем протестировать его, нам пришлось изучить, как именно RTL пользователи смотрят на мир:
- вместо подчёркивания, курсива или р а з р я д к и арабы обычно пользуются надчёркиванием;
- дробный перенос слова на другую строку не допускается;
- пустое пространство в строке устраняется растяжением букв;
- цифры пишутся слева направо;
- в арабском знаки препинания пишутся слева направо;
- в иврите и в арабском нет заглавных букв.
А если в RTL текст нужно вставить слово на латинице, оно пишется как обычно: слева направо. Такой смешанный RTL-LTR текст превращается в отличный тренажер для глаз.
Итак, если сайт, с которым вы работаете, должен отображаться на иврите, арабском языке или на других редких языках с направлением письма справа налево, вам нужно, чтобы сайт поддерживал RTL стандарты. Причем, вероятно, вам понадобится одновременная поддержка RTL и LTR — например, поддержка английского языка и иврита.

Способы подключения RTL
Вы можете использовать один из следующих способов:
● Создать отдельные css файлы для LTR и RTL (то есть подключается только один css файл).
Преимущества: нужный файл загружается только один раз.
Недостатки: любые изменения в css файле нужно дублировать (даже если изменения не влияют на стандарты отображения страниц).
● Создать дополнительный css файл для RTL (то есть подключается дополнительный css файл, который переписывает из основного css файла только те свойства, которые зависят от стандарта отображения страницы).
Преимущества: Не нужно дублировать изменения, которые влияют на стандарт отображения страницы при изменении css файлов.
Недостатки: Загрузка двух файлов для RTL отображения вместо одного.
● Подключить поддержку RTL и LTR в одном файле.
Преимущества: Всего один файл.
Недостатки: Большой объем кода в одном файле может привести к ошибке при внесении изменений.
Как это реализовать
Если у вас есть css файл для LTR и вам нужно создать еще один файл для RTL, вы должны скопировать и переименовать исходный файл и переписать свойства, которые зависят от стандартов письма. Аналогично с дополнительным css файлом (оставляем только те свойства, которые нужно переписать). Это происходит таким образом:
float: left нужно заменить на float: right; margin-right на margin-left; padding: 10px 30px 5px 0 на padding: 10px 0 5px 30px и т.д.
Это может занять довольно много времени, если у вас много кода в css файле. Это фактически механические изменения, в которых прослеживается четкая логика, так что вы, вероятно, захотите использовать ресурсы, которые сделают эту работу за вас. Вот некоторые примеры таких сервисов:
● http://www.rtl-er.com — этот сервис выдаст вам css файл с переписанными свойствами, в зависимости от стандарта отображения (при вводе LTR css вы получите дополнительный css для RTL);
● http://cssjanus.commoner.com — этот сервис изменяет только те свойства, которые влияют на стандарт отображения (при вводе LTR css вы получаете дополнительный css для RTL);
● https://github.com/twitter/css-flip — утилита и соответствующее приложение для Sublime — sublime.wbond.net/packages/CSS%20RTL%20generator, которые позволяют “отзеркалить” css файл.
Подключение CSS
Итак, с получением RTL css из LTR проблем возникнуть не должно. Следующий этап – подключение css. Принцип прост — мы проверяем язык или стандарт отображения и отключаем соответственный/дополнительный css либо используем css файл, который поддерживает и RTL, и LTR. Если вы подключаете дополнительный css файл, который переписывает свойства исходного файла, удостоверьтесь, что он подключается после исходного файла. Если у вас есть всего один файл для LTR и RTL, тогда вы сможете подключить соответственные свойства к стандартам отображения с помощью селекторов типа [dir=«ltr»] и [dir=«rtl»].
Пошаговый анализ подключения дополнительного RTL css файла для темы Wordpress:
● Анализируем вид страницы на языке, требующем поддержки RTL. Обратите внимание на css файлы, определяющие размещение тех элементов, которые нужно отзеркалить (тех, которые будут отображаться по стандарту RTL).
● Создаем RTL-версии нужных файлов и сохраняем их в ту же папку с исходными файлами, добавляя к названиям префикс “rtl-”.
● Находим, где подключаются нужные нам файлы. Для этого можно использовать утилиту grep: grep-r «studio.css» '/home/voron/ssh/wp-content/themes/studio’
● Подключаем в найденном файле css для RTL:
// здесь подключается css (найденный с помощью grep):
wp_enqueue_style( 'studio', get_template_directory_uri() . '/_inc/css/studio.css', array(), $version );
// здесь подключается дополнительный css файл, при условии, что он нужен:
if (is_rtl()) {
wp_enqueue_style( 'studio-rtl', get_template_directory_uri() . '/_inc/css/studio-rtl.css', array(), $version );
}где if (is_rtl()) — это функция Wordpress, которая проверяет, соответствует ли текущий язык страницы стандарту письма с направлением справа налево.
Если же вы используете сервисы, которые автоматически конвертируют RTL в LTR, вы должны уделить больше внимания тестированию, поскольку есть риск, что сервис может отзеркалить то, что вам не нужно. Также нужно обратить внимание на спрайты, так как они не отражаются автоматически. Проблема может быть решена путем создания отдельных спрайтов для RTL. Если вы используете SCSS и вам нужна поддержка LTR и RTL, попробуйте Directional-SCSS.

Кстати, мы в Alconost с удовольствием поможем как с локализацией на арабский и иврит, так и с лингвистическим тестированием уже локализованных продуктов и сайтов.
О переводчике
Перевод статьи выполнен в Alconost.
Alconost занимается локализацией приложений, игр и сайтов на 60 языков. Переводчики-носители языка, лингвистическое тестирование, облачная платформа с API, непрерывная локализация, менеджеры проектов 24/7, любые форматы строковых ресурсов.
Мы также делаем рекламные и обучающие видеоролики — для сайтов, продающие, имиджевые, рекламные, обучающие, тизеры, эксплейнеры, трейлеры для Google Play и App Store.
Подробнее: https://alconost.com