
Представим себе, что поведение пользователя на сайте похоже на поведение лабораторной мыши в лабиринте: мышь должна пройтись по лабиринту и найти кусочек сыра. С точки зрения создателя сайта задача состоит в том, чтобы создать такой удобный лабиринт для мыши, который позволяет беспроигрышно найти свой кусочек сыра. Вопрос затрагивает сразу три аспекта: юзабилити, конверсии и ранжирование сайта. Поэтому и рассматривать данную задачу нужно комплексно, а увидеть «лабиринт» глазами «мыши» позволяет целый ряд инструментов.
В зарубежном интернете эта тема уже охвачена с различных точек зрения. Почитать об этом интересно (но на английском) можно тут, тут и тут. В рунете пока что эта тема освещается либо с точки зрения увеличения конверсий, либо – в связи с обновлениями алгоритма Яндекса – с точки зрения так называемого user behavior или поведенческих факторов. Однако, тема гораздо шире. Суть её сводится к тому, что нужно создать удобный для пользователя сайт. Однако «удобный» — понятие слишком размытое. Для того чтобы знать, что удобно пользователю – нужно видеть, как он ведёт себя на сайте. Только тогда на поведенческие факторы (ПФ) можно эффективно влиять.
Анализ ПФ: Как увидеть?
1. Графики в аналитике: карта переходов
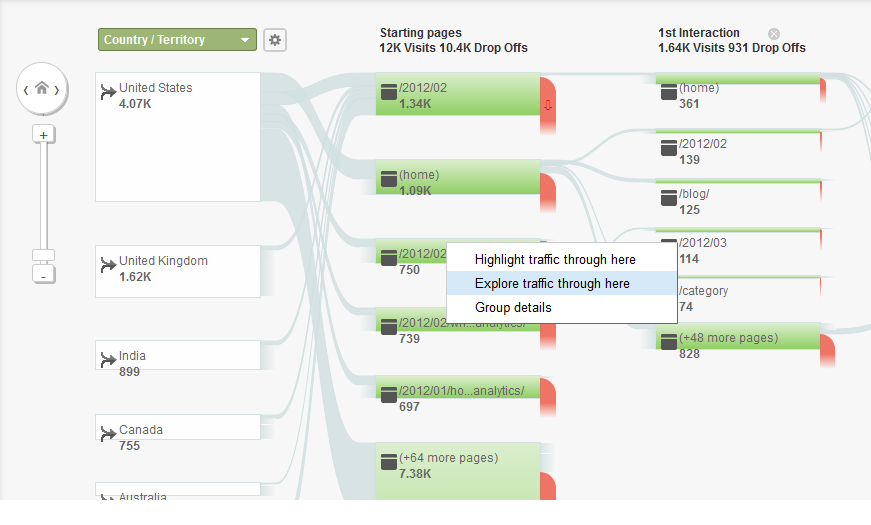
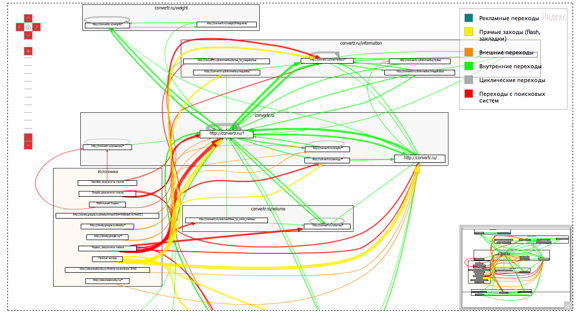
Настраиваемая карта переходов в аналитике позволяет увидеть маршруты, которыми пользователи ходят по сайту, оценить правильную структуру сайта и вменяемость внутренней линковки. Здесь находятся ответы на вопросы.
• Почему пользователи не регистрируются?
Например: у B2B компании, продающей ряд сервисов, посетители приходят на сайт и смотрят линейку сервисов. Далее они могут оставить свои данные, если хотят получить более подробную информацию. Это действие совершают немногие. Почему? Возможно, они даже не заходят на страницу регистрации? Если на карте переходов видно, что на страницу регистрации заходят многие, но регистрируются не все – обнаружена проблема в самой форме: возможно, она неудобная, слишком длинная или просто не сабмитится. Так и оказалось в нашем случае – длинная форма регистрации сбрасывала почти всё, введённое в её поля после неправильно введённой капчи. Мы убрали капчу и сократили форму в два раза – количество регистраций возросло на треть.
• Какие наиболее популярные маршруты по сайту? Те ли это, что задумывалось?
На сайте интернет магазина при удачном трафике было мало заказов. Где-то большая часть пользователей отваливалась от нашей удачно продуманной схемы воронки продаж.
Карта переходов показала, что люди уходят в блог и с него уже не возвращаются. Сделали очевидное: убрали линковку с блогом со страниц товаров и добавили небольшую «витрину» на все тематические страницы блога. Пользователи стали приходить на блог из поиска и уходить за покупками. А те, что пришли по другим источникам, стали делать покупки на 15% больше.

Так выглядит карта переходов от Google Analytics

Так выглядит карта переходов от Яндекс.Метрики
2. Визуализация в аналитике
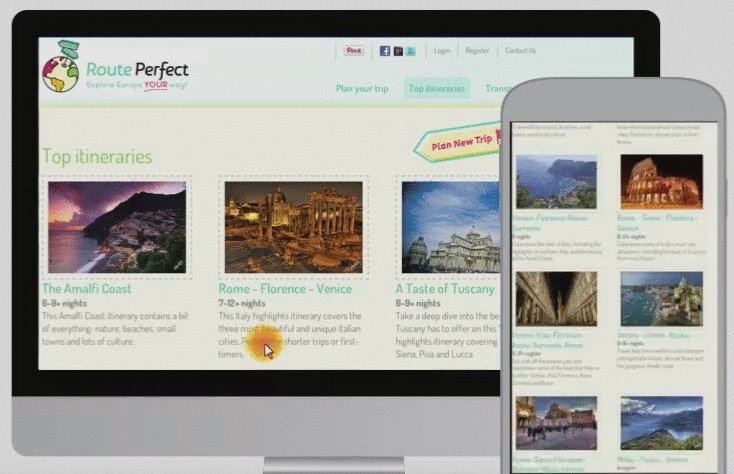
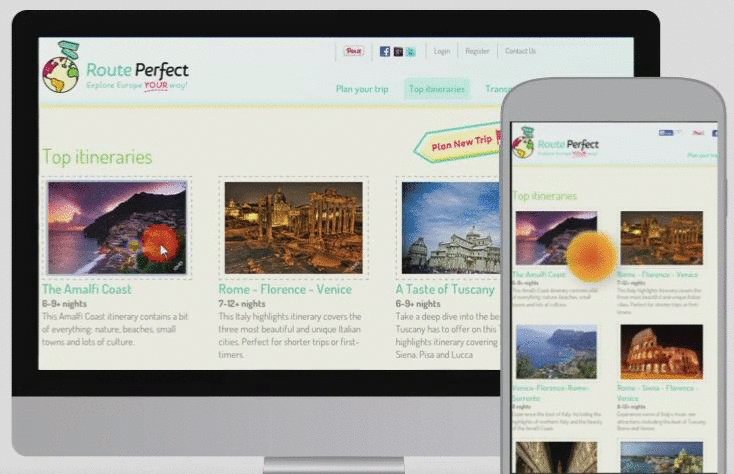
Визуализация кликов «как будто сидишь у пользователя за плечом» — ещё один способ увидеть поведение пользователей на сайте. При создании сайта ночного клуба мы воспользовались этим сервисом и увидели, что первый же клик, который пользователь делает на сайте – это выключение звука в автоматически включающемся плеере, который проигрывал фоновую музыку. Этот аргумент помог нам убедить заказчиков в том, что сайты с автоматически играющей музыкой скорее отпугнут пользователя, чем настроят на нужный лад. Карты переходов позднее подтвердили правильность решения: пользователи стали проводить больше времени на сайте.
Визуализировать можно по-разному, вот как это делает ClickTale:

Также визуализация предоставляется клиентам Яндекс.Метрики, в качестве альтернативы — MouseFlow или CrazyEgg.
3.Тепловая карта кликов
Нам не удалось найти бесплатных инструментов, визуализирующих движения мышкой, кроме Яндекс.Метрики. А вот инструментов, предоставляющих тепловые карты бесплатно – немало. Можно поискать что-то в прилагающемся ниже списке, пока же пара слов о том, что тепловая карта может дать. В первую очередь, конечно же, удачно ли вы расположили наиболее важные части материала сайта. Также — работает ли ваша линковка – кликают на ссылки или забывают их? Но есть и другие факты из частных случаев.

Пример подсознательной «баннерной слепоты» на карте кликов.
Например, если развесить по всей странице баннеры, ведущие на другой материал сайта – будет ли это хорошей идеей? Нет, отвечает тепловая карта. Если пользователи подсознательно воспринимают расположение баннеров как просто рекламу, они их игнорируют. Прочитать больше можно тут (к сожалению, снова английский).
Интересное гендерное исследование тепловых карт на дейтинговом сервисе показало, что мужская аудитория сервиса больше смотрит изображения, в то время как женщины – текст (впрочем, не так уж удивительно). Поэтому размещать изображения и текст на сайте можно в зависимости от гендерной нацеленности на аудиторию.
Тепловую карту можно увидеть при помощи следующих инструментов:
Яндекс.Метрика
Crazy Egg
OpenWebAnalytics
Feng-Gui
WordPress плагин
Clickheat
Corunet
Clickdensity
Mouseflow
Visualwebsiteoptimizer
У Google Analytics тепловых карт как таковых нет, но есть возможность посмотреть in-page analytics, которую не сразу можно найти – поэтому прилагаем это видео, где наглядно показано, где разработчики спрятали эту опцию в интерфейсе:
4. Юзабилити-тестирование
Очень похожа на карту кликов тепловая карта, которую получают в результате юзабилити-тестирования. Об этом можно почитать на Хабре, например, тут. Однако карта отличается тем, что строится она не на основе кликов мышки, а на основе движения глаз подопытного пользователя, которые регистрируются специальной камерой. Так называемое eye-tracking тестирование позволяет получить ещё больше данных по поводу удачного размещения материала на сайте, а стандартную тепловую карту, построенную в аналитике на базе кликов зачастую называют более дешевой альтернативой eye-tracking.
Выводы:
Поведение пользователя на сайте даёт информацию об эффективности карты сайта, отдельных страниц, воронки продаж. Позволяет диагностировать и улучшить «неработающие» участки. Для выявления паттернов пользовательского поведения и их соответствия выбранным целям можно использовать карты переходов, тепловые карты кликов и визуализацию. При этом следует помнить, что поведенческие факторы влияют не только на восприятие сайта и его эффективность, но и непосредственно на его позиции в поиске. Т.е. улучшая юзабилити, мы улучшаем сайт «по всем фронтам».
Ещё по теме:
Как настроить Google Analytics для отслеживания поведения пользователей c разбивкой по User ID
Чек-лист по юзабилити интернет-магазинов
Сайты. Яндекс ставит оценку за поведение
Клики на карте (из блога компании Яндекс)
10 хитростей Google Analytics