Первая версия сайта нашей компании была создана в далеком 2005 году программистами на J2EE. В 2009 мы переделали сайт уже с помощью дизайнеров, вы все еще можете посмотреть его по адресу e-legion.ru. И вот в 2011 мы привлекли еще и проектировщика интерфейсов :) Внутри я хочу рассказать о процессе проектирования главной страницы.

Софтверный бизнес — это прежде всего реализация целей заказчика посредством труда программистов. Руководствуясь этим, мы расставили цели, решаемые сайтом, в порядке приоритета:

Что мы изменили по сравнению с предыдущей версией сайта? Всё!
Небольшая предыстория. Если при переходе с первой версии на вторую в шоке были дизайнеры, то со второй на третью к ним присоединились проектировщики интерфейсов. С ними сложно не согласиться даже обычному пользователю. Представьте, что вы заказчик и хотите посмотреть сделанные нами приложения под Android. Представили? А теперь попробуйте найти их в портфолио — сложно. Или попробуйте найти в корпоративном блоге новость о первой встрече ADCSpb — очень сложно! Ну и пока не настал конец света, мы всё-таки решились заменить откровенно устарелый сайт, написанный «на коленке», на современный и удобный.
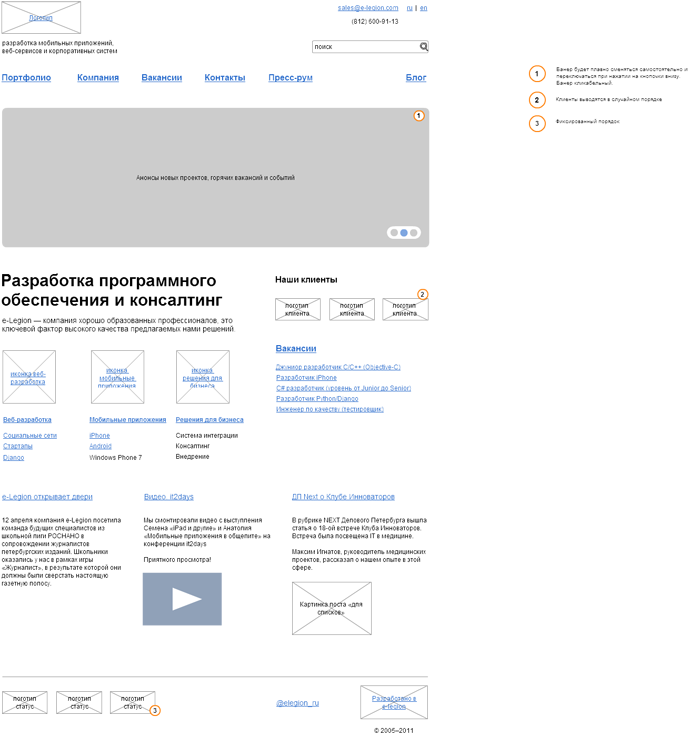
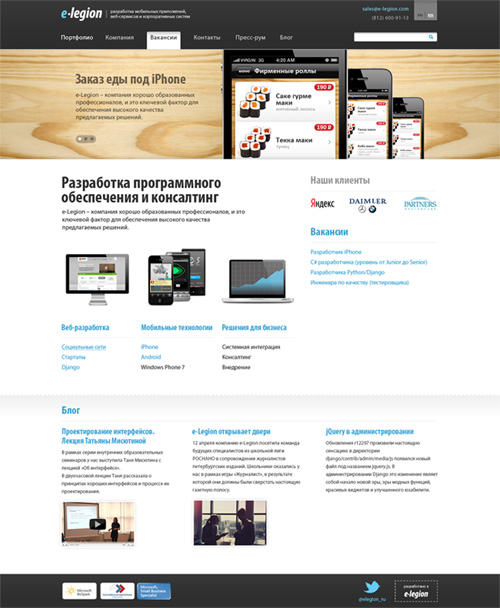
Начнём с информации о компании, представленной на главной странице. Логотип и имя компании имеют значительный размер и место на странице. Присутствует слоган, который ясно объясняет, что делает компания. Наличие контактного телефона и электронного адреса также обязательно, не нужно заставлять пользователя идти в «Контакты».

Если говорить о навигации, то главным элементам отведена очень заметная область. Схожие по смыслу, в свою очередь, сгруппированы в одном месте.
Правило 7+2. «Кратковременная память может содержать одновременно 7-9 сущностей. Часто этот факт используют для доказательства необходимости уменьшения числа элементов в навигационном меню до 7».
К наиболее приоритетным задачам, таким как информация о компании, список клиентов, последние новости и др., предоставляется прямой доступ. Вместо описания используются примеры содержимого: баннер с описанием последнего проекта, расположенный под шапкой, привлекает внимание и дает понять, какими проектами занимается компания.
В заголовках и меню используется язык, понятный пользователю. Подход к именованию с точки зрения пользователя, а не компании. Никаких заумных фраз и маркетинговых лозунгов в меню. Например, «Вакансии», а не «Ищем сотрудников».
Поиск оформлен в виде формы, а не ссылки на форму. Ещё совсем недавно считалось, что если на сайте используется поиск, то навигацию нужно срочно переделывать. Но этот миф опровергнул Стивен Круг в своей книге «Не заставляйте меня думать 2». Он доказал, что соотношение людей пользующихся навигацией и поиском равно примерно 50/50.
Если говорить не о нужности поиска, а о его отображении, то в пользу формы однозначно высказались ребята из Usabilitylab:
«Значительно лучше оформлять поиск в виде именно особой формы, а не ссылкой «Поиск товара». Такую ссылку видит намного меньше людей. И дело не в лишнем клике – слова теряется среди других текстов, их могут неправильно интерпретировать, просто не заметить».
В результате мы получаем сайт, сделанный для посетителя, интуитивно понятный и легкий в обращении.

Хотелось бы попросить сообщество оценить результат. Всё-таки, сайт мы делаем в первую очередь для пользователей, поэтому ваше мнение нам очень важно. Со своей стороны могу пообещать, что все замечания будут рассмотрены на общем собрании.

Софтверный бизнес — это прежде всего реализация целей заказчика посредством труда программистов. Руководствуясь этим, мы расставили цели, решаемые сайтом, в порядке приоритета:
- Привлечение заказчиков
- Привлечение сотрудников
- Внешний пиар
- Сайт для сотрудников
- Заказчики
- Соискатели
- Журналисты
- Сотрудники компании

Что мы изменили по сравнению с предыдущей версией сайта? Всё!
Небольшая предыстория. Если при переходе с первой версии на вторую в шоке были дизайнеры, то со второй на третью к ним присоединились проектировщики интерфейсов. С ними сложно не согласиться даже обычному пользователю. Представьте, что вы заказчик и хотите посмотреть сделанные нами приложения под Android. Представили? А теперь попробуйте найти их в портфолио — сложно. Или попробуйте найти в корпоративном блоге новость о первой встрече ADCSpb — очень сложно! Ну и пока не настал конец света, мы всё-таки решились заменить откровенно устарелый сайт, написанный «на коленке», на современный и удобный.
Начнём с информации о компании, представленной на главной странице. Логотип и имя компании имеют значительный размер и место на странице. Присутствует слоган, который ясно объясняет, что делает компания. Наличие контактного телефона и электронного адреса также обязательно, не нужно заставлять пользователя идти в «Контакты».

Если говорить о навигации, то главным элементам отведена очень заметная область. Схожие по смыслу, в свою очередь, сгруппированы в одном месте.
Правило 7+2. «Кратковременная память может содержать одновременно 7-9 сущностей. Часто этот факт используют для доказательства необходимости уменьшения числа элементов в навигационном меню до 7».
К наиболее приоритетным задачам, таким как информация о компании, список клиентов, последние новости и др., предоставляется прямой доступ. Вместо описания используются примеры содержимого: баннер с описанием последнего проекта, расположенный под шапкой, привлекает внимание и дает понять, какими проектами занимается компания.
В заголовках и меню используется язык, понятный пользователю. Подход к именованию с точки зрения пользователя, а не компании. Никаких заумных фраз и маркетинговых лозунгов в меню. Например, «Вакансии», а не «Ищем сотрудников».
Поиск оформлен в виде формы, а не ссылки на форму. Ещё совсем недавно считалось, что если на сайте используется поиск, то навигацию нужно срочно переделывать. Но этот миф опровергнул Стивен Круг в своей книге «Не заставляйте меня думать 2». Он доказал, что соотношение людей пользующихся навигацией и поиском равно примерно 50/50.
Если говорить не о нужности поиска, а о его отображении, то в пользу формы однозначно высказались ребята из Usabilitylab:
«Значительно лучше оформлять поиск в виде именно особой формы, а не ссылкой «Поиск товара». Такую ссылку видит намного меньше людей. И дело не в лишнем клике – слова теряется среди других текстов, их могут неправильно интерпретировать, просто не заметить».
В результате мы получаем сайт, сделанный для посетителя, интуитивно понятный и легкий в обращении.

Хотелось бы попросить сообщество оценить результат. Всё-таки, сайт мы делаем в первую очередь для пользователей, поэтому ваше мнение нам очень важно. Со своей стороны могу пообещать, что все замечания будут рассмотрены на общем собрании.