Всем привет!
Меня зовут Роман Мостафин. Я тестировщик-автоматизатор в компании Clover, и обычно пишу автотесты на pytest + selenium. Недавно для написания тестов на UI на проекте «Умный Локомотив» для автоматизации регрессионного тестирования наша команда фронтенд-разработчиков начала использовать Cypress. Я вызвался им помогать и проникся этой технологией. В этой статье я расскажу о Cypress, и как создать на нем свой первый тест.
Cypress — относительно новый фреймворк для написания тестов на Javascript. Он разворачивает свой браузер и внедряет тесты в код страниц.
Cypress имеет следующие преимущества:
В итоге мы имеем универсальный и удобный фреймворк для написания различных видов тестов.
Для написания теста потребуются шесть основных функций. Рассмотрим их и некоторые аргументы для них, которые нужны для примера.
Данный метод используется для перехода на страницу приложения. В качестве аргумента принимает строку с адресом странички приложения:
Этот метод используется для получения элемента из DOM-модели web-страницы. Принимает в себя следующие аргументы:
Метод .type используется для заполнения текстовых форм и различного рода полей. Имеет следующие аргументы:
Данный метод используется, чтобы на время остановить выполнение команд. Также может использоваться для ожидания выполнения HTTP-запросов. Обладает аргументом timeout — непосредственно время ожидания.
Данный метод используется для получения данных для теста. Принимает на вход название json-файла.
Метод для проверки выражения. Принимает на вход следующие аргументы:
Возьмем форму для авторизации Яндекса и в качестве примера проведем проверку авторизации несуществующими логином и авторизации несуществующим паролем. Для этого нужно сделать предварительные приготовления:
1. Создаем папку нового проекта.
2. Зайдем в папку проекта и выполним команду для установки Cypress:
3. Запустим Сypress командой:
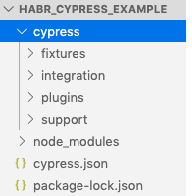
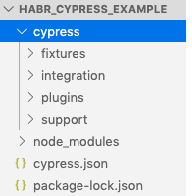
4. После запуска убедитесь, что в директории проекта появилась следующая иерархия:

Теперь необходимо создать фикстуру. Она нам нужна для того, чтобы отделить тестовые данные от самого теста.
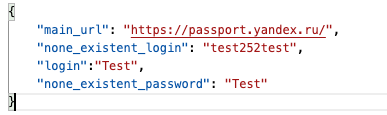
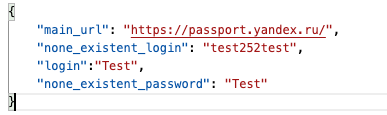
1. Создаем в папке ‘fixtures’ файл ‘cypressTest.json’ со следующим содержимым:

2. Далее, в папке ‘integration’ создаем файл с названием ‘habr_cypress_test.spec.js’:

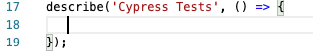
3. Делаем описание всего кейса тестов с помощью функции ‘describe’:

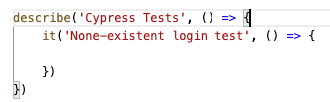
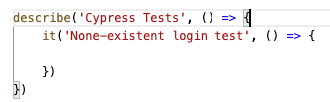
4. Внутри функции ‘describe’ мы будем создавать наши тесты. Напишем заголовок первого
теста:

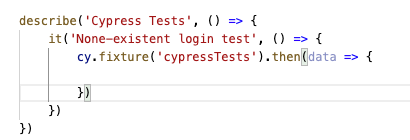
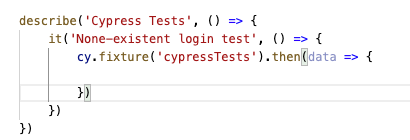
5. Следующим шагом напишем вызов данных из фикстуры:

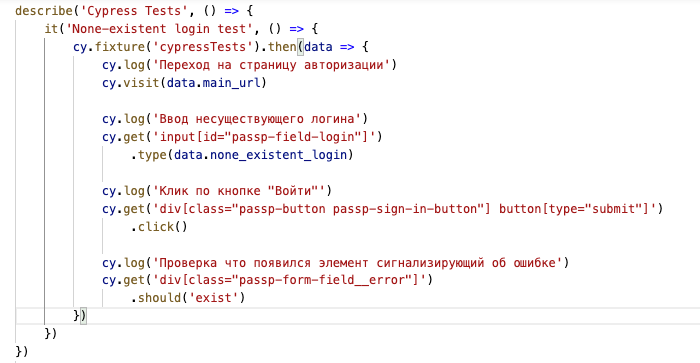
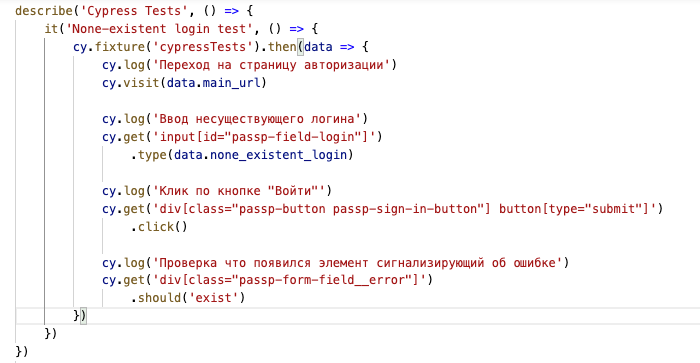
И наконец создаем сам тест, используя знания о функциях Сypress.

По аналогии создаем второй тест.

Переходим в приложение Сypress, находим наш тест и кликаем на его название

Далее откроется страничка браузера под управлением Cypress, и тест начнет выполняться: слева в отдельной колонке можно будет увидеть подробные шаги процесса. Нужно дождаться, пока тест выполнится.

Поздравляю, вы написали свои первые тесты на Сypress!
P.S.
Хочу поблагодарить нашу команду фронтэнда, и в частности Аделя Хаматова, за помощь в изучении Cypress на проекте.
Меня зовут Роман Мостафин. Я тестировщик-автоматизатор в компании Clover, и обычно пишу автотесты на pytest + selenium. Недавно для написания тестов на UI на проекте «Умный Локомотив» для автоматизации регрессионного тестирования наша команда фронтенд-разработчиков начала использовать Cypress. Я вызвался им помогать и проникся этой технологией. В этой статье я расскажу о Cypress, и как создать на нем свой первый тест.
Cypress — относительно новый фреймворк для написания тестов на Javascript. Он разворачивает свой браузер и внедряет тесты в код страниц.
Cypress имеет следующие преимущества:
- поддерживает написание модульных, интеграционных и End-to-end тестов,
- имеет хорошую документацию,
- имеет дружелюбный и понятный интерфейс для запуска, просмотра и отладки,
- имеет полезные утилиты для упрощения написания тестов.
В итоге мы имеем универсальный и удобный фреймворк для написания различных видов тестов.
Теория
Для написания теста потребуются шесть основных функций. Рассмотрим их и некоторые аргументы для них, которые нужны для примера.
1. cy.visit()
Данный метод используется для перехода на страницу приложения. В качестве аргумента принимает строку с адресом странички приложения:
cy.visit(‘http://test.app.com’);2. cy.get()
Этот метод используется для получения элемента из DOM-модели web-страницы. Принимает в себя следующие аргументы:
- локатор элемента — адрес по которому можно найти элемент;
- timeout — время, в течение которого cypress будет искать элемент на странице (по умолчанию оно составляет 4 секунды).
cy.get(‘div[class=”topbar”]’, {timeout: 3000})3. .type()
Метод .type используется для заполнения текстовых форм и различного рода полей. Имеет следующие аргументы:
- текст, который будет введен — текст в строковом представлении. Также, в тексте могут быть указаны команды с клавиатуры, выделенные фигурными скобками;
- timeout — задержка перед выполнением команды type.
cy.get(‘input’).type(‘Hello world’, {timeout: 3000})4. cy.wait()
Данный метод используется, чтобы на время остановить выполнение команд. Также может использоваться для ожидания выполнения HTTP-запросов. Обладает аргументом timeout — непосредственно время ожидания.
cy.wait(3000)5. cy.fixture()
Данный метод используется для получения данных для теста. Принимает на вход название json-файла.
6. cy.should()
Метод для проверки выражения. Принимает на вход следующие аргументы:
- команду для сравнения — это условие, на которое будет проверен элемент;
- ожидаемый результат — ожидаемый результат проверки.
Практика
Возьмем форму для авторизации Яндекса и в качестве примера проведем проверку авторизации несуществующими логином и авторизации несуществующим паролем. Для этого нужно сделать предварительные приготовления:
1. Создаем папку нового проекта.
2. Зайдем в папку проекта и выполним команду для установки Cypress:
npm install cypress --save-dev3. Запустим Сypress командой:
npx cypress open4. После запуска убедитесь, что в директории проекта появилась следующая иерархия:

Теперь необходимо создать фикстуру. Она нам нужна для того, чтобы отделить тестовые данные от самого теста.
1. Создаем в папке ‘fixtures’ файл ‘cypressTest.json’ со следующим содержимым:

2. Далее, в папке ‘integration’ создаем файл с названием ‘habr_cypress_test.spec.js’:

3. Делаем описание всего кейса тестов с помощью функции ‘describe’:

4. Внутри функции ‘describe’ мы будем создавать наши тесты. Напишем заголовок первого
теста:

5. Следующим шагом напишем вызов данных из фикстуры:

И наконец создаем сам тест, используя знания о функциях Сypress.

По аналогии создаем второй тест.

Переходим в приложение Сypress, находим наш тест и кликаем на его название

Далее откроется страничка браузера под управлением Cypress, и тест начнет выполняться: слева в отдельной колонке можно будет увидеть подробные шаги процесса. Нужно дождаться, пока тест выполнится.

Поздравляю, вы написали свои первые тесты на Сypress!
P.S.
Хочу поблагодарить нашу команду фронтэнда, и в частности Аделя Хаматова, за помощь в изучении Cypress на проекте.