
Привет, Хабр! Сегодня мы попробуем объять необъятное и вспомнить всё, что нам принёс 2019-й год в вебе вообще и в Chrome, в частности, а также пригласить вас на серию вебинаров, посвящённых новым веб-технологиям. В 2019-м году мы пережили очередные I/O и Chrome Dev Summit, прошли от 72-й до 79-й версии, ускорили загрузку картинок и улучшили модель защиты данных пользователей, и многое-многое ещё, но обо всём по порядку.
Январь команда Chrome начала с того, чтобы дать нам всем возможность чуть просторней дышать на просторах веба без назойливой и мешающей рекламы. Тут ни прибавить, ни убавить, но было бы интересно знать ваше мнение: стало ли в Chrome чище и просторней за прошедший год?
В феврале мы устроили маленькую революцию и (наконец!) сделали возможным размещение прогрессивных веб-приложений в Play Store при помощи Trusted Web Activities. Да, да – там много оговорок, и некоторые другие браузеры и OS ближе к концу года пошли ещё дальше, но мы-то с вами уже с начала года начали понимать, что такое реальная универсальность веба для распространения контента! Рамблер/новости, DNS-shop, и Badoo уже используют TWA, а вы?
В том же феврале к нам справа сверху постучали в первый раз в году, и мы все дружно обновились на 73-й Chrome. Там было: программное добавление таблиц стилей (и это был только первый подход к рывку CSS на новую высоту), новый regex метод для String.prototype и много-много прочих няшек.
За февралём последовал март (Карл!), а с ним и Chrome за номером 74. Из самого вкусного он принёс нам: JavaScript API для Feature Policy и целый ряд приятностей, включая возможность учитывать предпочтения пользователей относительно подвижности элементов UX при помощи медиа-запросов.

В апреле мы готовились к I/O, но успели провести 3-й AMP Conf, где было столько новых фишек, что не хватит и трёх обзоров! Но просто нельзя не упомянуть AMP для почты, который одними из первых поддержали в Mail.ru, amp-script и все новшества в AMP для WordPress (да-да, на WordPress AMP работает просто офигительно!).
Дальше мы скорость не сбавляли! Вышел 75-й Chrome, а там: Web Share API с поддержкой файлов (раз!), отображение Service Worker’ов в task manager’е (два!), новый конструктор Animation() (три!), и ещё-ещё-ещё.
Потом вебу стукнуло 30, а на Google I/O чуть не треть контента была посвящена ему любимому.

Там вообще всех новшеств и объявлений не перечислить, но в хит-парад редакторов этого обзора вошли:
- lazy loading изображений и iframe-ов прямо в браузере из коробки
- Порталы (Portals, если вы ещё не видели порталы и не пробовали их использовать… )
- Web Packaging и, в частности, Signed Exchanges как первый шаг (чуть ниже будет о том, как их использовали на Lenta.ru)
- Web Perception Toolkit, облегчающий интеграцию с камерой устройства и опирающийся на Shape Detection APIs, а также Web Share Target API, благодаря которому любое веб-приложение может занять своё достойное место в списке приложений, через которые пользователи делятся контентом
- В Chrome на десктопах в omnibox добавилась кнопочка установки PWA
- И, да, чуть не забыли – мы запустили web.dev! Сайт для вас, с вами и о вас – не благодарите :) Серьёзно, лучше расскажите в комментариях, что вам нравится в нём, а что не очень, и как бы вы его улучшили.
После I/O не всем удалось полноценно отдохнуть, поэтому уже в июне нас приветствовал 76-й Chrome, а в нём: затемнённый режим (для тех кому хорошо как на светлой, так и на тёмной стороне интерфейсов), улучшения в Payments API и (о радость!) возможность управлять появлением mini-infobar’а для добавления сайта на домашний экран на мобильных устройствах. И это ещё не всё, так что, если ещё не читали, читайте подробности по ссылке.
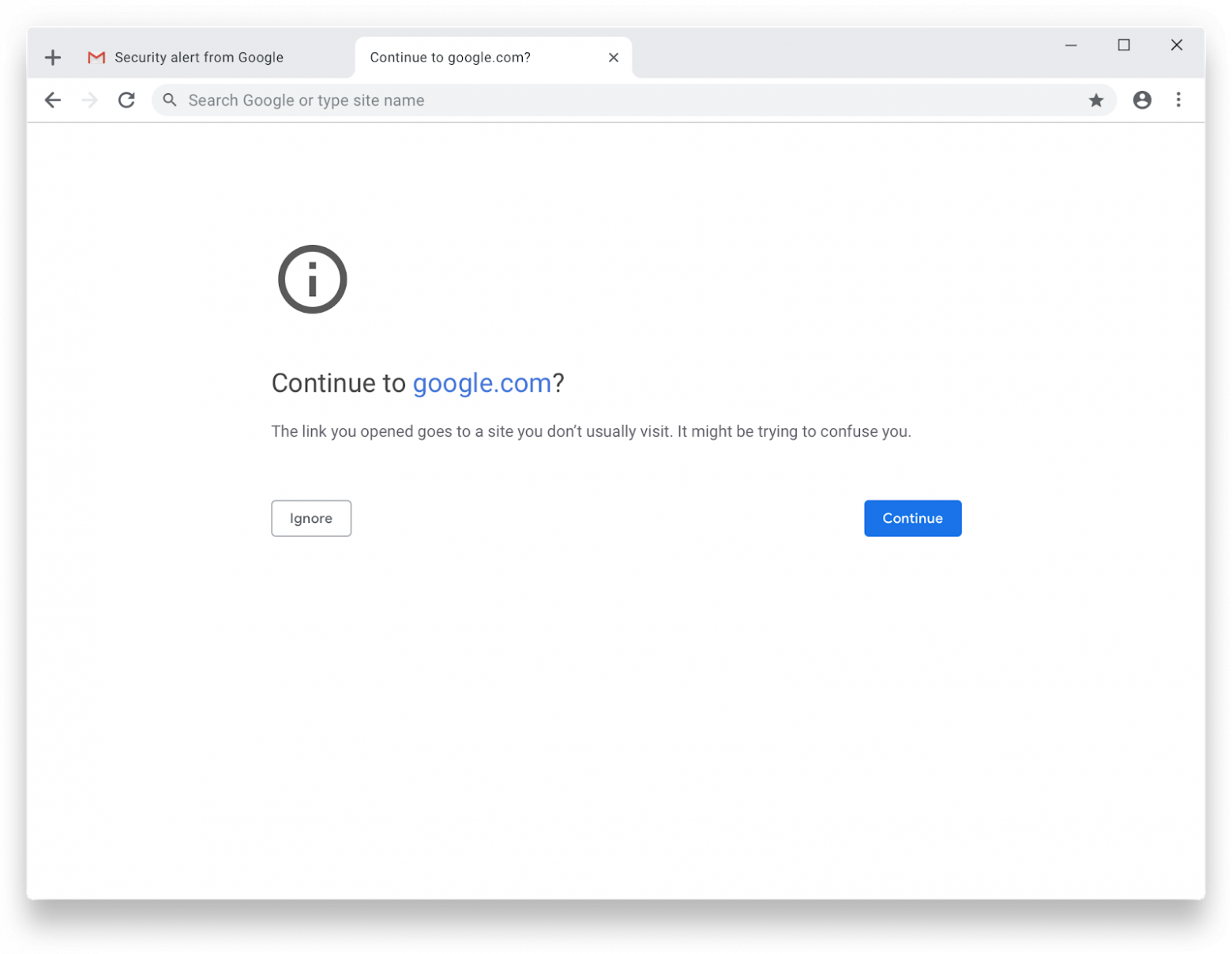
В июне появилось несколько новых механизмов защиты пользователей. Во-первых, теперь есть расширение, при помощи которого наиболее бдительные из вас могут помогать остальным сохранять свои данные в безопасности. Во-вторых, сам Chrome теперь умеет вовремя уведомлять о том, что сайт, на который вы хотите зайти, возможно, не является тем, за кого себя выдаёт.

Вскоре подоспел уже и 77-й релиз, в котором из важного стоит выделить появление нового параметра измерения скорости загрузки страниц: Largest Contentful Paint.

Благодаря этому теперь легче стало определять, когда на экране появляется не просто какой-то контент, а всё-таки самый главный элемент контента. Кроме этого, появились новые возможности у форм, запустился Contact Picker API, а в Feature Policy появилась возможность пресекать использование document.domain. Тут же было объявлено и о том, что в режиме Lite все картинки и фреймы теперь по умолчанию загружаются по мере необходимости (lazy loading).
В 78-м Chrome вышло сразу несколько долгожданных API: CSS Properties and Values, SMS Receiver (его уже подключили для авторизации Rambler&Co) и Native File System. Если вы верифицируете пользователей, отправляя SMS, или если у вас есть проект для редактирования файлов в виде нативного приложения, который вы всегда мечтали портировать на веб, последние два API – просто специально для вас. А для тех, кто всегда хочет пробовать всё новое первым, теперь есть целая отдельная страничка по Origin Trials.
79-й Chrome, конечно, переплюнул всех, предоставив, наконец доступ к WebXR Device API.

А ведь в 79-м мы получили ещё и обновление Wake Lock API, адаптивные иконки для установленных PWA и множество прочих маленьких, но приятных улучшений.
Ну а потом ноябрь, как всегда, принёс с собой Chrome Dev Summit, и от новостей, запусков и обновлений зарябило в глазах. Не говоря уже о слюнках, которые текут от всего, что было намечено на следующий год. Из самого мощного отметим появление понятия Web Bundles, способного в корне изменить модель распространения контента в вебе, а также запуск веб-альманаха, невероятно полезного сборника самых разнообразных данных и аналитики со всего веба. Отметим и объявление о грядущих экспериментах с уведомлением пользователей об ожидаемой скорости загрузки сайта.

К саммиту было приурочено ещё несколько полезных статей и мероприятий. Во-первых, подробный рассказ о возможностях, которые современному вебу дают Web Assembly и новые API. Во-вторых, по всему миру прошли митапы под эгидой CDS Extended. Среди них особо хочется отметить CDS Extended в Москве, организованный командой Mail.ru Group и сообществом GDG Moscow. Обязательно посмотрите запись его стрима, так как там коллеги из Mail.ru Group и Rambler&Co как раз рассказали о своём опыте практического внедрения целого ряда из тех новых возможностей, о которых мы рассказали в этой статье.
Кстати об опыте практического внедрения – 2019-й год был особенно богат на замечательные примеры внедрения современных веб-технологий лидерами Рунета. Вот лишь несколько из наших самых любимых примеров.
AMP
Один из ведущих онлайн магазинов Рунета, Ситилинк, запустил AMP для каталога и продуктовых страниц, добившись повышения коэффициента конверсии в покупку на 33%. С нетерпением ждём результатов других ключевых игроков рынка (вроде Эльдорадо и М.Видео), которые тоже начали использовать AMP для своих лендингов.
Конечно, многим в том как работает AMP не нравилось, что при переходе на AMP-страницу из любой поисковой выдачи в адресной строке отображался URL соответствующего кэша, а не самой страницы. Теперь этот вопрос решается при помощи Signed Exchanges и Lenta.ru первой на рынке применила эту технологию с использованием упаковщика для AMP (пример open source упаковщика: https://github.com/ampproject/amppackager).

Источник: Rambler’s Denis Parashy on Twitter
AMP можно с успехом использовать не только для веб-страниц, но и для почты, что с успехом доказали коллеги из почты Mail.ru, которые не просто запустили поддержку AMP, но и обеспечили успех использования этой технологии такими монстрами рассылок, как Ozon.ru.
PWA
Тинькофф Банк одним из первых в мире запустил PWA для банка и уже ближе к концу 2019 для своего сервиса Тинькофф Путешествия. Помимо в общем замечательного функционала самого веб-приложения, теперь пользователи Тинькофф Путешествий даже при временной потере связи, могут скоротать время за прикольной игрой, чтобы потом бесшовно вернуться к тому, что они пытались сделать на сайте, как только связь восстановится.

Лидер российского рынка доставки еды Delivery Club порадовал своих партнёров перед Новым Годом запуском совершенно нового портала для вендоров, созданного в виде PWA и призванного полностью заменить использовавшиеся ранее нативные решения. Ребята не просто всё сделали, но ещё и занимательно рассказали об этом на организованном Mail.ru Group “CDS’19 Extended Moscow”. Все подробности в докладе Никиты Борисова.
Помните про “маленькую февральскую революцию” с TWA, которую мы упоминали выше? В Рунете её весьма активно поддержали с самых разных сторон. Отрасль логистики представлена краснодарским стартапом ГдеЗерно. Их TWA весит всего 1,5 МБ, при том что приложение предлагает продвинутый функционал для работы с картами и отслеживания грузов. Из ритейла первыми стали экспериментировать DNS-shop, размер TWA которых не превышает 1,9 МБ. Badoo использовали TWA как формат для облегчённой версии своего приложения для знакомств Badoo Lite, ориентированной на пользователей устройств с меньшей производительностью. И наконец, в мире новостей первопроходцами стали команда новостей Рамблер, TWA которых сейчас на этапе тестирования.
Новые возможности
Многие из API, запущенных в 2019-м, живут под зонтиком проекта Fugu. Это самые передовые решения из тех, что сейчас можно найти в вебе, и поэтому вдвойне приятно, что они уже нашли применение в некоторых из ведущих проектов Рунета. Коллеги из Mail.ru, которые подключили WebAuthn для своих Почты и Облака, а на
Id.rambler.ru внедрили и WebAuthn, и SMS Receiver API. Это означает, что логиниться в эти сервисы теперь можно и по отпечатку пальца (или с помощью другого биометрического сенсора), а сайт Рамблера теперь ещё и умеет считывать СМС-ки, которые их сервис отправляет вам для подтверждения входа в систему. Если кратко, всё это значит, что мы уверенной поступью идём к беспарольному вебу, и вы совсем скоро сможете сжечь и выбросить все свои бумажечки и блокнотики с паролями!
В 2020-м году нас ждёт ещё больше нового и интересного. Ещё в середине января мы объявили о дальнейшем развитии инициативы Privacy Sandbox. Если кратко (мы уверены, вы засыплете нас вопросами в комментариях, и там можно будет разгуляться), то в слегка, но не очень, отдалённом будущем мы с вами придём к вебу, в котором сторонние куки больше не будут нужны для рекламы, аналитики и прочих подобных сервисов.
WASM продолжит расти и хорошеть. Следите за новостями, изучайте примеры и пробуйте сами. Перечислять всё, что указано в https://goo.gle/fugu-api-tracker, займёт ещё страниц десять, поэтому дадим вам лишь небольшой тизер основных вкусностей. File handler API вкупе с Native File System API лишают вас последних оправданий, чтобы не строить десктопные приложения для обработки файлов в вебе. Google Drive пока ещё не использует все эти API, но уже прочно встал на рельсы PWA, и за этим проектом мы бы следили с особым интересом. Ещё один API, который в корне меняет, как мы думаем о веб-приложениях, установленных на компьютере, это, конечно, Run on OS login (a.k.a. "run on startup"). С ним ваше веб-приложение становится ещё ближе и доступнее для любого постоянного пользователя.
И, наконец, в 2020-м году мы хотим больше и чаще общаться с вами, поэтому запускаем онлайн веб-марафон из семи вебинаров, первый из которых пройдёт уже 12 марта. Знакомьтесь с программой ниже, регистрируйтесь, чтобы получать своевременные уведомления и необходимые материалы и заходите к нам на огонёк, чтобы своевременно узнавать обо всём новом и обсуждать возможности для его применения.
- [12 марта 2020, 17:00 MSK] 2019-й год – обзор и новые направления.
- [14 апреля 2020 17:00 MSK] Скорость загрузки: Feature Policy, LightWallet, Lighthouse CI, плагины Lighthouse, AMP как фреймворк для создания быстрых сайтов.
- [27 апреля 2020 17:00 MSK] AMP: не только ускоренные, не только мобильные, не только страницы – amp-script, AMP Stories, AMP для почты.
- [15 мая 2020 17:00 MSK] Обзор PWA. Базовые и продвинутые фичи. Ключевые показатели для анализа. Позиционирование веб- и нативных приложений в сторах и не только.
- [21 мая 2020 17:00 MSK] PWA Codelab. Применение Workbox. Работа с пользовательским интерфейсом по добавлению иконки на домашний экран.
- [TBC] PWA UX. Общие рекомендации по дизайну. Специфика интерфейсов для установленных веб-приложений и работы в офлайне.
- [TBC] Проект Fugu. Современные веб-технологии и API, выводящие веб-приложения на новый уровень – goo.gle/fugu-api-tracker.
Фуф! Спасибо, что дочитали! Надеемся, было познавательно, и очень ждём ваши вопросы и комментарии. На забывайте регистрироваться на наш веб-марафон и продолжайте делать наш любимый Веб краше! До скорых встреч!
//