Действуем по старой схеме: я для вас отсматриваю подряд 10 докладов (бесплатно доступных на YouTube), делаю короткое описание содержимого, чтобы неинтересное можно было выбросить. Кроме того, с сайтов собираю ссылки на слайды и описания. Полученное сортирую и выдаю в порядке увеличения рейтинга — то есть в самом низу будет самый крутой доклад. Оценки — это не лайки на YouTube, а собственная оценочная система, она круче лайков.
Предыдущие части:
- Heisenbug 2017 Moscow (Тестирование)
- JBreak 2017 (Java)
- JPoint 2017 (Java)
На этот раз объектом изысканий будет HolyJS 2017 Moscow — известная JavaScript-конференция, четвёртая по счёту. Более 600 JS-разработчиков собрались под одной крышей для того, чтобы обсудить настоящее и будущее JavaScript-сообщества с мировыми экспертами: Douglas Crockford, Lea Verou, Martin Splitt и так далее.
Осторожно, трафик! В этом посте присутствует огромное количество картинок — слайдов и скриншотов с видео в формате 720p.
Disclaimer: Все описания являются моим личным мнением. Всё написанное — плод моего больного воображения, а не искажённые цитаты докладчиков (это предостережение написано для того, чтобы докладчики меня не побили).

10. Unit-тестирование скриншотами: преодолеваем звуковой барьер
Спикер: Роман Дворнов; оценка: 4,31 ± 0,11. Ссылка на презентацию.
Роман — руководитель фронтенд-разработки в Avito. Автор basis.js, мейнтейнер CSSO, CSSTree, Component Inspector и др.
Тестировать регресс верстки скриншотами модно, этим никого не удивишь. В Avito давно хотели внедрить этот вид тестирования у себя, но всё время смущали вопросы простоты поддержки и применения. Ещё больше волновал вопрос производительности. Хотелось решения, простого в использовании и быстрого в работе. Готовые решения не подошли, пришлось писать своё.
В докладе рассказывается, что из этого вышло, какие задачи решали, как добились, чтобы тестирование скриншотами практически не влияло на общее время прохождения тестов. Это действительно глубокий технический доклад на 149 слайдов, заслуженно получивший свою категорию «хардкор».
Для затравки, вот вам один из финальных слайдов доклада:

А у вас-то всё тормозит, верно? Хотите знать, как сделать это правильно? Смотрите видео!
9. Поиск и устранение неисправностей Node.js-приложений под капотом
Спикер: Николай Матвиенко; оценка: 4,35 ± 0,07. Ссылка на презентацию.
С момента появления Node.js диагностика приложений совершенствовалась в несколько этапов, от отладки приложений до глубокого анализа производительности. Современные инструменты диагностики зависят от обновления версий движка V8. В результате большинство инструментов не поддерживают последние, более быстрые версии Node.js. В докладе рассказывается о стратегиях использования таких инструментов, как core dump debuggers, flame graphs, трассировщики работы GC и Event Loop, помогающих в поиске и устранении проблем производительности, ошибок в production и утечек памяти на разных уровнях анализа.
Доклад начинается с нашего места в историческом процессе:

И место Ноды в полномасштабной архитектуре:

Компании, которые сейчас используют Ноду, в случае неисправности теряют тысячи долларов в минуту (есть график), и в докладе на конкретных примерах показывается, как отлаживать такие критически важные вещи.
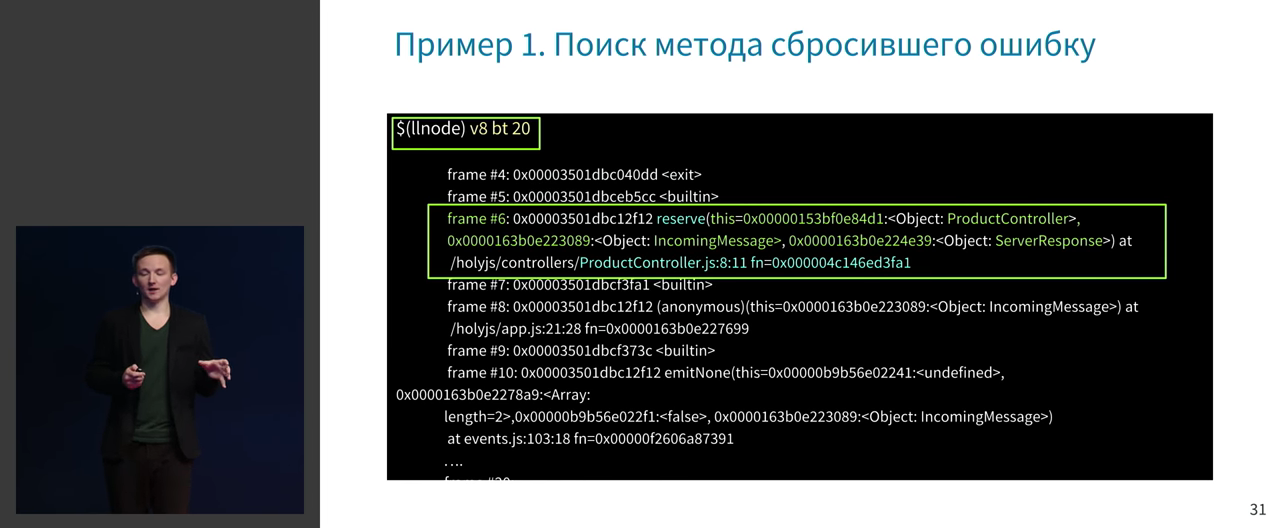
Отладка приложений в production, как так? Николай глубоко погружается в тему и иллюстрирует всё это на конкретных примерах. Примеры многошаговые, и если начать демонстрировать все слайды с шагами, они просто не поместятся в хабротопик. Поэтому возьму и выдеру произвольный слайд из середины!

Николай поднимает такие животрепещущие темы, как отладка Express на продакшне, рассказывает об алгоритме отладки в staging/production-среде и так далее.


Дальше есть целый большой раздел про поиск утечек в памяти. Речь идёт о всевозможных инструментах, взаимосвязи CPU и Memory, количестве сборок мусора на Scavenge и MarkSweepCompact, трассировке Scavenge GC и многом другом.

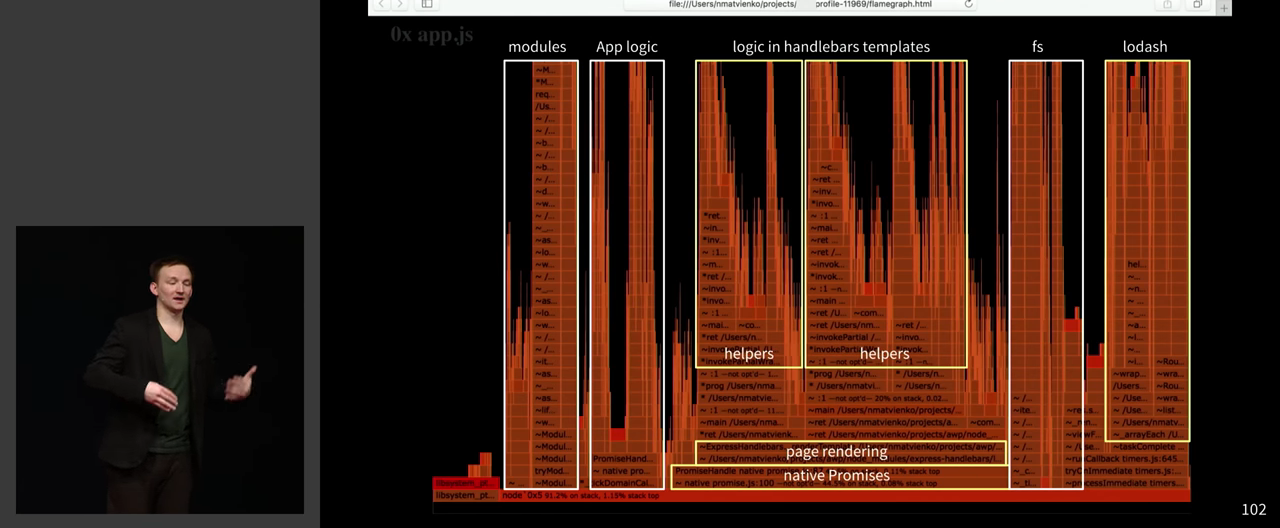
А ещё тут есть красивые иллюстрации на флеймграфах!

Выводы. В докладе исследуется тема, в которой мало у кого есть нормальная экспертиза. Об этом не купишь книгу на Амазоне, а самостоятельно будешь разбираться месяцами. В целом, это настолько насыщенный доклад, что буквально каждая секунда важна, и выжимку строить бесполезно. Если лень смотреть видео, то можно хотя бы посмотреть презентацию.
8. Headless browsers: что, как и почему
Спикер: Виталий Слободин; оценка: 4,35 ± 0,07. (Презентация не опубликована)
Это доклад от бывшего разработчика PhantomJS, и этим всё сказано :-) Он в одиночку выпустил версию 2.0.0 под 3 платформы.
Headless-браузеры уже давно стали незаменимым инструментом разработчиков. С их помощью можно проводить тестирование кода, проверять качество и соответствие верстки и другое. Но проблема в том, что разработчики мало знают про то, как устроен и работает их инструмент. В докладе происходит погружение в эти важные детали.
План доклада примерно следующий:

Когда Виталий проводил собеседования по Ангуляру и просил написать в несколько десятков строчек мини-ангуляр, никто с этим не мог справиться. Это одна из причин, почему Виталий считает, что разработчики не понимают, как работают их инструменты, и предлагает расширять наши знания.
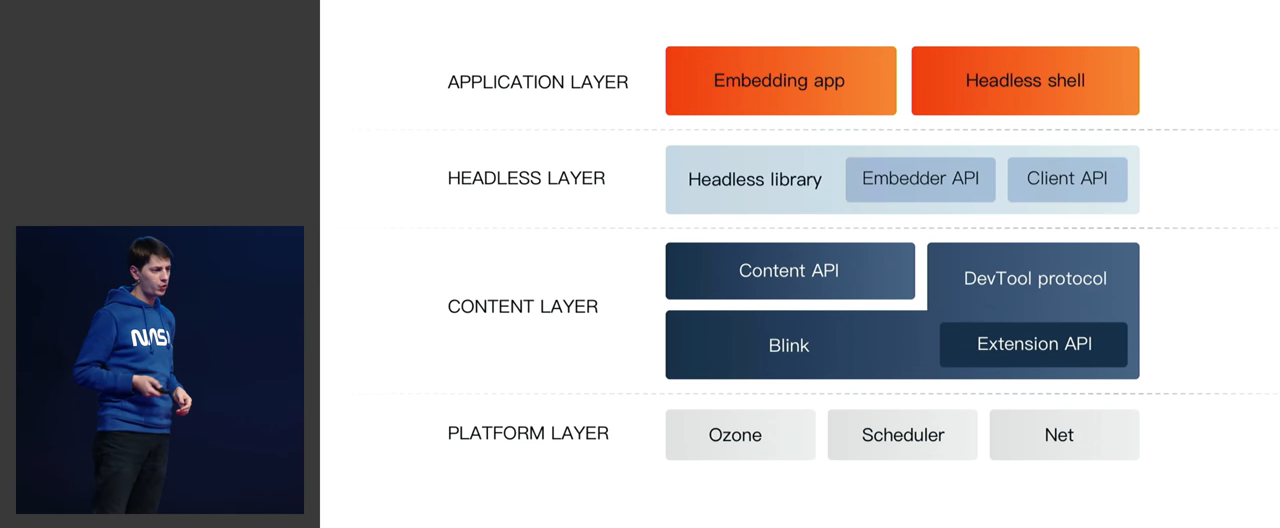
Объясняется, чем headless-браузер отличается от обычного браузера. Например, headless-браузер можно запустить на голом GNU/Linux-сервере. Вот как он устроен:

Можно использовать безголовый браузер для разных вещей:
- Тестирование
- Автоматизация
- Continuous Integration
- Мониторинг сети
- Аудит безопасности
Обсуждаются существующие headless-проекты: PhantomJS (Webkit), SlimerJS(Firefox Gecko), TrifleJS (IE Trident), Headless Chrome (Chromium), Puppeteer (Chromium, Headless Chrome), Headless Mozilla Firefox. У Safari и Edge всё плохо.
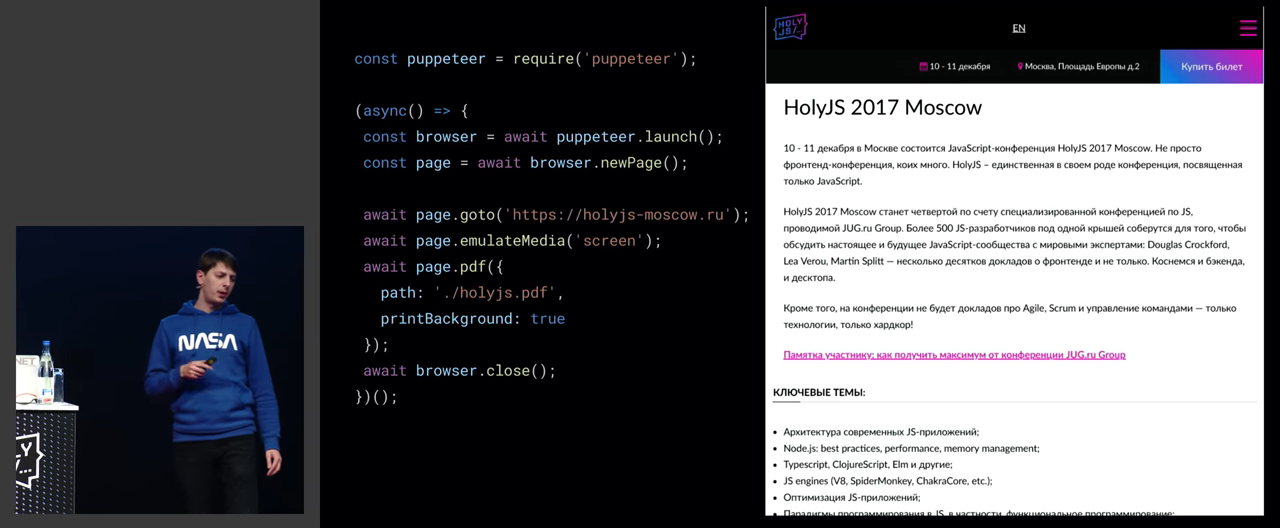
Виталий выбирает Puppeteer.

И вот почему это круто:

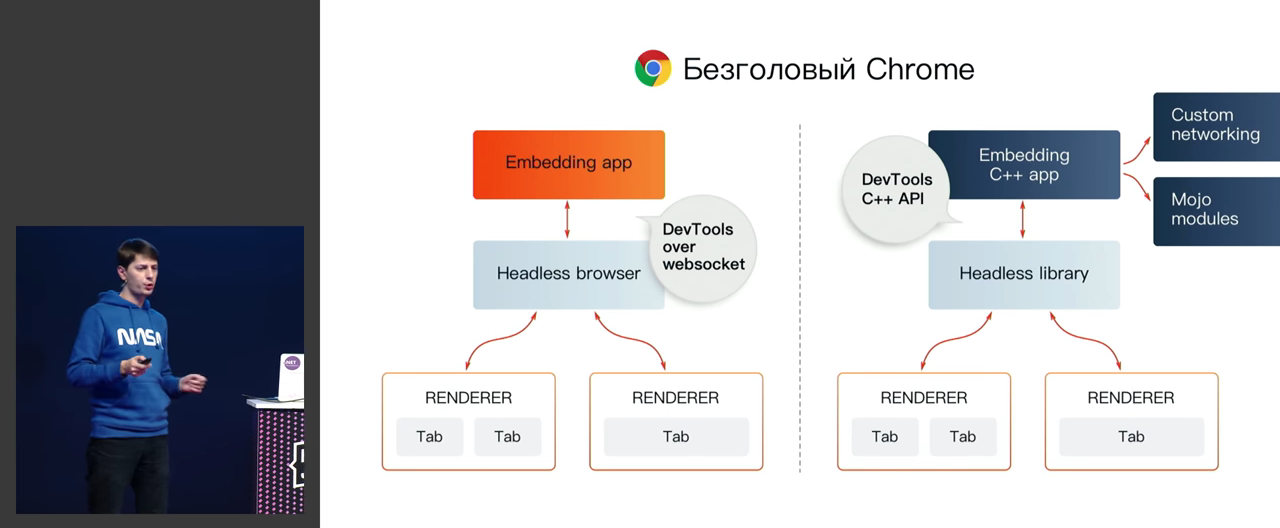
Имеем два способа встраивания с использованием безголового Chromium:

И вот как это устроено внутри:

Это не просто слайды — всё это подробно обсуждается.
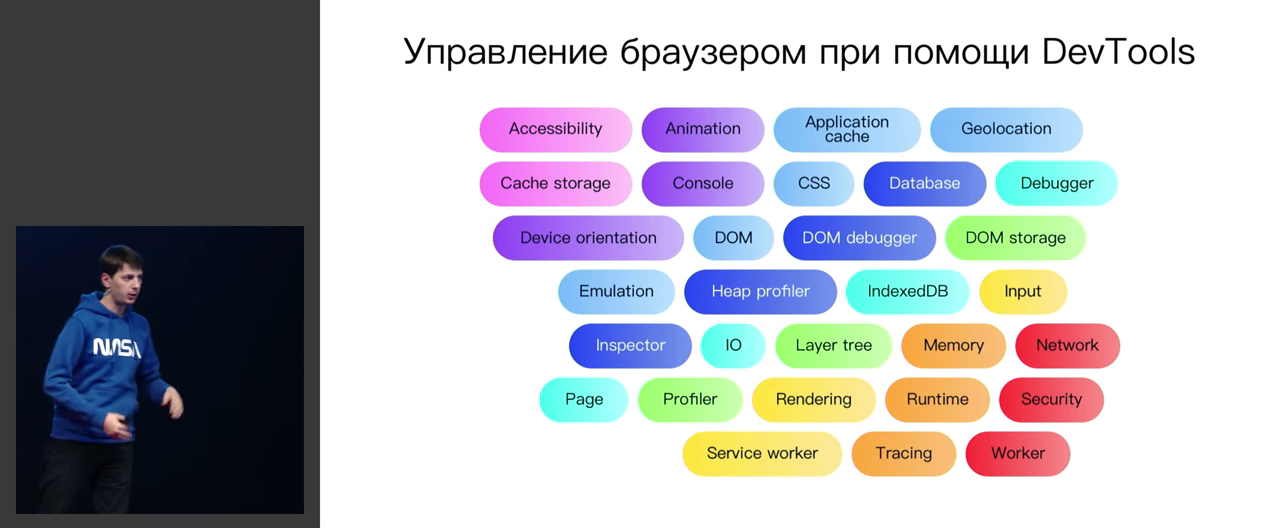
Вот инструменты, которые мы можем забрать из DevTools:

В этом докладе Виталий погружается в Chrome DevTools Protocol.
Обсуждаются важнейшие идеи типа изоляции сессий, виртуальных таймеров, работы с сетевыми запросами и так далее. Даже WebGL завезли!

Всё это демонстрируются на живых примерах. Например, виртуальные таймеры демонстрируются на ускорении анимации внешним способом.
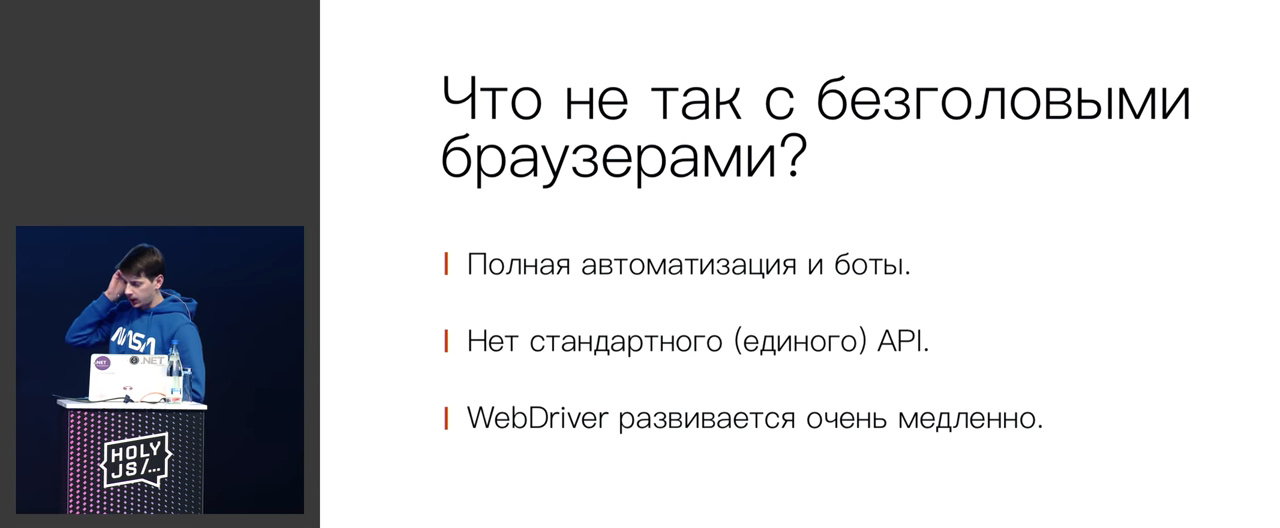
Казалось бы, всё уже очень хорошо, но остались проблемы.

Например, текст разный везде! Поэтому скриншоты имеет сравнивать с эталонами только на одной и той же платформе.

Самая популярная фича, которую в headless-режиме реализовать вообще невозможно — это Flash. Просто потому, что ему нужен handle окна в настоящей операционной системе — а откуда его взять без оконного менеджера!
И ещё пачка проблем:

Завершается доклад короткой мотивирующей речью, что мир захватят не роботы, а браузеры :-)
Выводы. Лично для меня — это главный доклад конференции. Да, то, что сделал Фридман, получило самые высокие оценки. Но вот у меня по жизни часто встречались и будут встречаться парсинговые задачи, и всё, что говорит Виталий — напрямую применимо к повседневной жизни. В частности, меня насторожили и взволновали его слова про WebDriver в самом конце доклада, про медленное развитие и устаревание. Потому что сейчас я на него очень сильно завязан и не совсем представляю, как из Java на бэкенде напрямую работать с DevTools-протоколом — с этой темой нужно срочно разбираться. Да, я умею собирать и слегка менять Хромиум и получать в нём ручное управление до разных подсистем, но сами паттерны использования его в таком режиме — пока что глубокая тайна, которую ещё стоит копать и копать.
7. Анимации в мире состояний
Спикер: Алексей Тактаров; оценка: 4,44 ± 0,08. (Презентация не опубликована)
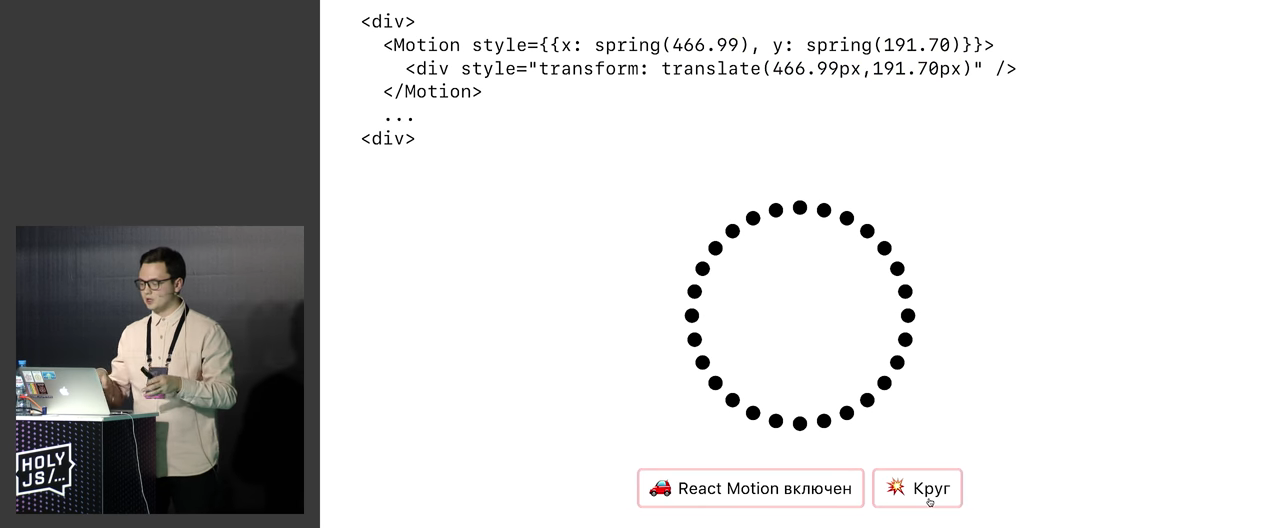
Мы уже научились строить чистые интерфейсы и писать «undo-redo» в несколько строчек. Но как же анимации? Их часто обходят стороной, и они не всегда вписываются в подход (state) ↦ DOM. Существуют отличные решения вроде React Motion, но что, если вам нужно делать сложные анимации или работать с Canvas, используя физический движок?
В этом докладе Алексей рассказывает, как он работает с анимациям в React-приложениях, сравнивает несколько подходов (D3, React-Motion, «грязные компоненты») и иллюстрирует это множеством интерактивных демок. Также рассказывается о «запуске» анимации в Redux-приложениях.
Данный доклад — часть исследования, цель которого — прийти к чистому и декларативному способу задания анимаций в React-приложениях.
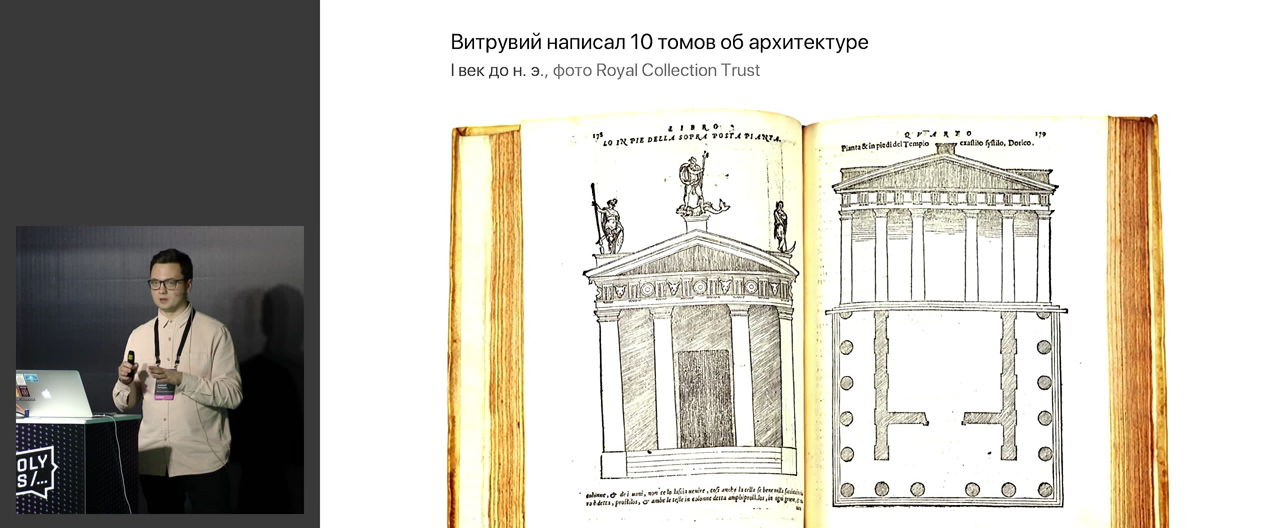
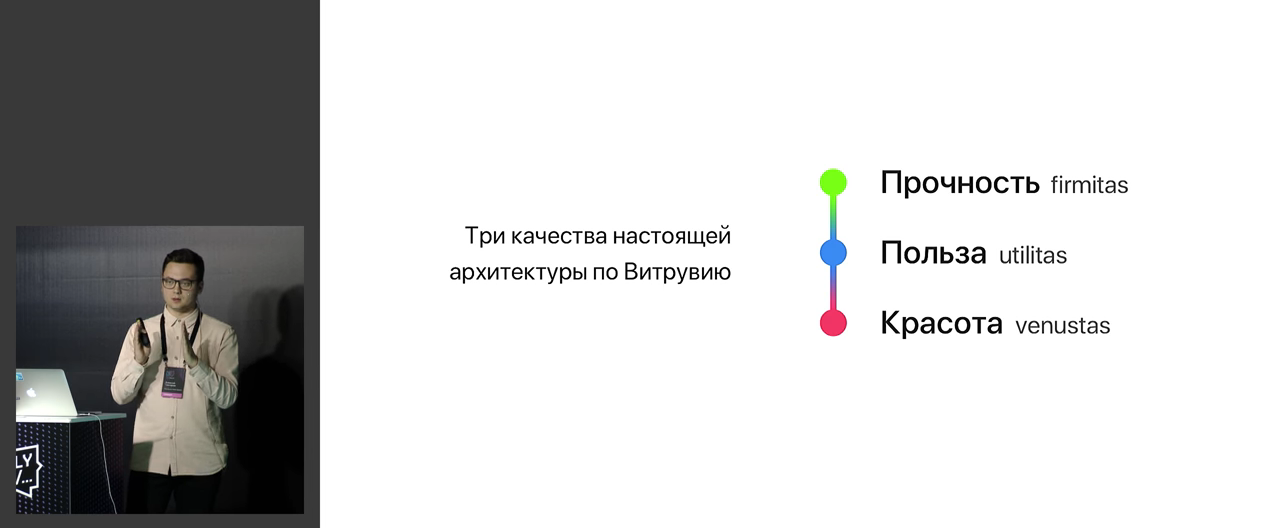
Это довольно красочная и ясно изложенная история, при просмотре которой можно расслабиться и получать удовольствие. Например, начинается она с 10 томов по архитектуре.


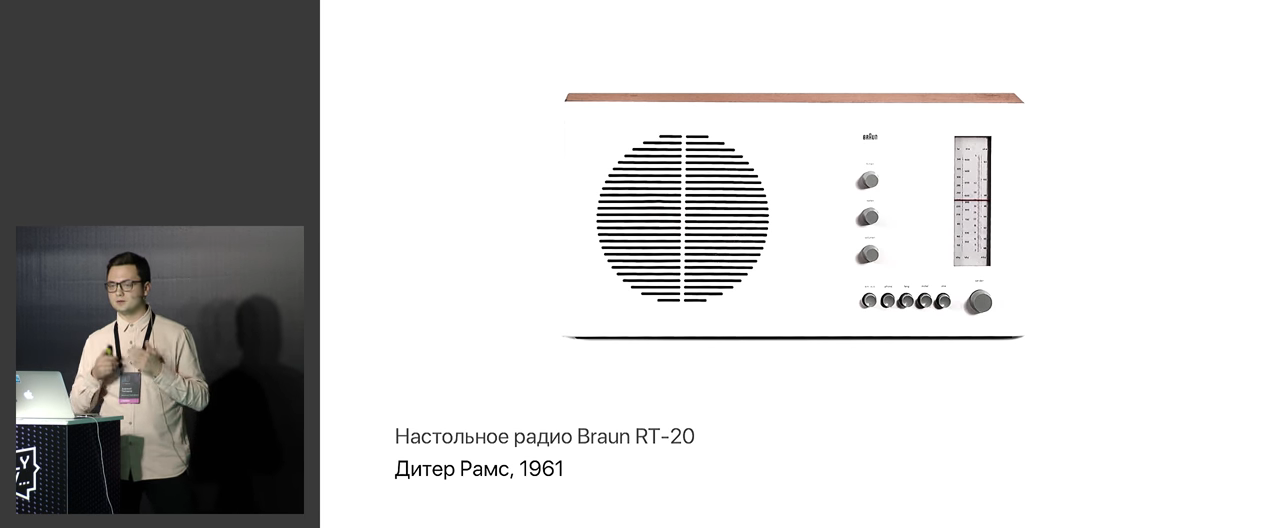
Эти принципы можно найти в дизайне вещей, которыми мы пользуемся. У Рамса были 12 правил, но они исходят из предыдущих трех.

И нам как разработчикам тоже стоит делать эстетически приятные вещи. В нашем случае — это приятные анимации.
(В докладе будут демки на основе React, но кое-что можно использовать в любых приложениях.)
Идеальная анимация — плавная и работает через равные промежутки времени. И наивно было бы думать, что такие вещи делаются с помощью setTimeout в браузере, ибо она не гарантирует срабатывание в нужный промежуток времени, что приведёт к наложению кадров. А ворт requestAnimationFrame — подойдёт.
Все обсуждаемые вещи иллюстрируются короткими ясными примерами и проговариваются голосом:

Но этот код упирается в другое заблуждение: в нём не учитывается, что анимация тормозит, и пример нужно улучшать. Нужно добавить пропуск кадров, добавив в формулу дельту.

Дальше идёт клёвая живая демка с дивами, которые движутся как птицы (есть три закона, их можно включать-выключать). Всё это не тормозит благодаря характерной структуре кода и will-change: transform.

Отсюда мы переходим к идее того, что приложение — это цепочка состояний. Но нам как разработчикам на Реакте это неочевидно, ибо этот механизм скрыт, у нас Immutable UI.
Что тут можно сделать? Во-первых, CSS transitions, и они в React работают из коробки — просто прописать transform: translate прямо в коде. Но такие анимации будут немного неестественными. К этому можно добавить React Motion, и всё станет гораздо приятней! Внутри себя он использует паттерн function-as-a-prop и делает анимации вручную, как физический движок в играх.


Алексей советует не использовать React Motion везде, потому что для некоторых кейсов он не подходит:
- Пружинные анимации не ограничены по времени
- Сложно с последовательными анимациями
- Высокая Производительность?
Но можно делать «грязные» анимации. Например, с помощью componentDidMount().

Но есть проблема с тем, что обычно всякие диалоговые окна отрисовываются по какому-то флагу, и анимировать их закрытие не получится. Нет флага — элемента нет в доме — нечего анимировать. Поэтому нужно писать обертку, которая будет помогать это делать. Для этого используется трюк под названием Ghost Children. Но код будет не очень приятным и будет похож на конечный автомат. К счастью, за нас это уже всё написано. Например, есть крутой хэлпер react-transition-group@2.0.

Используя такие грязные анимации, можно строить очень сложно работающие компоненты.
Не всегда это нужно, поэтому можно прибегнуть к трюку с перехватом ответственности. С этим трюком можно работать. Например, с физикой.

Это звучит просто, но на практике не всегда удобно анимировать. Можно прибегать к разным трюкам, например, использовать P-контроллер.
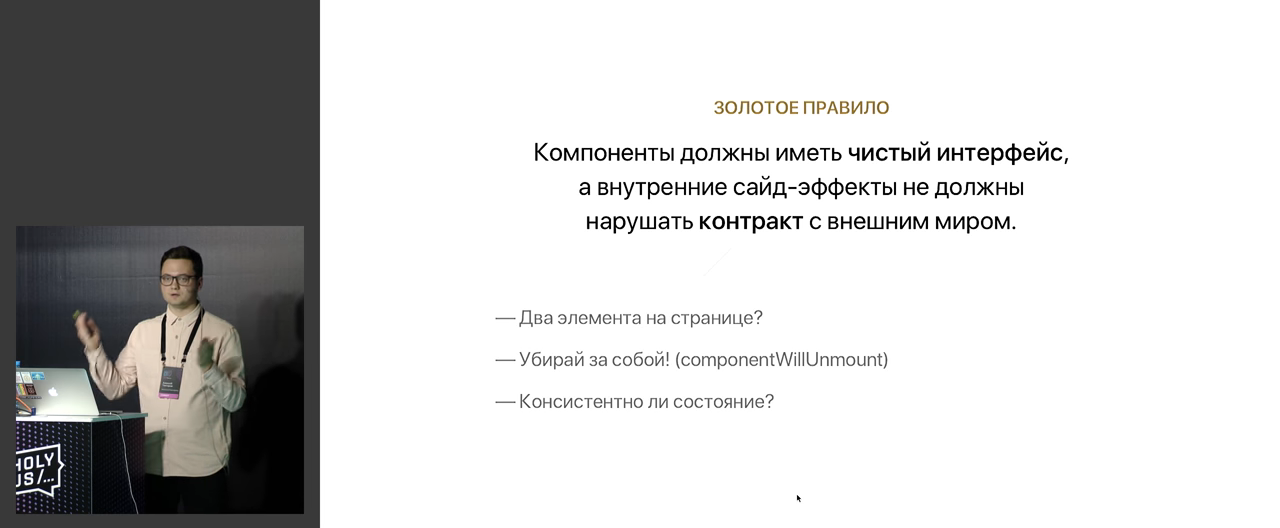
Тут важно придерживаться золотого правила:

Но это правило работает и в другую сторону: можно использовать только состояние и его изменение, чтобы вызывать анимации. И можно даже использовать прямой доступ к компонентам (например, через ref) или PubSub, но это не будет работать с Time Travel.
Паттерн удобно использовать в Redux-приложениях, где глобальный стейт — единственный способ коммуникации. Для этого Алексей даже заопенсорсил redux-actuator. Есть живая демка того, как это работает.
По поводу совсем сложных вещей — можно, например, вручную делать flip. Но красиво декларативно это уже выглядеть не может.
В целом, картина получается такая:

И рассматривается набор связанных докладов, которые стоит посмотреть.
Выводы. В целом, это очень крутой доклад, дающий изначальные идеи о том, как сделать хорошие анимации в своих React/Redux-приложениях. Он будет очень полезен для тех, кто ещё не представляет, как взяться за эту безумно сложную задачу.
6. Добываем данные из интернета
Спикер: Егор Малькевич; оценка: 4,46 ± 0,09. Ссылка на презентацию.
Данный доклад — это невероятный тур по глубинам интернета в поисках данных. Егор рассказывает как о самых простых способах утащить данные с сайта, так и о самых сложных и крайне неочевидных на первый взгляд.
Доклад начинается с разговора о мейнстримных данных: билетах на самолеты, машинах, видео и сериалах. Например, в Минске в среднем в день выкладывают 30-60 объявлений о продаже машины, можно использовать специальные сайты вручную — а можно написать свой маленький парсер, который будет их искать. Или, например, Instagram — API там закрыли, но мы можем написать своё.
Рассматривается код некоего базового примитивного парсера:

Но такой способ не работает… или работает, но плохо.
PhantomJS умирает, и уже почти мёртв, поэтому нужно пользоваться Headless Chrome. Есть несколько библиотек для него, больше всего звёздочек у Puppeteer.

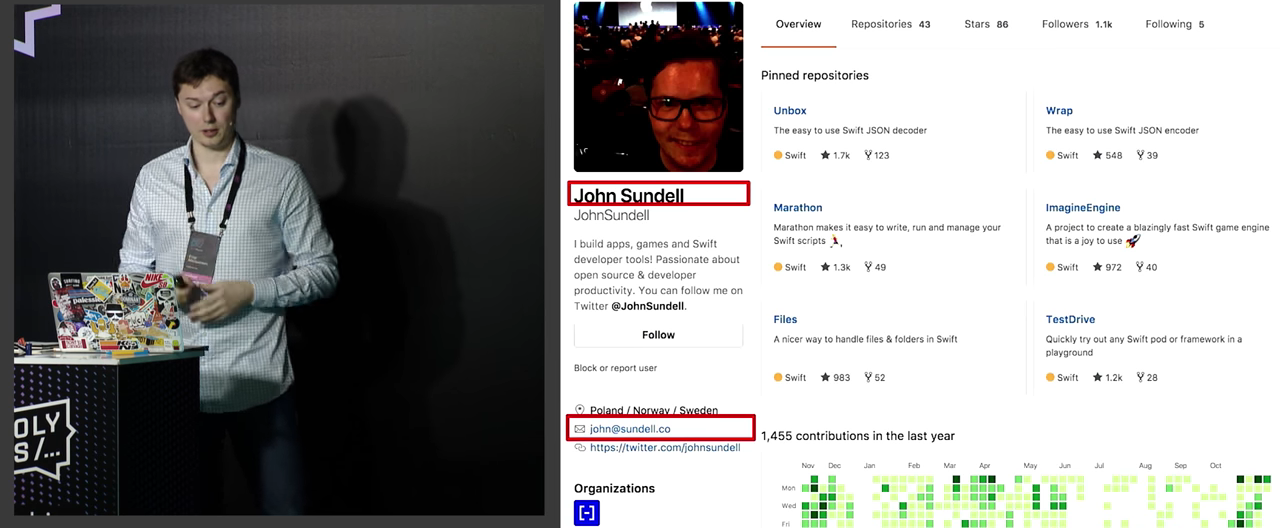
На основе этого можно уже делать какие-то вещи, например, искать на GitHub имейлы биткоин-энтузиастов:

Можно логиниться, используя куки (рассматривается конкретный код), можно качать файлы.
Или можно написать свой адблок для ускорения загрузки скриптов:

Сравниваются Puppeteer и Request.js, всё это в виде кода и с тестами. Рассматривается ускорение работы Puppeteer с помощью создания пула браузеров и другие хитрые хаки. Например, есть хорошие примеры, как можно качать на халяву аудио и видео.
Отдельный раздел посвящен обсуждению использования карт сайтов. Обсуждаются open-graph-scraper, sitemapper, web-auto-extractor, показываются живые демки. Рассказывается, как за 5 минут сделать аналог Яндекс-видео :-)
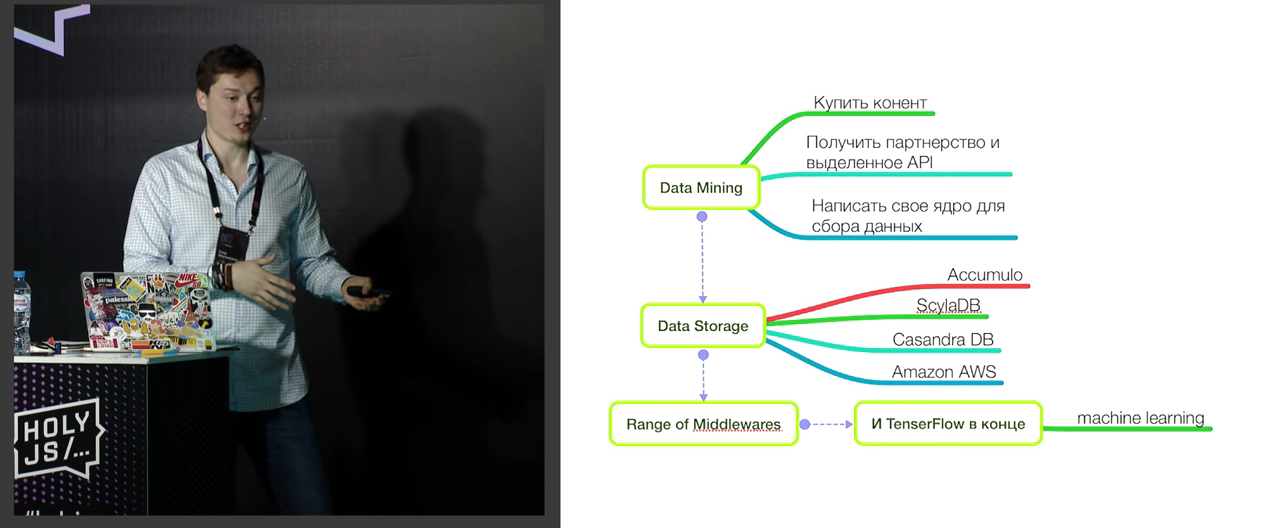
Полный workflow парсеростроения выглядит вот так:

Одна из важнейших вещей — это прокси, который позволяет лупить запросы подряд и не бояться, что мы заддосим сайты. Например, это superagent-proxy, auto-proxy, можно открыть Tor Browser через Node.js.
Другой вопрос — как настроить очередь. Есть Bull (npm install bull), он работает с редисом. В очереди можно создать процесс и пушить туда. Если нужно работать с расписанием («один раз в 4 утра»), можно применить node-schedule.
Большие киты работают по-другому, они контент покупают, и тут схема такая:

В целом, интернет выглядит примерно так:

Ну и наконец, рассматриваются вопросы защиты контента от таких способов доступа к информации, типа honeypots, а также вопросы взлома таких защит.
В этом докладе безумное количество живых примеров и кода — ради которых, собственно, и имеет смысл всё это смотреть. Все примеры из доклада лежат в опенсорсе, ссылка — ближе к концу видео.
Выводы. Лично для меня, человека, занимающегося работой с большим объемом контента и парсингом, этот доклад оказался ну очень полезным. И несмотря на то, что я использую для парсинга всё-таки Java-бэкенд, даже в нём базовые идеи из этого доклада всё еще применимы и дают хорошую пищу для размышлений.
5. UI-компоненты на пиксельных шейдерах, пишем ваш первый шейдер
Спикер: Денис Радин; оценка: 4,56 ± 0,09. (Презентация не опубликована)
Если кто-то думал, что это доклад про JavaScript, то нет — это доклад про пиксельные шейдеры! :-) И это даже не доклад, а вокршоп, в котором зрители могут поучаствовать, достав ноутбуки и написав свой первый пиксельный шейдер (мы, зрители на YouTube — тоже можем!).
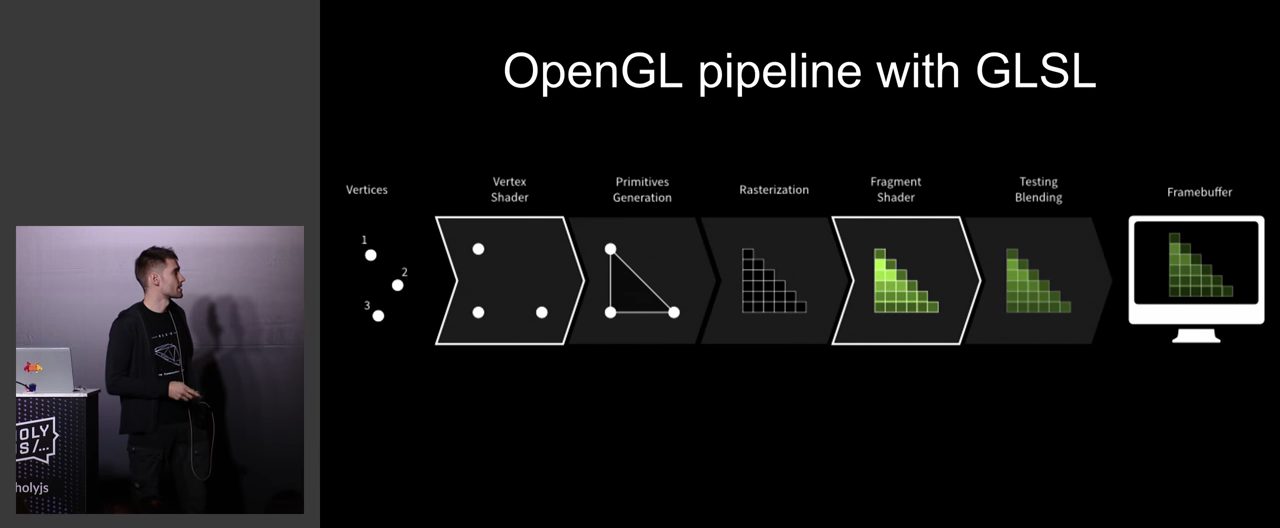
В своё время шейдеры перевернули мир игровой графики и стали технологией, стоящей за всеми визуальными эффектами в компьютерных играх. Сейчас они готовы встряхнуть веб. Шейдеры — небольшие программы на С-подобном языке GLSL (OpenGL Shading Language), которые позволяют описывать состояние вершин (вершинные шейдеры) или пикселей (пиксельные шейдеры) в контексте OpenGL (или WebGL) с помощью математических функций. GLSL компилируется и выполняется на GPU с беспрецедентной для HTML/CSS производительностью. Как правило, шейдеры применяются для разработки игр и компьютерной графики, а использование их в UI-компонентах незаслуженно обходится стороной. В данном докладе рассматривается опыт использования GLSL при разработке веб-приложений.
Денис Радин — известный деятель в JS-сообществе, организует несколько конференций в Амстердаме:

Кроме того, он работает в Evolution Gaming над трехмерными играми, которые они делают с помощью React, Redux и WebGL.
В вебе используется несколько языков, но GLSL — особенный, т.к. зародился не просто в вебе, а в мире компьютерной графики и C++, и пришел в веб оттуда. Если выучить GLSL, то можно использовать его не только в вебе, а где угодно (н-р в Unity), это универсальная вещь. Можно даже майнить криптовалюты!
Эволюция пайплайна: с годами добавились вершинные и пиксельные шейдеры:

Он отвечает спецификации WebGL, работает на Canvas, высоко оптимизирован и выполняется на GPU, причем может выполняться параллельно. Это язык со строгой типизацией, заточенный под математику (там есть встроенные всевозможные математические функции).
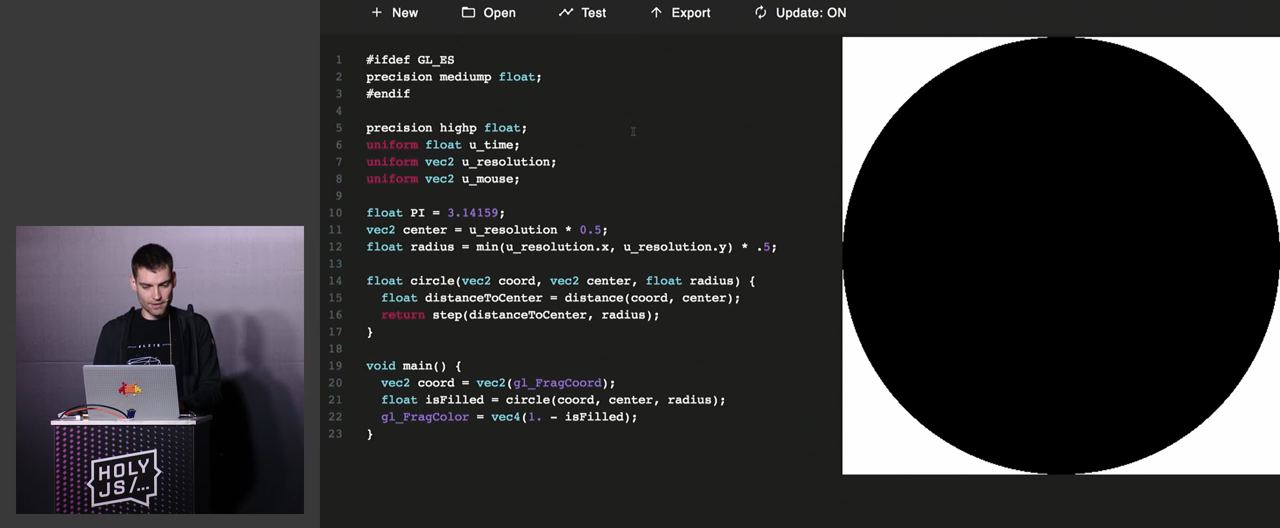
Примеры в докладе сопровождаются демонстрацией в браузере, благо там можно так делать:

Разбирается пример того, как спиннер с background-position переписывали на более правильные технологии, не грузящие процессор:

Первая попытка — CSS GPU tranformations и opacity. Но на каждый спиннер нужно плодить копипасту, и, с учетом разжатия, он весит в видеопамяти 30 мегабайт.
Дальше начинается воркшопная часть доклада, предлагается достать ноут и начать писать пиксельный шейдер. Для этого нужно открыть репозиторий по ссылке и установить браузерное расширение Refined Github.
Затем для отладки нужно открыть http://editor.thebookofshaders.com. Кстати, каким-то непостижимым образом на некоторых интернет-провайдерах он попал в запретный список. Ничего запретного я на этом сайте не увидел, скорей всего это ошибка, и вы сами знаете, как у нас в России вопросы с блокировкой сайтов решаются обычными пользователями :-) Тем не менее, у кого он не открылся — можно склонировать его с GitHub и запустить локально (хотя это и потребует дополнительных манипуляций).
Смысл воркшопа раскрывается вот в этих коммитах на GitHub:

Все примеры кода подробно объясняются:

И в конце мы получаем готовый крутящийся спиннер.
Дальше рекомендуется читать http://thebookofshaders.com (бесплатную хорошую книгу про написание шейдеров), и начинаются вопросы — весьма толковые, и длиной аж на 20 минут.
Выводы. Я тоже написал свой первый шейдер и очень рекомендую этот доклад как хорошее смузи-введение в тему. Обычному человеку шейдеры кажутся чем-то очень сложным и требующим знания тяжёлой матчасти. Возможно, это так, но этот доклад позволяет погрузиться в проблему более мягким образом. Больше не нужно кричать «мама, роди меня назад», когда тебе предлагают возможность использовать простенький шейдер.
4. Игра «Герои Меча и Магии» в браузере: долго, сложно и невыносимо интересно
Спикер: Александр Коротаев; оценка: 4,59 ± 0,07. Ссылка на презентацию, и ещё одна — более красивый вариант
Это история становления программиста через разработку «игры мечты». Доклад приоткрывает окно в мир фанатов своего дела и указывает правильный путь в разработку больших игр в браузере. Александр рассказывает о личном опыте войны с производительностью, о поиске правильного пути, о решении насущных проблем и о невероятных открытиях в мире JS.
В докладе рассматриваются полезные кейсы разработчика игр на JS: приемы эффективного хранения данных, рисование UI на Canvas и способы подступиться к парсингу бинарных файлов.
Каждые 2 недели на GitHub появляется 1 клон Героев, но никто из этих разработчиков не стремится доделать задачу до конца и даже не старается объединиться с единомышленниками.
Александр поставил перед собой следующие задачи:
- Сделать нечто, прыгнуть выше своей головы;
- Заняться чем-то интересным;
- Перестать играть в Героев :-)
- Сделать красиво.
Рассказывается, из чего конкретно состоит игра:
- Модель данных (персонажи, карта, хранение состояния)
- Игровой цикл (game loop)
- Обработка ввода (различные манипуляторы)
- Отрисовка (renderer)
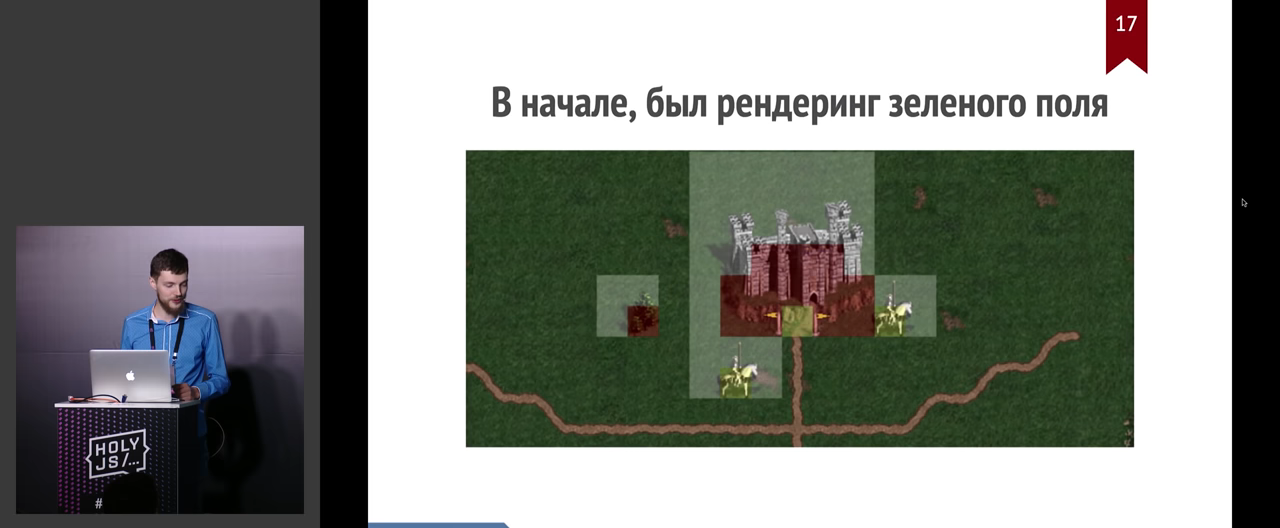
Показывается, как всё это выглядит в коде, и идет рассказ о начале разработки.
Вначале был просто рендеринг зеленого поля, а потом завертелось — данные, алгоритмы и т.п.

Дальше рассказ идёт в рамках следующих вопросов (и собранных по пути их решения граблях):
- Парсинг карт
- Отрисовка карты
- Отрисовка объектов
- Хранение данных
- UI на Canvas
- Механика работы
В общем, это всеобъемлющий доклад по разработке игр, не просто увлекательный, но и наполненный техническими подробностями, которые могут пригодиться на практике.
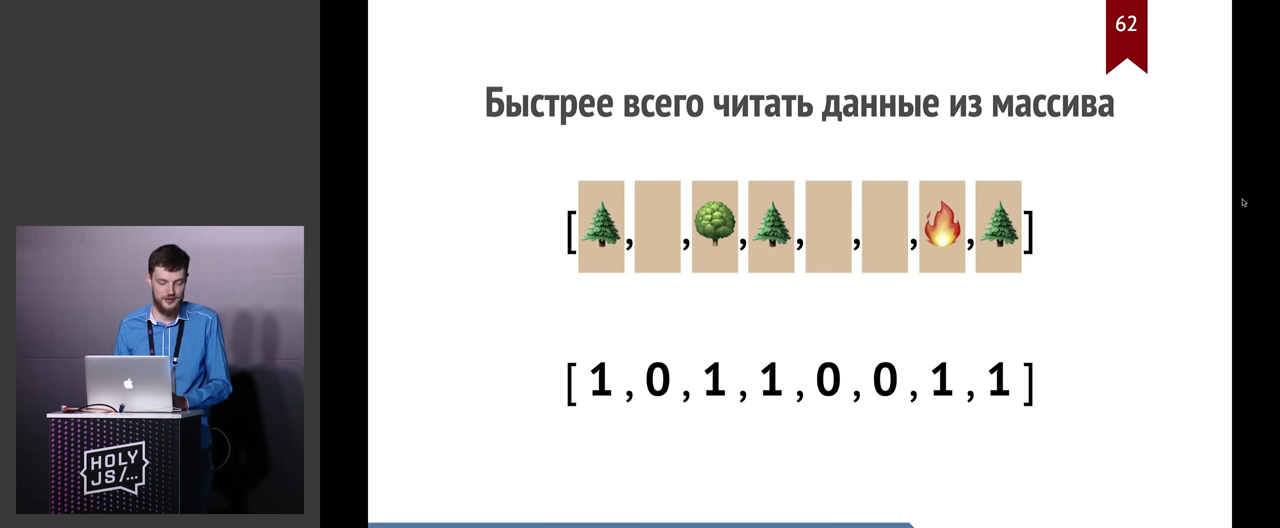
Чтобы примерно обрисовать масштаб проблемы: карты — это бинарники, поэтому можно использовать homm3tools, а можно и написать свой конвертер.

Начались реальные применения, количество объектов стало расти, и всё начало тормозить. Пришлось решать проблемы с оптимизацией, включая такие специфичные, как плавное перемещение карты (подсмотренное у Яндекс-карт). От этого вопроса мы постепенно перемещаемся к тому, какие же данные тормозят — а тормозит, собственно, карта, состоящая из тайлов. Для решения этой задачи пошли в ход все средства.

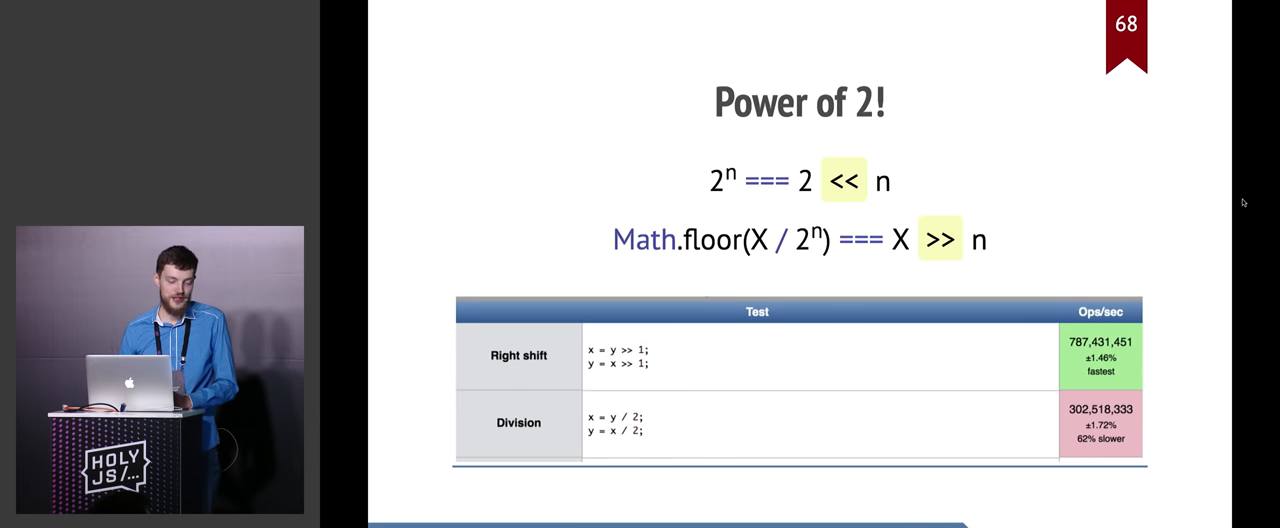
Пришлось опуститься даже до таких вещей, как побитовые сдвиги вручную, чтобы ускорить тормозное деление:

Дальше идёт целый блок чисто практической информации для людей, которые работают с Canvas. Например, автор рассказывает об эволюции, которая привела его к переизобретению идей react-canvas.
Далее следует подробное обсуждение механики работы, включая такие вещи, как алгоритм поиска пути или обновление объектов в дереве отрисовки при анимировании движения:

И наконец, ответ на главный вопрос вселенной жизни и вообще:


Для желающих посмотреть результат — внутри доклада есть ссылка на готовую игру. Я здесь ссылку не пишу, чтобы у вас была мотивация посмотреть видео целиком.
Выводы. Это один из самых крутых игростроительных докладов. Часто мы видим людей, которые работаю в Одной Большой Игровой Компании, которые прикоснулись там к небольшому кусочку рендерера или тестов и рассказывают только о них, честно предупреждая: мы разбираемся только вот в этом, как устроена вся игра — мы без понятия. Здесь же у нас человек, который мало того, что делает это не за деньги, а по фану, но ещё и знает тут всё: и архитектуру, и детали реализации, и историю проекта, и интересные технические решения. Да, это маленький демо-проект, но в каком-то смысле это зеркало всего происходящего в браузерном мире. Было очень интересно.
3. Безопасность: уязвимости вашего приложения
Спикер: Алексей Богачук; оценка: 4,60 ± 0,05. Ссылка на презентацию.
Этот доклад мы, с разрешения автора, превратили в статью и опубликовали в виде отдельного хабрапоста. Подключайтесь к обсуждению!
2. New Adventures in Responsive Web Design
Спикер: Виталий Фридман; оценка: 4,68 ± 0,05. Ссылка на презентацию.
У Виталия Фридмана на этой конференции целых два доклада: обычный и кейноут. Оба они не просто попали в топ, но оказались на самой вершине. Сейчас обсудим кейноут.
Интересная подробность: Виталий умеет говорить на нескольких языках. Поэтому вот этот доклад он читает по-русски, а следующий — по-английски. Это выглядит необычно для тех, кто побывал на обоих (или тех, кто смотрит весь плейлист HolyJS), потому что в разных языках используется разная лексика и выразительные приёмы языка.
Напомним, кейноут — это такой доклад, который задаёт тон и дух конференции. Ну что ж, задал так задал!
Смысл в том, что у нас в руках куча ништяков — HTTP/2, Service Workers, Responsive Images, Flexbox, SVG, Font Loading API — но мы всё еще мучаемся с responsive-дизайном. Вроде и хочется их все одновременно использовать, но времени на это нет. Виталий — видный специалист, который умеет делать и хорошо, и относительно быстро, и своей магией делится вот в этом докладе.
Обратите внимание на слайды. Они сделаны так качественно, что их легко можно распечатать на хорошей бумаге хорошим цветным принтером и получить крутую маленькую книжку. Сам сайт, о котором часто рассказывает Виталий, то есть Smashing Magazine, выглядит ещё круче. Даже если вы не специализируетесь во фронтенде, можно открыть сайт Smashing Magazine и посмотреть, как хорошо и с любовью сделанный UI круто выглядит и как его приятно использовать.
Все слайды оформлены в стиле Stranger Things и делятся на уровни от 1 до 5. Первый уровень — самый простой, дальше идут более жёсткие вещи.

Интересно, что хардкорности обычно ожидают от программирования, но не от визуального дизайна фронтенда. Этот рассказ доказывает обратное: совершенно не каждый человек осилит забраться в такие дебри и выпутаться из них.
Структура уровней такова:
- Compression
- Images
- Web Fonts
- HTTP/2
- Resource Hints
Между ними есть секретный бонусный уровень! Про него я вам ничего не скажу, сами ищите :-)
Про остальные уровни нужно сказать несколько слов.
Доклад начинается про методы компрессии текста. Gzip, LZ77, всё такое. А какие у нас есть пресеты? А что насчёт Zopfli и Brotli? Да, оно может быть в 8 раз медленней, но результат того стоит.

Этот вопрос плавно переходит в экстремальный уровень оптимизации картинок (например, на красивом лендинге с кучей картинок), ибо большинство пользователей легко могут загрузить с одной страницей мегабайт шесть картинок.

Используя набор интересных приемов, можно 40 картинок с главной страницы упихать в 450 килобайт и так далее. Можно в картинке убрать контраст, а потом CSS-фильтрами вернуть его назад? Задумывались ли вы о таких хаках? Обсуждается множество разноплановых приёмов, общее между которыми только одно — они уменьшают размер картинки.
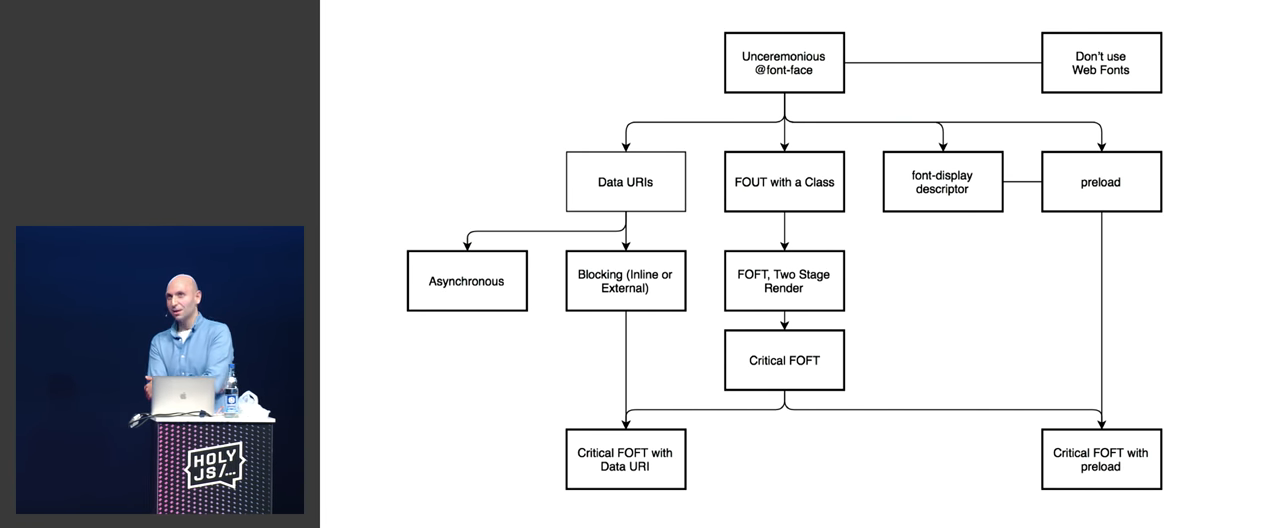
Следующая часть — про шрифты и трудности с ними:

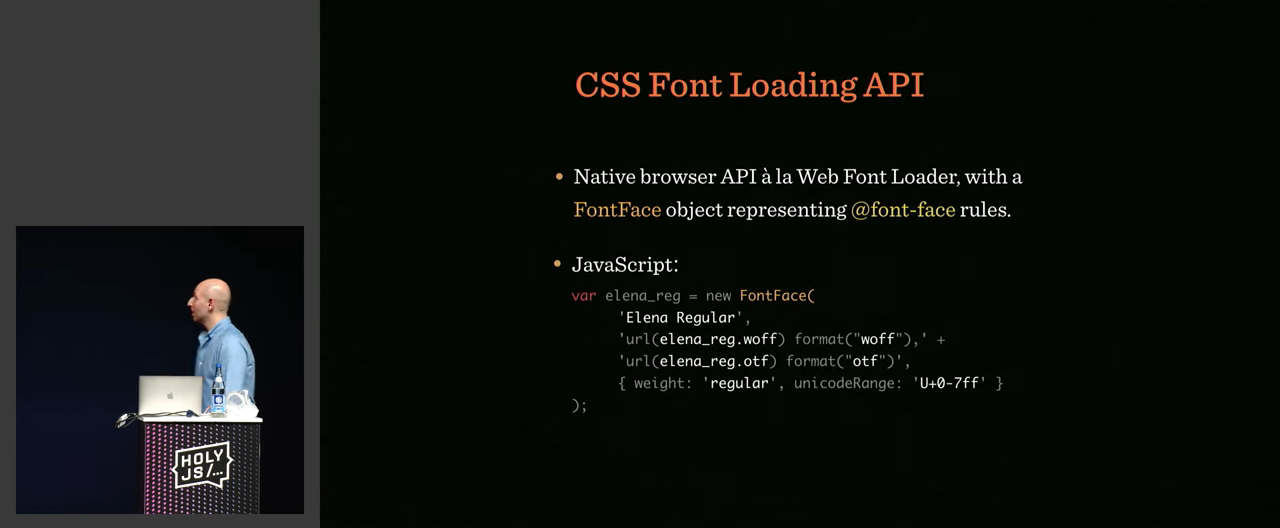
Сабсеттинг — не единственный способ работать со шрифтами. Например, CSS FontLoading API и не только. Это большая, жирная и важная часть доклада. Речь идёт о совершенно безумных подробностях, которые можно поставить себе на службу. Похоже, Виталий на всех этих особенностях шрифтов не одну собаку съел.


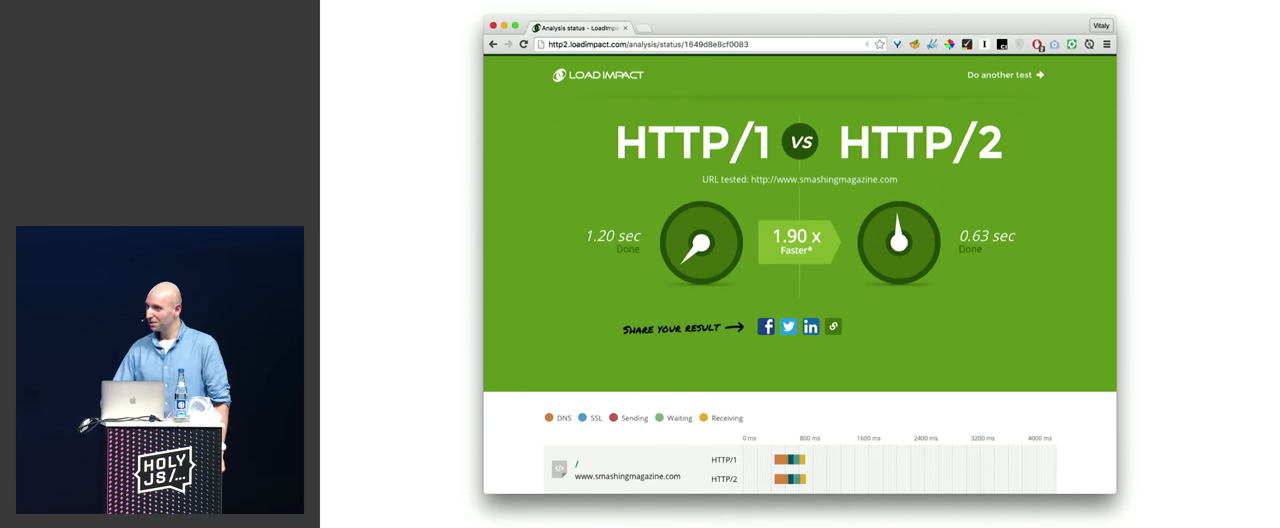
Секция про HTTP/2 начинается с такого неочевидного наблюдения, что при переходе на него можно стать не быстрее, а напротив — сильно медленнее. Так произошло изначально со Smashing Magazine, и они начали изучать, что во всем этом не так?

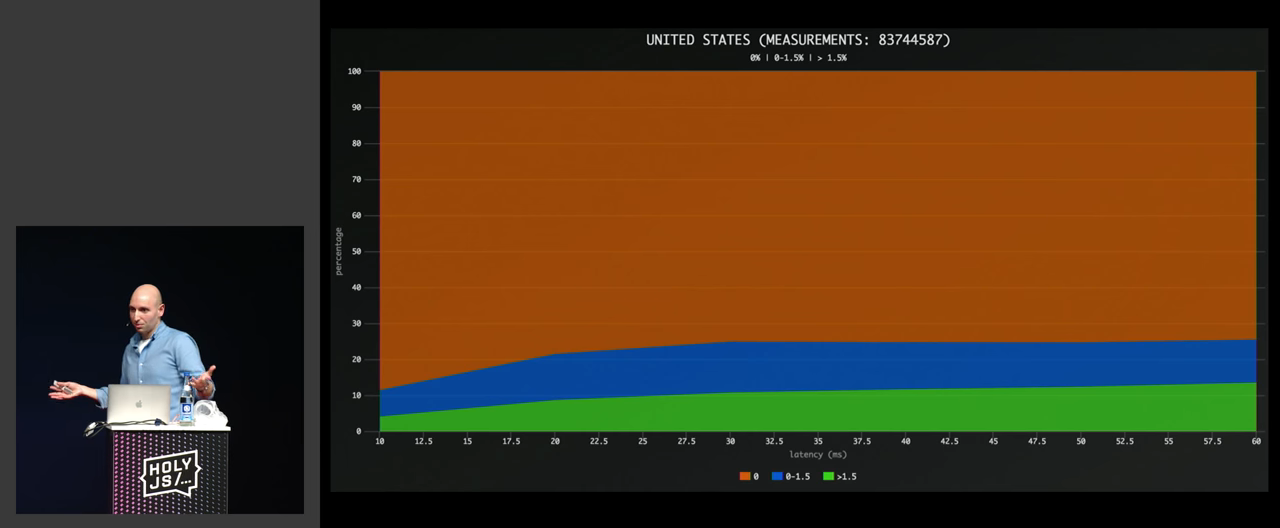
Например, дело может оказаться тупо в packet loss:

Или, например, стратегия развертывания для HTTP/1 и HTTP/2 должна быть разная:

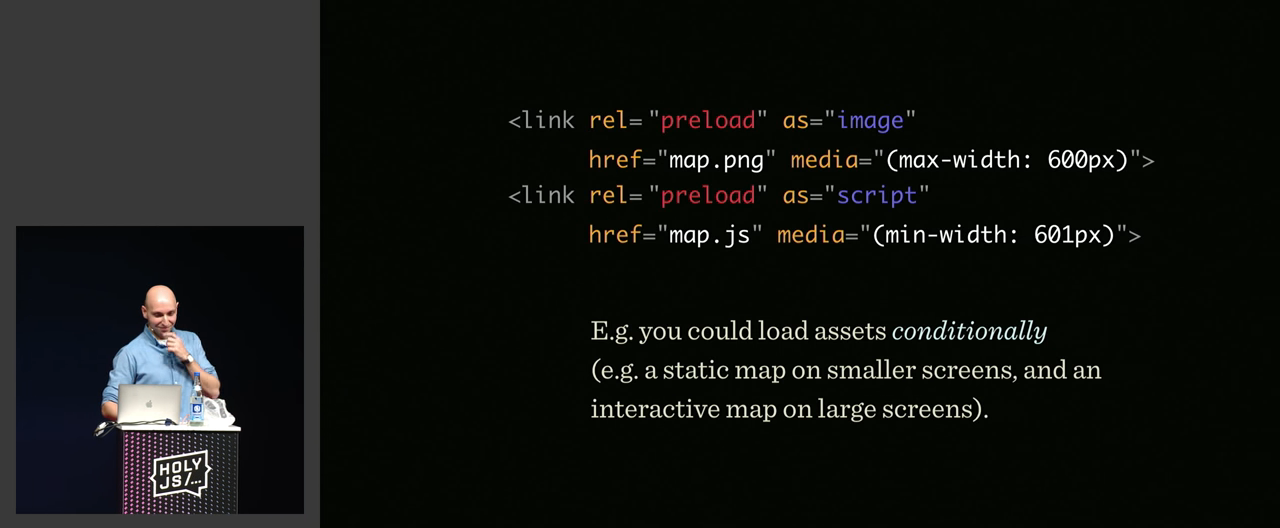
В общем, куча нюансов, после которых мы переходим к самому адскому хардкору — Resource Hints. Они позволяют не только делать штуки, которые раньше нельзя было сделать никакими способами, но и перейти на совершенно особый новый уровень хаков в веб-интерфейсе.

Выводы. Это один из лучших докладов по фронту, которые я когда-либо видел. Чуть было не написал «хочется, чтобы Виталий сделал из этого книгу», но сразу понял, что технологии меняются слишком быстро, чтобы было время оформлять их в таком виде. Так что над вопросами, рассмотренными в этом докладе, придётся размышлять и экспериментировать самостоятельно.
1. Big Bang Redesign: Smashing Magazine’s 2017 Relaunch, a Case Study
Спикер: Виталий Фридман; оценка: 4,68 ± 0,08. Ссылка на презентацию.
Ну и наконец, самый популярный доклад на HolyJS 2017 Moscow — его тоже сделал Виталий Фридман.
Это история о том, как вот из такого обычного старого сайта:

Получился новый, красивый и необычайно быстрый красный сайт:

Всё это очень странно и загадочно, потому что этот доклад касается JS только очень опосредованно. Однако участникам он понравился больше всего. Скорей всего дело в том, насколько хорошо и качественно он подготовлен, какие там сочные слайды и как Виталий всё это рассказывает. Короче, я даже не знаю, зачем читать дальнейшее описание, ведь половина секрета успеха — в подаче, а значит, нужно смотреть видеозапись.
Применный план доклада таков:
- Design
- Front-End
- Back-End
- Todos
Начинается доклад с обсуждения вопроса: стоит ли веб-сайту быть запоминающимся? Помните ли вы такие запоминающиеся сайты?
Но основная сложность разработки в том, что мы работаем с людьми, и у разработчиков совершенно своя атмосфера. Мы тратим множество времени на исследования и неудачные попытки.

В случае веб-разработки это означает кучу разных вариантов дизайна. Приводятся примеры с интерфейсом Фотошопа, цветом гиперссылок в Гугле, иконками и т.п.

Полученные цифры можно анализировать и на основании этого пытаться делать догадки. Например, решить, что если 98% людей используют телефон в портретном режиме, то не очень качественное отображение в горизонтальном режиме — не самая большая проблема.

Дальше приводятся примеры, как хорошие отличающиеся дизайны всё-таки сыграли свою роль в персонализации. Например, MailChimp и их книжка-раскраска для детей. «Электронная почта — это скучно. Если мы будем продавать всего лишь электронную почту, никто её не купит!».

Другой хороший пример — рестораны Tijuana Flats:

Они постоянно перерисовывают стены и продолжают изображенные истории (параллельно перерисовывая меню и вебсайт).
Приводится огромное количество крутых сайтов и дизайнерских приемов.
Идея в том, чтобы чем-то отличаться. Если быть похожими на остальных — это не приведёт ни к чему хорошему.
Следующая часть проблемы — это блокировщики рекламы. Все мы на Хабре видели шуточки на грани фола про «рекламу, которая не зубы — отрастёт». А вот Фридман вообще считает, что пользоваться блокировщиками — нормально и хорошо.

Сейчас на Smashing Magazine 66% пользователей используют такие блокировщики. Поэтому проект должен получать деньги из других источников, в том числе им пришлось вручную создать платформу для eCommerce. Это оказался довольно сложный и дорогой проект.
Первые мокапы они делали вообще в тексте, в маркдауне!

Сначала нужно придумать, какие вещи вы собираетесь делать, и потом правильно их назвать в тексте.
Одна из забавных вещей, что, когда спрашиваешь людей, чем сайт им запомнился, они обычно не называют какие-то профессиональные публикации. В случае со SM такой запоминающейся вещью являются коты и собаки, которые использованы у них в дизайне.

В данный момент на сайте 68 котов. Виталий даже предложил челленж с хорошим вознаграждением: найти всех котов на сайте.
Дальше идет разговор о замечательных инструментах: об air/shots, про дизайн с использованием нейросетей, обученных на фотографиях. О стилях для печати (всякие чеки или даже для книги).
После этого речь переходит к обсуждению, собственно, фронтенда.
Если мы говорим о фронтенд-технологиях, то в первую очередь вспоминаем о браузере. На старте у них было какое-то вот такое распределение браузеров:

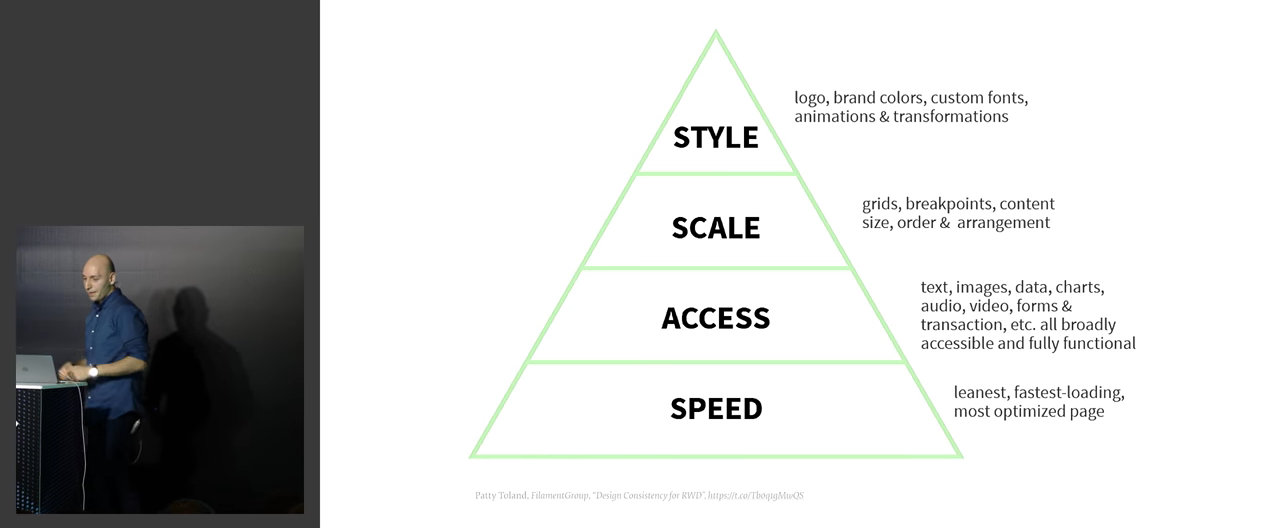
Разработку можно связать с иерархией потребностей по Маслоу:

Если же говорить про фреймворки, то Виталий считает, что зачастую в них нет никакой надобности, потому что непонятно, что у них там внутри:

Поэтому более хорошей идеей кажется использование библиотек. Они думали про использование React и в конце концов закончили PREACT — небольшой библиотекой, симулирующей React во многих аспектах.
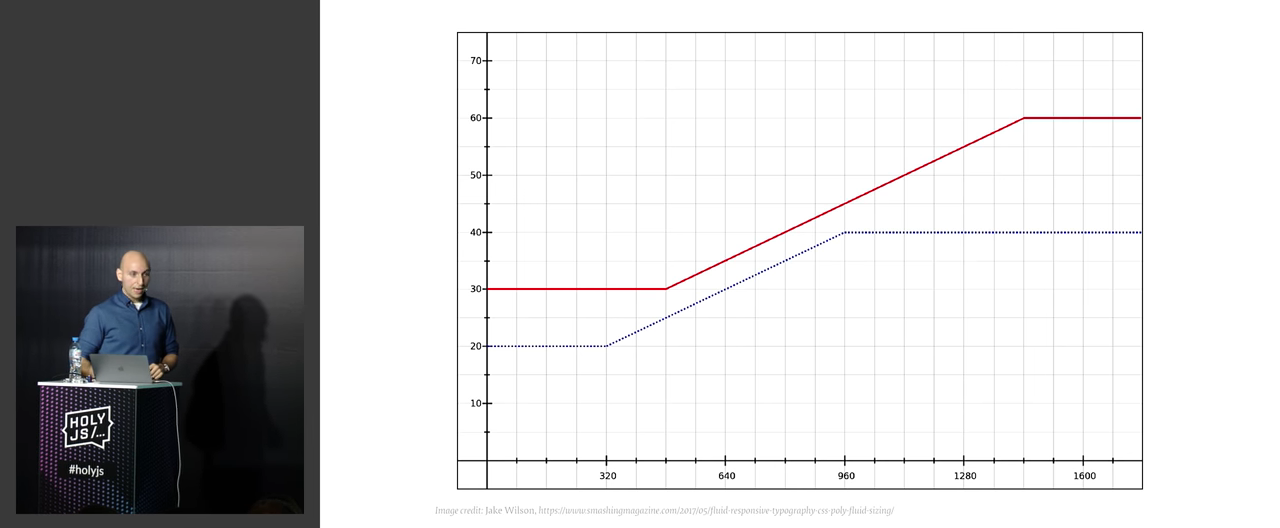
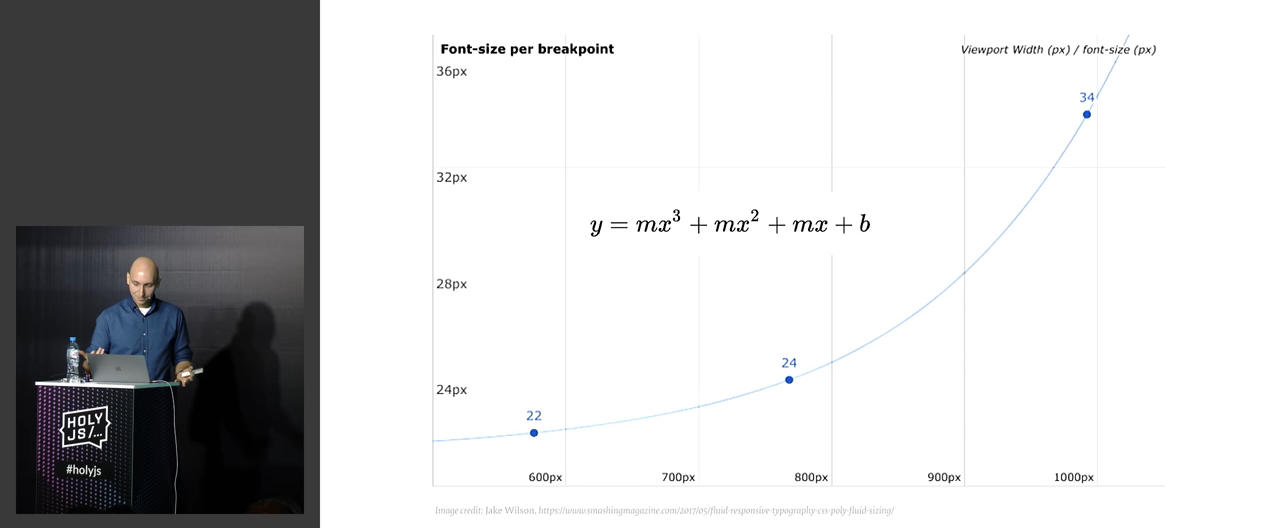
Интересно, что они не используют Media Queries, потому что их сложно поддерживать. Вместо этого используется Fluid Sizing. Причём тут не всё так просто, как кажется вначале: например, изменение размера контролов не линейно относительно размеров экрана.

То же про шрифты:

Практически всё это делается с помощью комбинации font-size и calc в CSS. Приводится конкретный код, который всё это делает.
Дальше речь заходит о не менее практических вещей, типа нэймспейсов:

Они везде используют префиксы, и поэтому в коде сразу понятно, что происходит. Кроме того, всегда есть BEM/SMCSS.
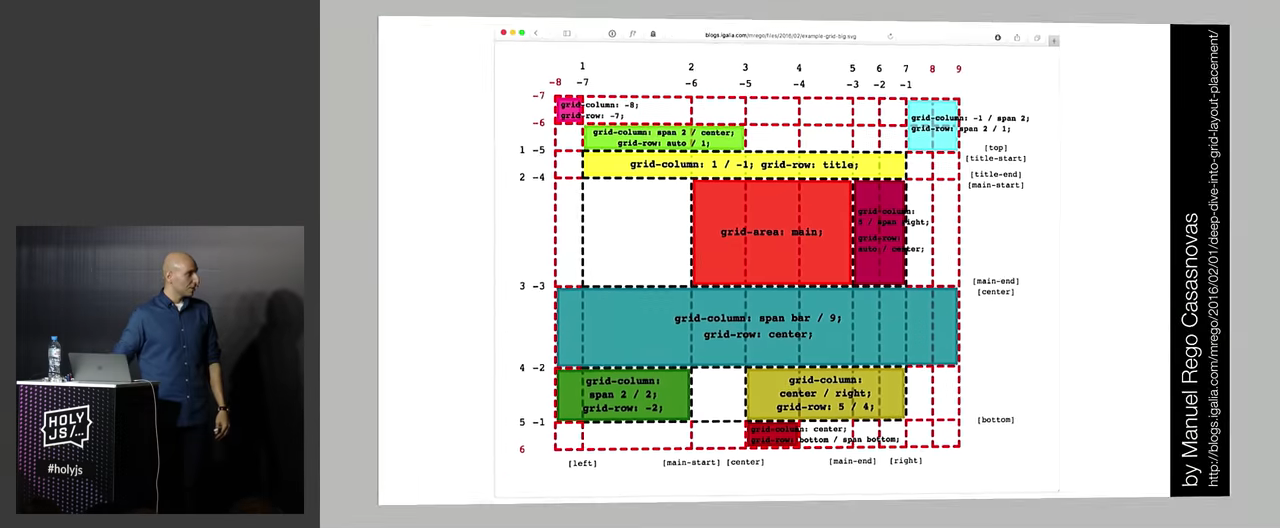
Виталию так нравятся модульные сетки, что для них в докладе нашлось отдельная специальная глава.

На самом деле, сейчас мы остановились где-то на сороковой минуте доклада, и там еще есть полчаса контента. Причем в этом докладе на видео нет никаких вопросов из зала — доклад действительно такой длинный, Виталий использовал совершенно всё отпущенное на него время. Я мог бы рассказать, что там будет, но ведь тогда вы не посмотрите видео? А оно более чем заслуживает просмотра! Поэтому остановлюсь здесь и подведу некие итоги.
Выводы. Этот доклад Виталия — отличное пособие для команды, которая решила продумать глобальный редизайн. Рассказывается как о масштабе проблемы, так и об очень конкретных технических деталях, которые могут сделать такой переход более приятным и вообще реализуемым (типа хака с использованием calc вместо media queries). Наверное, этот доклад очень странно видеть на JS-конференции, но, тем не менее, имхо, он честно заслужил своё первое место: применимый на практике, понятный и нужный широкой аудитории, с шикарными слайдами, примерами, в изложении лучшего спикера из мира фронтенда — это тот материал, который необходимо изучать.
Минутка рекламы. Как вы, наверное, знаете, мы делаем конференции. Ближайшая конференция про JavaScript — HolyJS 2018 Piter, которая пройдет 19-20 мая 2018 года в Санкт-Петербурге. Можно туда прийти, послушать доклады (какие доклады там бывают — вы уже увидели в этой статье), вживую пообщаться с практикующими экспертами-джаваскриптерами, практиками и изобретателями разных моднейших технологий. Короче, заходите, мы вас ждём.
