До работы редактором и контент-маркетологом в компании Лайв Тайпинг я два года занимался гуманитарными текстами: редактировал и писал статьи про моду, музыку, кино, изобразительное искусство, социологию и тому подобное. От меня требовалось не столько корректно донести смысл, сколько добиться яркого образа, создать настроение и подарить читателю эмоцию. Это развязывает руки в отношениях со словами: прежде имевшие точный смысл, они становятся сырьём для аллегорий, метафор и других литературных приёмов.
Попав в техническую среду, я понял, что словесные украшательства мешают функции. Вместе с трендом инфостиля это заставило меня пересмотреть подход к работе с текстами. В том числе пришло время вспомнить, что у каждого термина есть своё значение.
При работе над кейсом проекта Designet я поймал себя на том, что считаю термины «фронтенд», «клиентская сторона» и «интерфейс» синонимами. Чтобы расставить все точки над i и больше их не путать, я написал эту памятку. Надеюсь, что она поможет не только мне, но и коллегам — редакторам, копирайтерам, техническим журналистам, маркетологам, менеджерам проектов и всем, кто не имеет прямого отношения к программированию.

Всё, что помогает человеку управлять инструментом, будь то программа, компьютер, бытовой прибор или панель заводского станка — это интерфейс. Элементами интерфейса являются меню, кнопки, клавиатура, мышь, монитор, переключатели, тумблеры, тулбары, поля для набора текста, экраны с ошибками и прочие способы взаимодействия и ввода/вывода информации. Применительно к интерфейсу программ и приложений в английском языке встречается словосочетание user interface (UI).
Интерфейс — это всё, что вы видите и что можете потрогать.
Интерфейс может быть удобным и неудобным. Критерием удобного интерфейса по сегодняшним меркам считается короткая череда действий, которая не бесит, не смущает, не выматывает и в итоге даёт желаемое. Сумма ощущений от пользования интерфейсом называется опытом взаимодействия, пользовательским опытом или user experience (UX). Он тоже может быть плохим или хорошим.

Интерфейс поисковой страницы Google — пример интерфейса с UX уровня «дзен».

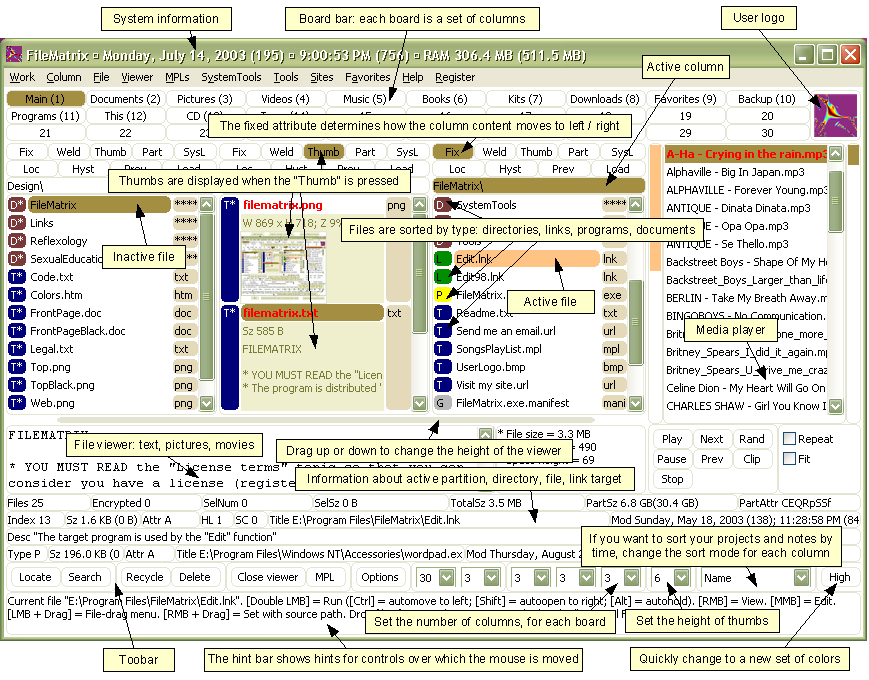
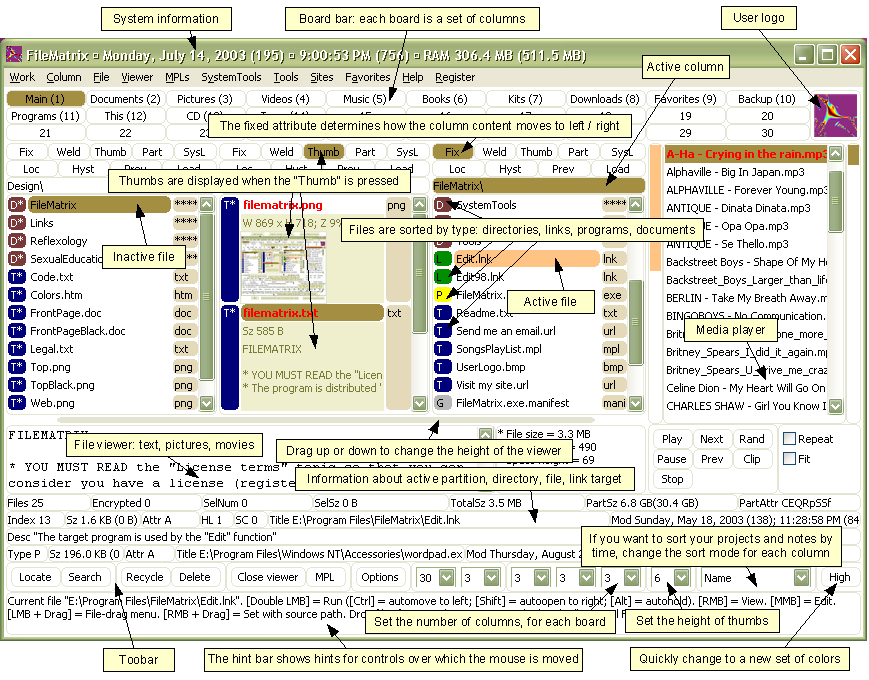
Файловый менеджер FileMatrix — пример ужасного интерфейса из обсуждения на Stack Overflow. Не лезь, он тебя сожрёт.
Чем больше в интерфейсе действий, тем дольше пользователю придётся продираться к функциональностям программы, сайта или приложения, и тем быстрее он плюнет на это и пойдёт искать интерфейс с единственной кнопкой, приносящей результат.
Если интерфейс — это прослойка между пользователем и кодом, запускающая последний в работу, то фронтенд — это тот самый код и есть. Возьмём, например, какую-нибудь страницу «Википедии». Чтобы открыть её, мы даём команду браузеру: «А покажи». Браузер запрашивает у внешнего сервера строительный материал страницы — код. Этот код исполняется на странице и рисует то, что вы попросили у браузера.
Стоит заметить, что часто под фронтендом понимают веб-разработку. Из-за двойственности в определении существует спор, как писать этот термин по-английски: раздельно или через дефис. Свет на проблему проливает эта публикация.
Фронтенд складывается из взаимодействия трёх технологий:

Одно нажатие F12, и страница показывает всё, что под ней спрятано.
Средство, которое принимает данные и показывает их в понятном человеку виде, называется клиентской стороной, или клиентом. Этим средством является браузер, мобильное приложение, работающее с данными с сервера, компьютер, телефон, планшет, телевизор или радиоприёмник.

Этих клиентов уже никто не обслужит.
Понятие о клиентской стороне вышло из парадигмы клиент-серверной архитектуры. Она появилась вместе с первыми компьютерными сетями: разработчики решили, что часть общих ресурсов можно хранить за пределами устройства. Устройство в таком случае — это клиент: он получает данные от внешнего сервиса, отрисовывает их в себе и отправляет вносимые изменения обратно на сервис.
Клиент — это устройство для оперирования удалёнными данными.
Интерфейс — это набор элементов для управления программой или устройством
Фронтенд — это код, принятый клиентом, запущенный на нём и ставший интерфейсом, или веб-разработка на клиентской стороне как таковая.
Окончательно понять разницу поможет пример. Если от вас под страхом смерти потребуют ответ на вопрос, что такое браузер Chrome — клиентская сторона, фронтенд или интерфейс,— смело отвечайте: «Клиентская сторона». А чтобы враг молча отдал оружие, уточните, что отдельно взятая страница — уже интерфейс, а внутри неё работает фронтенд.
Не так страшно повторять в тексте один и тот же термин, как безрассудно заменять его на неправильные синонимы. Если вы хотите указать на неточности и спорные моменты или высказать что угодно по теме — добро пожаловать в комментарии.
Попав в техническую среду, я понял, что словесные украшательства мешают функции. Вместе с трендом инфостиля это заставило меня пересмотреть подход к работе с текстами. В том числе пришло время вспомнить, что у каждого термина есть своё значение.
При работе над кейсом проекта Designet я поймал себя на том, что считаю термины «фронтенд», «клиентская сторона» и «интерфейс» синонимами. Чтобы расставить все точки над i и больше их не путать, я написал эту памятку. Надеюсь, что она поможет не только мне, но и коллегам — редакторам, копирайтерам, техническим журналистам, маркетологам, менеджерам проектов и всем, кто не имеет прямого отношения к программированию.

Интерфейс
Всё, что помогает человеку управлять инструментом, будь то программа, компьютер, бытовой прибор или панель заводского станка — это интерфейс. Элементами интерфейса являются меню, кнопки, клавиатура, мышь, монитор, переключатели, тумблеры, тулбары, поля для набора текста, экраны с ошибками и прочие способы взаимодействия и ввода/вывода информации. Применительно к интерфейсу программ и приложений в английском языке встречается словосочетание user interface (UI).
Интерфейс — это всё, что вы видите и что можете потрогать.
Интерфейс может быть удобным и неудобным. Критерием удобного интерфейса по сегодняшним меркам считается короткая череда действий, которая не бесит, не смущает, не выматывает и в итоге даёт желаемое. Сумма ощущений от пользования интерфейсом называется опытом взаимодействия, пользовательским опытом или user experience (UX). Он тоже может быть плохим или хорошим.

Интерфейс поисковой страницы Google — пример интерфейса с UX уровня «дзен».

Файловый менеджер FileMatrix — пример ужасного интерфейса из обсуждения на Stack Overflow. Не лезь, он тебя сожрёт.
Чем больше в интерфейсе действий, тем дольше пользователю придётся продираться к функциональностям программы, сайта или приложения, и тем быстрее он плюнет на это и пойдёт искать интерфейс с единственной кнопкой, приносящей результат.
Фронтенд
Если интерфейс — это прослойка между пользователем и кодом, запускающая последний в работу, то фронтенд — это тот самый код и есть. Возьмём, например, какую-нибудь страницу «Википедии». Чтобы открыть её, мы даём команду браузеру: «А покажи». Браузер запрашивает у внешнего сервера строительный материал страницы — код. Этот код исполняется на странице и рисует то, что вы попросили у браузера.
Стоит заметить, что часто под фронтендом понимают веб-разработку. Из-за двойственности в определении существует спор, как писать этот термин по-английски: раздельно или через дефис. Свет на проблему проливает эта публикация.
Фронтенд складывается из взаимодействия трёх технологий:
- HTML (HyperTextMarkupLanguage). Язык разметки документа, понятный браузерам за счёт дескрипторов, или тегов. HTML указывает, какие элементы есть на странице, задаёт их порядок в документе и вложенность одного в другой;
- CSS (Cascading Style Sheets, или каскадные таблицы стилей). Придаёт HTML особый вид, облагораживает его: подчёркивает и меняет цвет ссылок, задаёт размеры заголовков или шрифты и т.п.;
- JavaScript. Язык программирования, имеющий доступ к элементам страницы и браузера, оперирующий данным в HTML и CSS и служащий для них подобием волшебного пенделя, потому что сами по себе HTML и CSS ничего не делают. С помощью JavaScript, например, в браузере работает анимация и всякие интерактивные штуки. Есть во всех браузерах за исключением Opera Mini, где он ограничен производителем для упрощения работы.

Одно нажатие F12, и страница показывает всё, что под ней спрятано.
Клиентская сторона
Средство, которое принимает данные и показывает их в понятном человеку виде, называется клиентской стороной, или клиентом. Этим средством является браузер, мобильное приложение, работающее с данными с сервера, компьютер, телефон, планшет, телевизор или радиоприёмник.

Этих клиентов уже никто не обслужит.
Понятие о клиентской стороне вышло из парадигмы клиент-серверной архитектуры. Она появилась вместе с первыми компьютерными сетями: разработчики решили, что часть общих ресурсов можно хранить за пределами устройства. Устройство в таком случае — это клиент: он получает данные от внешнего сервиса, отрисовывает их в себе и отправляет вносимые изменения обратно на сервис.
Закрепление
Клиент — это устройство для оперирования удалёнными данными.
Интерфейс — это набор элементов для управления программой или устройством
Фронтенд — это код, принятый клиентом, запущенный на нём и ставший интерфейсом, или веб-разработка на клиентской стороне как таковая.
Окончательно понять разницу поможет пример. Если от вас под страхом смерти потребуют ответ на вопрос, что такое браузер Chrome — клиентская сторона, фронтенд или интерфейс,— смело отвечайте: «Клиентская сторона». А чтобы враг молча отдал оружие, уточните, что отдельно взятая страница — уже интерфейс, а внутри неё работает фронтенд.
Не так страшно повторять в тексте один и тот же термин, как безрассудно заменять его на неправильные синонимы. Если вы хотите указать на неточности и спорные моменты или высказать что угодно по теме — добро пожаловать в комментарии.