
Краткая справка: Microsoft Edge – это новый дефолтный браузер в Windows 10, пришедший на смену Internet Explorer. Помимо нового свежего интерфейса, под капотом браузера также находятся и обновленные движки EdgeHTML (изначально — форк движка IE11) и Chakra (для JS). Какое-то время браузер был известен под временным названием “Project Spartan”.
Вместе с ростом Windows 10 вы, наверняка, могли заметить на своих сайтах и рост числа пользователей Microsoft Edge. Поэтому самое время сделать несколько телодвижений, чтобы ваши сайты работали в Edge еще лучше.
Советы, которые я привожу ниже, в основном, имеют обобщенную природу. Другими словами, от их реализации пользу получат не только пользователи Edge, но и других браузеров.
Избегайте определения браузера – определяйте наличие функциональности
Когда-то давным-давно в спецификации HTTP/1.1 и, соответственно, в спецификации HTML было введено понятие User Agent, который должен идентифицировать браузер (или любой другой клиент), обращающийся к серверу. Функция эта, во многих сценариях полезная и трудно заменимая (например, для сбора статистики), в реальной жизни также снискала и дурную славу утилизации в целях разделения браузеров на «плохие» и «хорошие».
Не вдаваясь в перипетии браузерных баталий, отмечу лишь, что были времена, когда разработчики, опираясь на значение строки UA, то и дело одним браузерам отдавали одну верстку, а другим другую. Отчего было много печали у пользователей и боли у разработчиков браузеров. Последние, то и дело пытались обмануть судьбу интернет-раздачи и прятались за чужими UA в надежде на светлое будущее.
По современным строкам UA популярных браузеров можно изучать историю веба:
(Вы же в курсе, что согласно спецификации HTML5, navigator.appCodeName всегда равен “Mozilla”, а navigator.product – всегда “Gecko”? Все ради совместимости.)

В идеальном мире, конечно, хочется верить, что времена баталий давно прошли, но, статистика, к сожалению, говорит обратное. В современном вебе все еще огромное количество сайтов, которые в той или иной степени используют детектирование браузера для того, чтобы отдавать ему ту или иную верстку или реализовывать ту или иную логику на JavaScript.
Как говорят джедаи, ставшие на светлую сторону, правильный код смотрит на возможности браузера, а не судит по его User Agent String. Этому подходу было дано имя Feature Detection, о чем написаны многие статьи и сказаны многие слова.
Совет №1: применяйте гибкие решения в коде, опираясь на доступную в браузере функциональность, а не версию или имя браузера.
Библиотеки вроде Modernizr могут вам в этом помочь.
Как бы там ни было, новая строка User Agent в Microsoft Edge выглядит так: «Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/42.0.2311.135 Safari/537.36 Edge/12.10240». Она намеренно очень похожа на строку Chrome, хотя и имеет в конце отличительный идентификатор Edge.
Команда Edge целенаправленно работает над тем, чтобы обеспечить совместимость не только с веб-стандартами, но их реализацией в других браузерах, в частности, в Chrome и Firefox. Поэтому в большинстве случае «верстка для Chrome современного веба должна просто работать».
Тонкость тут в том, что если на вашем публичном сайте вы детектируете Chrome, чтобы использовать функциональность, доступную только в нем, и эта функциональность критична для UX, то люди с Edge будут расстроены неработающим сайтом.
Если вам нужно определить платформу, делайте это правильно
Уверенно двигаясь к светлому будущему совместимости на десктопе, как вы знаете, веб пропустил мощнейший удар в мире мобильном. Мы об этом поговорим чуть позже именно в контексте совместимости, а сейчас продолжим разбираться с детектированием браузера.
Авторы многих сайтов и веб-приложений (не все, конечно) в мобильную эпоху задумались не только о том, чтобы добавить своим ресурсам мобильный «look and feel», но также и о том, чтобы обзавестись мобильными приложениями под разные платформы.
Потом они начали думать, как рассказать пользователям сайта с мобильных устройств, что им теперь надо пользоваться мобильными приложениями. И тут они снова вспомнили про строку юзер-агента… и понеслась.
В общем, как только IE исчез, а на его место пришел Edge, который прикидывается Chrome, который прикидывается Safari, который прикидывается Gecko и KHTML, которые все прикидываются Mozilla… пользователи Edge на Windows 10 Mobile вдруг вместо родных приложений начали получать рекомендации поставить приложение под Android.
Часто это делает самописный код, часто скопированный из очередного блог-поста или StackOverflow, часто готовые библиотеки, например, jQuery Smart Banner…
В качестве лирико-практического отступления: я тут как-то открыл на одном российском новостном сайте js-код в отладчике и ужаснулся библиотеке 2012 года (время выхода iOS6 и Windows 8). Год-два она исправно проработала, но тут сначала вышло обновление WP8.1, а потом и мобильная версия Edge – и «все сломалось».
User Agent в мобильной версии Edge выглядит так: «Mozilla/5.0 (Windows Phone 10.0; Android 4.2.1; Nokia; Lumia 520) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/42.0.2311.135 Mobile Safari/537.36 Edge/12.10130».
Как вы можете догадаться, где-то в дебрях библиотеки, упомянутой выше и используемой на сайте, все это разбирается примерно таким кодом:
if (UA.match(/Android/i) != null) {
this.type = 'android'
} else if (UA.match(/Windows NT 6.2/i) != null && UA.match(/Touch/i) !== null) {
this.type = 'windows'
}И, очевидно, в случае мобильной версии Edge отрабатывает первая ветка. В результате благое намерение разработчиков сайта превращается в микроад для пользователя. Не говоря уже о том, что тут снова грабли версионности: в Windows 10 версия платформы NT – 10, а не 6.2, причем в Windows 8.1 уже была версия 6.3. Впрочем, разработчик, навряд ли, мог об этом догадываться в 2012 году.
Что же делать? Оказывается, даже UA-строка, полная всяких «интересных» подробностей, должна, согласно спецификации, следовать простому правилу: все перечисляемые продукты должны располагаться в порядке приоритетов, как их видит разработчик клиента (браузера).
Совет №2: разбирая UA-строку, учитывайте порядок вхождений, а не только лишь наличие ключевых слов.
Если браузер говорит, что он, в первую очередь, Windows Phone, и лишь во-вторую хочет получать контент для Android, то, наверняка, он хочет, чтобы вы в качестве ОС воспринимали именно WP.
Относительно небольшое изменение в коде на сайте может принести вам новых счастливых пользователей мобильного приложения.
Обновляйте библиотеки до свежих версий
Мы немножко поисследовали веб и выяснили, что больше половины самых популярных 20000 сайтов используют JavaScript-библиотеки, которые имеют известные проблемы, исправленные в более свежих версиях.
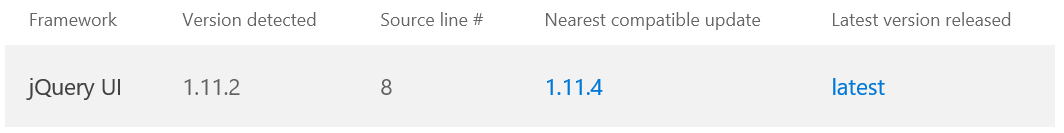
Мы сделали сканер для сайтов, который позволяет это проверить:

К слову, исходный код сканера доступен на GitHub. Если вы обнаружите баг, сообщите нам в репозитарии.
Проблема с устаревшими библиотеками имеет порой весьма специфичную природу, сильно перекликающуюся с самой динамикой веба и реализацией веб-стандартов, в частности. Тут и копипастный код, и вендроные особенности и фишки, и стандарты, меняющиеся в процессе стабилизации, и плохие практики программирования. Полный букет.
На что стоит обратить внимание при выборе библиотек:
- Минимальные требования к браузерам и их движкам. Должно соответствовать вашим минимальным требованиям по поддержке браузеров.
- Отсутствие отсылок в коде на версии браузеров и в целом детектирования браузеров. Хорошая библиотека должна смотреть в будущее и быть нейтральной, а не цепляться за некоторый текущий срез.
- Использование стабильных кросс-браузерных API, а при использовании новых и, как правило, экспериментальных API — наличие fallback-веток на случай отсутствия их поддержки в том или ином браузере.
- Минимизация использования вендорных API (как правило, с префиксами), лучше – отсутствие таких вызовов и отсылок, а при наличии – обязательный fallback до стандартных «безпрефиксных» API. Другими словами, библиотека должна отдавать предпочтение стандартизованным API.
- Стабильность версии и динамика развития. Это всегда поиск правильного баланса. Стабильная библиотека должна обеспечивать среднесрочную надежность, а динамика развития должная показывать, что это не мертворожденный проект, не интересный более своим авторам.
Совет №3: используйте свежие и браузеро-нейтральные библиотеки со стабильным кодом.
Например, если у библиотеки есть официальный репозиторий на GitHub не поленитесь проверить, сколько в ней есть известных проблем и как часто она обновляется.
Внимательный читатель заметит, что в этом разделе я ни разу не сказал, что речь идет только о JavaScript. И, действительно, все это касается не только JS (и соответствующих API), но и любых CSS-фреймворков и, в частности, прекрасных экспериментов, как сделать что-нибудь прекрасное средствами новых фишек CSS, описанных в черновике очередного стандарта или документации одного из производителей браузеров.
Следите за ошибками, собирайте статистику
История с библиотеками подсказывает, что важно не только грамотно подходить к написанию своего кода и интеграции чужого, но и отслеживать изменения в окружающей среде, то и дело случающиеся в мире веба. Где-то стандарт поменялся, где-то браузеры выключили поддержку экспериментальной функциональности (например, в префиксном виде, который вы использовали), где-то в новой версии случился баг реализации, где-то библиотеки перестали стыковаться друг с другом…
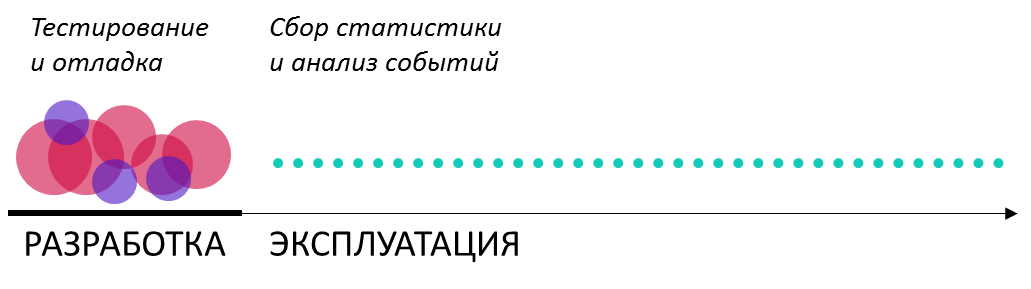
В общем вопрос в том, что, разрабатывая некоторое решение, важно не только убедиться в его работоспособности в моменты самой разработки и непосредственно внедрения, но и в ходе дальнейшей эксплуатации.

И если на первом этапе вы готовы потратить заметные усилия на то, чтобы проверить, как ведет себя ваше веб-приложение в актуальных браузерах, то дальше, если только речь не идет о постоянно разрабатываемом и обновляемом проекте (а большинство сайтов не такие!), проверки случаются редко или не случаются вовсе.
А реакция и исправления проблем, как правило, происходят в реакционном режиме, когда находится какой-то очередной пользователь с проблемой, о которой он находит смелость и желание рассказать.
В такой ситуации разумным выходом является внедрение сбора статистики и ее последующий анализ. Другими словами, ваш код должен уметь «в случае непредвиденного», то есть в случае возникновения исключительных ситуаций, генерировать события и отправлять мета-данные в некоторый сервис сбора информации. А, с другой стороны, вы или заказчики сайта должны иметь возможность понимать, что и как происходит с сайтом в текущих исторических реалиях. Причем не только с точки зрения маркетинга и продаж, но и с технологической точки зрения.
Совет №4. Внедряйте аналитику и отслеживайте неработающую функциональность или некорректное поведение сайта.
В долгосрочной перспективе это, как минимум, может помочь быть осведомленным о проблемах совместимости.
«Минута рекламы». Как вы, наверняка, уже слышали, у нас есть специальный облачный сервис для разработчиков, сделанный для таких целей – Application Insights в Microsoft Azure. (Для студентов сервис также доступен в программе DreamSpark.) Помимо отслеживания общих событий, вроде посещенных страниц, он также позволяет вам вводить собственные события и метрики, которые вы можете отправлять в аналитику в нужный момент времени из своего кода:
appInsights.trackEvent // or trackPageView, trackMetric, ...
("WinGame",
// String properties:
{Game: currentGame.name, Difficulty: currentGame.difficulty},
// Numeric metrics:
{Score: currentGame.score, Opponents: currentGame.opponentCount}
);Теперь давайте вернемся к CSS.
Избегайте префиксных свойств в CSS, используйте стандартные свойства
Когда-то казалось, что внедрение производителями браузеров экспериментальных CSS-свойств с вендорным префиксами – это отличная идея, позволяющая и поэкспериментировать, и «вроде как» не загрязнять интернет.
Оказалось, что это не так. Благая идея, как это обычно бывает, столкнулась с суровой реальностью жизни, в которой очарованные красотами многие веб-разработчики начали эксплуатировать нестандартные реализации в живых проектах.

Вы, наверняка, помните все эти истории про драматичные изменения синтаксиса градиентов, произошедшие между изначальной реализацией в движке Webkit (Safari) и финальной версией в соответствующем веб-стандарте.
Вы также, наверняка, представляете и как код с подобными фишками попадает в разметку многих сайтов, будучи банально скопированным из очередной красивой статьи. Проблема в том, что часто такой код написан именно в демонстрационных целях, а поэтому для упрощения или исходя из соображений компактности (или по какому-либо еще недоразумению), не содержит полной истории. То есть не рассказывает, как его стоит (и стоит ли вообще) применять в эксплуатации на реальных сайтах.
Последнее на практике означает, что нужно 1) перечислить все варианты для разных браузеров и 2) не забыть указать версию кода, соответствующую стандарту (возможно, проектируемому).

Некорректное использование экспериментальных и нестандартных возможностей может приводить банально к тому, что сайт не просто выглядит «менее красиво», но и банально перестает реализовывать свою ключевую функциональность. В примере выше применение --webkit-transition без упоминания альтернатив и стандартной версии приводит к тому, что меню сайта перестает открываться в не-webkit браузерах. И это печально.
Совет №5 (Обновленный). Отдавайте предпочтение стандартной версии без префиксов.
Добавление свойств с префиксами лучше доверьте готовым утилитам, например, autoprefixer.
Повторю, это касается как кода, который вы пишете сами, так и копируемого кода, и кода подключаемых библиотек. В качестве примера: возьмем достаточно популярную библиотеку normalize.css, которая должна, как следует из названия и описания, приводить отображение различных элементов в разных браузерах в более-менее одинаковый вид. Ниже пример кода из библиотеки:
html {
font-family: sans-serif; /* 1 */
-ms-text-size-adjust: 100%; /* 2 */
-webkit-text-size-adjust: 100%; /* 2 */
}Как легко заметить, тут явно чего-то не хватает. Например, свойства с --moz- префиксом и версии, совместимой с разрабатываемым стандартом. К слову, сканер, который я упоминал выше, умеет такие вещи определять.
Производители браузеров, со своей стороны, пытаются с этим также бороться: разработчикам сайтов мы рассказываем, что так делать нехорошо, а вот для конечных пользователей нам приходится реализовывать в браузерах поддержку «чужих» префиксных API.
Просто для ориентира: в Microsoft Edge поддерживаемых --webkit- префиксов уже больше, чем собственных префиксов --ms-. (Не то, чтобы нам это очень нравилось… но нужно.)
Обходитесь без плагинов там, где это возможно
Плагины в браузерах – это долгая история многих интересных решений, прекрасных для своего времени технологий и долгих и не очень печальных падений. Краткая версия состояния дел на сегодня: браузеры движутся к модели без бинарных расширений.
Например, это делает Chrome с отказом от NPAPI и это делает Microsoft Edge с отказом от ActiveX. Для всего этого есть три простые и понятные причины:
- Замещение веб-стандартами (едиными и переносимыми)
- Уменьшение поверхности для атак и потенциальных дырок безопасности (а, как правило, речь идет об интеграции в браузер сторонних мало контролируемых плагинов)
- Упрощение внутренней архитектуры браузеров в пользу использования тех же технологий, что и на веб-сайтах, которые они отображают (HTML, CSS, JavaScript).
Если вы делаете решения для мобильного веба, тв-веба и любых других недесктопных платформ, почти наверняка, в соответствующем браузере не будут поддерживаться популярные на десктопе плагины. Поэтому история с бесплагинным вебом вам хорошо знакома.
Если вы делаете решения исключительно для десктопа, то и вы обязательно уже должны быть в курсе всех современных тенденций на последовательное замещение той или иной функциональности плагинов (например, Flash и Silverlight) аналогичными или альтернативными возможностями.
Графика, 3d-графика, анимации, управление звуком – все это уже можно делать в современных браузерах, используя такие технологии, как SVG, Canvas, WebGL, CSS-анимации, WebAudio – все это в связке с JavaScript. Например, Unity уже позволяет использовать этот стек для игр в браузере.
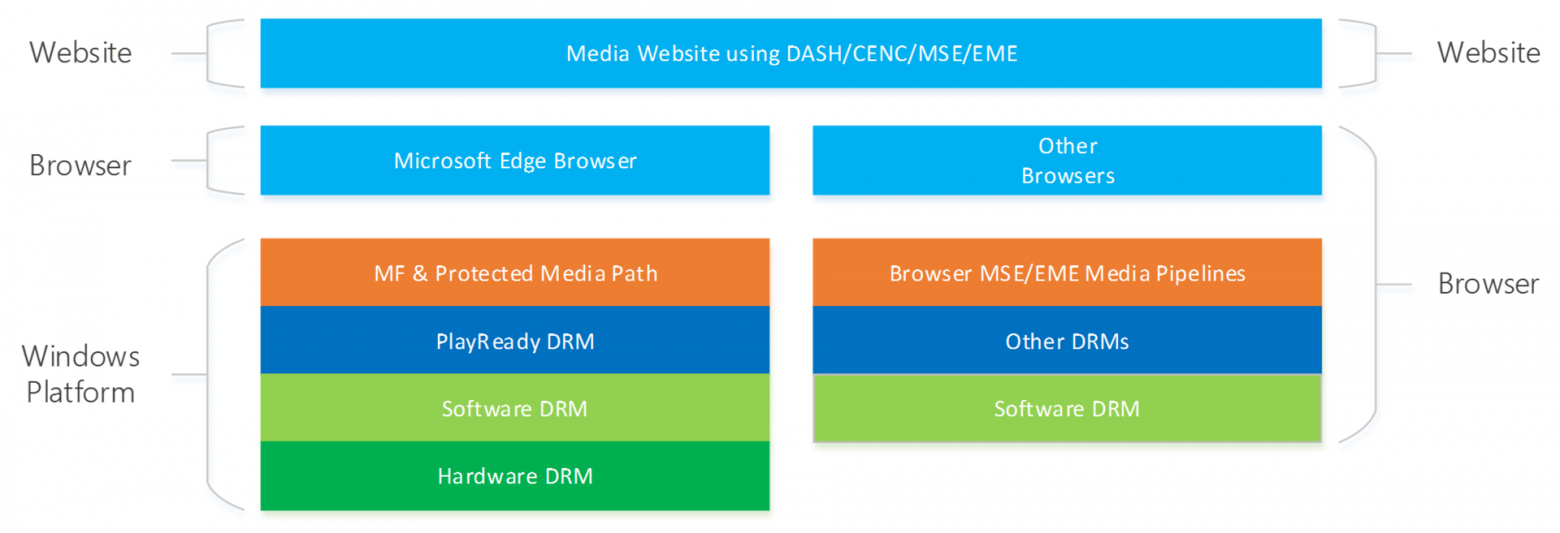
Одна из ключевых ниш использования плагинов на сайтах – это проигрывание аудио- и видео-контента, в том числе с защитой авторских прав.

HTML5 Audio/Video в сочетании с DASH/CENC/MSE/EME и реализацией DRM на аппаратном или софтверном уровне вполне позволяют заменить собой плагины.
Совет №6: везде, где можно, старайтесь заменить использование плагинов на современные веб-стандарты.
Как минимум, для современных браузеров.
С внедрением таких технологий, как WebRTC (ORTC), бесплагинный мир будет открыт и для видео- и аудио-коммуникаций в браузере. Думаю, что внедрение веб-компонентов также позволит существенно уменьшить долю использования Flash в рекламном сегменте.
Конечно, реальное внедрение технологий занимает время и будущее без плагинов, которое мы ждем уже несколько лет как, все еще никак не наступит, но лично я продолжаю верить, что «если не завтра, то когда-нибудь уж точно».
Следить за статусом внедрения той или иной функциональности можно на соответствующих сайтах: Microsoft Edge, Webkit (Safari), Blink (Chrome и др.) – или отслеживать общую динамику через caniuse.com.
Тестируйте сайты в Microsoft Edge: напрямую или удаленно
И последняя порция рекомендаций про то, как тестировать сайты непосредственно в Microsoft Edge.
Первое, что нужно понимать: для работы Edge нужна Windows 10. Если у вас нет Windows 10 (напомню, что обновиться с Windows 7/8/8.1 можно бесплатно), то вы можете поставить себе виртуальную машину с Windows 10 и новым браузером.

Мы постарались подготовить образы для всех популярных операционных систем (Windows, Mac OSX, Linux) и платформ для виртуализации (HyperV, VirtualBox, VMWare, Parallels).
Второе: для отладки сайтов вы можете использовать различные инструменты. Это могут быть как обновленные инструменты разработчика F12 tools, встроенные в браузер, так и удаленные средства, например, Vorlon.js. Вы также можете использовать WebDriver для автоматизации тестирования.

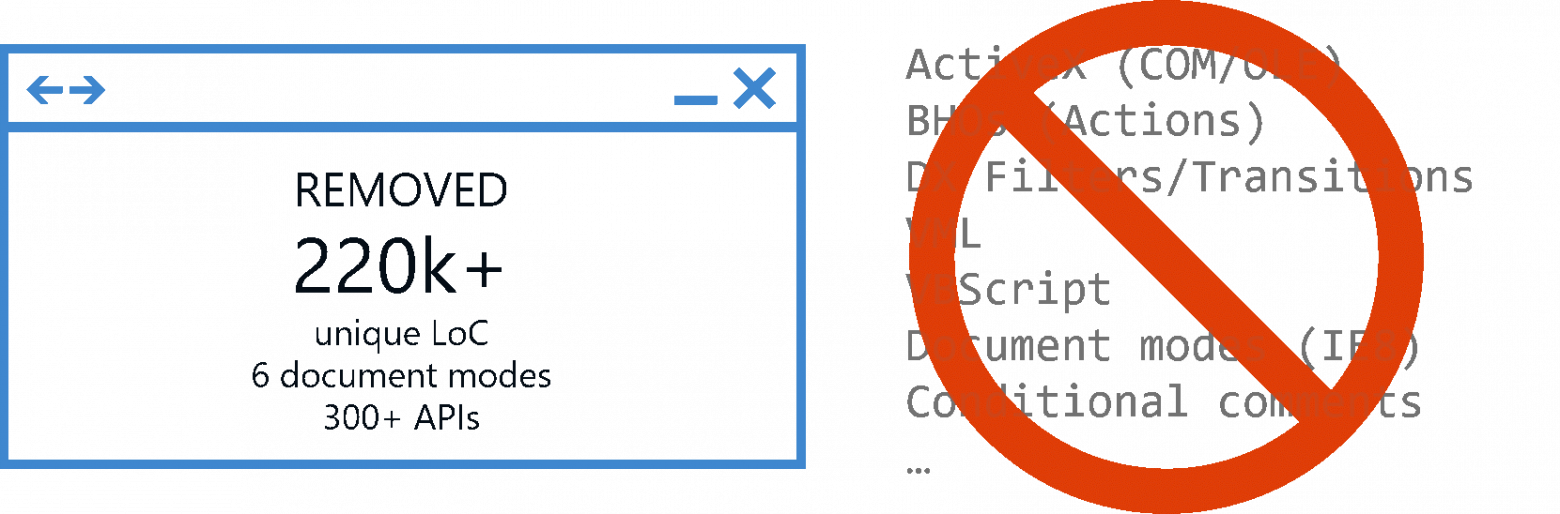
И третье: как вы, наверняка, слышали, из Microsoft Edge по сравнению с Internet Explorer исчезло много устаревших и нестандартных вещей. Поэтому, если вы на них полагались в IE, не надейтесь их использовать в Edge – мы все выпилили.
Совет №7: добавьте Microsoft Edge в список браузеров, в которых вы проверяете ваши сайты.
Если вы обнаружили проблемы в самом браузере (например, отклонение от стандарта или различие с реализацией в других браузераз), сообщите нам через Connect, встроенную в браузер функцию “Send feedback” или в твиттере @msedgedev.
Итоги
Наконец, попробую собрать все советы вместе:
- Применяйте гибкие решения в коде, опираясь на доступную в браузере функциональность, а не версию или имя браузера. (Feature Detection)
- Если вам нужно определить платформу, разбирая строку UA, учитывайте приоритезацию.
- Обновите библиотеки до свежих версий, выбирайте библиотеки, нейтральные к браузерам.
- Внедряйте статистику на сайте не только для съема маркетинговых показателей, но и для учета технической телеметрии.
- Используете стандартные свойства CSS, минимизируйте использование префиксов, а если добавляете их, то делайте это для всех браузеров.
- По мере возможностей заменяйте плагины на технологии, имеющие в основе веб-стандарты.
- Следите за динамикой пользователей и добавьте Microsoft Edge в список тестируемых браузеров.