Blazor 0.7.0 теперь доступен! В этом обновлении основное внимание уделяется ADRs (ancestor-descendent relationships). Кроме того, мы добавили некоторые улучшения в процесс отладки. Подробнее под катом!
Немного про Blazor: фреймворк для браузерных приложений, написанный на .NET и запускающийся с помощью WebAssembly. Он даёт вам все преимущества современных одностраничных приложений (SPA), позволяя при этом использовать .NET от начала и до конца, вплоть до общего кода на сервере и клиенте. [1]

Небольшое введение или «Что такое Blazor?».
Вот что нового в версии Blazor 0.7.0:
Полный список изменений в этой версии можно найти в примечаниях к выпуску Blazor 0.7.0.
Установите следующее:
Вы можете найти инструкции, документы и руководства для Blazor на blazor.net.
Чтобы обновить проект Blazor 0.6.0 до 0.7.0:
Это оно! Теперь вы можете оценить последние возможности Blazor.
Компоненты Blazor могут принимать параметры, которые могут использоваться для передачи данных в компонент и воздействовать на рендеринг компонента. Значения параметров предоставляются от родительского компонента к дочернему компоненту. Иногда, однако, неудобно передавать данные от компонента-предка к компоненту-потомку, особенно когда между ними много слоев. Каскадные значения и параметры решают эту проблему, предоставляя удобный способ для компонента-предка предоставить значение, которое затем доступно для всех компонентов-потомков. Они также обеспечивают отличный способ координации компонентов.
Например, если вы хотите предоставить некоторую информацию о теме для определенной части вашего приложения, вы можете передать соответствующие стили и классы из компонента в компонент, но это было бы утомительно и долго. Вместо этого общий родительский компонент может предоставить информацию о теме как каскадное значение, которое потомки могут принимать как каскадный параметр, а затем использовать по мере необходимости.
Предположим, что класс
Родительский компонент может обеспечивать каскадное значение с использованием компонента
Чтобы использовать каскадные значения, компоненты могут объявлять каскадные параметры, используя атрибут [CascadingParameter]. Каскадные значения привязаны к каскадным параметрам по типу. В следующем примере компонент Counter изменен, чтобы иметь каскадный параметр, который привязывается к каскадному значению ThemeInfo, который затем используется для установки класса для кнопки.
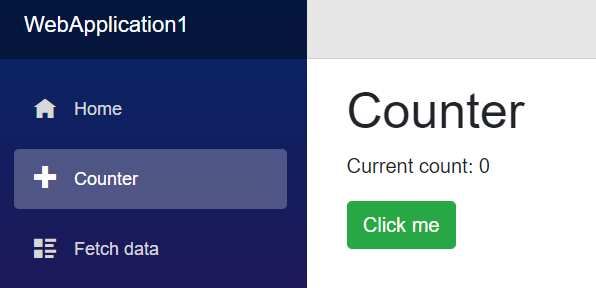
Когда мы запускаем приложение, мы видим, что применяется новый стиль:

Каскадные параметры также позволяют компонентам взаимодействовать по иерархии компонентов. Например, предположим, что у вас есть компонент TabSet, который содержит несколько компонентов Tab:
В этом примере дочерние компоненты Tab не передаются явно в качестве параметров в TabSet. Вместо этого они просто являются частью дочернего содержимого TabSet. Но TabSet все равно должен знать о каждой вкладке, чтобы она могла отображать заголовки и активную вкладку. Чтобы включить эту координацию, не требуя какой-либо конкретной связи с пользователем, компонент TabSet может представить себя как каскадное значение, которое затем может быть подобрано компонентами Tab-компонента:
В TabSet.cshtml:
Это позволяет родительским компонентам Tab захватывать содержащий TabSet как каскадный параметр, поэтому они могут добавлять себя в TabSet и координировать, на каком Tab активен:
В Tab.cshtml:
Посмотрите полный образец TabSet здесь.
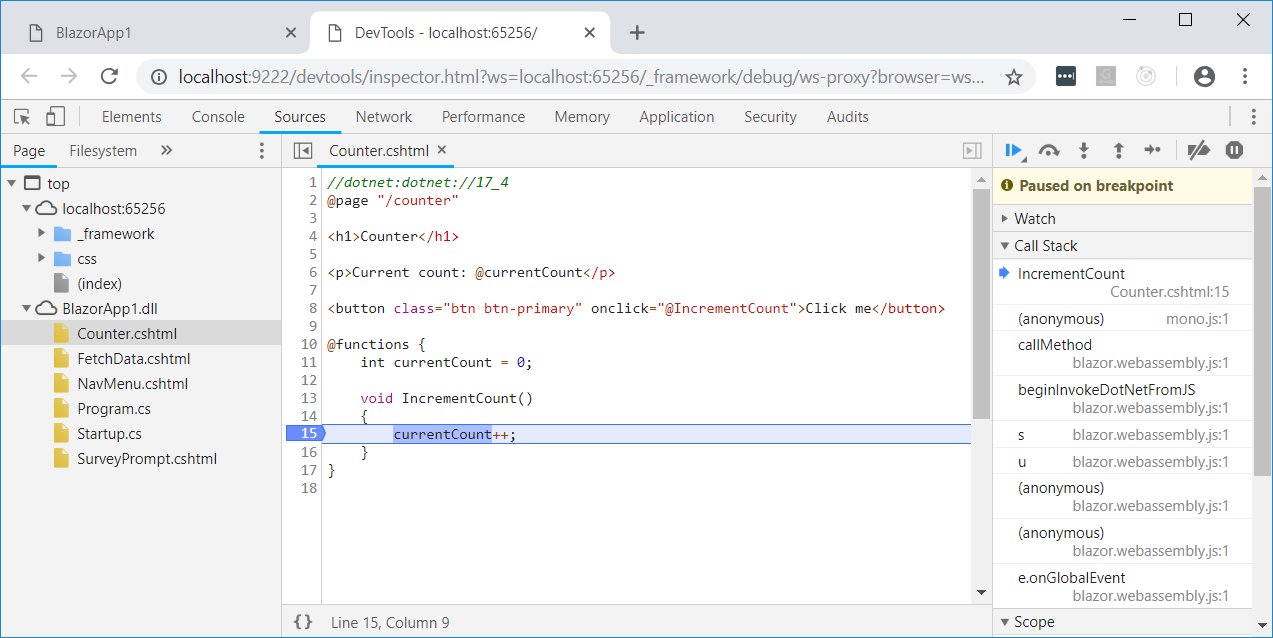
В Blazor 0.5.0 мы добавили поддержку отладки клиентских приложений Blazor в браузере. Хотя этот эксперимент продемонстрировал, что отладка приложений .NET в браузере возможна, это был довольно опасный опыт. Теперь вы можете более надежно установить и удалить breakpoints, а надежность пошаговой отладки была улучшена.

Немного про Blazor: фреймворк для браузерных приложений, написанный на .NET и запускающийся с помощью WebAssembly. Он даёт вам все преимущества современных одностраничных приложений (SPA), позволяя при этом использовать .NET от начала и до конца, вплоть до общего кода на сервере и клиенте. [1]

Небольшое введение или «Что такое Blazor?».
Вот что нового в версии Blazor 0.7.0:
- Каскадные значения и параметры
- Усовершенствования отладки
Полный список изменений в этой версии можно найти в примечаниях к выпуску Blazor 0.7.0.
Получите Blazor 0.7.0
Установите следующее:
- .NET Core 2.1 SDK (2.1.500 или позднее).
- Visual Studio 2017 (15.9 или позднее) с ASP.NET.
- Последнее расширение Blazor Language Services из Visual Studio Marketplace.
- Шаблоны Blazor в командной строке:
dotnet new -i Microsoft.AspNetCore.Blazor.TemplatesВы можете найти инструкции, документы и руководства для Blazor на blazor.net.
Обновите существующий проект до Blazor 0.7.0
Чтобы обновить проект Blazor 0.6.0 до 0.7.0:
- Установите предварительные условия, перечисленные выше.
- Обновите пакеты Blazor и ссылки инструмента .NET CLI до 0.7.0. Обновленный файл проекта Blazor должен выглядеть следующим образом:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>netstandard2.0</TargetFramework>
<RunCommand>dotnet</RunCommand>
<RunArguments>blazor serve</RunArguments>
<LangVersion>7.3</LangVersion>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Microsoft.AspNetCore.Blazor.Browser" Version="0.7.0" />
<PackageReference Include="Microsoft.AspNetCore.Blazor.Build" Version="0.7.0" />
<DotNetCliToolReference Include="Microsoft.AspNetCore.Blazor.Cli" Version="0.7.0" />
</ItemGroup>
</Project>Это оно! Теперь вы можете оценить последние возможности Blazor.
Каскадные значения и параметры
Компоненты Blazor могут принимать параметры, которые могут использоваться для передачи данных в компонент и воздействовать на рендеринг компонента. Значения параметров предоставляются от родительского компонента к дочернему компоненту. Иногда, однако, неудобно передавать данные от компонента-предка к компоненту-потомку, особенно когда между ними много слоев. Каскадные значения и параметры решают эту проблему, предоставляя удобный способ для компонента-предка предоставить значение, которое затем доступно для всех компонентов-потомков. Они также обеспечивают отличный способ координации компонентов.
Например, если вы хотите предоставить некоторую информацию о теме для определенной части вашего приложения, вы можете передать соответствующие стили и классы из компонента в компонент, но это было бы утомительно и долго. Вместо этого общий родительский компонент может предоставить информацию о теме как каскадное значение, которое потомки могут принимать как каскадный параметр, а затем использовать по мере необходимости.
Предположим, что класс
ThemeInfo передает всю информацию о теме, которую вы хотите передать по иерархии компонентов, чтобы все кнопки в этой части вашего приложения имели одинаковый внешний вид:public class ThemeInfo
{
public string ButtonClass { get; set; }
}Родительский компонент может обеспечивать каскадное значение с использованием компонента
CascadingValue. Компонент CascadingValue обертывает поддерево иерархии компонентов и задает одно значение, которое будет доступно всем компонентам внутри этого поддерева. Например, мы могли бы указать информацию о теме как каскадный параметр для всех компонентов, составляющих тело макета:@inherits BlazorLayoutComponent
<div class="sidebar">
<NavMenu />
</div>
<div class="main">
<div class="top-row px-4">
<a href="http://blazor.net" target="_blank" class="ml-md-auto">About</a>
</div>
<CascadingValue Value="@theme">
<div class="content px-4">
@Body
</div>
</CascadingValue>
</div>
@functions {
ThemeInfo theme = new ThemeInfo { ButtonClass = "btn-success" };
}Чтобы использовать каскадные значения, компоненты могут объявлять каскадные параметры, используя атрибут [CascadingParameter]. Каскадные значения привязаны к каскадным параметрам по типу. В следующем примере компонент Counter изменен, чтобы иметь каскадный параметр, который привязывается к каскадному значению ThemeInfo, который затем используется для установки класса для кнопки.
@page "/counter"
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn @ThemeInfo.ButtonClass" onclick="@IncrementCount">Click me</button>
@functions {
int currentCount = 0;
[CascadingParameter] protected ThemeInfo ThemeInfo { get; set; }
void IncrementCount()
{
currentCount++;
}
}Когда мы запускаем приложение, мы видим, что применяется новый стиль:

Каскадные параметры также позволяют компонентам взаимодействовать по иерархии компонентов. Например, предположим, что у вас есть компонент TabSet, который содержит несколько компонентов Tab:
<TabSet>
<Tab Title="First tab">
<h4>First tab</h4>
This is the first tab.
</Tab>
@if (showSecondTab)
{
<Tab Title="Second">
<h4>Second tab</h4>
You can toggle me.
</Tab>
}
<Tab Title="Third">
<h4>Third tab</h4>
<label>
<input type="checkbox" bind=@showSecondTab />
Toggle second tab
</label>
</Tab>
</TabSet>В этом примере дочерние компоненты Tab не передаются явно в качестве параметров в TabSet. Вместо этого они просто являются частью дочернего содержимого TabSet. Но TabSet все равно должен знать о каждой вкладке, чтобы она могла отображать заголовки и активную вкладку. Чтобы включить эту координацию, не требуя какой-либо конкретной связи с пользователем, компонент TabSet может представить себя как каскадное значение, которое затем может быть подобрано компонентами Tab-компонента:
В TabSet.cshtml:
<!-- Display the tab headers -->
<CascadingValue Value=this>
<ul class="nav nav-tabs">
@ChildContent
</ul>
</CascadingValue>Это позволяет родительским компонентам Tab захватывать содержащий TabSet как каскадный параметр, поэтому они могут добавлять себя в TabSet и координировать, на каком Tab активен:
В Tab.cshtml:
[CascadingParameter] TabSet ContainerTabSet { get; set; }Посмотрите полный образец TabSet здесь.
Усовершенствования отладки
В Blazor 0.5.0 мы добавили поддержку отладки клиентских приложений Blazor в браузере. Хотя этот эксперимент продемонстрировал, что отладка приложений .NET в браузере возможна, это был довольно опасный опыт. Теперь вы можете более надежно установить и удалить breakpoints, а надежность пошаговой отладки была улучшена.