Совсем недавно мы анонсировали улучшенную поддержку инструментов Razor в Visual Studio Code с последним расширением C#. Этот выпуск включает в себя улучшенную диагностику Razor и поддержку для тег-хелперов и приложений Blazor.

Чтобы опробовать превью-версию поддержки Razor в Visual Studio Code, установите следующее:
Чтобы опробовать Visual Studio Code с приложениями Blazor, также установите:
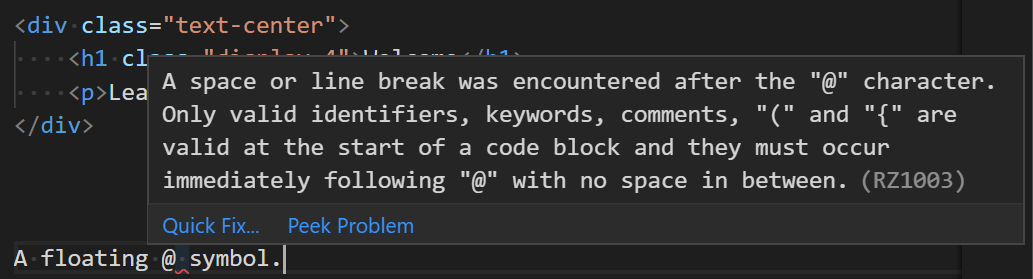
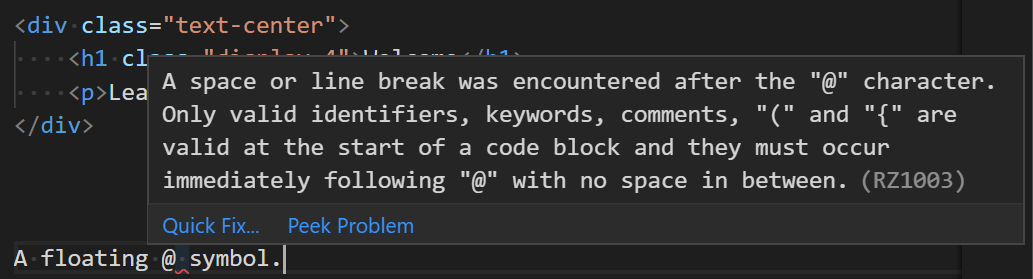
Мы улучшили диагностику Razor в Visual Studio Code для различных сценариев, включая плавающие символы @:

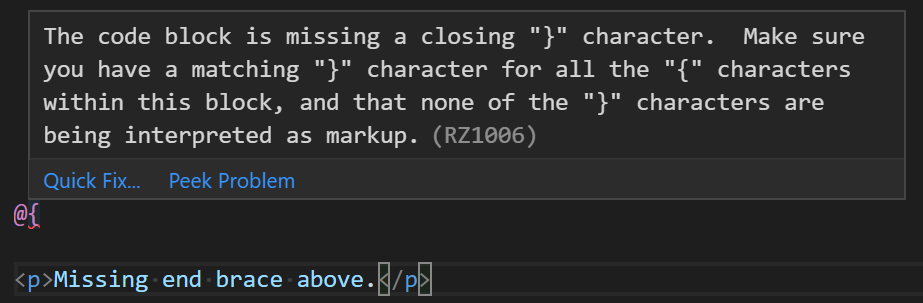
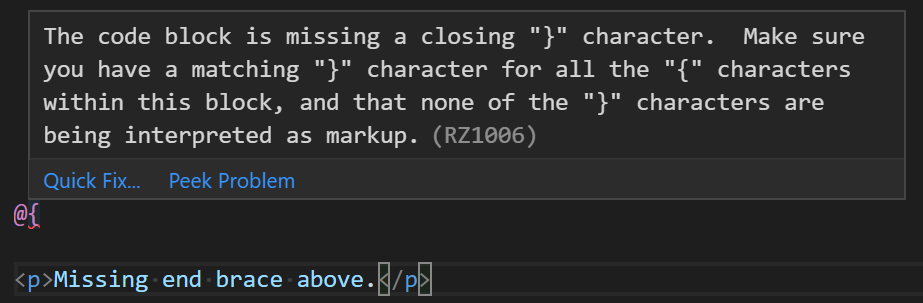
Недостающие закрывающие скобки:

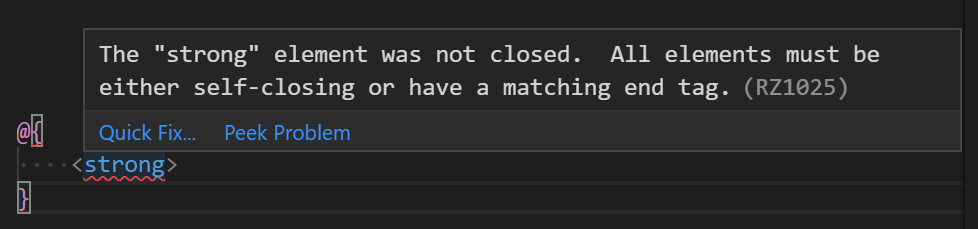
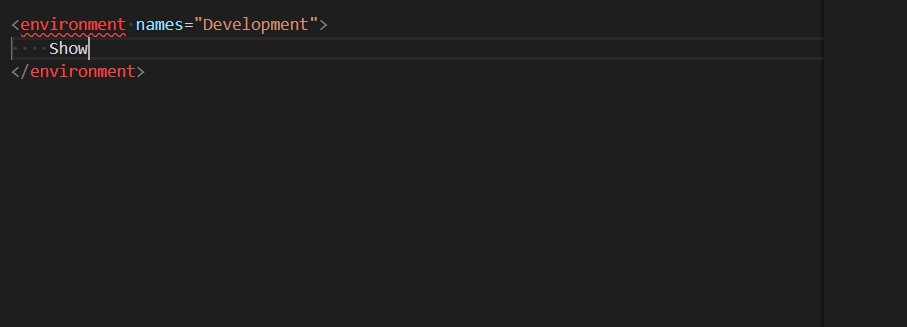
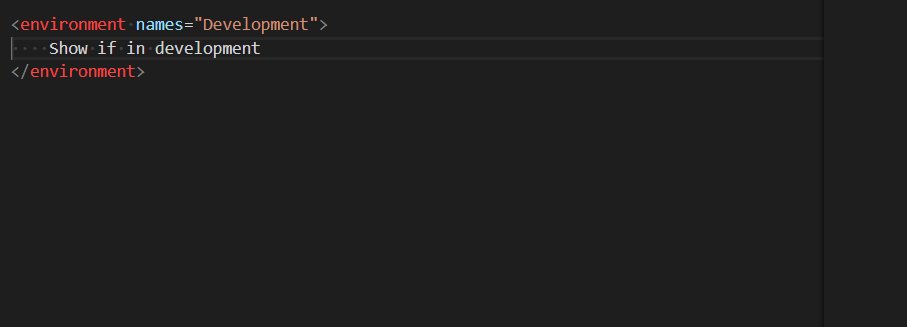
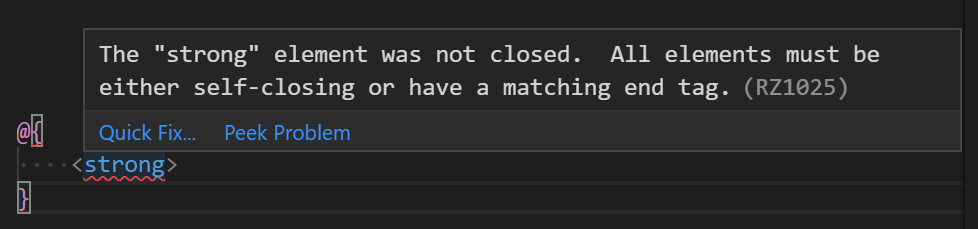
И отсутствующие конечные теги в блоках кода:

Завершения тег-хелперов теперь поддерживаются в проектах ASP.NET Core:

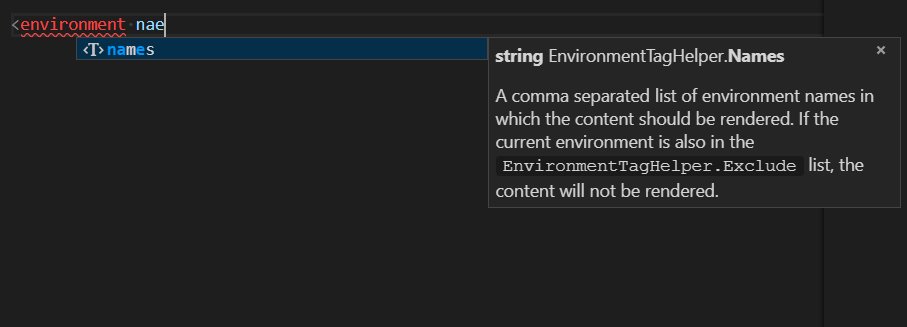
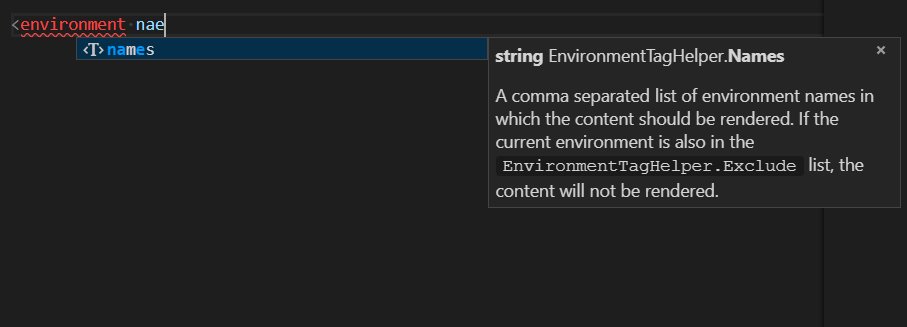
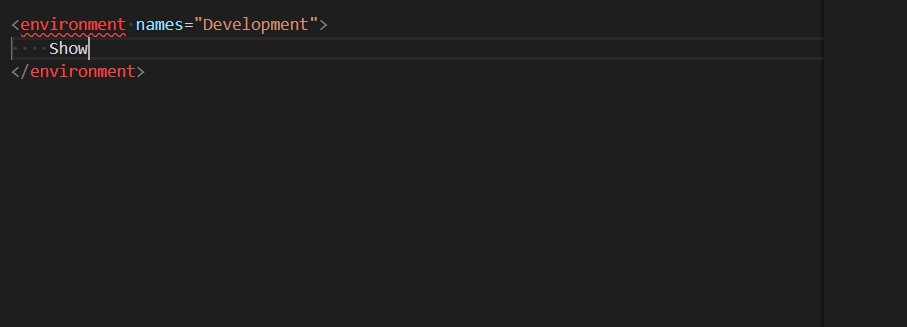
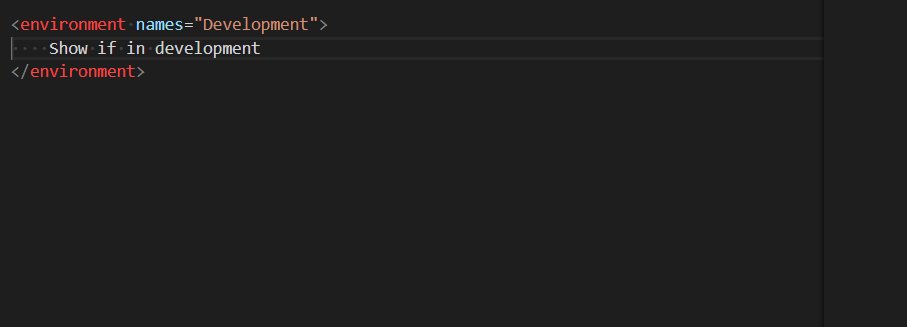
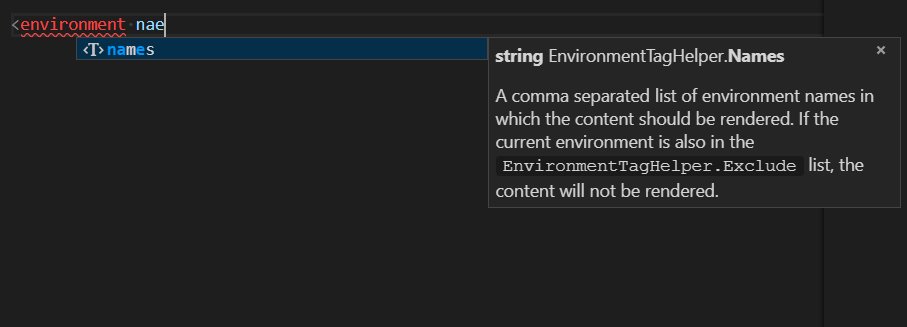
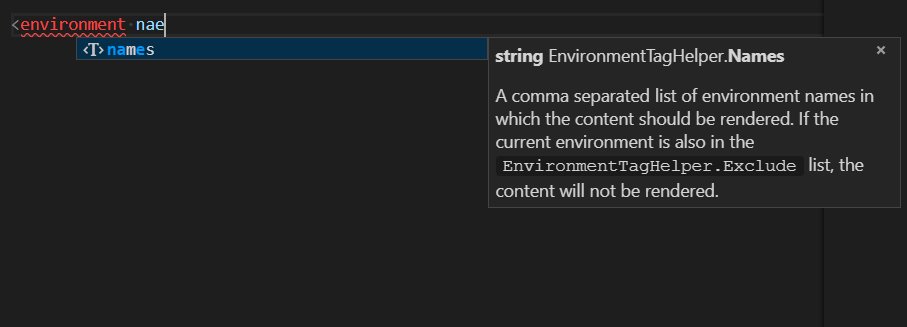
А также завершения для имен атрибутов и значений тег-хелперов:

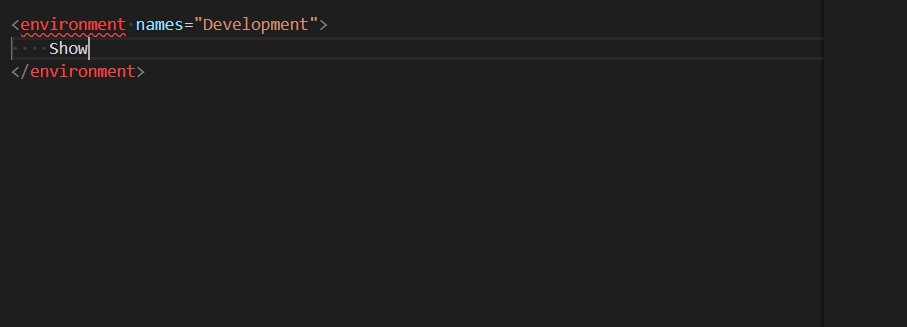
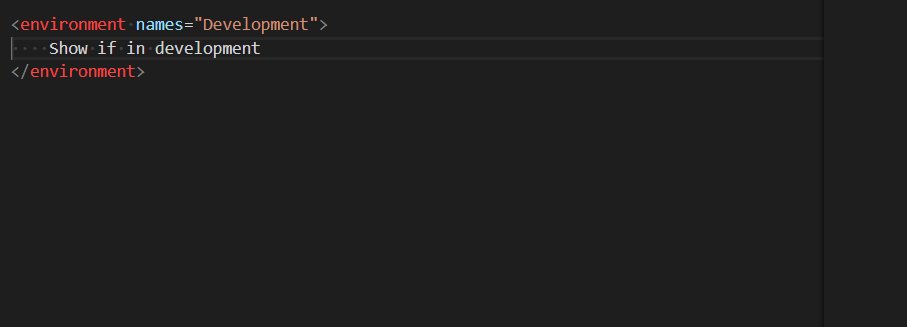
Visual Studio Code теперь работает и с приложениями Blazor!
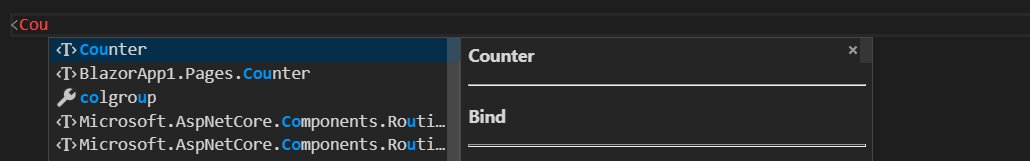
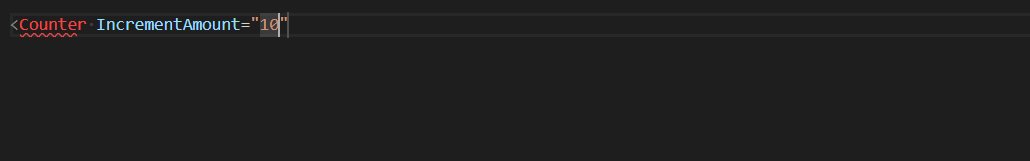
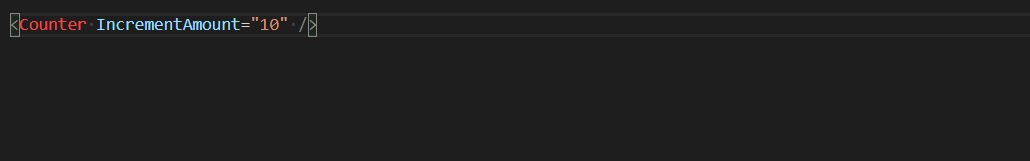
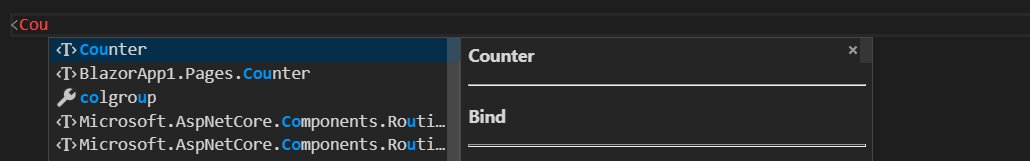
Вы получаете завершения для компонентов и параметров компонентов:

А также data-binding, обработчики событий и множество других плюшек Blazor!

Это альфа-версия инструментария Razor для Visual Studio Code, поэтому существует ряд ограничений и известных проблем:
Обратите внимание, что если вам нужно отключить инструмент Razor:
Пожалуйста, сообщите нам, что вы думаете об этом последнем обновлении поддержки инструментов Razor в Visual Studio Code, сообщив о проблемах в репозитории Razor.VSCode. При сообщении о проблемах, связанных с инструментами Razor, используйте команду “Report a Razor Issue” в Visual Studio Code, чтобы получить всю релевантную и диагностическую информацию. Просто запустите команду и следуйте инструкциям.
Спасибо, что попробовали Razor в Visual Studio Code!

Приступим
Чтобы опробовать превью-версию поддержки Razor в Visual Studio Code, установите следующее:
Чтобы опробовать Visual Studio Code с приложениями Blazor, также установите:
- .NET Core 3.0 (версию Preview 4 или более позднюю)
- Последние шаблоны CLI Blazor:
dotnet new -i Microsoft.AspNetCore.Blazor.Templates::3.0.0-preview4-19216-03
Что нового в этом выпуске?
Улучшенная диагностика
Мы улучшили диагностику Razor в Visual Studio Code для различных сценариев, включая плавающие символы @:

Недостающие закрывающие скобки:

И отсутствующие конечные теги в блоках кода:

Тег-хелперы
Завершения тег-хелперов теперь поддерживаются в проектах ASP.NET Core:

А также завершения для имен атрибутов и значений тег-хелперов:

Blazor
Visual Studio Code теперь работает и с приложениями Blazor!
Вы получаете завершения для компонентов и параметров компонентов:

А также data-binding, обработчики событий и множество других плюшек Blazor!

Ограничения и известные проблемы
Это альфа-версия инструментария Razor для Visual Studio Code, поэтому существует ряд ограничений и известных проблем:
- Редактирование Razor в настоящее время поддерживается только в проектах ASP.NET Core и Blazor (без поддержки проектов ASP.NET)
- Ограниченная поддержка подсветки кода
Обратите внимание, что если вам нужно отключить инструмент Razor:
- Откройте Visual Studio Code User Settings: File -> Preferences -> Settings
- Ищите “razor”
- Установите флажок “Razor: Disabled”
Фидбэк
Пожалуйста, сообщите нам, что вы думаете об этом последнем обновлении поддержки инструментов Razor в Visual Studio Code, сообщив о проблемах в репозитории Razor.VSCode. При сообщении о проблемах, связанных с инструментами Razor, используйте команду “Report a Razor Issue” в Visual Studio Code, чтобы получить всю релевантную и диагностическую информацию. Просто запустите команду и следуйте инструкциям.
Спасибо, что попробовали Razor в Visual Studio Code!