Помощник руководителя проектов stepFORM Артем Петров рассказал, как сделать веб-формы удобными для пользователей, защитить их от спама и перечислил основные способы их разработки.
Веб-формы — простой инструмент и один из главных источников лидов на сайте. С его помощью возможно выстроить хороший поток заявок с любой страницы. Чтобы веб-форма приносила стабильный приток прибыли, а не слабый ручеек из не целевых заявок, важно сделать ее удобной для посетителей. И не забудьте о безопасности, если не хотите получать спам вместо лидов.
Используйте возможности Web Forms 2.0.
Веб-формы всегда требовали улучшений. Стандартные средства HTML не могли обеспечить решение многих задач разработчиков. На помощь приходил JavaScript, с помощью которого можно как угодно манипулировать с содержимым страницы. Аналогичная ситуация была и с CSS. Множество анимаций и визуальные эффекты реализовали при помощи скриптов.
С появлением HTML5 и CSS3 возможности веб-разработки расширились. Чтобы решить многие стандартные задачи, уже не приходилось использовать скрипты. HTML5 принес с новые возможности для веб-форм, включая спецификацию Web Forms 2.0. Разработчики получили возможность использовать новые значения для атрибута
Многие сайты, например, бронирования отелей или такси, используют виджеты выборе даты и времени. В HTML5 можно реализовать простой календарь с помощью полей:
Для решения многих задач достаточно использовать обычное текстовое поле. Но там, где нужен ввод точного числового значения, можно задействовать поле типа
Есть много JavaScript библиотек, которые позволяют создать слайдеры или ползунки с выбором значения из заданного диапазона. Сделать простой ползунок теперь можно средствами HTML. Пример:
Самая важная информация, которую собирают через формы — телефон и email. В Web Forms 2.0 предусмотрены поля с такими типами. Пример:
В HTML5 есть поля для выбора цвета. Можно задать любые значения в шестнадцатеричной системе счисления и предложить пользователям выбрать. Пример:
Атрибут
В HTML5 есть и другие полезные атрибуты для форм.
Web Forms 2.0 подтолкнули развитие веб-форм вперед. Сегодня анатомия веб-форм значительно усложнилась. Поля и выпадающие списки могут быть связаны между собой и подгружаться динамически при выборе, а на серверной части установлена какая-нибудь система для обработки входящих заявок с отправкой на множество каналов связи (email, sms, CRM, мессенджеры). Поэтому для решения нестандартных задач HTML по-прежнему недостаточно.
Проводите валидацию данных. Это защитит от ввода нежелательной информации, поможет избежать взлома сайта через форму. Проводить валидацию можно не только на серверной части, но и на клиентской. Важно, чтобы на серверной части валидация выполнялась всегда, ведь клиентскую легко обойти, просто отключив обработку JavaScript в браузере.
Основной и один из самых простых способов защиты форм от спама — Captcha. Ее вполне достаточно, чтобы не быть заспамленным. В некоторых случаях можно прибегать к другим хитростям по распознаванию и защите от спама:
Динамическая генерация формы с помощью JavaScript — один из хороших способов не дать спам ботам атаковать ваш почтовый ящик. Ведь, как правило, они разработаны с учетом, что все поля формы заранее отображаются на странице.
Еще один простой способ — размещение скрытого поля с каким-нибудь именем, например:
Пользователи сайта не видят поле и не заполнят его. А спам-бот будет автоматически заполнять все поля, чтобы отправка формы прошла успешно. Если скрытое поле оказалось заполненным, значит форму заполнит бот, и данные из нее можно не принимать.
Как правило, спам-боты заполняют форму за считанные секунды, что обычный пользователь не может сделать. Именно поэтому для выявления бота достаточно проверить, сколько времени прошло с момента входа на страницу и отправки формы.
Многие сервисы, например, Akismet, позволяют отфильтровывать спам на основе введенных данных Если раньше спамер промышлял на других сайтах, сервис поможет это выявить и не допустит отправку нежелательной информации.
Все перечисленные способы защиты можно использовать в комплексе — это повысит степень защиты перед разными видами спам-ботов.
Развитие инструментов разработки позволило упростить создание форм. На смену обычному HTML пришла генерация содержимого форм на основе JSON Schema.
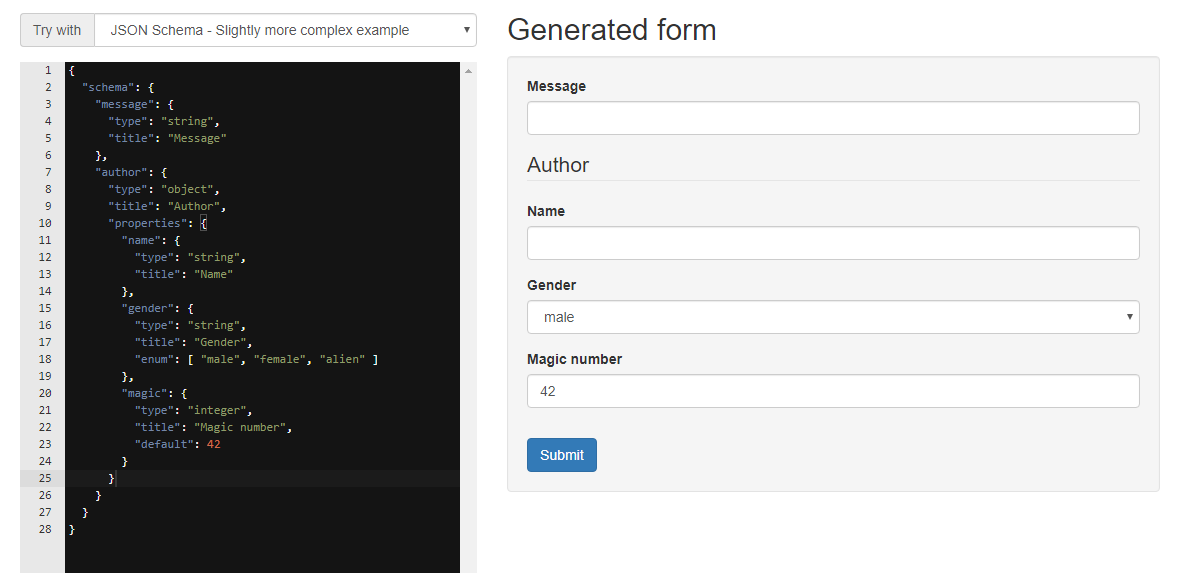
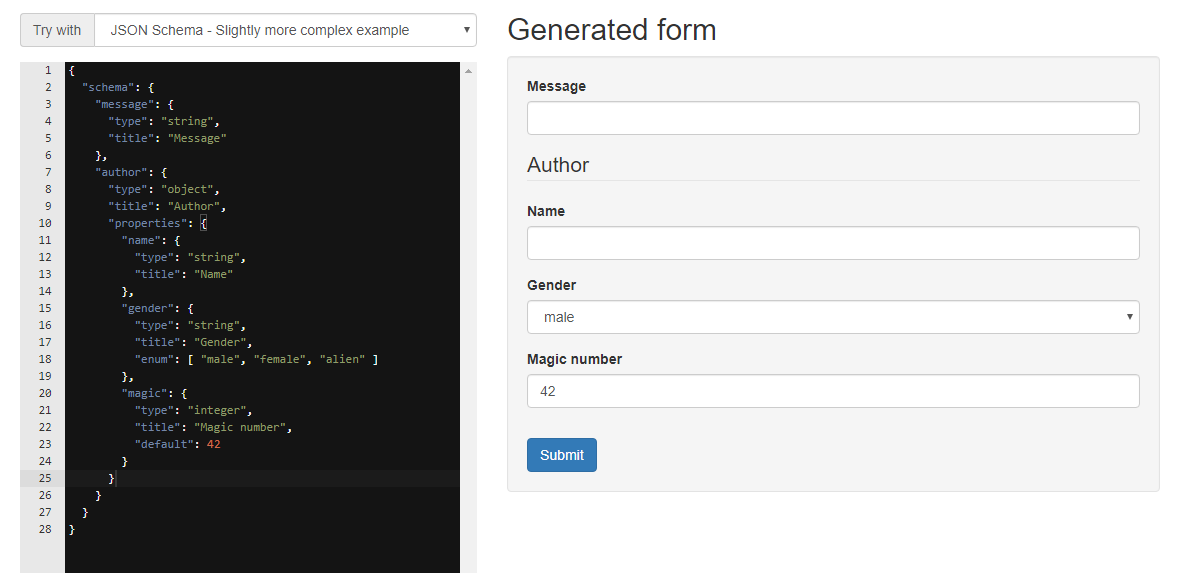
Это выглядит примерно так. Формируется json с полями, их типами, атрибутами и данными:
На выходе генерируется форма следующего вида:

JSON Schema решают несколько проблем:
Ниже представлены специальные инструменты и библиотеки, с помощью которых возможно упростить разработку веб-форм.
Клиентская библиотека JavaScript для генерации форм Bootstrap 3 на основе схем JSON. Сгенерированные формы включают в себя валидацию данных на стороне клиента.

Простой компонент React для создания HTML-формы из схемы JSON с использованием семантики Bootstrap.

React библиотека, которая поможет разобраться с получением значений из состояния, реализовать валидацию, обработку отправки формы, сообщения об ошибках

Компонент генерирует форму на основе схем для Vue.js. Содержит встроенные валидаторы, 21 тип поля, Bootstrap шаблоны, настраиваемые стили и может расширяться с помощью пользовательских полей.

Набор директив AngularJS для генерации форм Bootstrap 3 из JSON Schema. Инструмент позволяет настроить порядок и тип полей, использовать редактор wysiwyg, содержит средства выбора даты и цвета. Также доступно множество дополнений для расширения функционала.

Можно подключить готовую форму к внешнему API, чтобы отправлять данные по email. Сервис не требует использовать PHP или JavaScript, нужно просто задать поля. Это особенно полезно для сайтов, которые состоят из статических страниц.

Инструмент использует подход создания форм с помощью схем JSON. Включает в себя привязку данных, их валидацию и настраиваемые стили для пользовательских виджетов. Работает вместе с Redux и поддержкой React/Angular.

Необычное решение — программа для генерации форм, которую устанавливают на ПК. Создает формы с разным оформлением Modern Flat, Metro, Bootstrap, Solid. Генерирует не только HTML, но и обработчик PHP для отправки данных с формы.
Еще несколько лет назад сложные формы приходилось разрабатывать вручную. Теперь появилась технология WYSIWYG, которая позволяет создавать формы в визуальном режиме без использования кода. На ее основе создали многочисленные конструкторы. Давайте рассмотрим самые известные.

Помогает создавать формы (но больше подходит для опросов) в простом интерфейсе, собирать данные в таблицы и просматривать статистику ответов на вопросы пользователей. Формы можно использовать только по ссылке, на сайт поставить их нельзя. Также нет возможности добавить свои стили и скрипты. Тем не менее это хороший инструмент, чтобы провести опрос сотрудников или организовать запись на мероприятие.

Инструмент с более широким функционалом, чем у Google форм. Позволяет создавать интерактивные формы и опросы с нестандартной логикой перехода между полями. Оптимальный инструмент для маркетологов, когда нужно протестировать идею или собрать контакты для рассылки.

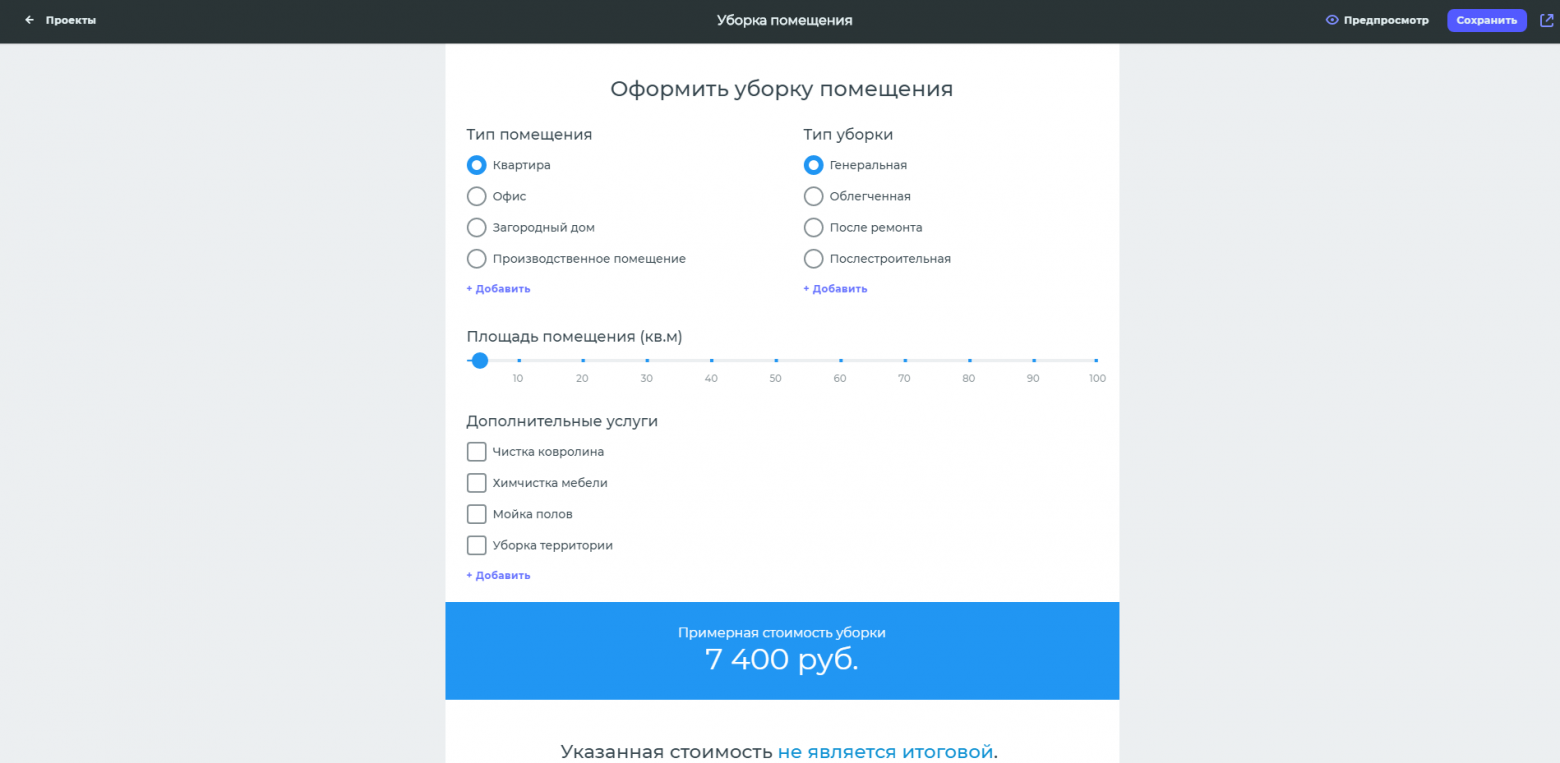
Конструктор с простым интерфейсом для создания онлайн-форм и анкет. Позволяет добавить в формы различные расчеты. Это удобно для форм, которые помогают пользователю самостоятельно рассчитать стоимость товара или услуги по выбранным параметрам. Созданные формы можно установить на сайте в виде интерактивного виджета, использовать по ссылке в соцсетях и мессенджерах. Инструмент позволяет добавлять свои скрипты и css код с помощью специального виджета.

Помогает создавать креативные и персонализированные формы для любых целей с помощью простого механизма перетаскивания. Сервис предлагает инструменты персонализации и брендинга, позволяет редактировать пользовательский css и добавлять скрипты.

Созданные в сервисе формы можно добавить на сайт стандартным способом или в виде плавающей кнопки — пользователь наводит на нее и видит форму. В инструменте можно настраивать права доступа. Например, чтобы ваши сотрудники могли просматривать и комментировать поступившие заявки, но не могли изменять содержимое самой формы.
Направление по-прежнему существует, но продавать индивидуальную разработку становится сложнее — приходится конкурировать с конструкторами. Нужно доказать клиенту, почему он должен заказать разработку у вас, а не использовать конструктор.
На создание веб-формы, в зависимости от сложности, может уходить много времени. Особенно если нужно интегрировать форму с агрегаторами платежей, собирать статистику, складывать заявки в CRM и многое другое. В этом случае разработчику проще взять готовый комплект модулей или сделать на конструкторе. Как правило, в конструкторах есть готовые интеграции сторонних сервисов, которые легко подключаются. Благодаря этому разработчик может сосредоточиться на создании самой формы, а не ее комплектующих.
У конструкторов есть далеко не все нужные возможности. Поэтому многие позволяют использовать кастомный код в формах и предоставляют открытые API, чтобы веб-мастера могли доработать функционал. Поэтому некоторые разработчики делают формы своим клиентам на базе конструкторов. Здесь есть свои плюсы для всех сторон: разработчики приводят конструкторам новых клиентов, взамен предлагают свои услуги и не тратят время на разработку однотипной функциональности. Вполне логично, что они дополняют друг друга.
Часто разработчики допиливают внешний вид формы: расположение элементов и блоков. Ведь каждый клиент хочет индивидуальности, чтобы его форма не была шаблонной и не походила на остальные. Иногда разработчикам приходится подключать малоизвестные сервисы, которыми пользуется только конкретный клиент. Например, его собственную CRM или сервер email-рассылки.
Конструкторы форм и индивидуальная разработка форм — немного разные вещи. Крупная компания может себе позволить выделить или нанять разработчика, если ей понадобится какая-нибудь замороченная веб-форма. Например, форма для бронирования отелей с выбором городов и множества параметров, приемом платежей и интеграцией с CRM. Малому и среднему бизнесу выгоднее сделать недорогую форму на конструкторе и принимать заявки клиентов. Поэтому конструкторы не вытеснят разработчиков форм с рынка окончательно.
HTML 5 вместе со спецификацией Web Forms 2.0 хоть и внес вклад в развитие форм, но по прежнему не может заменить JavaScript. JSON Schema позволил работать с содержимым формы максимально эффективно и генерировать динамически всю структуру полей. Кроме инструментов разработки, появилась масса удобных сервисов для не-программистов.
Можно использовать любое решение, в зависимости от потребностей бизнеса и бюджета. Главное, чтобы формы были удобными для пользователей и безопасными — защищенными от писем спам-ботов и взлома сайта через поля.
Курсы «Нетологии» по теме:
Веб-формы — простой инструмент и один из главных источников лидов на сайте. С его помощью возможно выстроить хороший поток заявок с любой страницы. Чтобы веб-форма приносила стабильный приток прибыли, а не слабый ручеек из не целевых заявок, важно сделать ее удобной для посетителей. И не забудьте о безопасности, если не хотите получать спам вместо лидов.
Как улучшить веб-формы для пользователей
Используйте возможности Web Forms 2.0.
Веб-формы всегда требовали улучшений. Стандартные средства HTML не могли обеспечить решение многих задач разработчиков. На помощь приходил JavaScript, с помощью которого можно как угодно манипулировать с содержимым страницы. Аналогичная ситуация была и с CSS. Множество анимаций и визуальные эффекты реализовали при помощи скриптов.
С появлением HTML5 и CSS3 возможности веб-разработки расширились. Чтобы решить многие стандартные задачи, уже не приходилось использовать скрипты. HTML5 принес с новые возможности для веб-форм, включая спецификацию Web Forms 2.0. Разработчики получили возможность использовать новые значения для атрибута
type. Чтобы предложить пользователям удобные веб-формы, можно использовать:Дату и время
Многие сайты, например, бронирования отелей или такси, используют виджеты выборе даты и времени. В HTML5 можно реализовать простой календарь с помощью полей:
- date — год, месяц и день;
- datetime — год, месяц, день, час, минута, секунда, а также часовой пояс (устаревший тип, рекомендуется использовать datetime-local);
- datetime-local — аналог datetime, без часового пояса;
- month — год и месяц;
- week — год и номер недели;
- time — время в часах, минутах, секундах, долях секунд.
Числовой счетчик
Для решения многих задач достаточно использовать обычное текстовое поле. Но там, где нужен ввод точного числового значения, можно задействовать поле типа
number. Его атрибуты min и max определяют минимальное и максимальное значение, а step — шаг. Пример:<input type="number" value="0" min="0" max="10" step="1">Слайдер
Есть много JavaScript библиотек, которые позволяют создать слайдеры или ползунки с выбором значения из заданного диапазона. Сделать простой ползунок теперь можно средствами HTML. Пример:
<p>Выберите значение от 0 до 50:</p>
<div>
<input type="range" name="volume"
min="0" max="50">
<label for="volume">Объем</label>
</div>Email и телефон
Самая важная информация, которую собирают через формы — телефон и email. В Web Forms 2.0 предусмотрены поля с такими типами. Пример:
<div>
<input type="tel" name="phone" value="">
<label for="phone">Телефон</label>
</div>
<div>
<input type="email" name="email" value="">
<label for="email">Ваш email</label>
</div>Выбор цвета
В HTML5 есть поля для выбора цвета. Можно задать любые значения в шестнадцатеричной системе счисления и предложить пользователям выбрать. Пример:
<p>Выберите цвет элемента:</p>
<div>
<input type="color" name="color1" value="#ff0000">
<label for="color1">Цвет 1</label>
</div>
<div>
<input type="color" name="color2" value="#f6b73c">
<label for="color2">Цвет 2</label>
</div>Паттерны
Атрибут
pattern позволяет проверить ввод данных в форму. Пример:<input type="password" name="pwd" pattern=".{12,}" title="Минимальная длина пароля должна быть от 12 символов">
<input type="password" name="pwd" pattern="(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{12,}" title="Пароль должен содержать минимум 1 цифру, заглавную и строчную буквы и быть не менее 12 символов">
<input type="url" name="address" pattern="https?://.+" title="Введите https://">Другие полезные атрибуты
В HTML5 есть и другие полезные атрибуты для форм.
- Атрибут
placeholderпозволяет вписывать текст, который отображается, когда поле пустое, и исчезает при фокусе. - Атрибут
autofocusавтоматически ставит фокус на поле после загрузки страницы. - Атрибут
requiredпомечает, что поле обязательное для заполнения. - Атрибут
autocompleteвключает автозаполнение формы (запоминает ранее введенные данные). Отключается установкой значенияoff: autocomplete="off"
Web Forms 2.0 подтолкнули развитие веб-форм вперед. Сегодня анатомия веб-форм значительно усложнилась. Поля и выпадающие списки могут быть связаны между собой и подгружаться динамически при выборе, а на серверной части установлена какая-нибудь система для обработки входящих заявок с отправкой на множество каналов связи (email, sms, CRM, мессенджеры). Поэтому для решения нестандартных задач HTML по-прежнему недостаточно.
Как защитить веб-формы от спама
Проводите валидацию данных. Это защитит от ввода нежелательной информации, поможет избежать взлома сайта через форму. Проводить валидацию можно не только на серверной части, но и на клиентской. Важно, чтобы на серверной части валидация выполнялась всегда, ведь клиентскую легко обойти, просто отключив обработку JavaScript в браузере.
Основной и один из самых простых способов защиты форм от спама — Captcha. Ее вполне достаточно, чтобы не быть заспамленным. В некоторых случаях можно прибегать к другим хитростям по распознаванию и защите от спама:
Динамическая генерация формы с помощью JavaScript — один из хороших способов не дать спам ботам атаковать ваш почтовый ящик. Ведь, как правило, они разработаны с учетом, что все поля формы заранее отображаются на странице.
Еще один простой способ — размещение скрытого поля с каким-нибудь именем, например:
<input type="hidden" name="phone" value="">Пользователи сайта не видят поле и не заполнят его. А спам-бот будет автоматически заполнять все поля, чтобы отправка формы прошла успешно. Если скрытое поле оказалось заполненным, значит форму заполнит бот, и данные из нее можно не принимать.
Как правило, спам-боты заполняют форму за считанные секунды, что обычный пользователь не может сделать. Именно поэтому для выявления бота достаточно проверить, сколько времени прошло с момента входа на страницу и отправки формы.
Многие сервисы, например, Akismet, позволяют отфильтровывать спам на основе введенных данных Если раньше спамер промышлял на других сайтах, сервис поможет это выявить и не допустит отправку нежелательной информации.
Все перечисленные способы защиты можно использовать в комплексе — это повысит степень защиты перед разными видами спам-ботов.
Инструменты разработки форм
Развитие инструментов разработки позволило упростить создание форм. На смену обычному HTML пришла генерация содержимого форм на основе JSON Schema.
Это выглядит примерно так. Формируется json с полями, их типами, атрибутами и данными:
{
"schema": {
"message": {
"type": "string",
"title": "Сообщение"
},
"author": {
"type": "object",
"title": "Автор",
"properties": {
"name": {
"type": "string",
"title": "Имя"
},
"gender": {
"type": "string",
"title": "Пол",
"enum": [ "male", "female", "alien" ]
},
"magic": {
"type": "integer",
"title": "Магический номер",
"default": 42
}
}
}
}
}На выходе генерируется форма следующего вида:

JSON Schema решают несколько проблем:
- экономят время на разработку форм;
- сокращают общее количество кода;
- делают функционал форм гибким;
- задают понятную всем разработчикам структуру.
Ниже представлены специальные инструменты и библиотеки, с помощью которых возможно упростить разработку веб-форм.
JSON Form
Клиентская библиотека JavaScript для генерации форм Bootstrap 3 на основе схем JSON. Сгенерированные формы включают в себя валидацию данных на стороне клиента.

React JsonSchema Form
Простой компонент React для создания HTML-формы из схемы JSON с использованием семантики Bootstrap.

Formik
React библиотека, которая поможет разобраться с получением значений из состояния, реализовать валидацию, обработку отправки формы, сообщения об ошибках

Vue Form Generator
Компонент генерирует форму на основе схем для Vue.js. Содержит встроенные валидаторы, 21 тип поля, Bootstrap шаблоны, настраиваемые стили и может расширяться с помощью пользовательских полей.

Angular Schema Form
Набор директив AngularJS для генерации форм Bootstrap 3 из JSON Schema. Инструмент позволяет настроить порядок и тип полей, использовать редактор wysiwyg, содержит средства выбора даты и цвета. Также доступно множество дополнений для расширения функционала.

Formspree
Можно подключить готовую форму к внешнему API, чтобы отправлять данные по email. Сервис не требует использовать PHP или JavaScript, нужно просто задать поля. Это особенно полезно для сайтов, которые состоят из статических страниц.

JSON Forms
Инструмент использует подход создания форм с помощью схем JSON. Включает в себя привязку данных, их валидацию и настраиваемые стили для пользовательских виджетов. Работает вместе с Redux и поддержкой React/Angular.

Formoid
Необычное решение — программа для генерации форм, которую устанавливают на ПК. Создает формы с разным оформлением Modern Flat, Metro, Bootstrap, Solid. Генерирует не только HTML, но и обработчик PHP для отправки данных с формы.
Конструкторы форм
Еще несколько лет назад сложные формы приходилось разрабатывать вручную. Теперь появилась технология WYSIWYG, которая позволяет создавать формы в визуальном режиме без использования кода. На ее основе создали многочисленные конструкторы. Давайте рассмотрим самые известные.
Google Forms

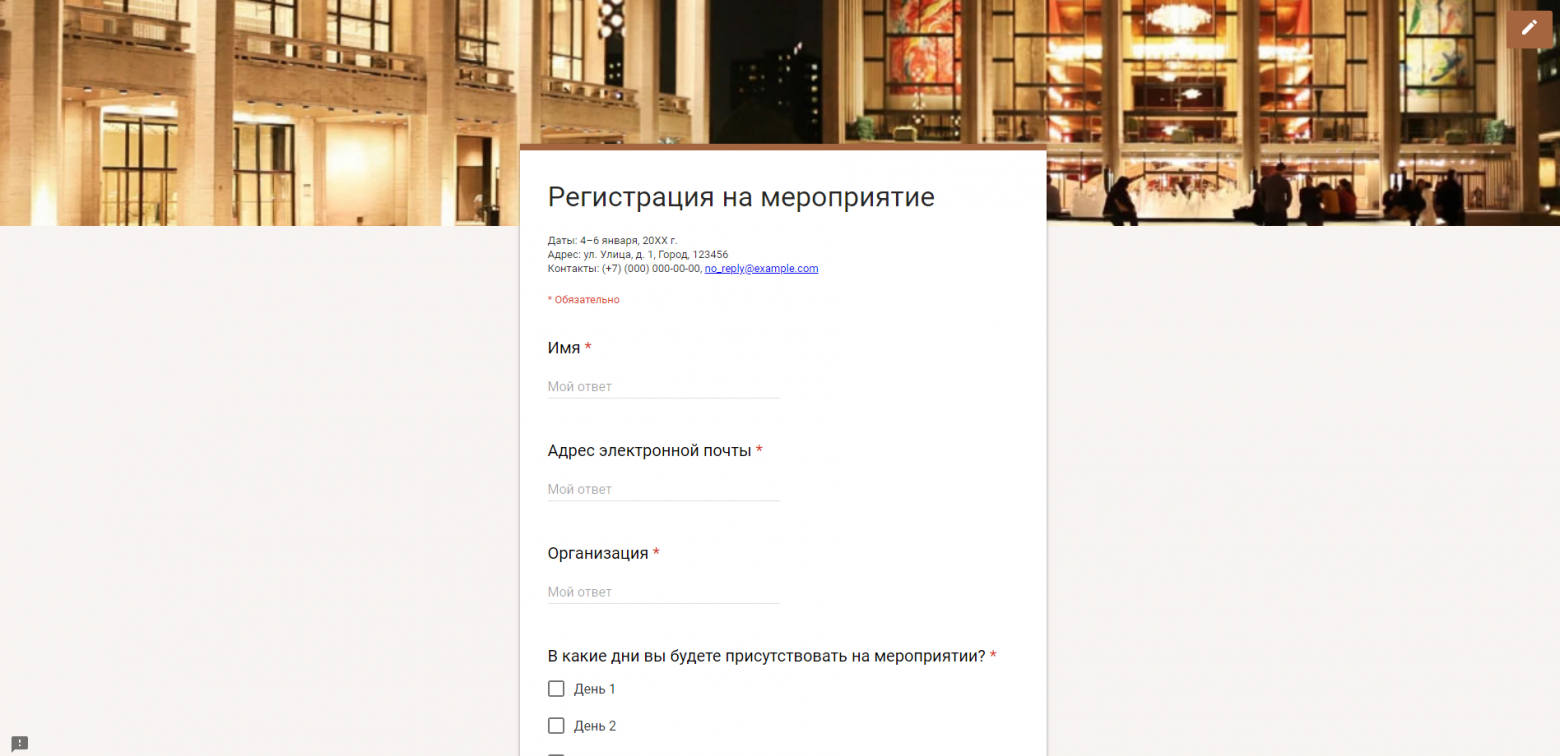
Помогает создавать формы (но больше подходит для опросов) в простом интерфейсе, собирать данные в таблицы и просматривать статистику ответов на вопросы пользователей. Формы можно использовать только по ссылке, на сайт поставить их нельзя. Также нет возможности добавить свои стили и скрипты. Тем не менее это хороший инструмент, чтобы провести опрос сотрудников или организовать запись на мероприятие.
TypeForm

Инструмент с более широким функционалом, чем у Google форм. Позволяет создавать интерактивные формы и опросы с нестандартной логикой перехода между полями. Оптимальный инструмент для маркетологов, когда нужно протестировать идею или собрать контакты для рассылки.
stepFORM

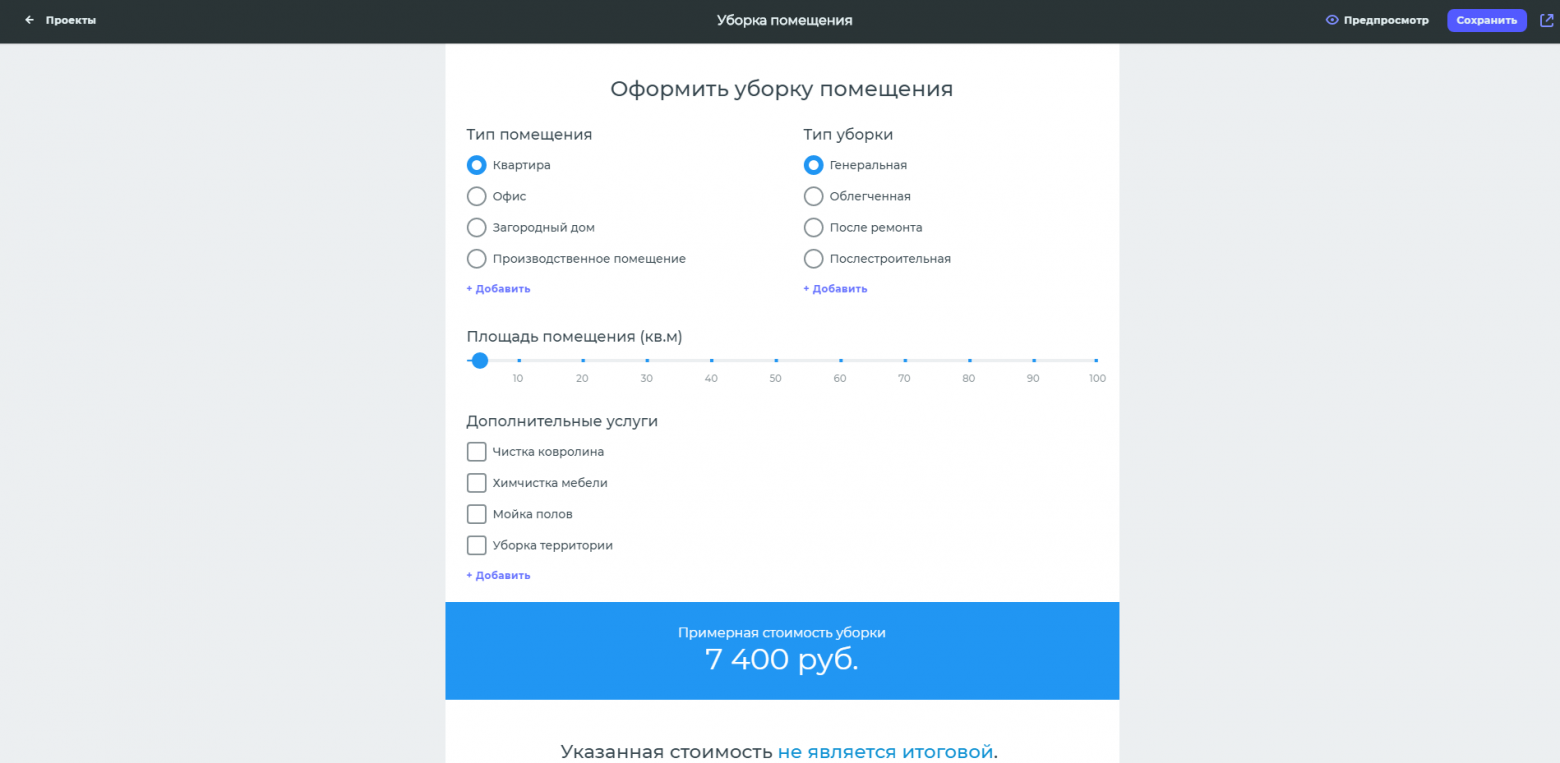
Конструктор с простым интерфейсом для создания онлайн-форм и анкет. Позволяет добавить в формы различные расчеты. Это удобно для форм, которые помогают пользователю самостоятельно рассчитать стоимость товара или услуги по выбранным параметрам. Созданные формы можно установить на сайте в виде интерактивного виджета, использовать по ссылке в соцсетях и мессенджерах. Инструмент позволяет добавлять свои скрипты и css код с помощью специального виджета.
jotForm

Помогает создавать креативные и персонализированные формы для любых целей с помощью простого механизма перетаскивания. Сервис предлагает инструменты персонализации и брендинга, позволяет редактировать пользовательский css и добавлять скрипты.
Formstruct

Созданные в сервисе формы можно добавить на сайт стандартным способом или в виде плавающей кнопки — пользователь наводит на нее и видит форму. В инструменте можно настраивать права доступа. Например, чтобы ваши сотрудники могли просматривать и комментировать поступившие заявки, но не могли изменять содержимое самой формы.
Разработка форм на заказ
Направление по-прежнему существует, но продавать индивидуальную разработку становится сложнее — приходится конкурировать с конструкторами. Нужно доказать клиенту, почему он должен заказать разработку у вас, а не использовать конструктор.
На создание веб-формы, в зависимости от сложности, может уходить много времени. Особенно если нужно интегрировать форму с агрегаторами платежей, собирать статистику, складывать заявки в CRM и многое другое. В этом случае разработчику проще взять готовый комплект модулей или сделать на конструкторе. Как правило, в конструкторах есть готовые интеграции сторонних сервисов, которые легко подключаются. Благодаря этому разработчик может сосредоточиться на создании самой формы, а не ее комплектующих.
У конструкторов есть далеко не все нужные возможности. Поэтому многие позволяют использовать кастомный код в формах и предоставляют открытые API, чтобы веб-мастера могли доработать функционал. Поэтому некоторые разработчики делают формы своим клиентам на базе конструкторов. Здесь есть свои плюсы для всех сторон: разработчики приводят конструкторам новых клиентов, взамен предлагают свои услуги и не тратят время на разработку однотипной функциональности. Вполне логично, что они дополняют друг друга.
Часто разработчики допиливают внешний вид формы: расположение элементов и блоков. Ведь каждый клиент хочет индивидуальности, чтобы его форма не была шаблонной и не походила на остальные. Иногда разработчикам приходится подключать малоизвестные сервисы, которыми пользуется только конкретный клиент. Например, его собственную CRM или сервер email-рассылки.
Конструкторы форм и индивидуальная разработка форм — немного разные вещи. Крупная компания может себе позволить выделить или нанять разработчика, если ей понадобится какая-нибудь замороченная веб-форма. Например, форма для бронирования отелей с выбором городов и множества параметров, приемом платежей и интеграцией с CRM. Малому и среднему бизнесу выгоднее сделать недорогую форму на конструкторе и принимать заявки клиентов. Поэтому конструкторы не вытеснят разработчиков форм с рынка окончательно.
Заключение
HTML 5 вместе со спецификацией Web Forms 2.0 хоть и внес вклад в развитие форм, но по прежнему не может заменить JavaScript. JSON Schema позволил работать с содержимым формы максимально эффективно и генерировать динамически всю структуру полей. Кроме инструментов разработки, появилась масса удобных сервисов для не-программистов.
Можно использовать любое решение, в зависимости от потребностей бизнеса и бюджета. Главное, чтобы формы были удобными для пользователей и безопасными — защищенными от писем спам-ботов и взлома сайта через поля.
От редакции
Курсы «Нетологии» по теме:
- онлайн-профессия «Веб-разработчик»
- онлайн-профессия «Frontend-разработчик»
- онлайн-профессия «Тестировщик»